JavaScriptの練習としてFizzBuzz問題を作ってみました。
FizzBuzzとは?
Fizz Buzz(フィズ・バズ、Bizz BuzzやBuzzとも呼ばれる)は英語圏で長距離ドライブ中や飲み会の時に行われる言葉遊びである。
出典: Wikipedia
実装したいこと(課題)
①Fizzに入力された値の倍数とBuzzに入力された値の倍数を小さい順で交互に表示する。
②FizzとBuzzの公倍数の時に”FizzBuzz”と表示させる。
③表示させるのは二桁の値まで。
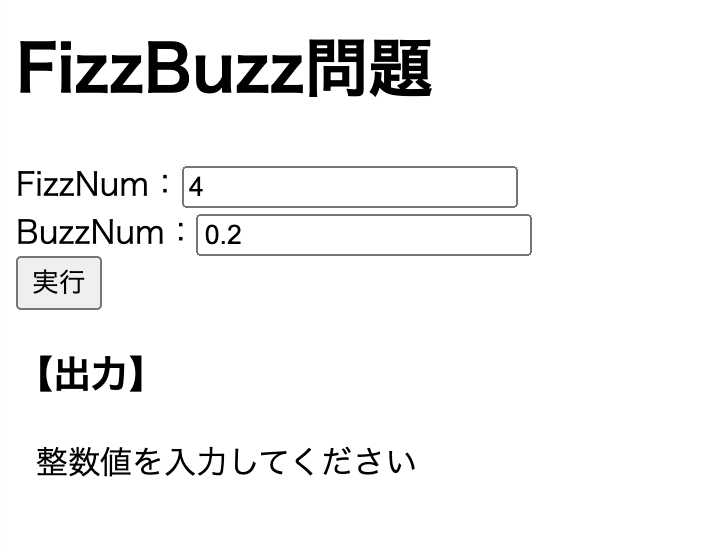
④入力された値が整数値以外(文字列、小数点、空白)の時に、”整数値を入力して下さい”のエラー文章を表示させる。
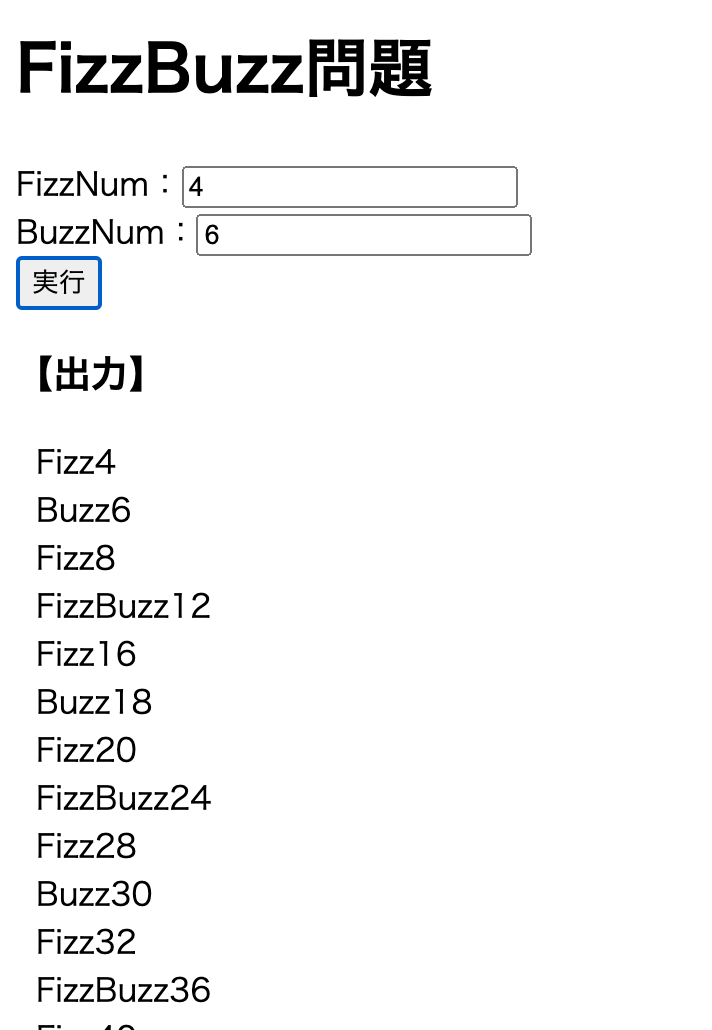
完成イメージ
完成コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>FizzBuzz</title>
</head>
<body>
<h1>FizzBuzz問題</h1>
FizzNum:<input type="text" id="fizzNum" placeholder="整数値を入力してください" value="">
<br>
BuzzNum:<input type="text" id="buzzNum" placeholder="整数値を入力してください" value="">
<br>
<button type="button" id="output">実行</button>
<h3>【出力】</h3>
<ul id="fizzbuzzList"></ul>
<script src="main.js"></script>
</body>
</html>
ul {
padding-left: 10px;
}
li {
list-style: none;
}
input {
width: 160px;
}
const button = document.getElementById("output");
const fizzbuzzList = document.getElementById("fizzbuzzList");
const listAdd = (a) => {
const li = document.createElement("li");
li.innerHTML = a;
fizzbuzzList.appendChild(li);
};
button.addEventListener("click", () => {
const fizzNum = Number(document.getElementById("fizzNum").value);
const buzzNum = Number(document.getElementById("buzzNum").value);
if (
Number.isInteger(fizzNum) &&
Number.isInteger(buzzNum) &&
fizzNum > 0 &&
buzzNum > 0
) {
for (i = 1; i < 100; i++) {
if (i % fizzNum === 0 && i % buzzNum === 0) {
listAdd("FizzBuzz" + i);
} else if (i % fizzNum === 0) {
listAdd("Fizz" + i);
} else if (i % buzzNum === 0) {
listAdd("Buzz" + i);
}
}
} else {
listAdd("整数値を入力してください");
}
});
コードの解説
JavaScriptのコードを復習も兼ねて自分なりに解説していこうと思います。
const button = document.getElementById("output");
const fizzbuzzList = document.getElementById("fizzbuzzList");
定数buttonにクリックイベント発火用のDOM要素を取得して代入し、
定数fizzbuzzListにFizzBuzzを表示させる為のul要素を取得し代入
const listAdd = (a) => {
const li = document.createElement("li");
li.innerHTML = a;
fizzbuzzList.appendChild(li);
};
定数listAddにli要素を作成する為の関数を代入。
関数呼び出し時に引数を受け取る為、listAdd = (a) =>のカッコの中に受け取る為の値 a を入力。
document.createElement("li")でli要素を生成し変数liに代入。
生成したli要素にli.innerHTML = a;で引数として渡されてきた値をセット。
appendChild(li)で生成したli要素をfizzbuzzListに追加。
button.addEventListener("click", () => {
const fizzNum = Number(document.getElementById("fizzNum").value);
const buzzNum = Number(document.getElementById("buzzNum").value);
addEventListener("click", ()=> { でクリックイベント発動。
input要素に入力された値をそれぞれfizzNumとbuzzNumに代入。
.valueで入力された値を取得することができる。
ここでNumberオブジェクトを使って入力された値を文字列から数値化させておかないとif文での条件分岐の時に苦労する。
if (
Number.isInteger(fizzNum) &&
Number.isInteger(buzzNum) &&
fizzNum > 0 &&
buzzNum > 0
)
Number.isInteger(値)で渡された値が整数か判定します。
渡された値が整数であればtrue、そうでなければfalseが返ってきます。
そして、fizzNum > 0 && buzzNum > 0 とすることで
渡された値が1以上の自然数の場合はtrueを返すという条件分岐になります。
※一般的に0は自然数には含まれないので注意。
こちらの条件分岐では
fizzNumとbuzzNumに渡された値が整数値"かつ"1以上の自然数の場合、次のfor文の処理をします。
//変数iに1を代入しiが100より小さい間以下の処理を繰り返す。1ループごとにiを1ずつ増やす
for (i = 1; i < 100; i++) {
//iを入力されたfizzNumで割った値のあまりが0の場合かつbuzzNumで割ったあまりが0の場合
if (i % fizzNum === 0 && i % buzzNum === 0) {
//関数listAddに引数として()内の文字列を渡す
listAdd("FizzBuzz" + i);
//iを入力されたfizzNumで割ったあまりの数が0の場合
} else if (i % fizzNum === 0) {
//関数listAddに引数として()内の文字列を渡す
listAdd("Fizz" + i);
//iを入力されたbuzzNumで割ったあまりの数が0の場合
} else if (i % buzzNum === 0) {
//関数listAddに引数として()内の文字列を渡す
listAdd("Buzz" + i);
}
}
//上記のどの条件にも引っかからなかった場合以下の処理を実行
} else {
listAdd("整数値を入力してください");
}
最後の部分投げやりになってしまいましたが、ざっくりとこんな感じです(笑)