免責事項
本記事は概念的解説を目的としており、実用上のセキュリティリスクは考慮していません。
記事の内容を参考にした結果生じたトラブルや損害について、当方は一切の責任を負いかねますので、自己責任で十分に注意して行ってください。
まえがき
私は大学時代にプログラミングにハマり、デスクトップアプリやフレームワークを使ったWEBアプリ開発を趣味でよくやっていました。
しかし、ネットでアプリ開発の情報を漁ってもlocalhost(自分のPC)上で動かすところまでしか解説しているサイトが無く、「結局このアプリはどうやったら公開することができるのだろう?」とずっと疑問でした。
現在SaaS開発エンジニア2年目の私が大学生の頃の自分に向けて教えてあげる気持ちで、ざっくりリリースまでに必要な工程をまとめてみたいと思います。
おおまかな流れ(WEBアプリの場合)
- サーバを用意する
- アプリをデプロイする
- 自分のドメインを取得する
- ルーターのポート解放を行う
1. サーバを用意する
これはオンプレ(非クラウド)環境での想定です。
サーバーというとエンタープライズ向けのXeonやEPYCなどを積んだバケモンスペックPCをイメージする方がいるかもしれませんが、WEBアプリであれば余っているノートPCやラズパイのようなシングルボードコンピュータ程度で十分です。
サーバーなので24時間起動しっぱなし想定なので、なるべく省電力なマシンが理想です。
このサーバー上で開発したバックエンドシステムを動かします。
サーバーは日常使いのPCとは異なり、モニターやキーボード、マウスを接続する必要がありません。
※必要がないだけで別にあっても良い
ではどのようにサーバー上での作業を行うのかというと、開発端末からSSH接続ということをしてリモートで操作を行います。
また、サーバ上での直接の作業は極力減らしたいので、アプリの自動起動(systemd)設定なども行いたいです。
さらに、DHCPでIPの自動割り当てをしている場合はプライベートIPを固定化する必要もあります。
こういうサーバー向けの設定を行うにはLinux系のOSが向いています(windowsみたいにアプデで勝手に再起動とかしないし)。
個人的にはUbuntuあたりがユーザーフレンドリーで初心者にオススメです。
2. アプリをデプロイする
サーバーを実際に稼働させるには自分で作ったシステムをデプロイする必要があります。
デプロイの手法にはいろいろやり方がありますが、個人開発レベルであればGitHubから直接clone(ダウンロード)して動かすのがシンプルでおすすめです。
一応GitHubについて解説をしておくと、ソースコードをクラウドに保存しておけるサービスです。
バージョン管理等も容易になるので、使い方を覚えておいて損はないと思います。
開発したプログラムを予めGitHubに上げておき、本番環境(サーバ)にログインしてGitHubから持ってくるわけです。
GitHubの操作はすべてCLI(コンソール上のコマンド)で完結するので楽ちんです。
ソースコードを持ってきた後は、ビルドするなりしてアプリを実行するわけですが、開発環境とは変えるべき設定があります。
それはBindするIPアドレスです。
開発環境では恐らく"localhost"や、"127.0.0.1"としていたかと思いますが、これをサーバーのプライベートIPアドレスにする必要があります。
一方でポート番号はなんでも大丈夫です(後述するポート開放のタイミングでポートフォワーディングを行うため)。
ちなみに実はこのタイミングで、同じLAN環境にあるマシンからであれば、サーバーで起動しているWEBアプリにアクセスが可能になります。
http://{サーバのプライベートIP}:{ポート番号}でアクセスできます。
3. 自分のドメインを取得する
ドメインとはgoogle.comやyahoo.co.jpみたいなやつです。
これを取得し、自分が使用している回線のグローバルIPを紐づけることでURLがわかりやすくなります。
これには月々数百円程度のお金がかかりますが、自分で好きな名前を付けることができます。
あと「自分のドメインを持ってる」とちょっと嬉しい気持ちになります。
ドメインを取得できるサービスとしてはCloudflareやAWS Route53あたりが有名だと思います。
個人的にはCloudflareが安くておすすめです。
4. ルーターのポート解放を行う
これは一般的な家庭用ルーターでも設定できるハズです。
設定方法はメーカーによってさまざまなので、詳細な方法は記述できませんが、主にやることは一つです。
それはポートの穴を空けること。
ポートは言わば外部からの入口です。
通常、ルーターは外部からの侵入を防ぐため全てのポートが閉じています。
そのため、公に自分のIPアドレスがバレたとしても、入口がないのでネットワークに侵入することが不可能なわけです。
一方でWEBサーバーは外部からの入口を作らなければ、サイトにアクセスがあってもルーター側でブロックされてしまい、アプリまで届きません。
そのため、それ専用の入口を一つ空ける必要があります。
この入口用ポート番号は用途によって慣習的決まりがあり、httpであれば80番、httpsであれば443番となっています。
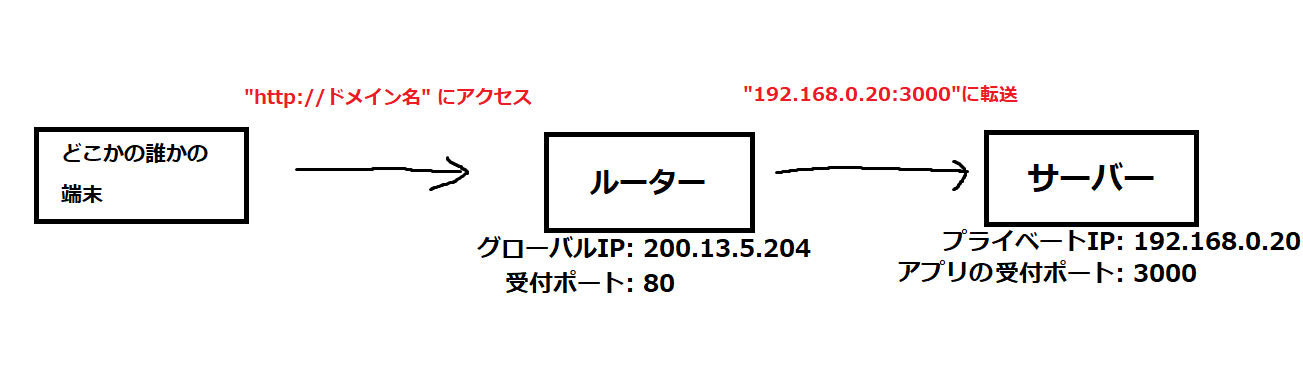
例えばhttpの場合は、外部からの80番ポートに対するアクセスを許可してあげればいいわけです。
ただし、入口用の穴を空けるだけではサーバーまでリクエストが届きません。
なぜならば、ルーターはまだLAN内における「どの端末のどのポート」にリクエストを転送すればいいのかわからないためです。
そのため、80番に対するリクエストが来た場合は「このサーバーのこのポートに転送してくれ」ということも併せて設定する必要があります。
ちなみにこれを専門用語で「ポートフォワーディング」や「IPマスカレード」と呼びます。
これでインターネットから自分のWEBアプリにアクセスができるようになります。
まとめ
以上がWEBアプリリリースまでに最低限必要な流れです。
もちろん、これ以上にやったほうがベターな設定はたくさんあります。
httpsを使えるようにするためにSSL証明書を発行したり、負荷軽減のためにリバースプロキシ(nginx)を立てたり etc
ただ、これだけでも一応アプリのリリースは可能ですし、ゴールまでの道のりが把握できるだけでも見える景色は変わるハズです。
WEBアプリのリリース工程が知りたい方の一助となれば幸いです。