What?
まずはWinUIについてです
公式説明
WinUIとは何ですか?
WinUIは、Windowsアプリを構築するためのモダンなコントロールとスタイルを含むユーザーインターフェイス層です。WindowsのネイティブUI層であるため、Fluent Designを具現化し、お客様が期待する洗練された感覚を各Windowsアプリに与えます。
WinUI 2は、現在任意のUWPアプリで使用可能なコントロールとスタイルのライブラリです。NavigationViewやTeachingTipなど、エキサイティングで柔軟なモダンなコントロールを提供します。
WinUI 3は、次世代のWinUIフレームワークであり、現在は本番用のアプリで利用可能です。これにより、WinUIが完全なUXフレームワークに大幅に拡張され、Windows App SDKの一部として提供されます。WinUI 3では、Windows 11とWindows 10のアプリにモダンなコントロール、スタイル、機能が利用可能になります。
つまりWindowsに特化した柔軟なUIフレームワークであるということです.
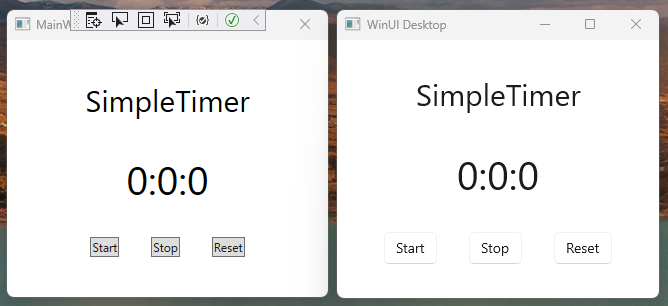
WinUI3は次世代のWinUIフレームワークとありますが実際にWPFとWinUI3Desktopとを比較してみます
ボタンがWindowsっぽさが出てナチュナルですね
WinUI3採用のメリット
WinUI3を採用する上でデスクトップアプリが作れるWPF,WinFormなどと比較するべきです
最近ではクロスプラットフォームで動く.NetMAUIもリリースされました.
これらのフレームワークとWinUI3を比較するときの大きな違いはやはりUI/UXです.
WinUI3はWindowsアプリケーションの標準UIフレームワークであり,Windowsの各デバイスで一貫性のある外観と動作を提供することが出来ます.Windowsユーザーにはなじみやすいでしょう.
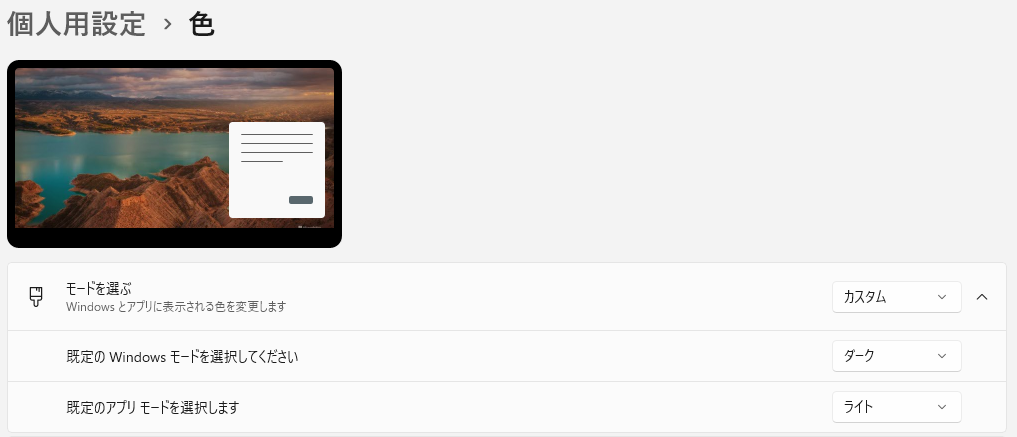
ダークモード、ライトモードへの対応
WinUI3ではダークモード、ライトモードへのUI変更が自動で行われます
基本的にWinUI3では色の指定をしなくてもよいです
PackageとUnPackage
WinUI3アプリを作成し実行する際にPackageと表記されているでしょう.
Packageはexeを直接実行せず配布する際にはMicrosoft Storeに公開します
この時署名が必要になります
Unpackageは実行可能なexeが生成されますのでGithubのReleaseなどで簡単に配布出来ます.
Unpackageの場合WindowsSDKの他にRunTimeが必要になりますので注意が必要です
見込まれるサポート
WinUI3はMicrosoftによって開発されオープンソースであることからこれからも長い期間サポートされることが見込まれます
WPFのUIライブラリであるMahApp.metroなどと比べサポート期間からの面でもWinUI3を採用する理由になれると思います
WinUI3のデメリット
WinUI3Desktop開発ではデメリットもあります
C#のGUIアプリ開発ではMicrosoftVisualStudioが非常にパワフルです
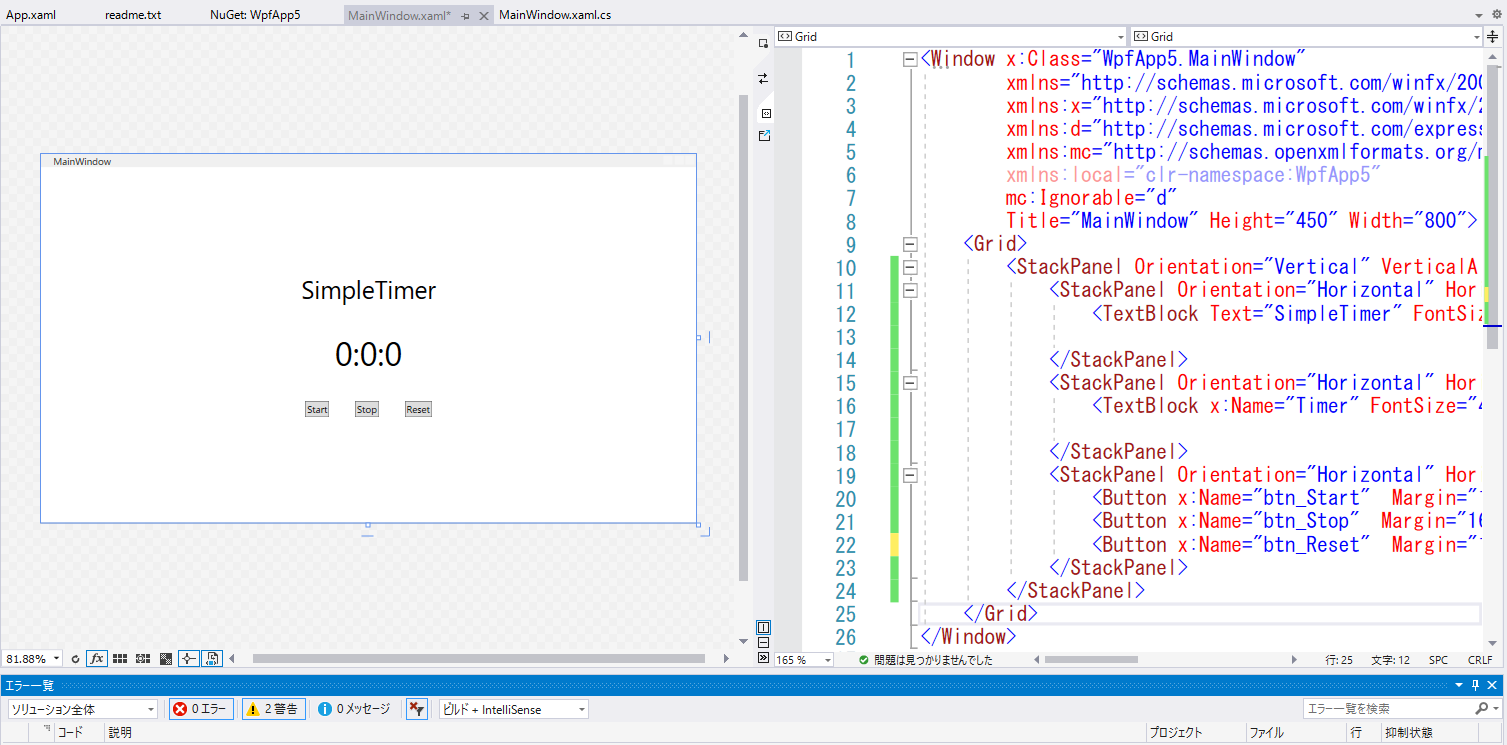
特にWinFormsやWPFでの開発ではリアルタイムでのUI構築が便利です
例えばWPFでの開発時では下のようにXamlでのフロントUIを構築するでしょう

しかしWinUI3Desktop開発ではこのリアルタイムでのUI参照がありません(XAMLホットリロードは使えますがWPFで開発していた身からすると不便さは残ります)
アプリを作る
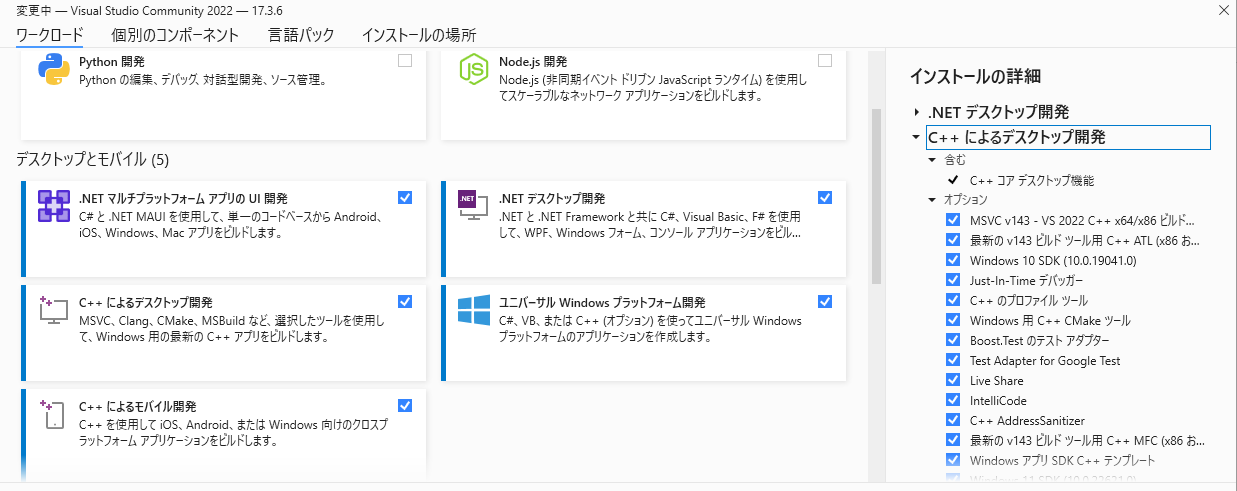
WinUI3のアプリを作るにはまずVisulStudioを変更します

インストールの詳細まですべてのチェックを入れインストールをしてください

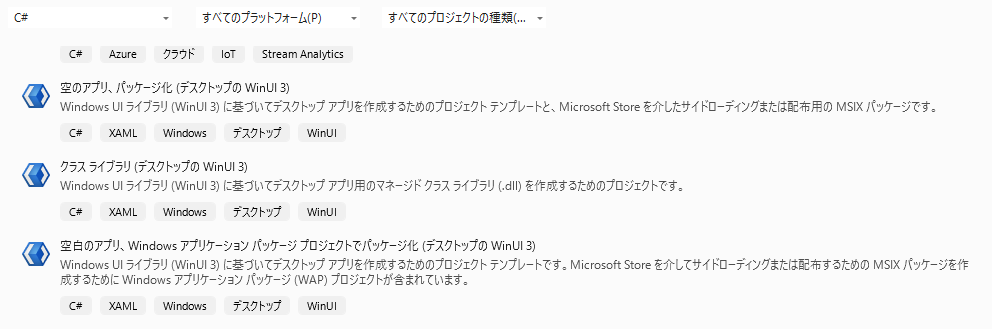
空のアプリ、パッケージ化(デスクトップのWinUI3)を選びアプリ名、ターゲットの.Netバージョンを選び作成してください
ギャラリーツール
WinUI3 GalleryというアプリでWinUI3の各コンポーネントの種類が確認できます
WinUI3はその名の通りWindowsデザインに対して馴染みやすいUIを提供します
WinUIから提供されるコンポーネントは多くギャラリーツールを覗いているだけでも時間が過ぎてしまいます
ウィンドウサイズの変更方法
WinUI3には直接的にWindowサイズを指定することが出来ません
githubで大量のissueが投げられており情報が交錯していました
結局のところ2024/02/07現在AppWindow.Resizeにて変更することが出来ます
しかしユーザーがウィンドウサイズを変更することに対して不可抗力である為ウィンドウサイズが変わった際に発生するメソッドで強制的にウィンドウサイズをリサイズするしかない現状です
public MainWindow() {
this.InitializeComponent();
this.AppWindow.Resize(new(300,400));
//this.AppWindow.Resize(new(width,height));
}
サンプルアプリケーション
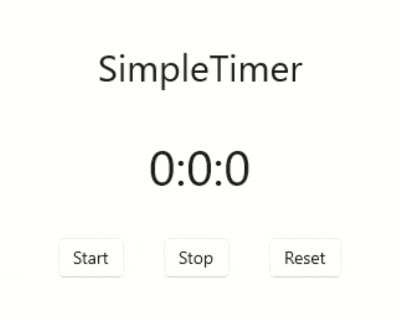
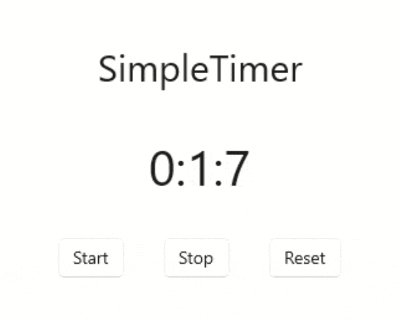
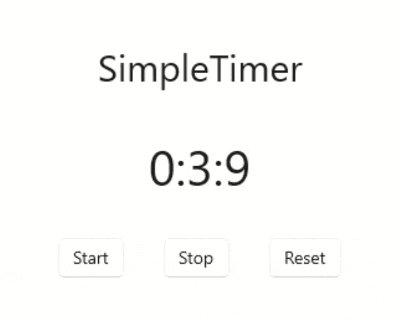
試しにストップウォッチを作ってみます
UIを構築する
XAMLでUIを構築しましょう
MainWindow.xamlを以下のように編集します
<Window
x:Class="Timer.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Timer"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="SimpleTimer" FontSize="30" Margin="16"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="Timer" FontSize="40" Margin="16" Text="0:0:0"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="btn_Start" Click="btn_Start_Click" Margin="16">Start</Button>
<Button x:Name="btn_Stop" Click="btn_Stop_Click" Margin="16">Stop</Button>
<Button x:Name="btn_Reset" Click="btn_Reset_Click" Margin="16">Reset</Button>
</StackPanel>
</StackPanel>
</Window>
C#コードを書く
記述したxamlで書いたイベントハンドラを中心に記述していきます
public sealed partial class MainWindow : Window
{
readonly Stopwatch stopwatch = new Stopwatch();
readonly DispatcherTimer timer = new DispatcherTimer();
public MainWindow()
{
InitializeComponent();
timer.Interval = new TimeSpan(0, 0, 0, 0, 100);
timer.Tick += Timer_Tick;
}
private void Timer_Tick(object sender, object e)
{
var result = stopwatch.Elapsed;
Timer.Text = result.Minutes.ToString() + ":" + result.Seconds.ToString() + ":" + (result.Milliseconds / 100).ToString();
}
private void btn_Start_Click(object sender, RoutedEventArgs e)
{
stopwatch.Start();
timer.Start();
}
private void btn_Stop_Click(object sender, RoutedEventArgs e)
{
timer.Stop();
stopwatch.Stop();
}
private void btn_Reset_Click(object sender, RoutedEventArgs e)
{
timer.Stop();
stopwatch.Reset();
Timer.Text = "0:0:0";
}
}
実行する
緑矢印を押し実行しましょう
アプリ名(Package)となっているのを確認してください

このように動いたらフィニッシュです
アプリはパソコンの規定のアプリモードによってUIが変わります