2020/1/6追記:
Linuxをオン(下記参照)にした後,VSCode公式サイトの .deb ファイルをダウンロードしダブルクリックで実行するだけ.
これは簡単!
(追記ここまで)
前提
ChromebookはChrome専用機としては大変優秀1である.
変更点
開発者モードなしでLinuxが動かせるようになった(Debian 9.4).
ただし18/05/10現在,対応はPixelbookのみである.
持っていない場合は購入5すること.
手法
まずはLinuxをインストールする.
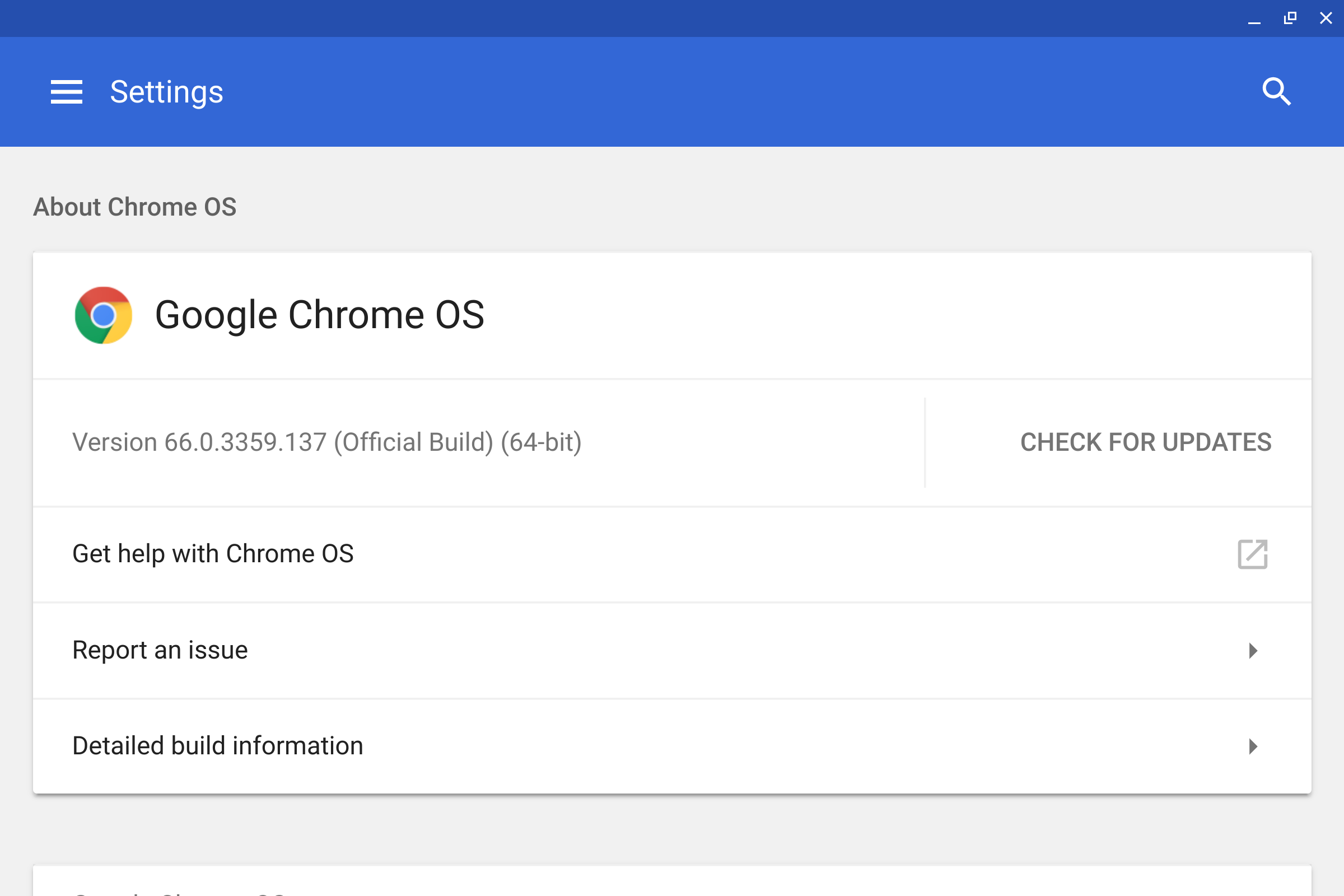
︙ > Help > About Chrome OSを選ぶ.

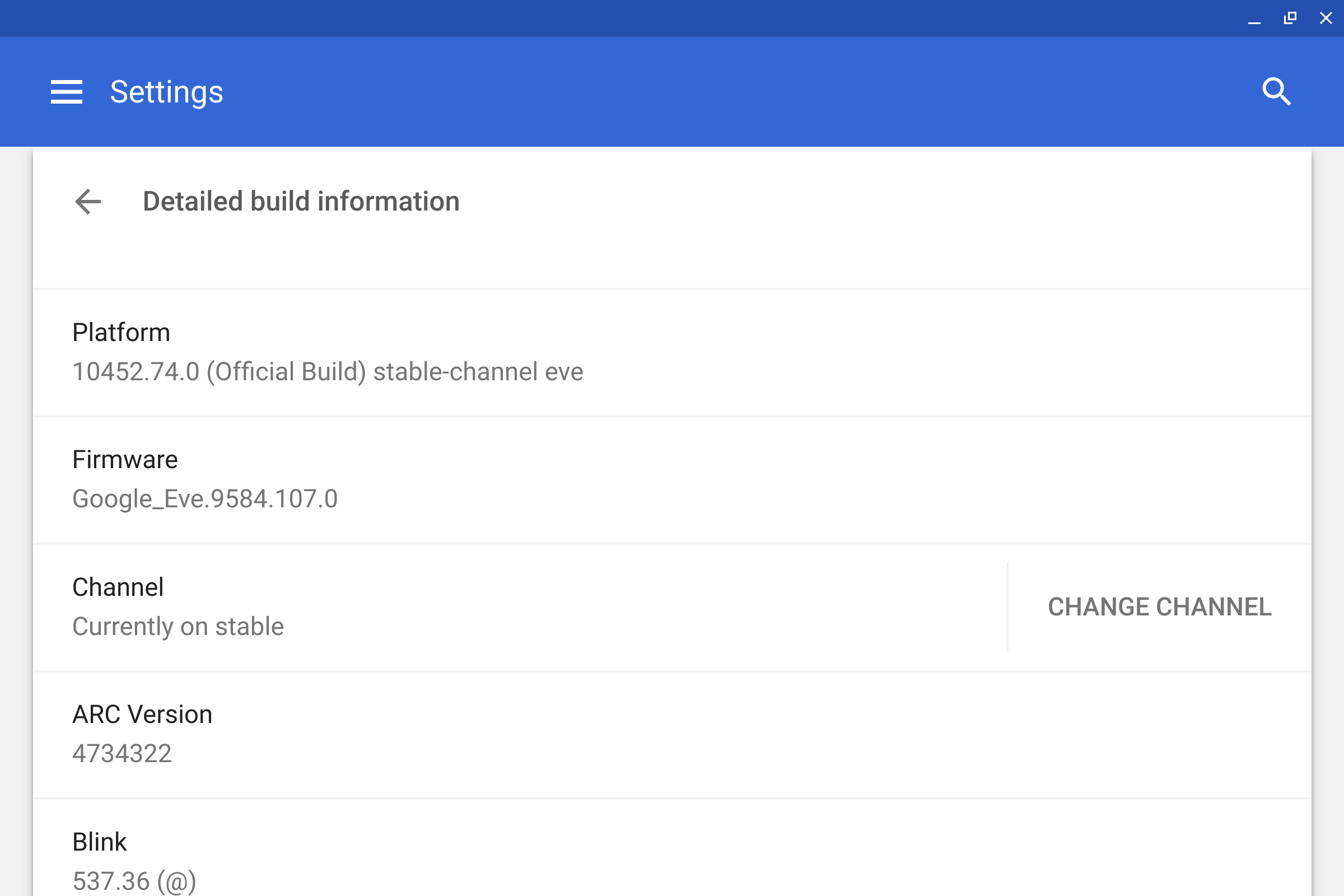
Detailed build informationを押下.

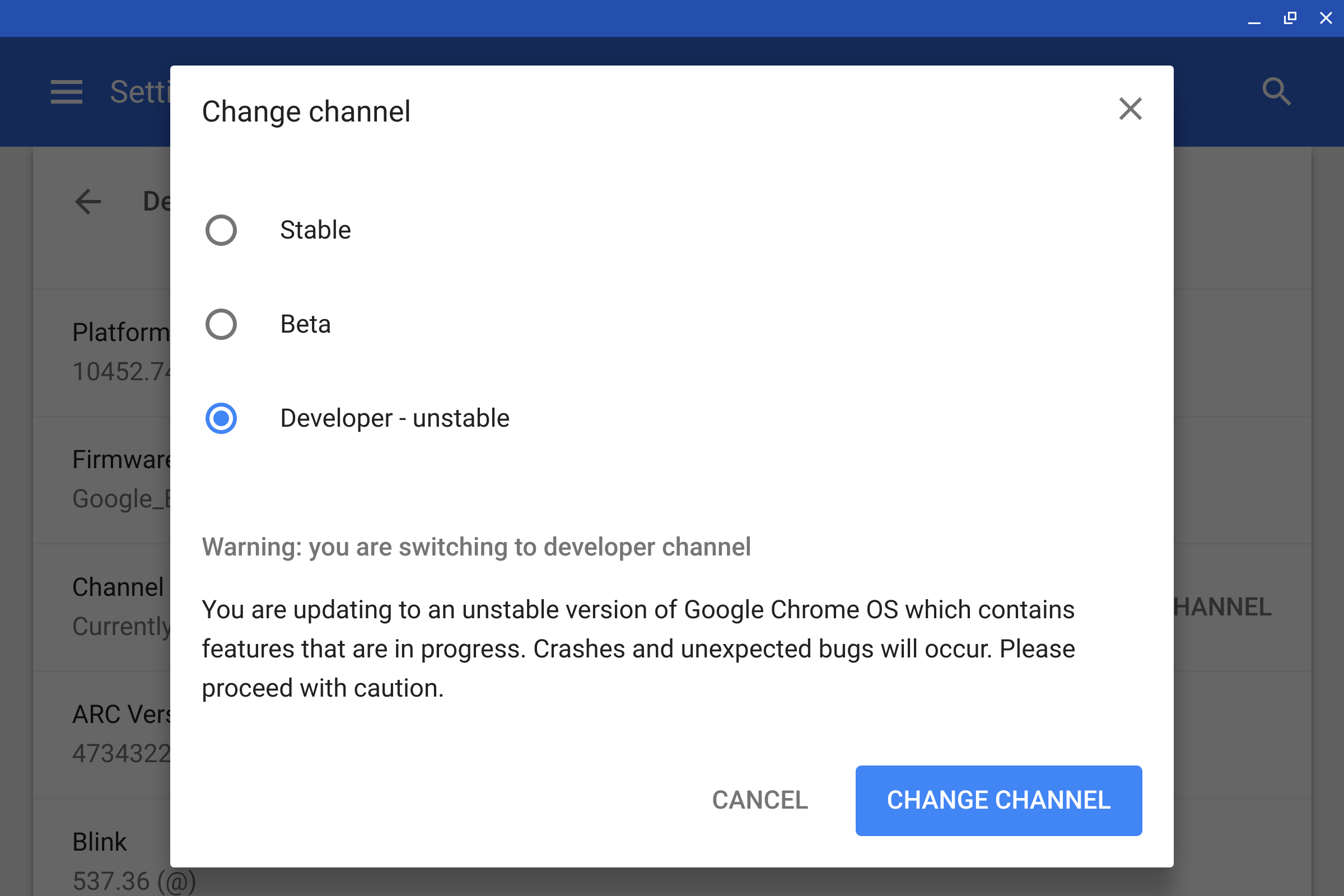
CHANGE CHANNELを押下.

Developer - unstable を選択(18/05/10現在ではDev版でしかLinux対応していない),CHANGE CHANNELを押下.
Dev版ダウンロード終了後に再起動.
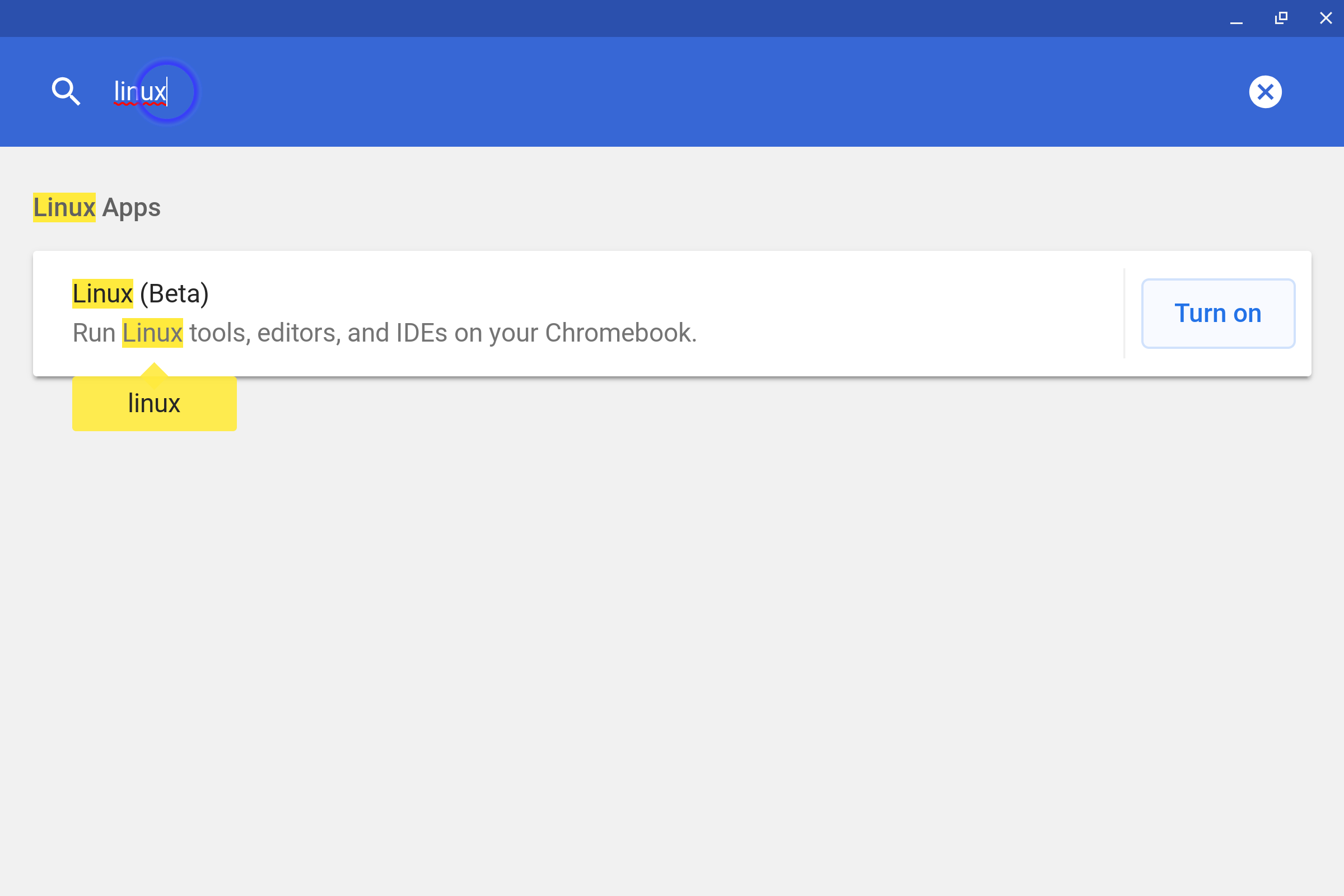
︙ > Settingsの検索窓より"linux"と検索.

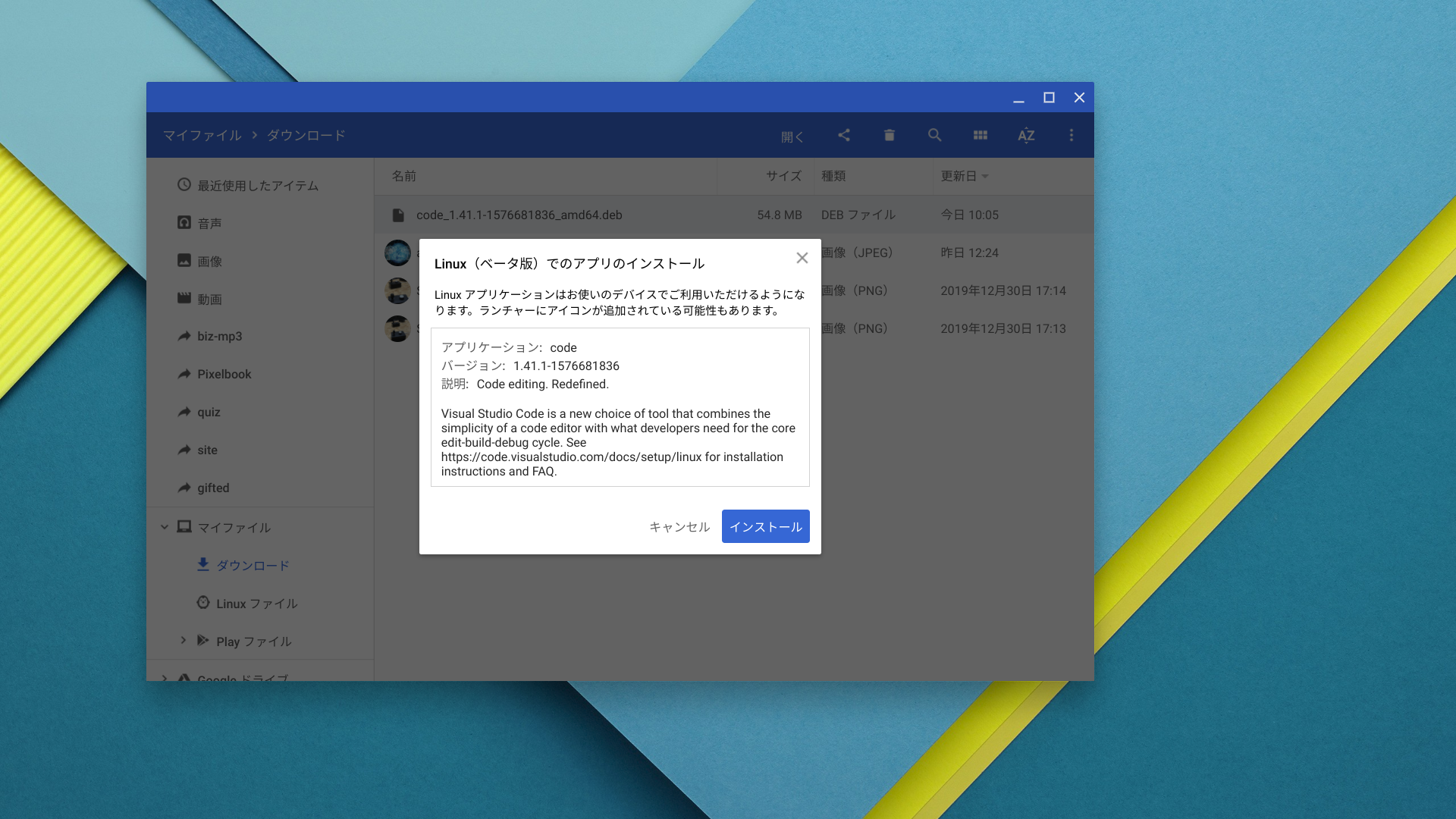
Turn on, Installを押下.
以上でLinuxのインストールは終了.
VSCodeをインストールしていく.
アプリ一覧よりTerminalをクリック(これで既にLinux内でコマンドを叩ける状態).
sudo apt-get update
curl -L https://go.microsoft.com/fwlink/?LinkID=760868 > code.deb
sudo apt-get install ./code.deb
追記(18/06/20):libxss1やlibasound2のinstallは不要になったようである.
あとはアプリ一覧にVSCodeが表示されているはずなので,クリックするだけである.
実用上の注意は別記事で紹介.
第一印象
(18/05/10時点,今後改善する可能性あり)
-
VSCodeが起動しない場合がある.OSを再起動すると改善する→18/06/20時点で問題なし - Chromebookで有用なアプリ切り替えショートカットのAlt + 数字キーが効かない
- シェルフ(ChromeOSのタスクバー)にピン留めしても消えることがある
- 解像度周りが反映されない場合がある
-
低コストながらもパフォーマンスやセキュリティレベルは比較的高く,管理も容易であり,操作性も良い.
しかしPCの一般的なソフトウェアはなかなか動かせない2のがネックではあった. ↩ -
CrossOverというAndroidアプリ経由でWindowsのソフトウェアを実行することは可能ではあったが,対応ソフトが少ない,あるいはバージョンが古いなどで,常用には困難を伴うものであった.
そこで黒画面など手を加えることでLinuxを導入3し,Linuxアプリケーションを利用することは可能であった. ↩ -
非公式なプロジェクトとしてcroutonやgallium OSなどがある.
ところがそれには開発者モード4の適用が必要であり,セキュリティのメリットが損なわれるものであった. ↩ -
Androidで言うroot化のようなものである.つまりセキュリティを犠牲に自由を手に入れる類.
↩ -
高い.↩