はじめに
この記事はタイトルの通り以下の記事の続編です。
前回はimg2imgを使って色や要素が正しい絵を強引に出させる方法について書きましたが、絵下手マンの半分はそもそもペイントツールなど使ったことがない素人勢だと思います。
なのでここではPhotopeaという無料のペイントツールについて、img2img用に加筆するという観点に特化した使い方を解説します。
Photopeaは名前の通りPhotoshopに似せて作ってあり、ツールやUIが近いです。というかショートカットなどまで含めて全く同じです。Photoshopを持ってる人はそっちを使った方がローカルな分楽です。
ていうかヨドコロちゃんはPhotoshopを使ってます。でも誰にでも勧められる値段じゃないし……。
Photopeaを用意
Photopeaはブラウザ上で動作するオンラインアプリです。以下にアクセスするとインストール不要で即時使えます。素晴らしい。
Drop any files hereとあるので言われた通り編集したい画像をD&Dします。
今回はこの画像を加筆していきます。
ゴールはこの人です。
ここから使うべき機能とその使い方を順不同に書いていきます。
ところで、この部分をクリックするとツールを開きっぱなしにできます。画面幅に余裕がある場合は開きっぱなしの方が楽です。


画像を保存する
ブラウザアプリなので途中でうっかり閉じたりなんか固まったりということはあり得ます。
本題に入る前に、編集用ファイルを作成し、そして何か変更する度に上書き保存しまくる癖を付けましょう。

ファイル→PSDとして保存を選択するとpsd形式でローカルディスクに保存できます。
psdはPhotoshop用の形式ですがPhotopeaもこれがネイティブです。
1工程ごとに忘れず保存しましょう。全部消えると切ないです。
なんかGoogle Driveと連携するとCtrl+Sで上書き保存とかもできるようになるらしいのでアカウント持ってる人はそっちでやってもいいと思います。
マメに保存! 絶対保存!
心構えができたら本題に入ります。
キャンバスサイズを変える
これです。
AIに自由に描かせると、95%の確率で頭が見切れます。
これはもうAIの特性上どうしようもないです。呪文ではどうにもなりません。
なのでもう加筆する前提で最初から縦に少し小さい画像を作らせ、加筆する段階で足りない部分を描き足すとよいです。
うちのGPUでは512×768が限界なので、まず512×640で生成し、加筆する段階で512×768に拡張しています。
大事な事なので2回言いました。キャンバスサイズの変更はここにあります。


ピクセルサイズは説明不要ですね。
「基準位置」は絵の通り画像のどこを中心に拡縮するかを指定します。
頭が見切れている場合は画像のように下中心にすると頭方向にだけ伸びます。足も切れてる場合は真ん中にすれば上下両方に半分ずつ伸びます。

伸びた。
白と灰色のチェック模様はそこが透明であることを表します。
伸ばした部分の背景を埋める
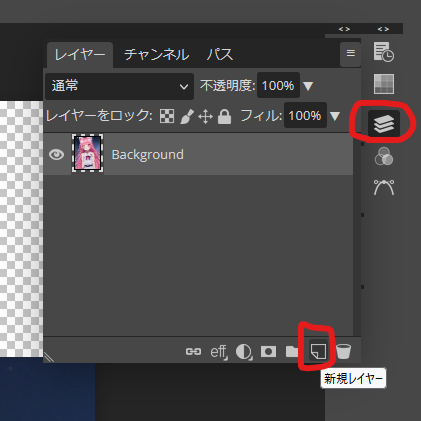
ここにあるこれを押して新規レイヤーを作ります。

レイヤーが増えるのでD&Dで新しいレイヤーが下に来るように並べ替えます。

レイヤーというのは、1枚の画像を複数の層の重なりで表現する機能、及びその層の1枚1枚を指す言葉です。
背景の上に元絵を重ねたいので、元絵レイヤーと背景レイヤーを作って重ねるというわけです。

さて、伸ばした部分が透明なままなのでここに夜空の続きが来て欲しいです。
まずレイヤー一覧で背景レイヤーをクリックして選択し、続いてバケツツールを選択します。

グラデーションツールとセットになってました。重なってるメニューは長押しすると画像のように展開して選択できます。
バケツツールはクリックした点と色が近い箇所を単色で塗りつぶす機能です。
今回は透明部分を夜空の色で塗りつぶしたいので、まず夜空の色を選択し、透明部分をクリックすると塗り潰せます。
夜空の色を選択するには、Altキーを押しながら夜空をクリックです。

左下のこれが選択色です。夜空をAlt+クリックするとクリックした点の色が左の四角に入ります。
そしたら透明部分をクリックして塗りつぶします。

塗れました。右の方にグラデがかかってて境界線が見えちゃってますが、どうせAIがいい感じにしてくれるので一旦ほっときましょう。
色がおかしい部分を正しい色にする。
髪や瞳の色は非常に重要ですが、Waifuはざっくりした色指定しかできないので惜しい感じの色合いになってます。直しましょう。
流れとしてはまずはクイック選択ツールを使って色変したい部分だけを選択し、調整レイヤーという機能を使って補正します。
色変したい部分だけを選択する
ここにあるクイック選択ツールを選択します。

これはクリックまたはドラッグした箇所と同じ色合い、グループと思われる範囲を自動で推測して選択してくれる神ツールです。
Backgroundレイヤーを選択し、続いて髪の辺りをドラッグしてみましょう。

人物の周りに点線が現れました。人物と背景の境界線を推測して自動で選択してくれたというわけです。素晴らしい。
今回は人物ではなく髪だけを選択したいので、次はここから不要な部分を除去していきます。
Altキーを長押しし続けると、その間は選択除去モードになります。顔や胴体をドラッグして除去していきましょう。
細かい部分の選択をしたいときは、ここでカーソルサイズを変更できます。


綺麗に髪だけを選択できました。
選択部分の色合いを変える
範囲を選択できたら、レイヤー一覧の下にあるここから「色相・彩度」をクリックします。


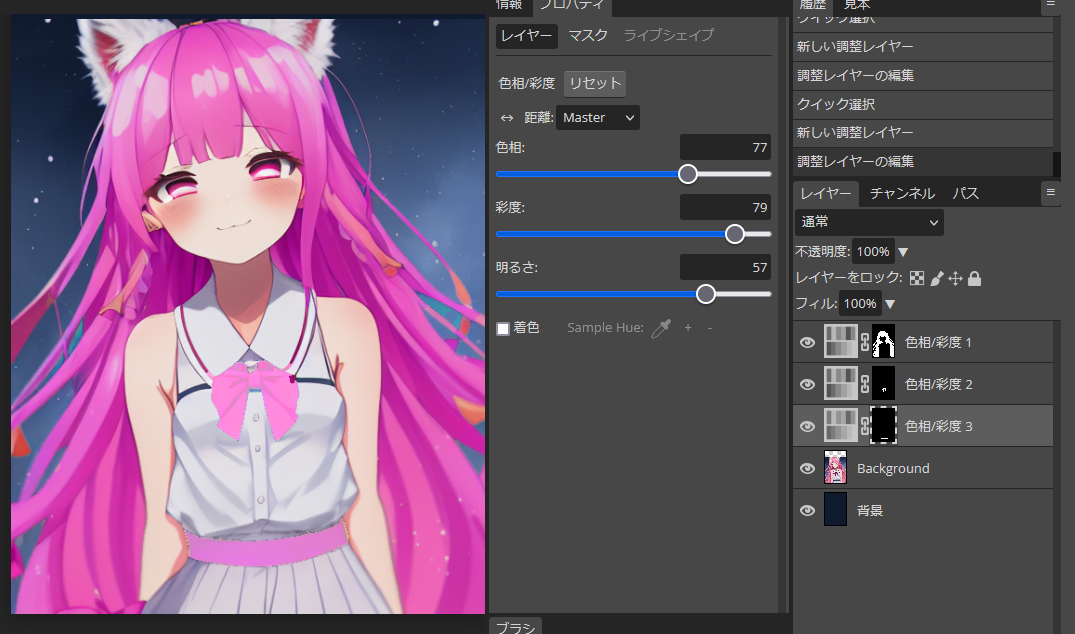
「色相・彩度1」というレイヤーが追加されました。これは調整レイヤーといってここから下にあるレイヤーに様々な影響を及ぼすことができる特殊なレイヤーです。
色相・彩度レイヤーはその名の通り色相と彩度を調整できます。
「色相・彩度1」レイヤーを選択したらレイヤー一覧を閉じてレイヤーのプロパティを見てみます。

色相、彩度、明るさの3つのスライダーがあります。
それぞれの役割は言葉で説明するより実際に動かしてみたほうが簡単に理解できます。順番に動かしまくってみましょう。一目瞭然です。

その気になればピンクだった髪を青にだってできちゃいます。
前回の記事で「髪や瞳の色がなんか違うのはあとからどうにでもなるのでどーでもいい」と書きましたが、こういうことです。
スライダーを動かすだけなので絵下手マンでも楽勝です。キャラメイク気分で変えていきましょう。
調整レイヤーは何枚でも作れます。次は瞳の色、リボンの色……と順番に直していきましょう。
色相・彩度レイヤーのここにある白黒画像が「この調整レイヤーをどの範囲に適用するか」というマスクになっています。
選択範囲に漏れがあった場合はこの部分をAlt+クリックすると直接編集できるので、後述のブラシ機能で白黒に塗り分けましょう。


うむ、これだけでだいぶめかにゃんこ様に近付いてきた。
足りないものをブラシで描き足す
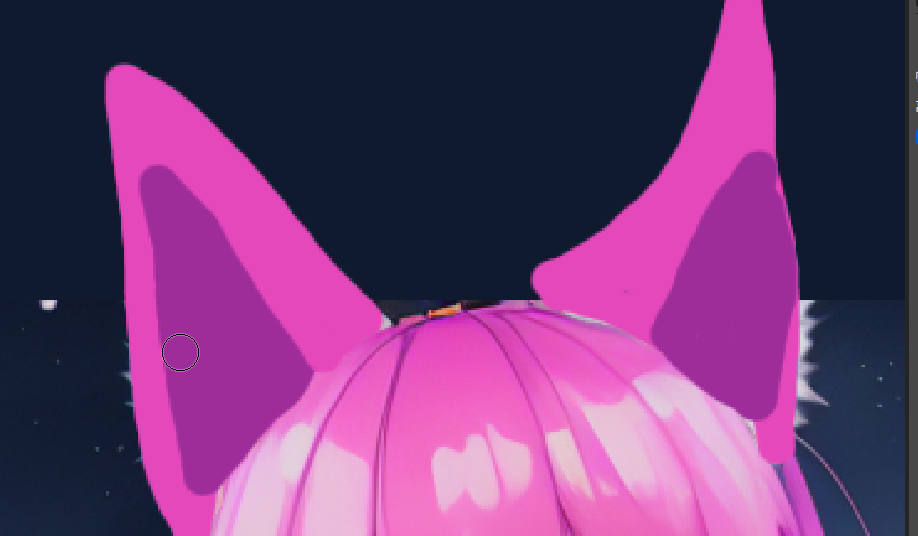
ケモミミの部分は見切れていて色変だけではどーにもなりませんね。あと本来はもっと長く大きいです。
無いものは描くしかないです。ただし、絵下手マンでもできるレベルの描き足しで十分です。
まず、描き足し用のレイヤーを追加しておきます。しくじった時にすぐ元に戻すことができるようにしておくという意味があります。

描き足しと命名したこの新しいレイヤーを選択し、続いてここにあるブラシツールを選択します。

髪の辺りの色をAlt+クリックで選択し、そのままケモミミの辺りをドラッグして線を描きます。
ブラシのサイズやぼやけ具合は左上のここで微調整できます。

画像が小さくて描きにくい時はAit+ホイールで拡大・縮小できます。でかくして描きましょう。

盛り上がってまいりました。
耳毛が無いので描きます。画力0のざっくりでいいです。
適当に頭のハイライトや影の部分から色を拾ってきて塗るとなんとなく整合性が勝手に出るのでそうします。

まず穴を描いて……

耳毛を描きました。右はちょっとはみ出すぎましたね。
ここにある消しゴムツールで描いたものを消すことができます。

レイヤー分けしてあると、ここで消した時に下の元絵がそのまま出てくるので描き足した部分の編集だけに集中できるというわけ。

消すと下絵が出てくる。もっかいピンクの外枠から描き直すだけ。レイヤー万歳。

こんな感じで良しとします。
他にも描きたい箇所は色々あります。たとえばこの胸に入ってる謎の横線。

シャツの色を選択して、上から塗ります。

単色で雑に覆っただけなのですが、周囲がちゃんと描かれているので意外と目立ちません。
境界線とかの微妙なところは後でAIが勝手に何とかしてくれます。
邪魔な部分をクイック選択で排除
本来はツインテなのですが、背中らへんにも髪がかかってただのロングヘアになっちゃってます。
要らない部分を消す方法を説明します。
元絵のレイヤーを選択し、続いてクイック選択ツールで消したい部分を選択します。
クイック選択ツールについては先述の「色変したい部分だけを選択する」の項を参照。

色が近い箇所同士だと、クイック選択の推測が暴走してうまく範囲選択できなかったりします。
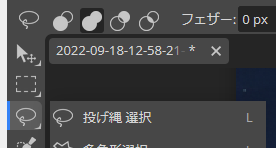
そういう時はここにある投げ縄選択モードを使います。

左上で 「置き換え」「合体」「減数」「交差」の4モードが選べますが、ここで使うのは 「合体」 と 「減数」 です。
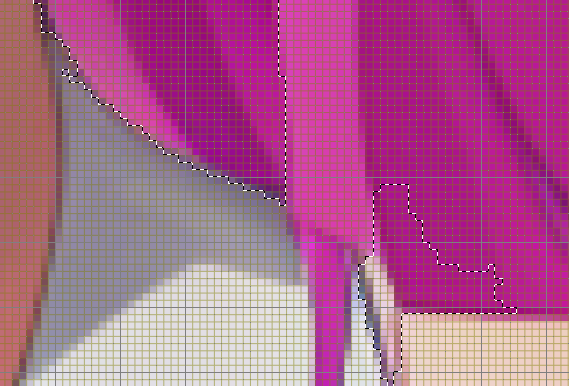
クイック選択で選択しきれない足りない部分を手動で足すには、「合体」モードに切り替え、足りない部分を手動で囲んで選択します。

ここが足りないので、「合体」モードで手動で囲みます。

よし。続いて選択しすぎな箇所を削ります。

襟や手前の前髪は消したくないので「減数」モードにして囲むと選択範囲から除外されます。

こんなもんかな。細部はどうせAIが勝手に直してくれるので、ここはそんなに神経質にならなくていいです。
めんどくさくなったらブラシで塗っちゃえばいいし。なるべく労力をかけずにテキトーに済ませましょう。
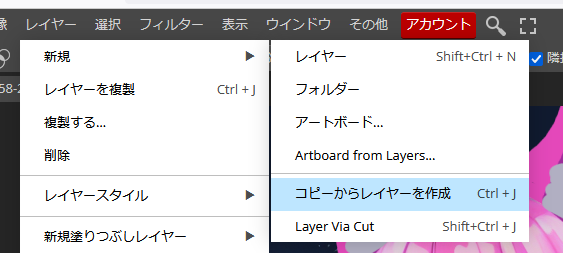
選択できたら、ツールバーの選択→選択範囲の反転を選択し、ツールバーのレイヤー→新規→コピーしてレイヤーを作成を選択します。


レイヤーがなんか増えました。これが「選択した部分を消した元絵レイヤー」です。
元絵レイヤーの左にある瞳アイコンをクリックすると表示・非表示を切り替えられます。元絵を非表示にしてみましょう。

素晴らしい。ツインテになりましたね。
背景が黒っぽいのは一番下にある背景レイヤーの色です。背景レイヤーを選択して、ブラシツールで近い色で塗り直しておきましょう。

背景レイヤーは元絵より下にあるので、はみ出さないように気を遣う必要がありません。レイヤー万歳。
でかめのブラシサイズで雑に10秒で終わらせましょう。
微妙な形状を修正する
前髪がぱっつんなのが気になりますね。AIの特性として直線的な線は比較的そのまま残りがちというのがあります。
ちゃんと先っちょをとんがらせてあげましょう。
細めのブラシで塗りたくってもいいのですが、もっとスマートな方法があります。指先ツールです。

これは元絵を直接編集するので、元絵のバックアップを取っておくと安心です。
今回は先ほど髪を切り抜いたコピーのレイヤーがあるのでこれを選択します。
そして、その名の通り指先で絵の具をなぞるようにドラッグしてみましょう。


2秒でできました。
髪の色変マスクから外れるので、元絵の色になっちゃってます。
これくらいはAIが勝手に直してくれるので無視していいですが、元絵から大きく変えてる場合はマスクをちょっと塗り直して範囲に入るようにするのが良いでしょう。
まず投げ縄ツールで適当に囲んで……

色相/彩度レイヤーのマスクをAlt+クリックで選択します。

ブラシツールで白く塗ります。選択中は選択範囲しか塗れないのではみ出ないように気を遣う必要がありません。5秒で終わります。広い場合はバケツツールを使うと尚速いです。

いっちょ上がり。

複雑な模様で補完したい
これは別の画像で説明しましょう。
たとえばこの絵ですが、頭が切れてるので上に伸ばすとして、しかしお腹周りももっと見せたいですね。

しかしプールの波は夜空のように単色ではありません。ブラシでそれっぽく塗ってもいいのですが、その「それっぽく」ができないからこの記事を読んでるんだよな。わかるよ。
なので「近くの波から模様をパクってくる」という方法を使います。
ここにあるコピーツールを選択してください。

そして、上にあるこの「ソース」のところを「すべてのレイヤー」にします。

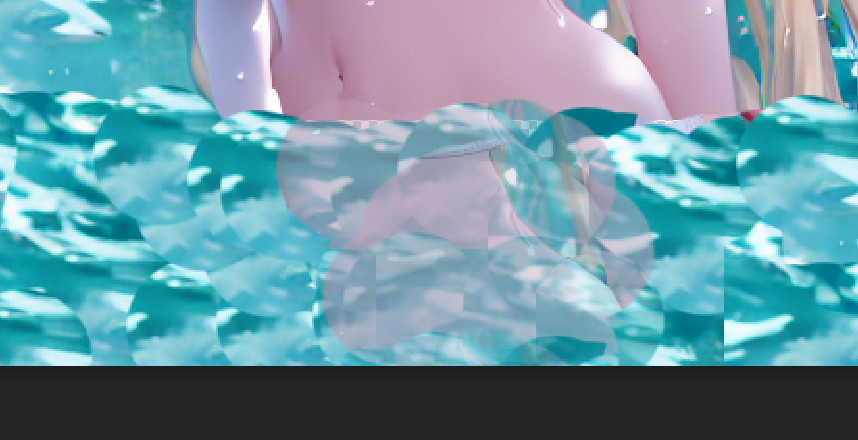
さて、この辺にある波の模様が、拡大したキャンバスの部分まで続くように広がって欲しいです。

波の中心らへんで、Alt+クリックします。するとブラシツールで色を拾うのと同じノリで、周囲の模様を拾ってくれます。
そしたらブラシと同じノリでドラッグして描いてみてください。

素晴らしい。横に広がりすぎるとキャンバスの端や体の部分までコピーしてしまうので、そうなったらまた塗りたいエリアの中心らへんを始点にしてドラッグし直してください。

よく見ると同じパターンの繰り返しだし境界線が雑ですが、そういうのはAIが勝手に直してくれるので雑なままで良いです。
さて、ここで体の続きもなんとなく欲しいですね。しかし水中なのでそのまま被せるとさすがに不自然です。
そこで上にあるここの「不透明度」を下げてから、おへその辺りをAlt+クリックして水中部分を塗ってみます。


お腹のコピーなので整合性もクソもないですが、そこに何か体の続きがあるというのはAIに伝わります。あとはAIが勝手に(以下略)
まとめ
よく使うのはこんなところです。これ以上複雑なことをするくらいなら、ブラシツールで近い色を塗ってごまかす方が多分早いです。AIが勝手にいい感じにしてくれることを期待して、あまり神経質になりすぎないようにしましょう。
トライ&エラーのサイクルは早ければ早いほど良いですからね。
これでロングヘアをショートヘアにしたり、多すぎる腕を消したり、足りない腕を生やしたり、様々な加筆ができるようになりました。
これができると、構図を決める第一段階での呪文ガチャ当たり率が相対的に高まります。
最後にもう一度前記事のリンクを貼って終わりにします。
みんなで好きな絵を描いてハッピーになろうよ。
おわり。

