「Service Workers が in development」とWebKitが言ったから八月三日はPWA記念日
情報元はこれ.
この筆者は興奮しすぎて1駅早く降りてしまったらしいが,やちまは家にいながら1駅早く降りてしまった.
TL;DR
ようやくプッシュ通知,オフライン対応がSafariでもサポートする動きになった.
ウェブアプリを本格的に始める準備をしておくべき.
(追記:)あとウェブアプリにはFirebase + Vue.jsがめっちゃ便利.
今回の経緯について
前提情報
そもそもウェブアプリとネイティブアプリの違い
散々言い古されている話なので,大雑把にだけまとめておく.
| (古典的)ウェブアプリ | ネイティブアプリ | |
|---|---|---|
| 実行速度 | 遅め | 速め |
| インストール 更新 |
不要 | 必要 |
| 開発コスト | 低 | 高 |
| ストア | 分散的 依存なし |
OS毎集約的 依存あり |
| バックグラウンド処理 | × | ○ |
| ハードウェアアクセス | △ | ○ |
| ネット | 要 シームレス |
コンテンツにより不要 断続的 |
まともなウェブアプリに必要な技術
現在ウェブアプリがあまり開発されないのには,特にブラウザの制約によるところが大きかったと思われる(具体的にはプッシュ通知,ホーム画面アイコンなど).
それらを上手く解決する手段に,GoogleやMozillaが推進している PWA(Progressive Web App) がある.
基本的に必要な要素は以下の通り.
| 技術 | 目的 |
|---|---|
| レスポンシブデザイン | 多端末対応 |
| Service Workers | オフライン対応 プッシュ通知(必須でない) |
| Web App Manifest | ホーム画面に追加 |
これ以上は長くなるため後述.
Chromeは既に,Safariもようやく
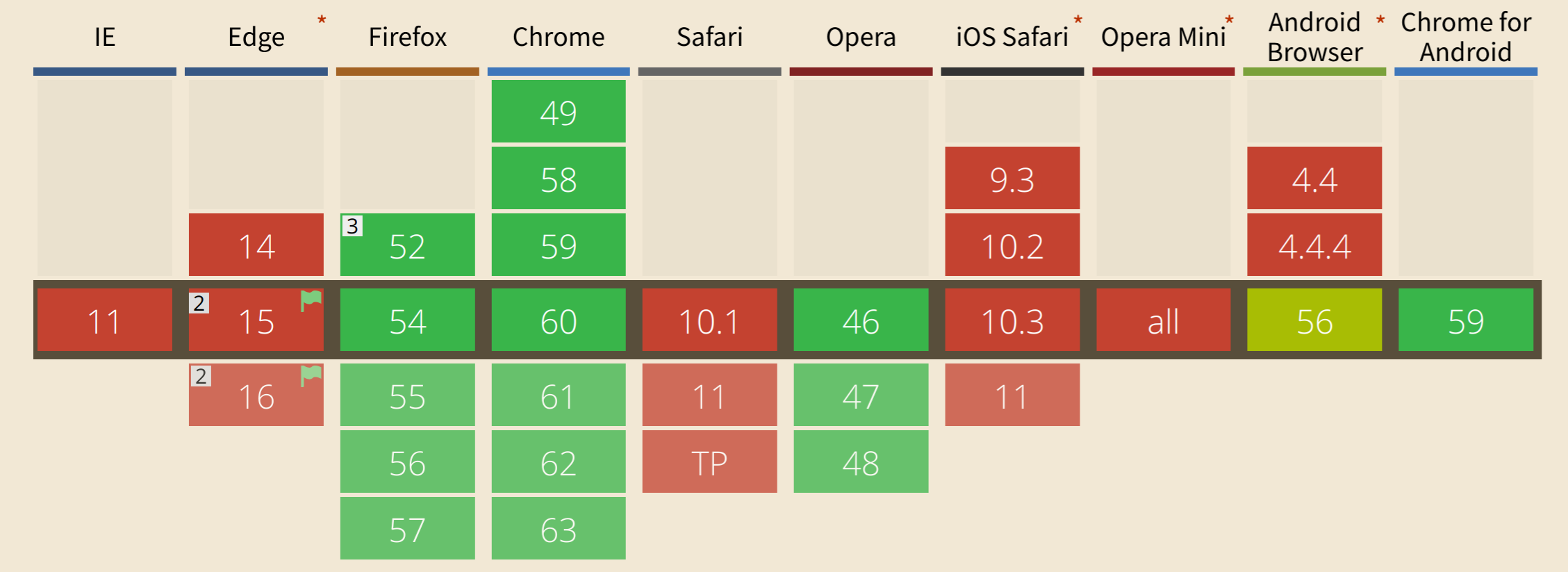
上記の通り,Service WorkersがPWAでも最重要な機能の一つである.Chromeでは既に対応済み.

しかしSafariが対応しておらず,世間的にはモチベーションの上がらない状況であった(やちまもその一人である).
Safariにおいて,Service Workersの実装状況 No active development が Under Consideration になったのは2015/12/041のことである.
20ヶ月という永遠とも呼べる時を経て,2017/08/032にようやく In Development となったわけであった.
だから何なのか
SafariにService Workersの実装がなされると,一気にウェブアプリへの移行が進む可能性が大きい.
ブラウザの制約が弱まり,ウェブアプリの不採用の大きな一因が取り除かれると共に,対費用効果も高まるためである.
今後に備え学んでおくべきである.
その程度で変わらないのでは
プッシュ通知やオフライン対応はささいな違いと思われるかもしれない.
そんな地味な機能でユーザ数が変わるものか,と思われるかもしれない.
しかしマーケティングや経営といった視点で,これらがないためにネイティブアプリを使う方針にしたプロジェクトは少なくない5はずである.
(特にプッシュ通知は,運営側から能動的にユーザに接触できる,メールと同等の強力な手段)
他にも未実装の技術があるが
確かに,SafariではWeb App Manifestなどもまだである.
しかし今回,Service Workersの開発が着手されたことは,元来独占的な風潮のiOSがウェブアプリを迎合する流れになった,と捉えて良いだろう.
非常に大きな動きであり,他の技術が実装されるのも時間の問題と考える.
(追記:)
多くのご指摘を頂いたが,もちろんウェブアプリに完全に置き換わってしまうとは思わない.
完全な上位互換とはなり得ないためである.
それから結局のところ,みんな大好き「直ちに影響はない」の類ではある.
今のうちに少しずつ準備しておくのが好ましい.
(追記:)まず容易に変えられるところから始めよう
この記事を書いたところ,Googleの中の人である @agektmr 氏よりご補足を頂戴したので紹介する.
ネガティブに捉えずウェブの可能性が広がったと理解してほしい,既存サイトに最小限追加するだけでも良い,とのこと.
分かりやすい例で言えば、既存のサイトでも、manifestファイルひとつをサーバーに置いて、HTMLに参照するタグを追加するだけで、ホーム画面から起動する時の体験がグッと良くなったり(一日あればできる)https://t.co/kypRxcT4uY
— Eiji Kitamura (@agektmr) 2017年8月8日
それから,既成サービスの紹介も頂いている.
工数・管理コスト削減には,既成サービス活用も重要である.
Workboxを使えば、Service Workerの詳細を意識せずに、繰り返し使うリソースをキャッシュしてロード時間を早くしたりもできるしhttps://t.co/IMMSzg4Vsi
— Eiji Kitamura (@agektmr) 2017年8月8日
プッシュ通知用のサービスも多いとのこと.
確かにPushCrew, プッシュさん, Pushdogなど探せば多い.
どれにするかは使い方次第だが,コーディング前提であれば後述するFirebaseでまとめてしまうのが楽,かもしれない.
Service Workersについて
これに関しては既に,自分が書くよりはるかにわかりやすい記事があるため,紹介に留めておく.
Service Workerってなんなのよ (Service Workerのえほん)
イラストと比喩を活用されており,理解の一助になると思う.
Service Workersをより学ぶために
Service Worker の紹介
Googleによるガイド
Service Workerの基本とそれを使ってできること
図やスクリーンショット多く,コードもあり丁寧
ServiceWorkerとCache APIを使ってオフラインでも動くWebアプリを作る
実践的,即戦力的
PWAについて
大雑把な詳細(ニホンゴムズカシイ)は以下の通り.
基本的に必要
| 技術 | 目的 |
|---|---|
| レスポンシブデザイン | 多端末対応 |
| Service Workers | オフライン対応 プッシュ通知(必須でない) |
| Web App Manifest | ホーム画面に追加 |
あると好ましい
| 技術 | 目的 |
|---|---|
| Fetch API | Google検索対応 |
| OGP | SNS対応 |
| Canonical URLs | 重複コンテンツ対策 |
| History API | フラグメント識別子回避 |
| Network Information API | オフライン等表示 |
| Credential Management API | ログイン簡便化 |
| Payment Request API | 支払い処理簡便化 |
ツール
| ツール | 機能 |
|---|---|
| Lighthouse | PWA基本要素の確認 |
| Mobile Friendly Test | モバイル対応の確認 |
| Pagespeed Insights | 読み込み速度確認 |
| WebPageTest | 読み込み速度確認 |
| その他パフォーマンスやUX(スケルトンスクリーン)なども求められる. | |
| 初めて見る人はなんじゃらほいとなるだろうから,解説や詳細は以下を参照. |
PWAをより学ぶために
Progressive Web App Checklist
確認すべきリスト(英語)
いまさら聞けないPWAとAMP
簡潔にまとまっており読みやすい
はじめてのプログレッシブ ウェブアプリ
Googleによる実践的なコードラボ
プログレッシブウェブアプリ詳解 ─ 過去・現在・未来
Googleの中の人による詳細な記事
その他おさえておきたい重要な技術
ウェブアプリはむしろ開発コストが高いのでは,というご意見を頂戴したので,容易に開発できる技術を紹介しておく.
むしろここからが本編.
下記の技術を使うことで,
https://github.com/k2wanko/vuefire-demo/blob/master/src/App.vue
たったこの程度の,スカスカな80行で,
・ リアルタイムに反映されるtodoリスト
・ 匿名ログイン
・ 本人のみ編集/削除可能
・ サーバ管理は一切不要
が実現できてしまう.
Firebase
チャットなどサーバレスで簡単に作れてしまうサービス6(いわゆるmBaaS).
無料枠もそれなりにあり.
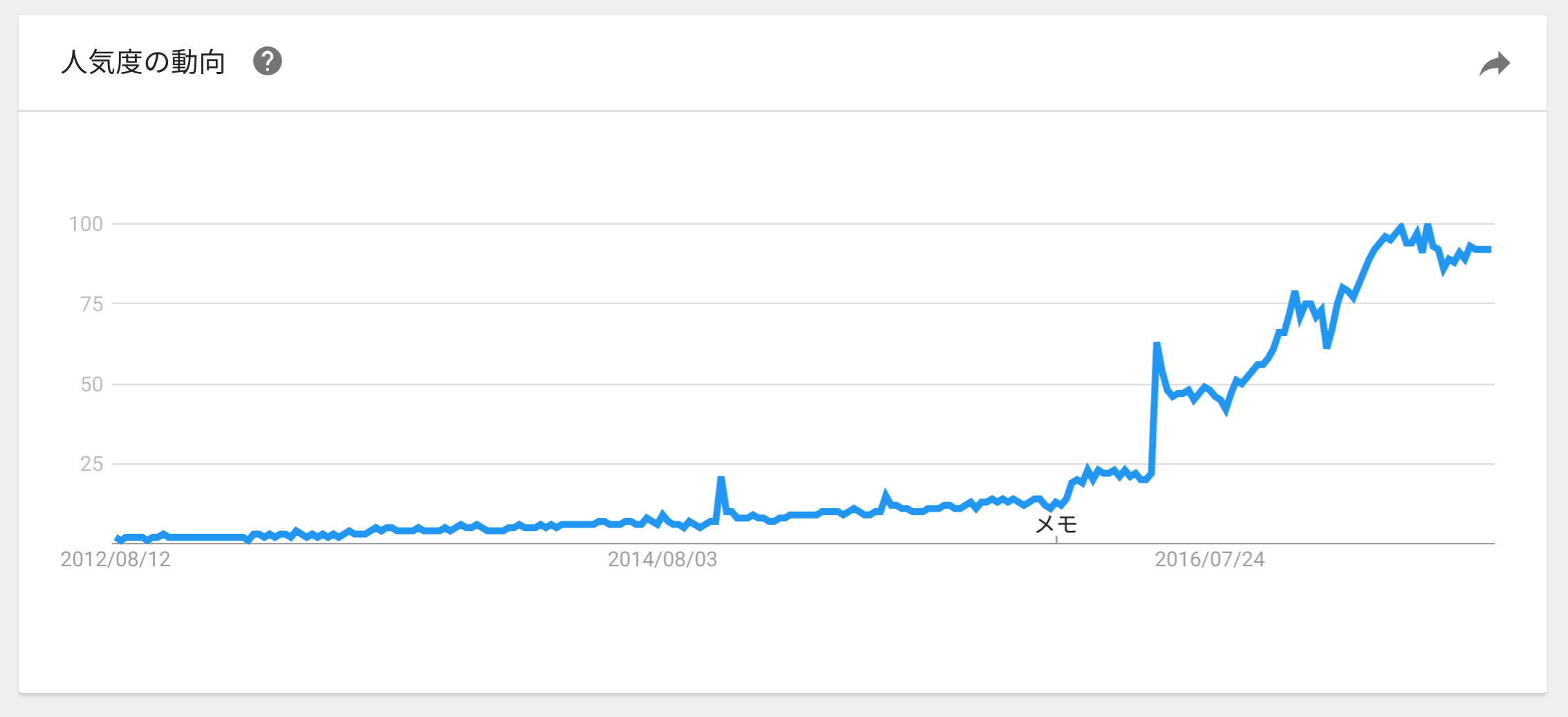
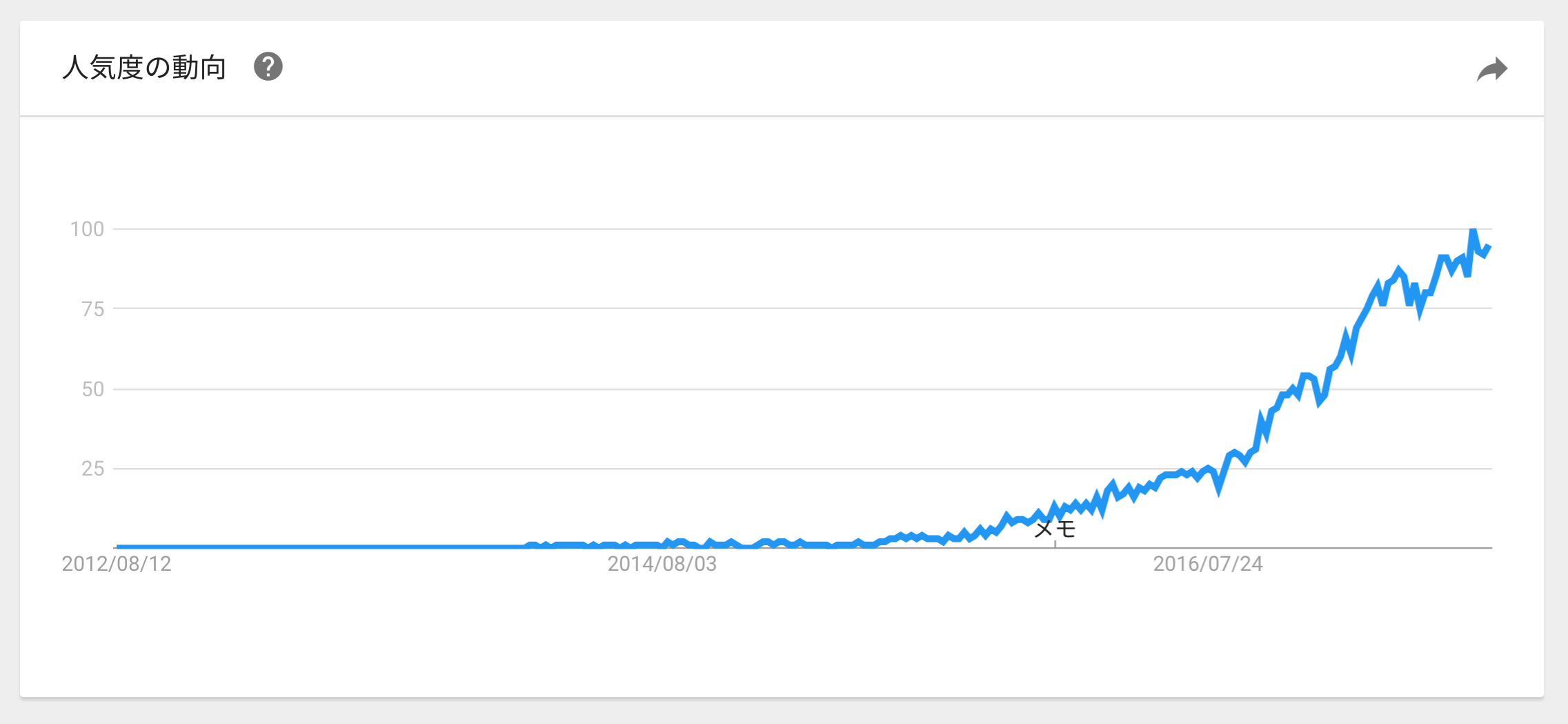
情報の早い人にとっては3週遅れくらいに感じるかもしれない,がやはり便利なものは便利なものである.トレンドも右肩上がり.

データベースがNoSQLで癖があるが,従来のdbは一旦忘れて以下のように考えていくと容易である.
・ 仕様:ツリー状に保存される
・ 仕様:参照すると,そのすべての子を含めまるごと取得
・ なるべく表示させる直前の状態に加工してから保存する
・ 基本的に連番は使わない(push()という関数がある・必要に応じtransaction()も)
詳細はまた後日別記事にしようかとも思う.
→ 結局Firebaseのdbでは何に気をつけるべきか?少しマニアックな内容も含め,わかりやすく説明する(realtime database)
ブラウザへのプッシュ通知も対応(2017/08/08現在はChrome, Firefox, Opera Mobileのみ).
JavaScript Firebase Cloud Messaging クライアント アプリを設定する
(Thanks to @koki_cheese !)
FaaSを使ってSSR(サーバサイドレンダリング;ページ内のJavaScriptのサーバ側での描画)もいける.
Cloud Functions による動的コンテンツの配信
Vue.js
今勢いのある,元Google社員によるJavaScriptフレームワーク.
GitHubでは63k starsと,何とAngularを追い越し7js内2位.

公式のdevtoolsが非常に便利(Chrome, Firefox).
ツール集やテンプレートも準備されていて,すぐに開発に取り掛かれる(PWAのテンプレートもある!).
もうgulpやwebpackで消耗しない!vue-cliを使ったVue.js開発
Vuefire
文字通り,Vue.jsでFirebaseを使いやすくする.
この章の最初に示したサンプルコードは,これを利用して実現している.
VueFire - Firebase meets Vue.js
vue-material
文字通り,Vue.jsでMaterial Designが容易に使える.
用意されたカスタムhtmlタグを書くだけである.
vue.jsにVue Materialを適用してみた
vue-router
SPA(シングルページアプリケーション;よりネイティブに近い使い心地のウェブアプリ)の開発を容易にする.
個々のページを定義しておいて,リンクを貼るだけである.
動的なURLや,正規表現の活用なども可能.
Vuex
ウェブアプリ内でのデータ共有を容易にする(基本はコンポーネントという単位内でデータを扱う).
上記Vue devtoolsは,Vuexにも対応している.
ついでに
法人化したばかりの拙い弊社「株式会社みんコレ」のニッチなサービス「みんコレ!」もよろしくお願い致します(ダイマ).
近々Firebase + Vue.jsに移行予定ですので,乞うご期待.
└(・∀・)┘ヤリィ!
-
http://trac.webkit.org/changeset/193488/webkit/trunk/Source/WebCore/features.json ↩
-
http://trac.webkit.org/changeset/220220/webkit/trunk/Source/WebCore/features.json
ちなみにMicrosoft Edgeでは既に開発中34である. ↩ -
https://developer.microsoft.com/en-us/microsoft-edge/platform/status/serviceworker/ ↩
-
https://blogs.windows.com/msedgedev/2016/07/08/the-progress-of-web-apps/ ↩
-
この風潮は,この記事を読むような層こそむしろ感じにくいかもしれない.最先端に疎い大多数の企業こそがこういった傾向となっている印象である.
そこが覆るのであるから,影響は大きいと考える. ↩ -
ネイティブアプリ用のサービスでは,と勘違いされる方もいるかもしれないが,ウェブアプリも容易に開発可能.つまりはウェブ・ネイティブを並行させるのも非常に容易である.
ウェブアプリにおいて,以下の機能が活用できる.
・ リアルタイムデータベース
・ ウェブホスティング
・ 認証
・ クラウドストレージ
・ サーバ側での関数実行(いわゆるFaaS)
・ 通知
Firebaseの始め方 ↩ -
Googleトレンドで比較するとまだまだのようである.詳細についてはこの記事のコメント欄を参照.
手軽に始めて大規模に拡張していくことが容易(プログレッシブフレームワークと呼ばれる).
hoge.vueという形式で,html, js, css を一ファイルにまとめられるのが非常に便利.
コアメンバーに日本人が2名いるなど国内コミュニティが活発で,日本語ドキュメントが充実しているのもポイント. ↩

