はじめに
本記事では、私が最近知ったVSCodeの便利機能を3つご紹介します。
すべて以下の本から学んだことです。
とてもわかりやすくてためになる本なので、おすすめです!
では、ここから便利機能をご紹介していきます。
便利機能① 独自のスニペット
スニペットとは、「再利用可能なソースコードのまとまり」を指します。
独自のスニペットを作成すると、自分のよく書くコードを自動入力できるようになります!
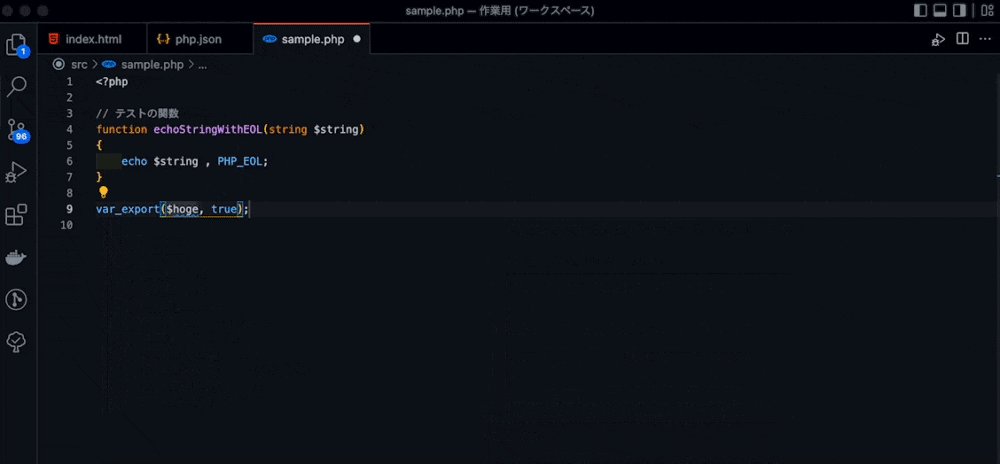
↓var_export($array, true);を自動入力する例

IF文を記述する際などに、VSCodeが補完候補を提示してくれることがありますよね。
補完候補から自動入力されるのがスニペットです。
そのスニペットは、自分で作成することができます!
作成手順は以下の通りです。
(ここではMacで作業をしています。Windowsでは名称などが異なるかも知れません)
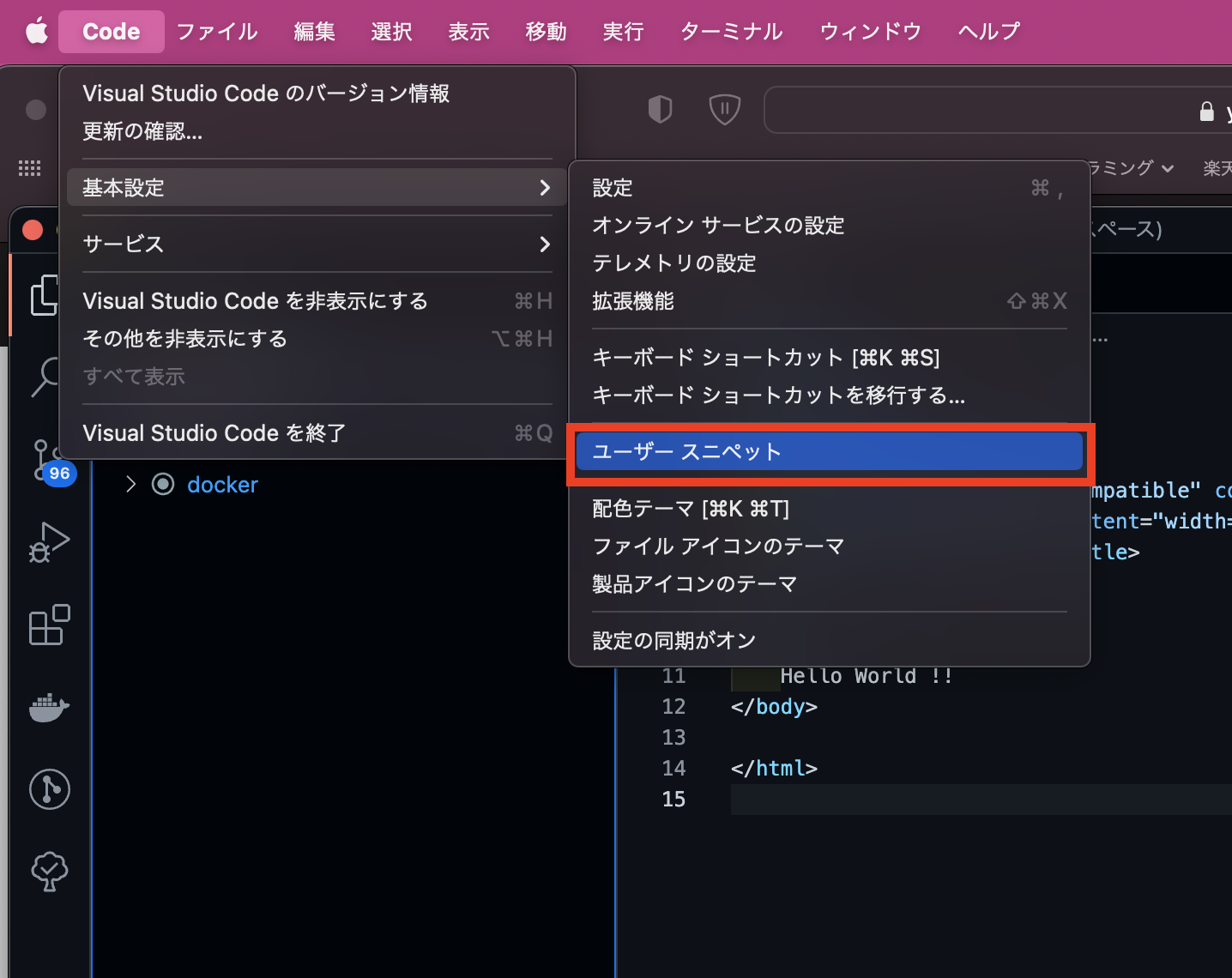
スニペット作成手順 1. Code → ユーザー設定 → ユーザースニペット
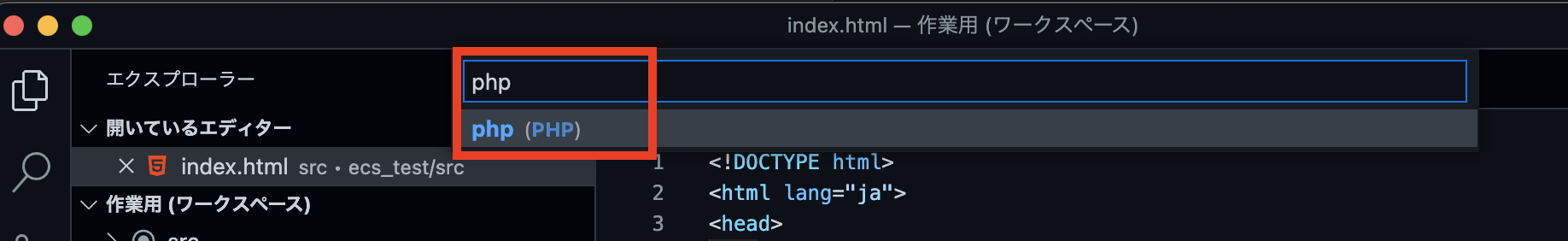
スニペット作成手順 2. 言語を選択
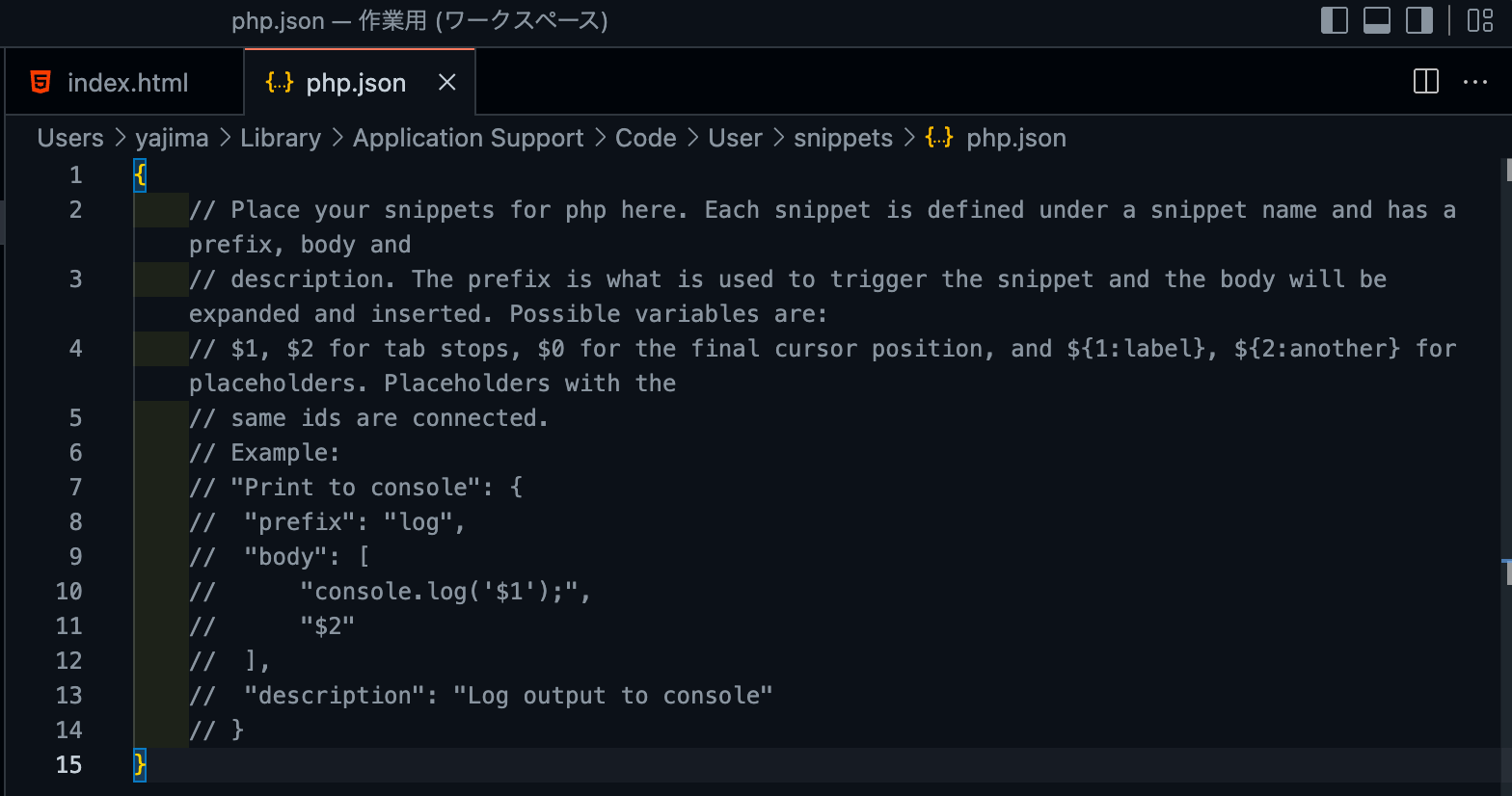
スニペット作成手順 3. JSONファイルを編集
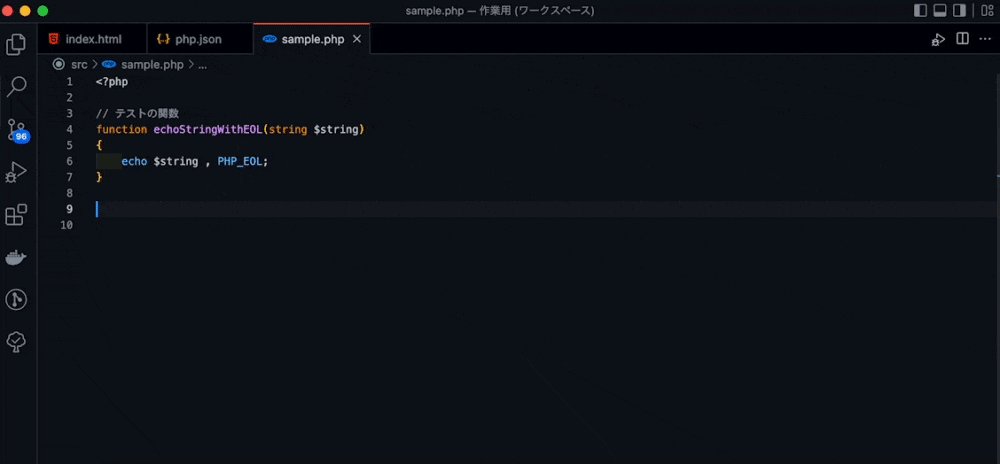
②を行うと、以下のようなJSONファイルが表示されます。
このJSONファイルを編集することでスニペットを作成できます。
今回は、「var_export($array, true);」をスニペット登録してみます。
「var_export($array, true);」は、私がPHPで開発する際によく使う処理で、配列の中身をログファイルに出力してくれます。
便利な反面、毎回関数を書く&第2引数を指定するのが面倒に感じていたので、スニペット登録してみます!
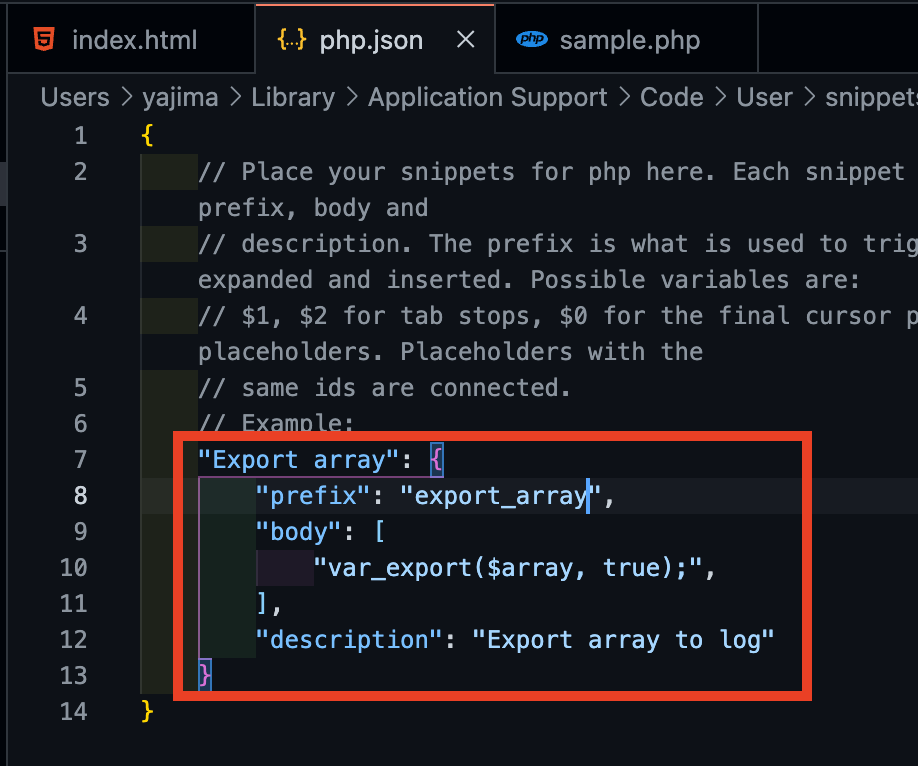
JSONファイルを以下のように編集して保存します。
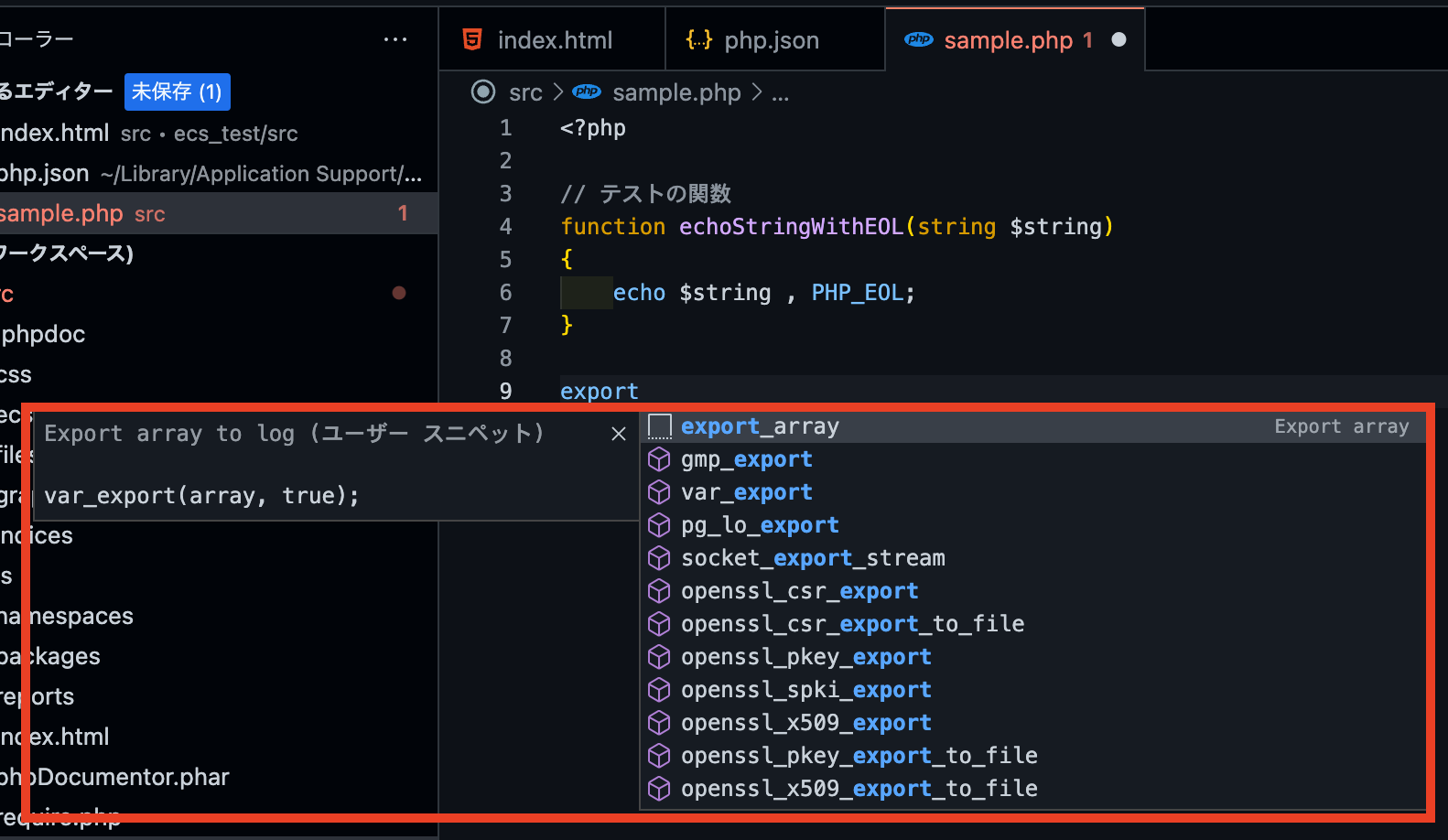
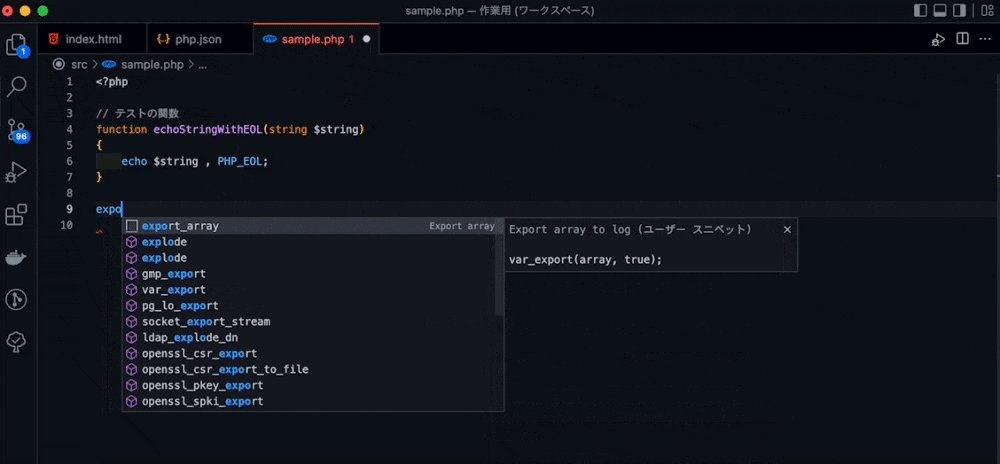
そして、PHPファイル内で「export」と入力すると……
補完候補が表示されました!
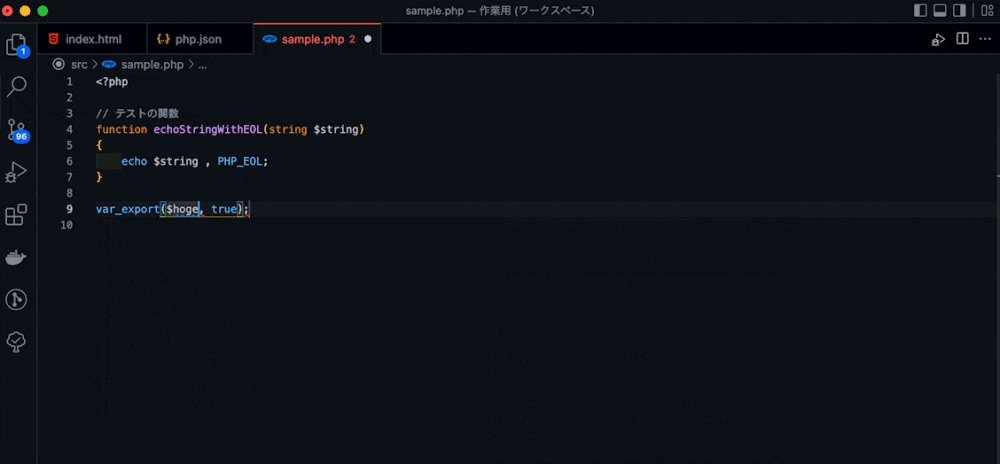
表示された「export_array」を選択した状態でEnterキーを押すと……
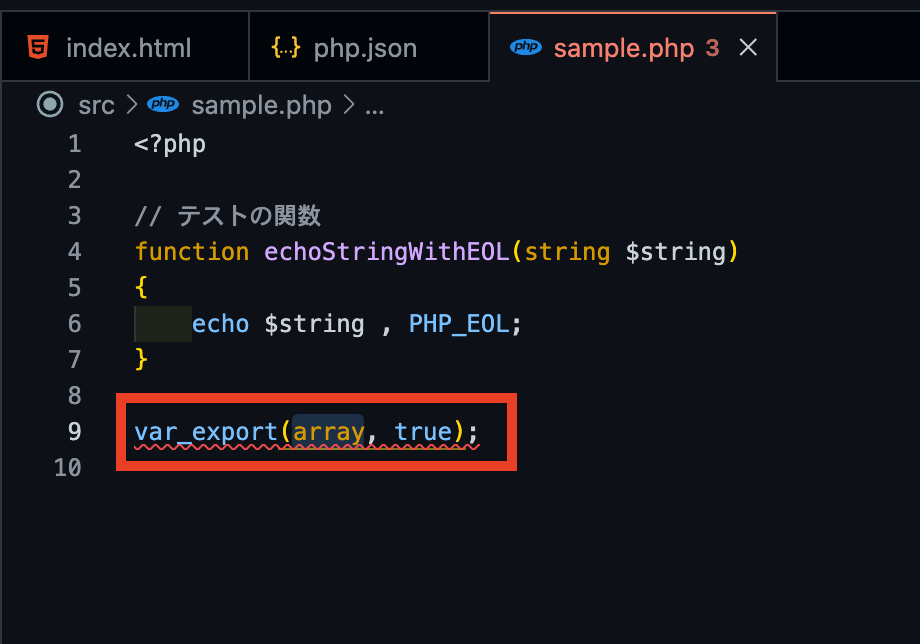
「var_export(array, true);」が自動入力されました!
「array」にカーソルがあたっている状態なので、このまま変数名を入力すればOKです。
めっちゃ便利じゃないですか……!!
これで開発効率がグッと上がるはずです!
感動![]()
便利機能② ワークスペース
ワークスペースとは、「1つのウインドウ内で複数フォルダを開ける機能」です。
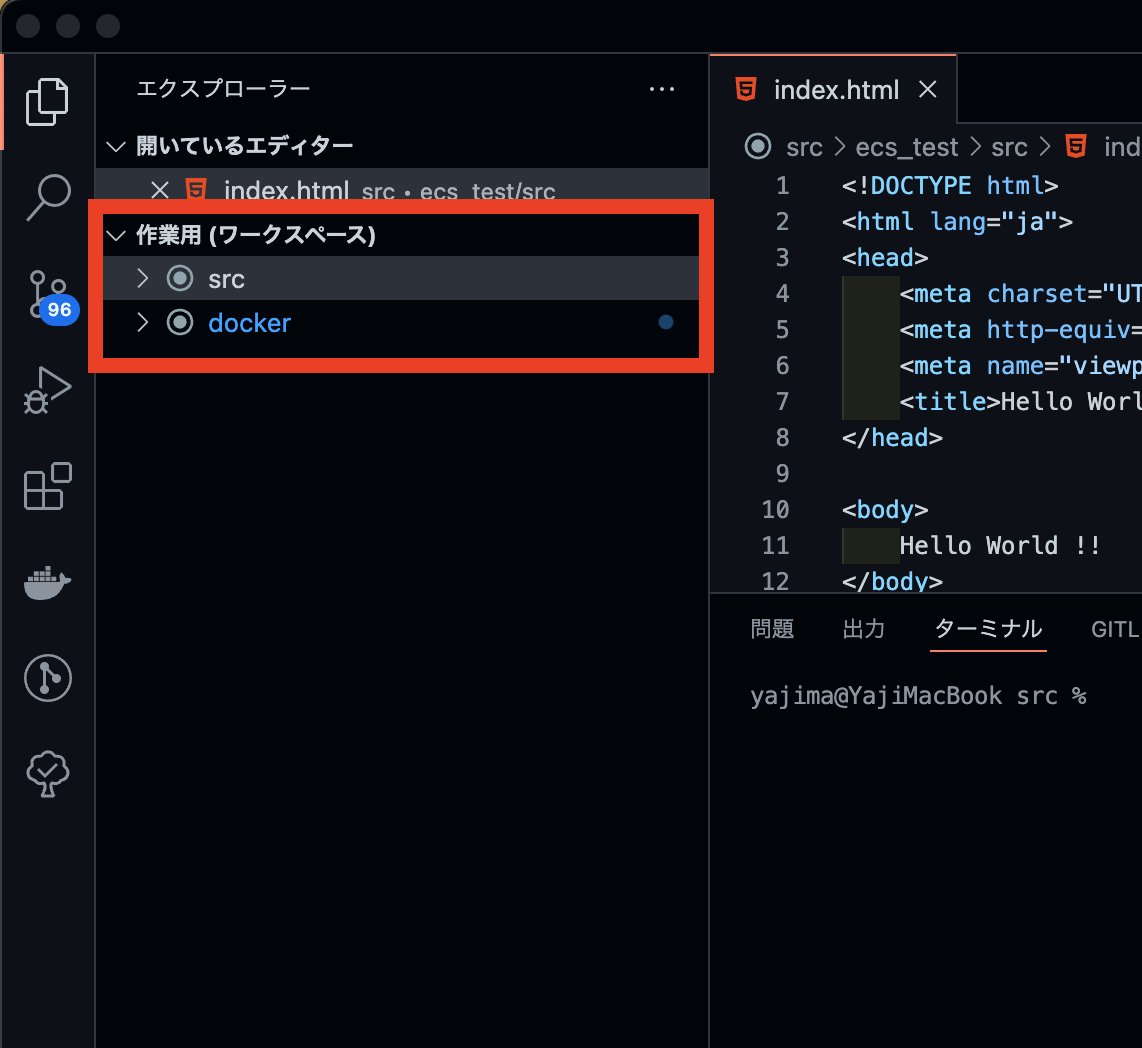
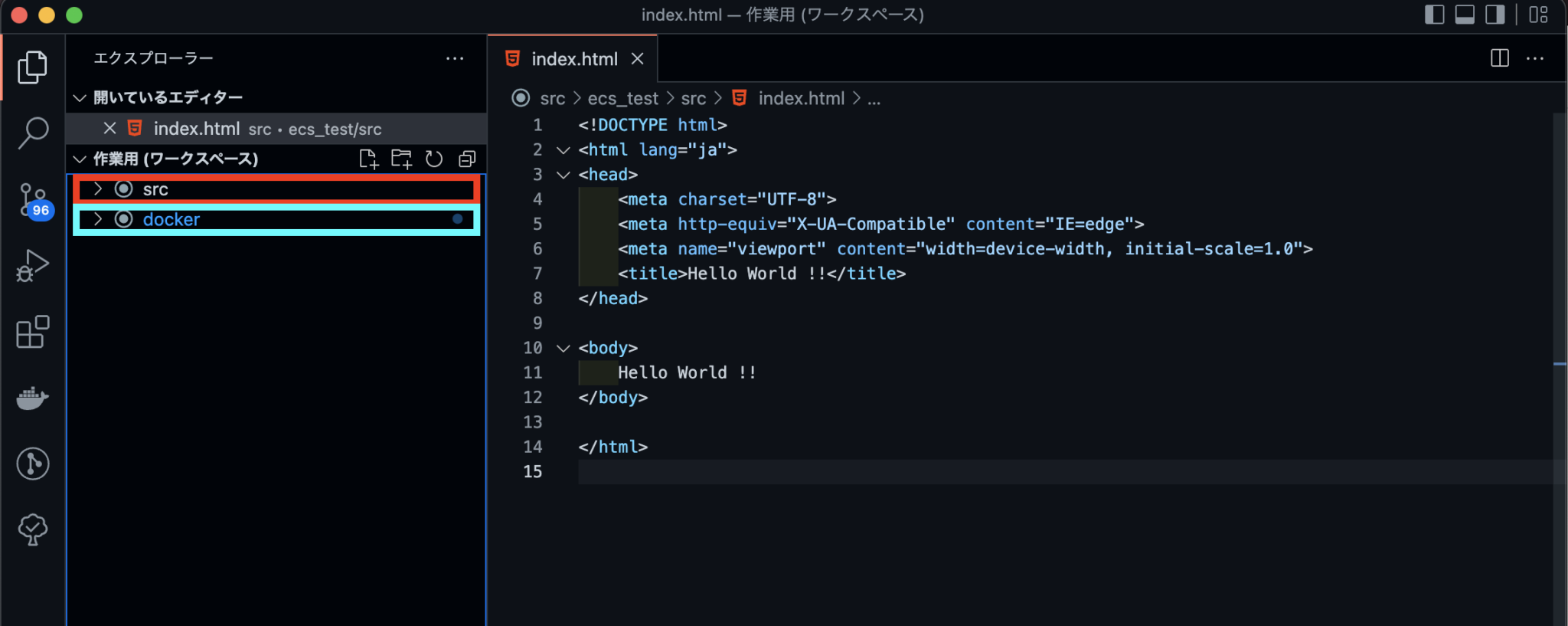
以下の画像をご参照ください。
「src」、「Docker」はそれぞれPC内の別の場所にあるフォルダです。
別のフォルダを1つのVSCodeウインドウで開けるのでとても便利です!
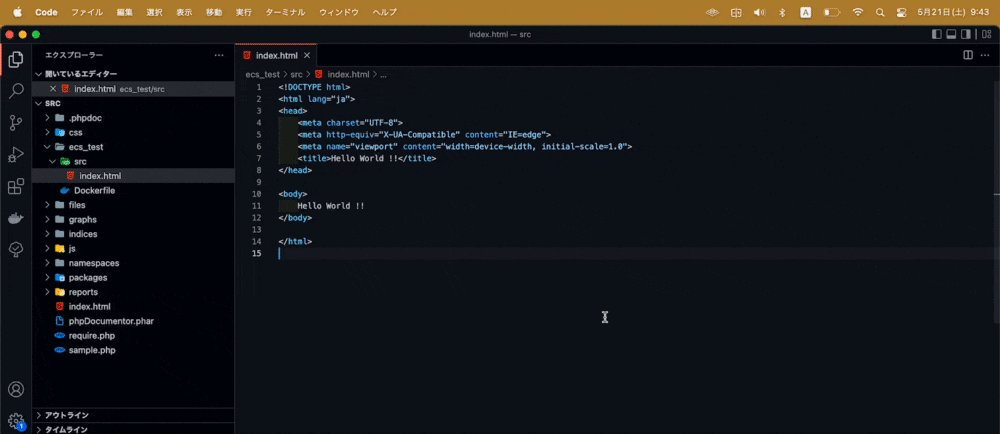
今までは、2つのフォルダを開きたいときは2つのウインドウを開いていました……。
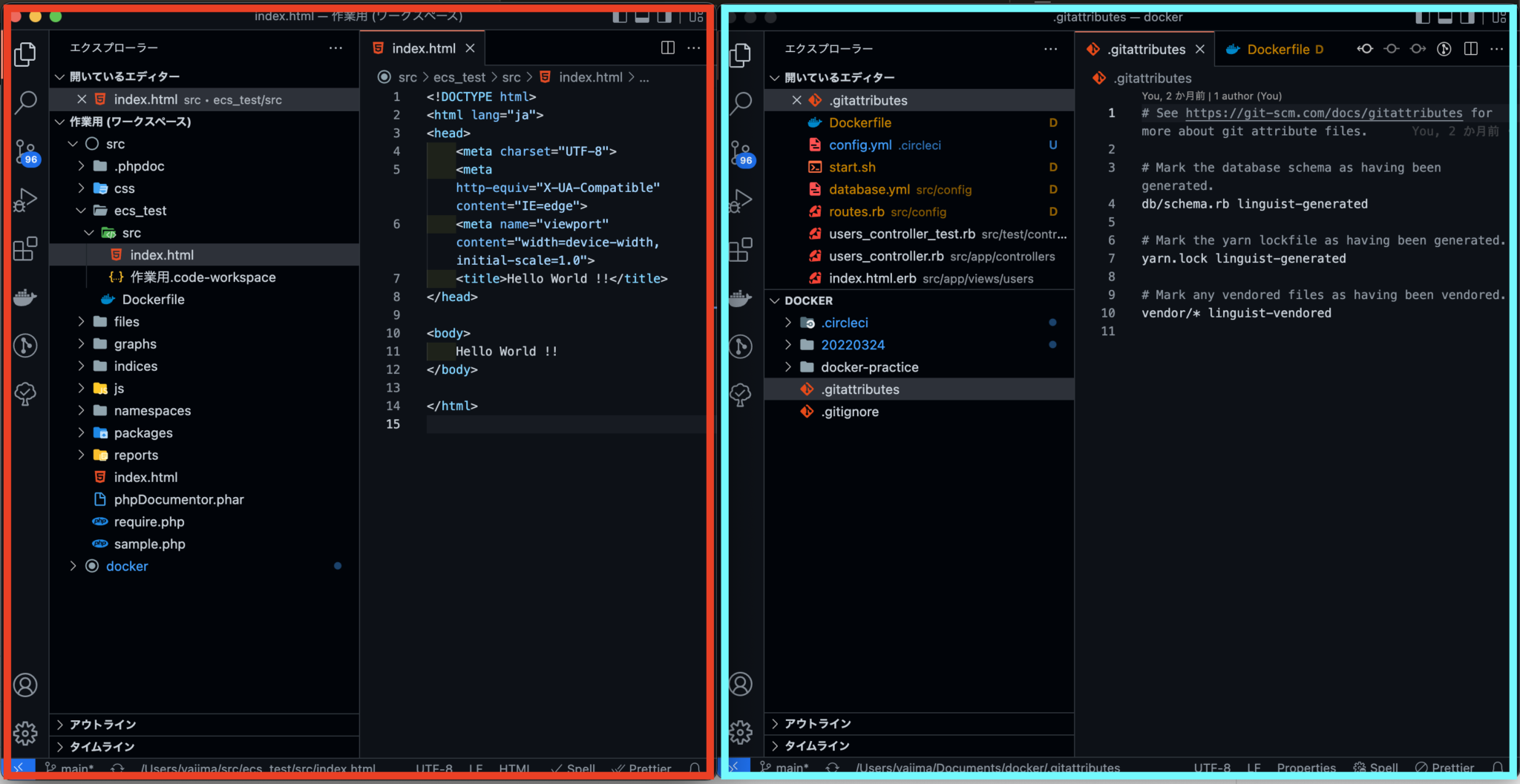
↓Before
とてもすっきりしました!
嬉しい![]()
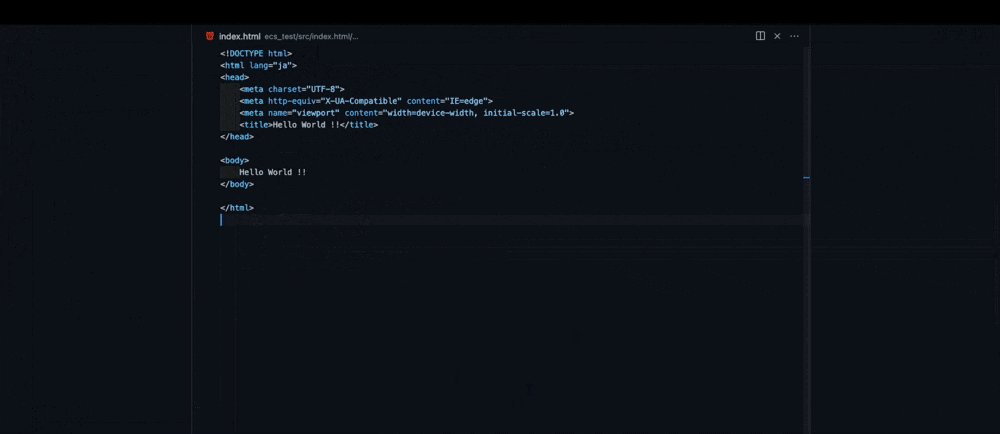
便利機能③ Zenモード
Zenモードとは、ソースコードのみを全画面で表示する機能です。
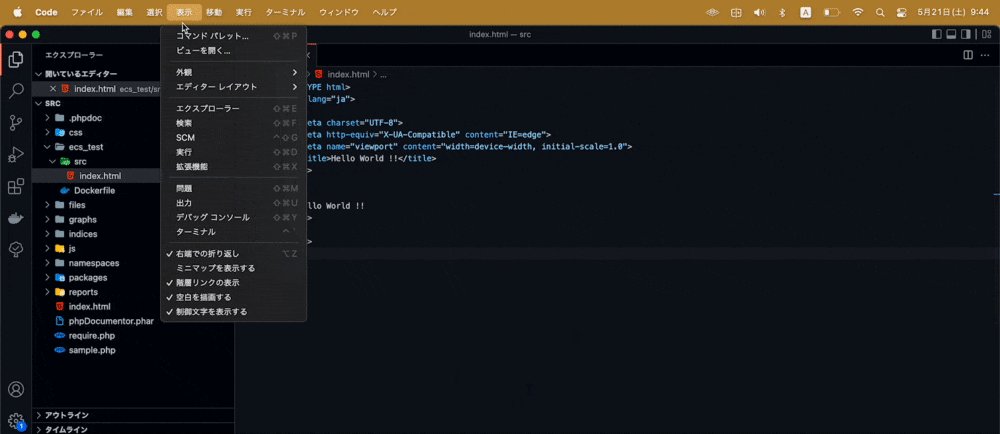
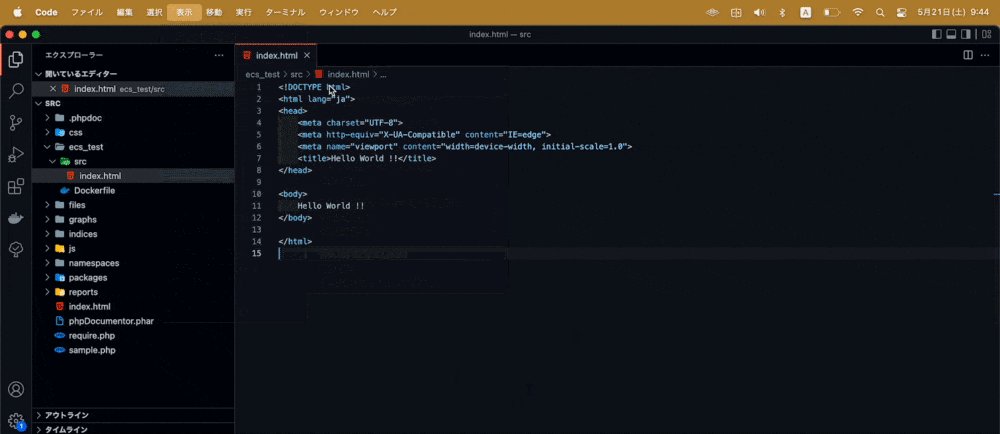
実際の動作は以下のアニメーションを見ていただければわかりやすいかと思います!
これは……
めちゃくちゃ集中できそう![]()
(ちなみに、ZenモードはEscキーで終了できます)
おわりに
今回は私が最近知ったVSCodeの便利機能を3つご紹介しました。
まとめると、以下の通りです。
便利機能① 独自のスニペット
便利機能② ワークスペース
便利機能③ Zenモード
もっと早く知りたかった!
どの機能も、これからどんどん使っていきたいと感じました。
以上、もしなにかの参考になれば幸いです。