アニメーションWebP
先日調べたWebPにアニメーションを持たせることが出来るとわかったので試しに作ってみた。作る方法は限られているがGIFアニメより制約がな無い分使う機会は多いと感じた。以下にテストで作った手順をまとめる。
テストで使う動画は以前作った動画を使う。尺も短く8秒だからテスト素材には丁度よい尺の動画。この動画をアニメーションwebpに変換してみる。
## 手順 手順はとてもシンプルアニメーション連番PNGを用意。
アプリ「アニメ画像に変換する君」で変換。
まず連番PNG用意。今回はテストなので小さめにBlenderから直接960 x 430pxフレームレートは24fpsで書き出す。
次にMS Storeから「アニメ画像に変換する君」というアプリをインストール。名前はふざけているが使いやすく優秀なソフト。

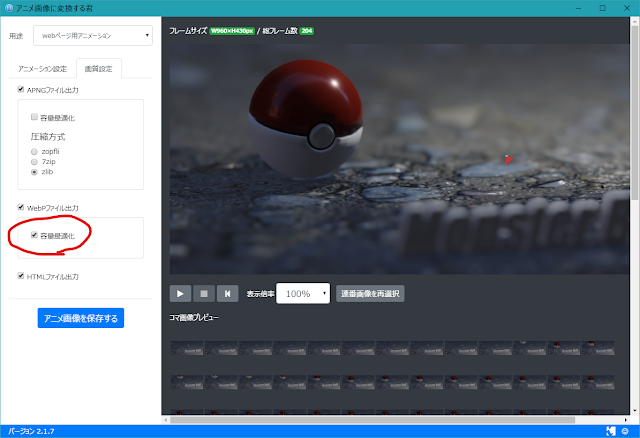
アプリを開いて先程書き出したPNGをインポート。フレームレートを設定して「LINEアニメーションスタンプ」か「webページ用アニメーション」か用途を選択。
今回はブログに貼ってみるので「webページ用」にした。あとは「アニメ画像を保存する」のボタンを押すだけ。テストも兼ねて「容量最適化」にチェックを入れた。

変換にはそれなりに時間がかかる。しばらく待っていると以下のような3ファイルが出力される。PNGはアニメーションが付いている状態で出力される。
htmlを開くと同梱の.webpファイルが読み込まれてブラウザ上でアニメーションが再生される。

テスト成功
以下に貼ったのはアニメーションが付いたPNGファイルをアップしたもの。EdgeやChoromeなどChromiumベースのブラウザでも問題なく再生できた、テスト成功。容量最適化にチェックを入れたがGIFよりはるかにキレイ。PNGの連番さえ用意できればカンタンに作れますね。
