デバッグ機能の一環でオブジェクトビュアを作ってみたところ、
想像以上にイケてそな操作感だったので
急遽エディット機能を突っ込んでJSONエディタにしてみた。
ページ丸ごと保存しとけばローカルでも動作しますが、
クリップボードが封じられるので、必要であれば各自でバックエンドを用意な感じで。
なお、保存をJSONで行う関係上、undefined,Infinity,NaNが
含まれていると正常動作しません。
使い方
ツールバーボタン
Reset
確認ダイアログが出てくるので
- Prop (辞書形式)
- Array (配列形式)
のどちらかを選んで Execute ボタンで初期化します。
Save
全体をJSONにしてローカルファイルに保存します。
Load
ローカルファイルのJSONを読み込んで適用します。
構造操作
左クリックで選んだ枠が編集対象となります。
右クリックでポップアップメニューが出てきます。
Copy
対象をJSONにしてクリップボードにコピーします。
(ローカルファイルのHTMLでは不可)
Extract
対象をローカルのJSONファイルに書き出します。
Edit
対象を編集します。
キー名が対象に含まれるときはキー名の編集になります。
辞書や配列が対象のときはJSONでの編集になります。
Insert
親構造が配列のときのみ有効で、対象の1つ手前に別の値を追加します。
Remove
対象を削除します。
(最上位の構造は不可、代わりに Reset で)
Append
対象が配列のときのみポップアップに含まれます。
この配列最後尾に値を追加します。
Register
対象が辞書のときのみポップアップに含まれます。
この辞書にキーを追加します。
Reset
対象が最外周枠のときのみポップアップに含まれます。
機能はツールバーのResetと同じです。
(名残)
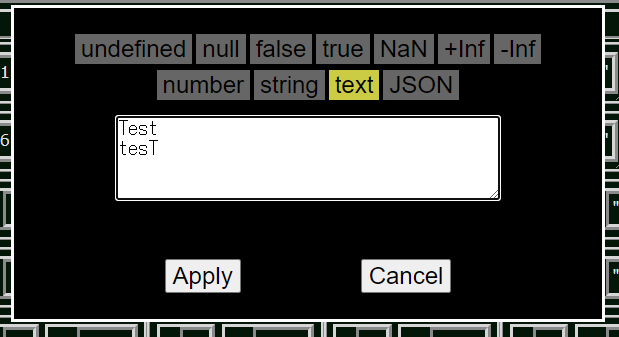
編集操作
型を選んで、文字列で内容を書き換えて Apply ボタンで反映されます。
型を text にすると改行が使えます。
めでたし、めでたし
これでもう、手動でJSON書いてうっかりケツカンマ残して事故ることもないですね。