前回、「Tableのtdエリア全体をaタグの有効範囲にする」というのをメモしましたが、今度は同じような見た目をListで作成して、liエリア全体をaタグの有効範囲にしたいと思います。
パネル風のListを作る
html
<ul>
<li><a href="http://test">Test01</a></li>
<li><a href="http://test">Test02</a></li>
<li><a href="http://test">Test03</a></li>
</ul>
css
ul{
text-align: center;
}
li{
display:table-cell;
border: 2px solid #fff;
background-color: #ccc;
vertical-align: middle;
width:150px;
height:150px;
}
li a{
font-size: 20px;
text-decoration: none;
color: #fff;
}
li a:hover{
background: #666;
}
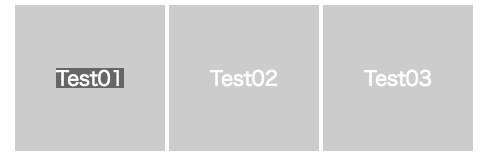
aタグの有効範囲は、文字の上だけです。狭い。
aタグの有効範囲を広げる
css
・
・
・
li a{
font-size: 20px;
text-decoration: none;
color: #fff;
margin: -75px;
padding: 75px 75px;
}
・
・
・
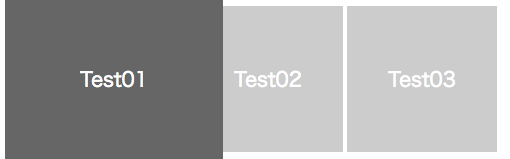
aタグの有効範囲を枠よりも大きくします。
liエリアからはみ出した部分を見えないように
css
・
・
・
li{
display:table-cell;
border: 2px solid #fff;
background-color: #ccc;
vertical-align: middle;
width:150px;
height:150px;
overflow: hidden;
}
・
・
・
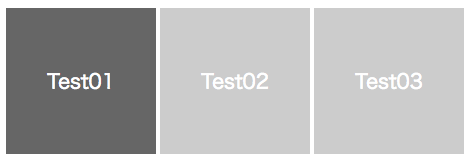
liエリアからはみ出した部分は表示されないようにします。liエリア全体をaタグの有効範囲にできました。完成!
これはTableの時でも使えるのかな。