3行でまとめると
1行修正だけだけど OSS コントリビュートしたよ
エンジニア歴10ヶ月の自分でもできたので、皆さんにもチャンス多いと思うよ
nuejs は、標準 Javascript に近そうな Vue的な 黒魔術 だったよ
nuejs とは?
Vue・React・Svelte に似た ウェブサイトを作るための軽量なライブラリ。
hooks・effect・propsのような概念を知っていなくても、通常の HTML・CSS・Javascript の知識があれば作れて、なんと言っても売りは軽量であることだそうです。
React と比べると 10分の1 以下の大きさになっているそうですね(react-dom か react かは不明)。
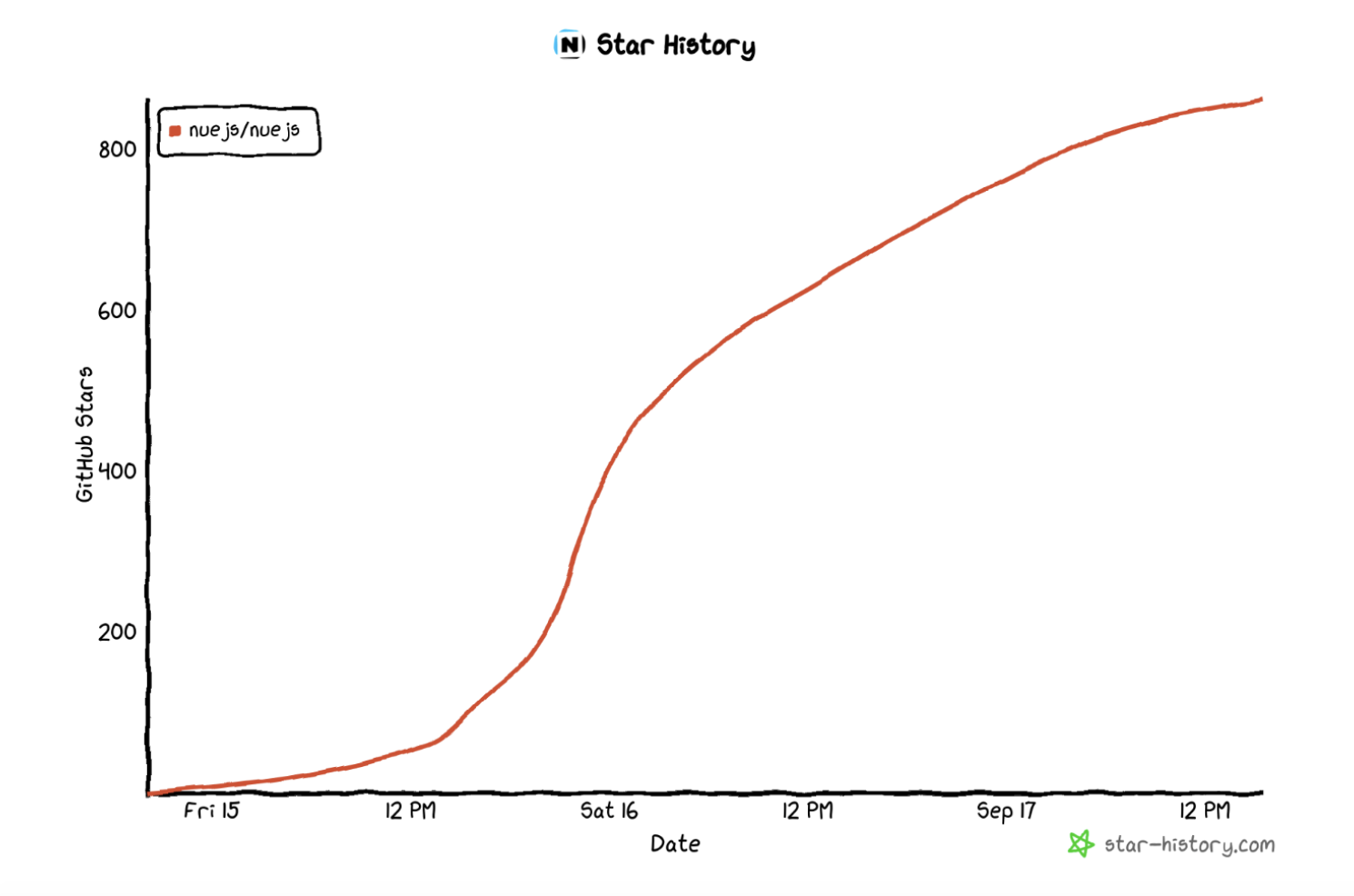
Vue や React に疲れている人が増えているせいか、すごい勢いでスター数を伸ばしていることで有名になりました。

nuejs へのコントリビュート
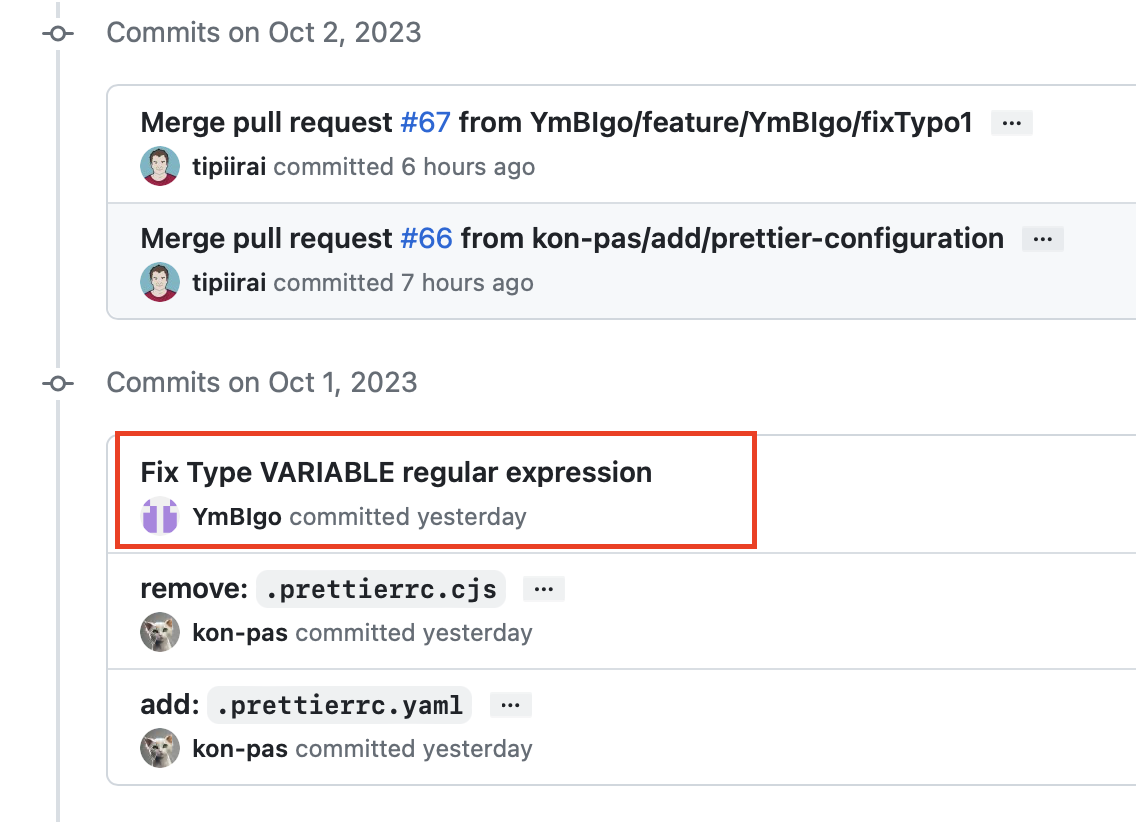
そんな nuejs にコントリビュートしました。
修正は簡単なタイポを直しただけでコミット名がタイポしているんですが、今後もコードを見て修正できれば修正して、コードの解説記事を書きたいなと思います。
PR にも書いているんですが、他にも修正できる箇所がいくつかありそうで、始まったばかりのプロジェクトの匂いがぷんぷんしています。
自分も本業がエンジニアになって 10ヶ月程度のペーペーなので、Qiita を読んでいる皆さんにもチャンスが結構あるレポジトリだと思います。
コードを読めば、意外と書き方が綺麗でない部分もあるので、一読することをオススメしたいです!
nuejs の解説記事 は 暇があったら書きます。
nuejs の特徴
そんな感じで nuejs を一部読んだ感想を書いてみます(一部しか見ていないので間違っていたら、ご指摘ください)。
1. 標準 Javascript で書かれている
htmlparser2 という Javascript のライブラリで Dom を構築したりしていますが、仮想DOM は使っていなさそうです。仮想DOM と言えば、PATCH やら DELETE やら複雑ですが、それらがなくて、、、それでも少し複雑な感じがしました(後述しますが、黒魔術を使っているので)。TypeScript化はしていませんが、同じ変数に配列か文字列かどちらが入るか分からないコードも多いので、TypeScript化は先の先のように見えます。
2. React というより Vue に似ているよ
コメントに vuejs のコードが書いてあったり、Vue のソースコードに影響を受けたかのようなコードをしています(自分も React は少しは読んだことはありますが、Vue は読んだことはありませんが)。
3. 結構黒魔術な部分もあって勉強になるよ
こんなコードを読んだら度肝を抜かれませんか?
// exec('`font-size:${_.size + "px"}`;', data)
export function exec(expr, data={}) {
const fn = new Function('_', 'return ' + expr)
try {
const val = fn(data)
return val == null ? '' : isJS(val) ? val : '' + val
} catch (e) {
console.info('🔻 expr', expr, e)
return ''
}
}
const VARIABLE = /(^|[\-\+\*\/\!\s\(\[]+)([\$a-z_]\w*)\b/g
const RESERVED = `
alert arguments (...略) $event`.trim().split(/\s+/)
// foo -> _.foo
export function setContextTo(expr) {
return expr.replace(VARIABLE, function(match, prefix, varname, i) {
const is_reserved = RESERVED.includes(varname)
return prefix + (is_reserved ? varname == '$event' ? 'e' : varname : '_.' + varname.trimStart())
})
}
// 'the foo' + foo -> 'the foo' + _.foo
export function setContext(expr) {
return ('' + expr).split(STRING).map((el, i) => i % 2 == 0 ? setContextTo(el) : el).join('')
}
exec(setContext(expr), data)
ここで何をしているかいうと、setContextTo で 予約語 や $event 以外では変数の文字列の前に _ をつけて、それを exec で _ を data として 引数で渡して、変数を渡すようにしています。
黒魔術という表現が合っているか分かりませんが、人々が何も考えずに書く
<h3>{ title }</h3>
の裏側では、こんなヘンテコリンなコードが動いていることは素敵なことだと思いませんか?
自分なんか Vue は読んだことがなかったし、React の JSX の if(&&) や for(map)を読んだことがなかったので、感激しました。
そんなかんだで、nuejs の素晴らしさを布教できたところで、自分はもう少し nuejs のコードを読んで理解を深めたいと思います。
この記事が皆様の nuejs へのコントリビュートへのきっかけになれば幸いです!
どうもありがとうございました!