この記事はシスコの有志による Cisco Systems Japan Advent Calendar 2020 (2枚目)の 16 日目として投稿しています。
2020年 1枚目: https://qiita.com/advent-calendar/2020/cisco
2020年 2枚目: https://qiita.com/advent-calendar/2020/cisco2
2019年版, 2018年版, 2017年版
ボットは簡単に作れる
ボットを作ることはとても簡単な時代になりました。エンジニアでなくても、コーディング無しでも作れますので、ぜひオリジナルのボットを作ってみてください。
このブログでは、例として以下のようなサンタさんボットを作ります。
- Webexユーザが、サンタさんボットに「どこにいるか」を聞く
- サンタさんボットが、現在地として世界の絶景スポットを答える1
なお、この記事における 「Webex」とは、Cisco Webex で提供されるたくさんのサービスのうち、メッセージング機能を提供するサービス(旧称 Webex Teams)のことを指します。Web会議サービスである Webex Meetingsのことではありません。
そもそも Webexのボットとは?
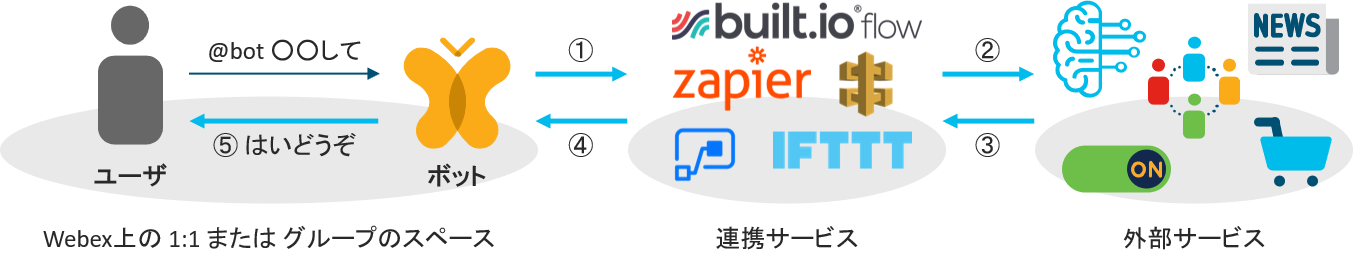
Webexのボットは、Webexの普通のユーザアカウントに似ています。Webexのボットは1対1やグループスペースに参加することができ、ユーザーはボットに直接メッセージを送ったり、グループスペースに追加したりすることができます。
しかし、ボットをただ作成しただけでは何もタスクを実行することはありません。開発者(あなた)が、その裏でボットの動作を定義し、アプリケーションを作成する必要があります。
開発といっても、最近ではIFTTTに代表されるクラウドサービス間の連携サービスが多数存在しており、エンジニアでなくても、コーディングをしなくても簡単に開発が可能です。このブログでは、連携サービスの一つであるbuilt.io flow を使ったボットの作成方法を紹介します。
ちなみに、Webexのボットは自分に送られたメッセージのみを解読することができます。したがって、1対1のスペースでは、ボットはユーザからのメッセージを解読することができますが、グループスペースではボットに対して @メンションをされたメッセージのみを解読します。
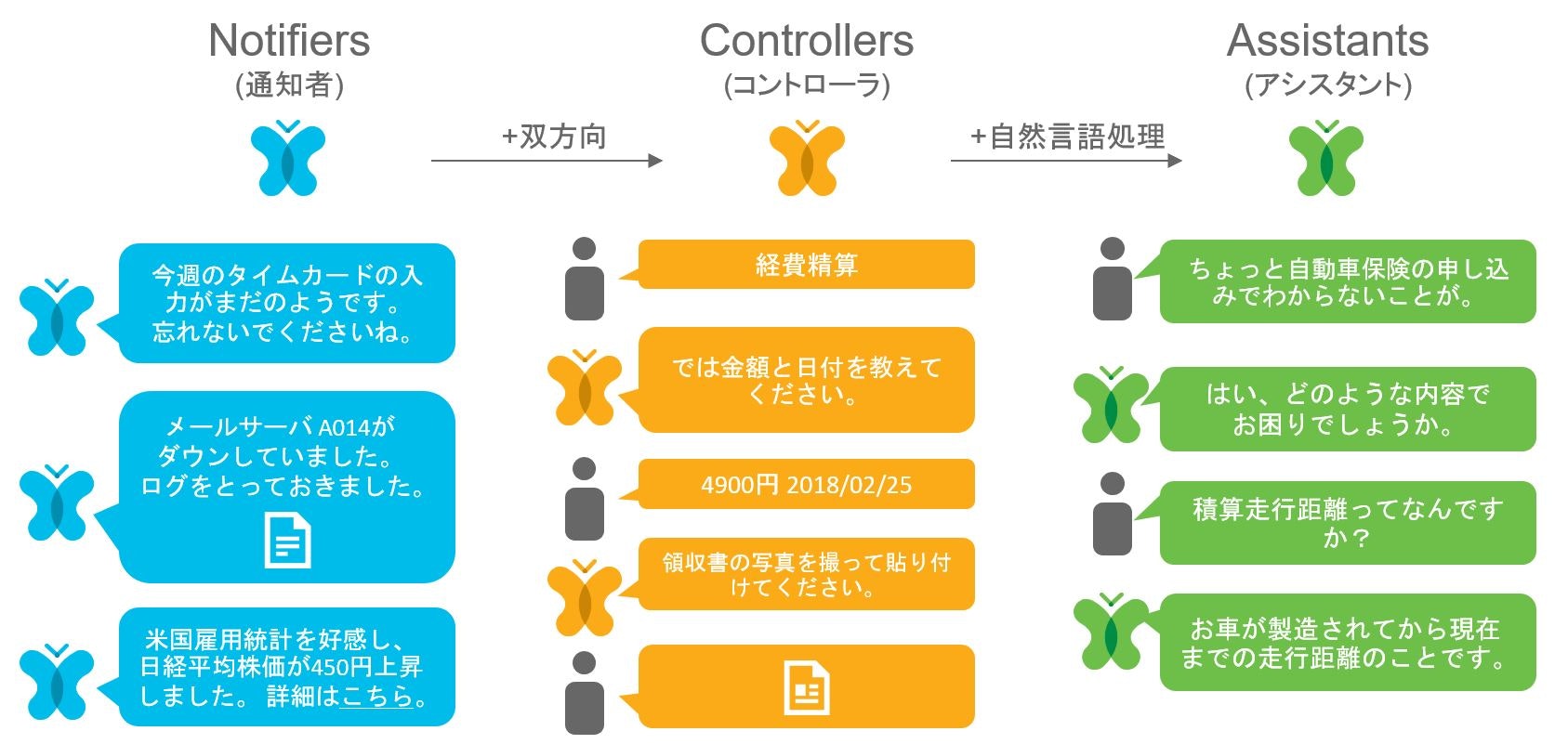
Webexのボットの種類
Notifiers (通知者)
「通知」ボットは、外部のサービスなどで発生したイベントをトリガ(起点)として作動し、Webexに何らかの情報を送ってくれるボットです。例えば、「毎週末にタイムカードの提出をリマインド」したり、「新着ニュースの概要とそのURLを通知」してくれるようなボットを指し、作成するのは最も簡単です。
Controllers (コントローラ)
「コントローラ」ボットは、ユーザとのテキストベースのやり取りの中で、外部のサービスをコントロールするボットです。例えば、ユーザがボットに「○○して」と指示を送ることで、最新の株価を取得したり、経費精算をしたりしてくれます。ボットは事前に決められたルールやコマンドに基づいて動作します。
Assistants (アシスタント)
「アシスタント」ボットは、コントローラボットに加えて自然言語処理や文脈を理解する能力を持ち、ユーザとの自然な対話の中でタスクを自動的に処理します。SiriやAlexaなどの音声アシスタントが身近となったため、イメージできる方も多いと思います。
昨今は、Google DialogFlow や、IBM Watson Assistant など、ボットのための対話型プラットフォームがサービスとして提供されているため、アシスタントボットの作成もとても簡単になっています。
この記事では、built.io flow を使って「コントローラ」ボットの作り方を紹介します。
準備するもの
それではサンタさんボットを作成しましょう。サンタさんボットは30分ほどで作成が可能ですが、事前に以下のアカウントをご準備ください。
- Cisco Webex ユーザアカウント2
- built.io flow ユーザアカウント
- Twitter ユーザアカウント
STEP-1: Webexのボットを作成する(5分)
まずは、Webexのボットを作成します。
Webexの開発サイトにアクセスし、ログインします。
https://developer.webex.com/

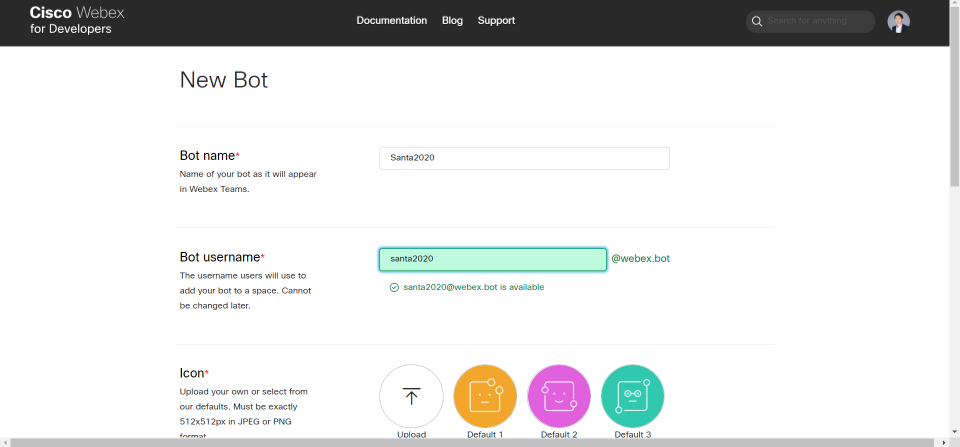
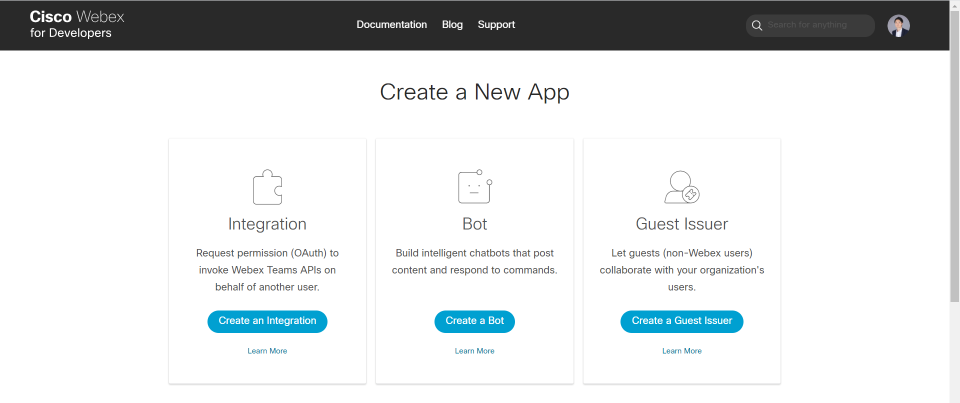
トップページの「Start Building Apps」のボタンを押し、「Create a Bot」からボットを作成します。

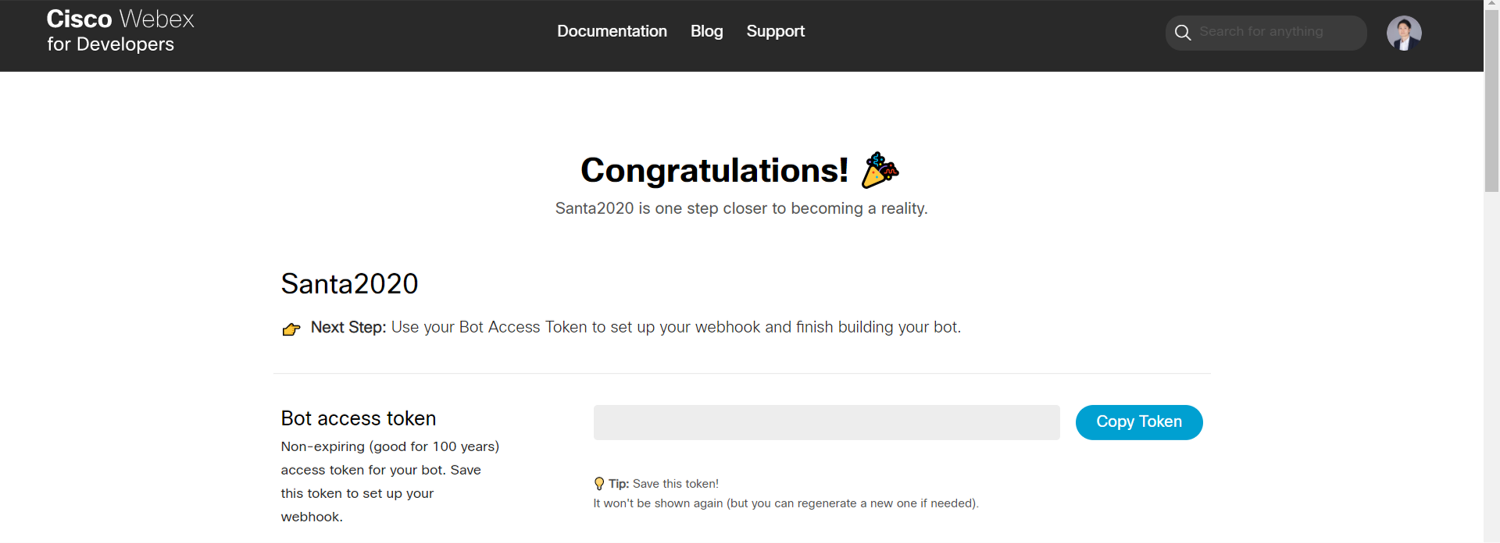
ボットが完成しました。ここで「TOKEN」というものが生成されますので、絶対に流出しないように大切に保管してください。TOKENは、ユーザアカウントでいうところのID/Password のように、ボットの認証をする際に必要な情報となります。

ボットを作ったら、Webex上でボットを検索できるか、確認してみましょう。

この段階ではボットが作成されただけですので、話しかけても何も動作はしません。
STEP-2: built.ioでワークフローを作る(3分)
ボットを作成したら、built.io flowを使ってボットの動きを定義してあげましょう。
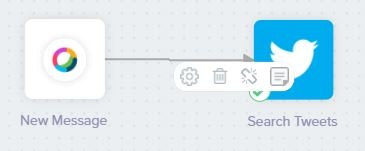
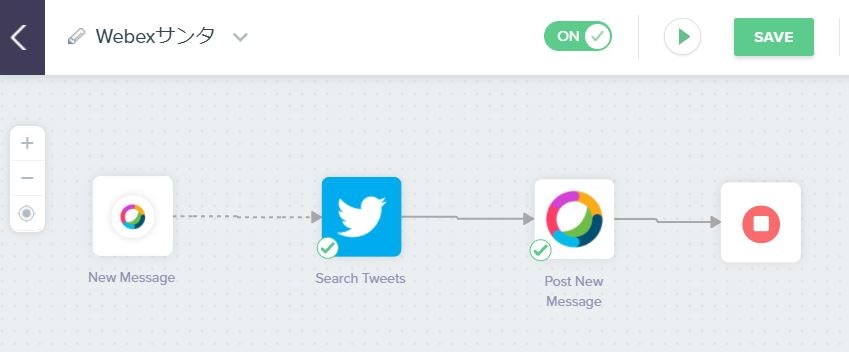
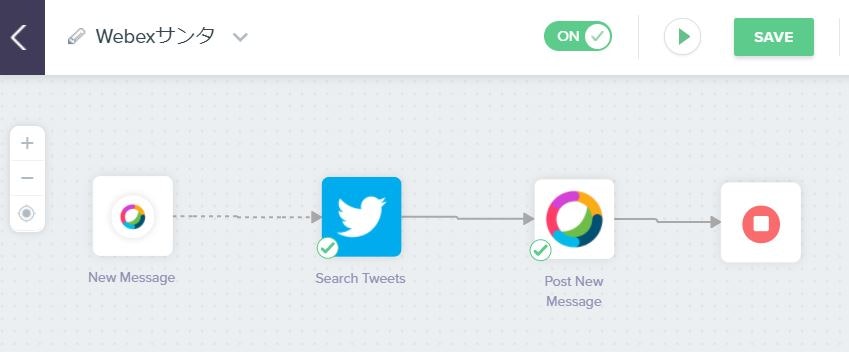
この記事では最終的に、以下のようなフローを作ります。
「Webexボットが特定のメッセージを受け取ったら、Twitterから情報を検索して、その情報をWebexに投稿する」というシンプルなフローです。順を追って説明していきます。

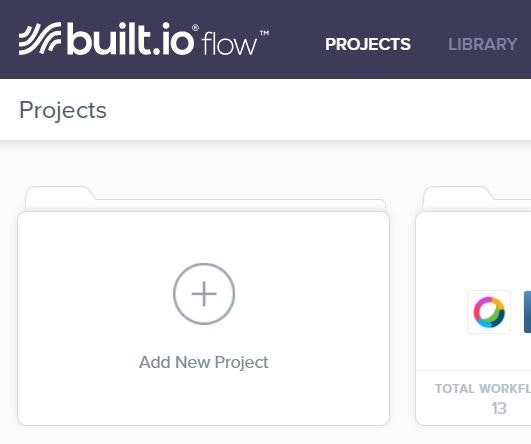
まず、built.io flow にアクセスし、新しいプロジェクトを作成します。
https://flow.built.io/
 |
|---|
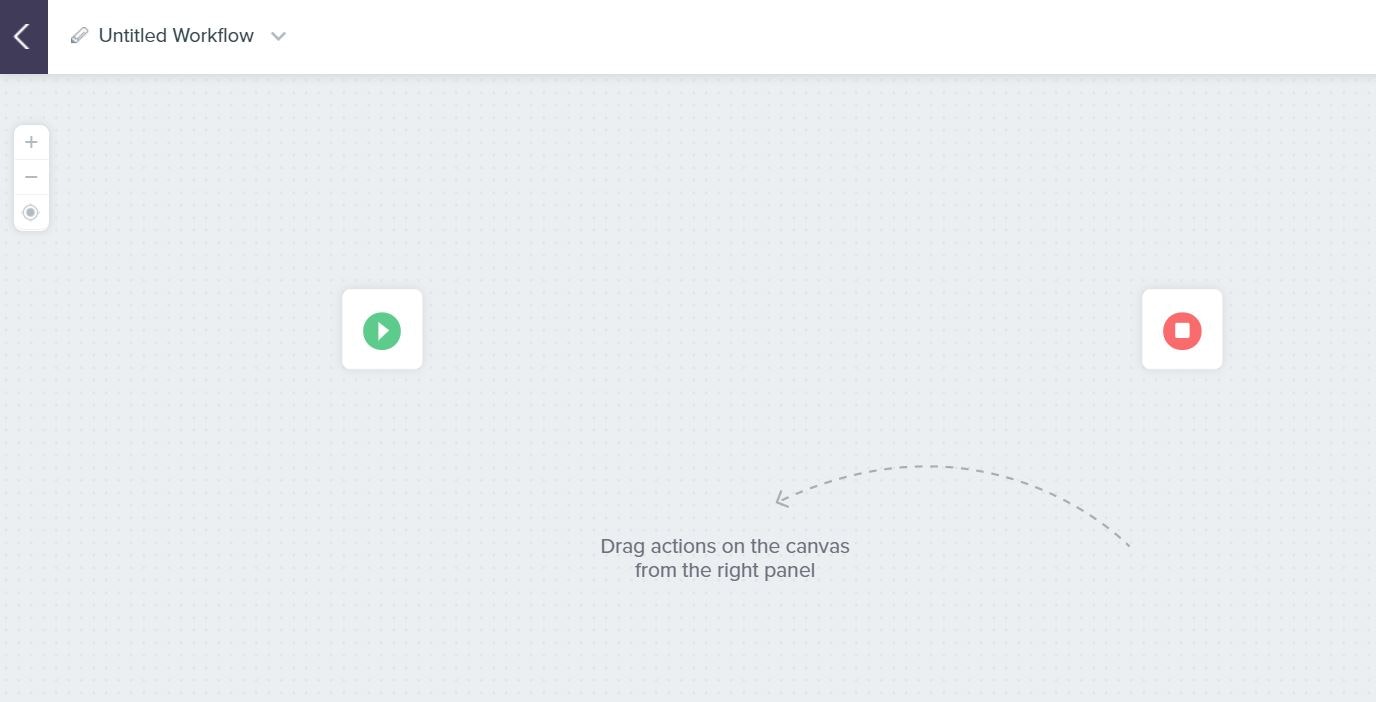
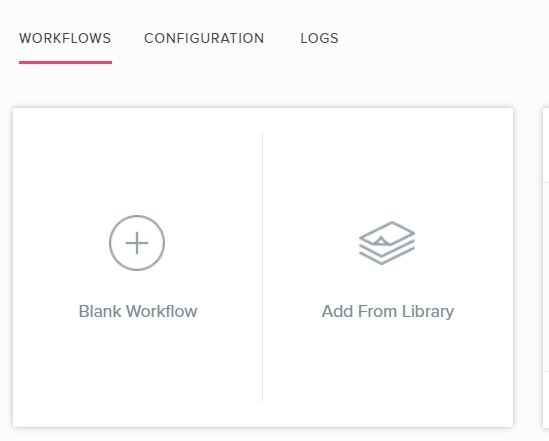
次に、「Blank Workflow」をおして、空のワークフローを作ります。
 |
|---|
空のワークフローができました。左上のボタンから、ワークフローに名前を付けておきましょう。
STEP-3: built.ioでトリガを定義する(5分)
ワークフローを作ったら、まずはトリガを決めます。今回は、「Webex のボットが新規メッセージを受け取ったら」というトリガを作ります。
まずはトリガボタン(緑色のボタン)の上の、歯車ボタンをクリックします。

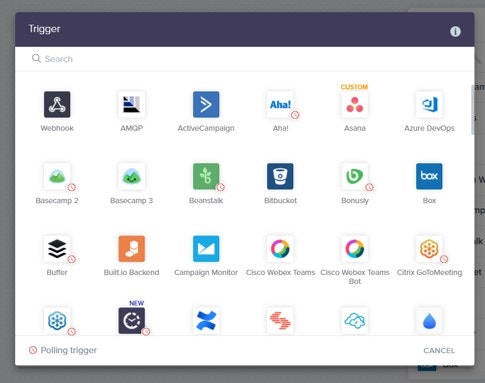
トリガとして、Cisco Webex Teams Bot を選択します。

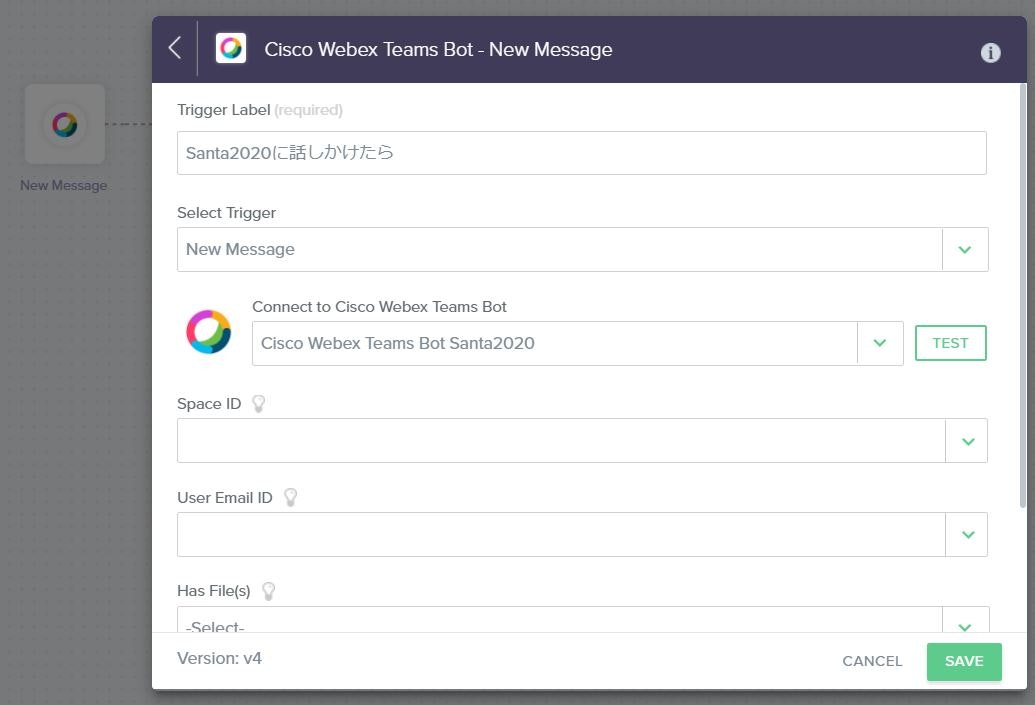
次に、トリガの詳細を設定していきます。
Trigger Label: トリガの名前を適当に付けてください。
Select Trigger: New Message (新しいメッセージを受け取ったら) を選択します。
Connect to Cisco Webex Teams Bot: STEP1で作成したボットと接続します。TOKENを利用します。

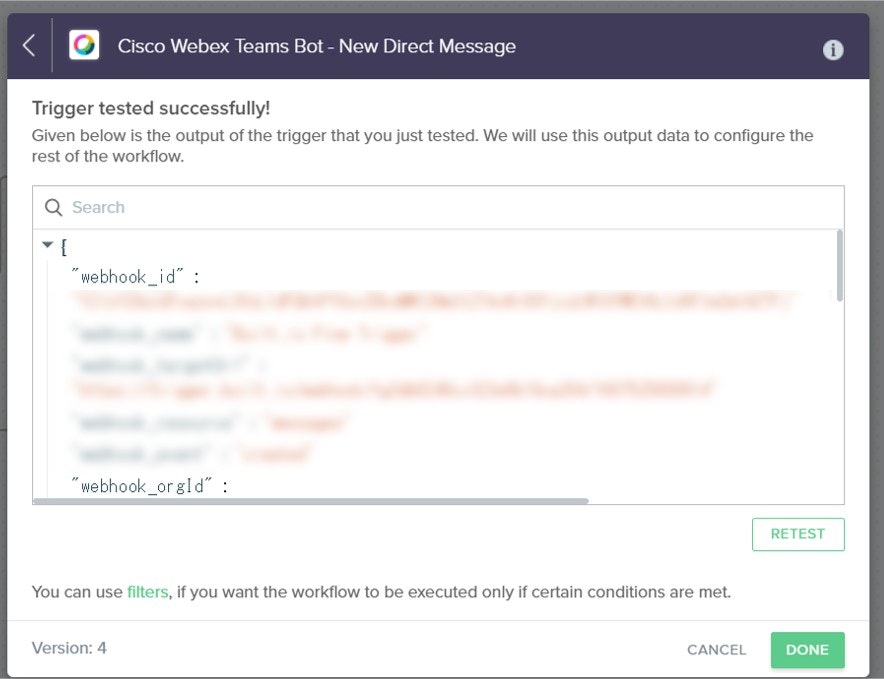
最後に、必ずトリガのテストをしましょう。
ボットにWebex上でメッセージを送ってから、built.ioで「TEST」ボタンを押すと、新規メッセージをトリガとして動作するかどうかテストすることができます。また、このテストで得たデータは、今後のフロー作り中にサンプルデータとして表示され、開発がとても分かりやすくなります。

以上で、トリガが作成されました。
STEP-4: built.ioで外部サービスと連携する(10分)
トリガができたら、それに続く処理を作成していきます。ここでは、Twitterの人気アカウントである「一度は行ってみたい世界の絶景 @WonderSightTW」さんの投稿をお借りして、その世界の絶景画像の投稿を「サンタさんが今いる場所」として返答するようにしてみます。
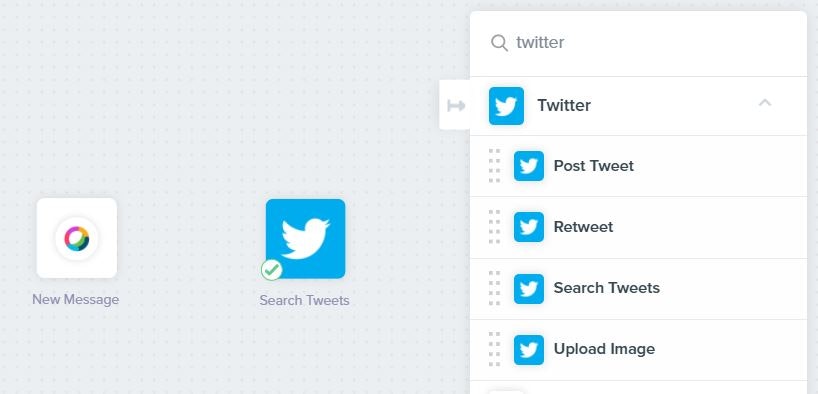
まずは、built.io flow 右側のリストから、Twitterの「Search Tweets」をドラッグアンドドロップします。

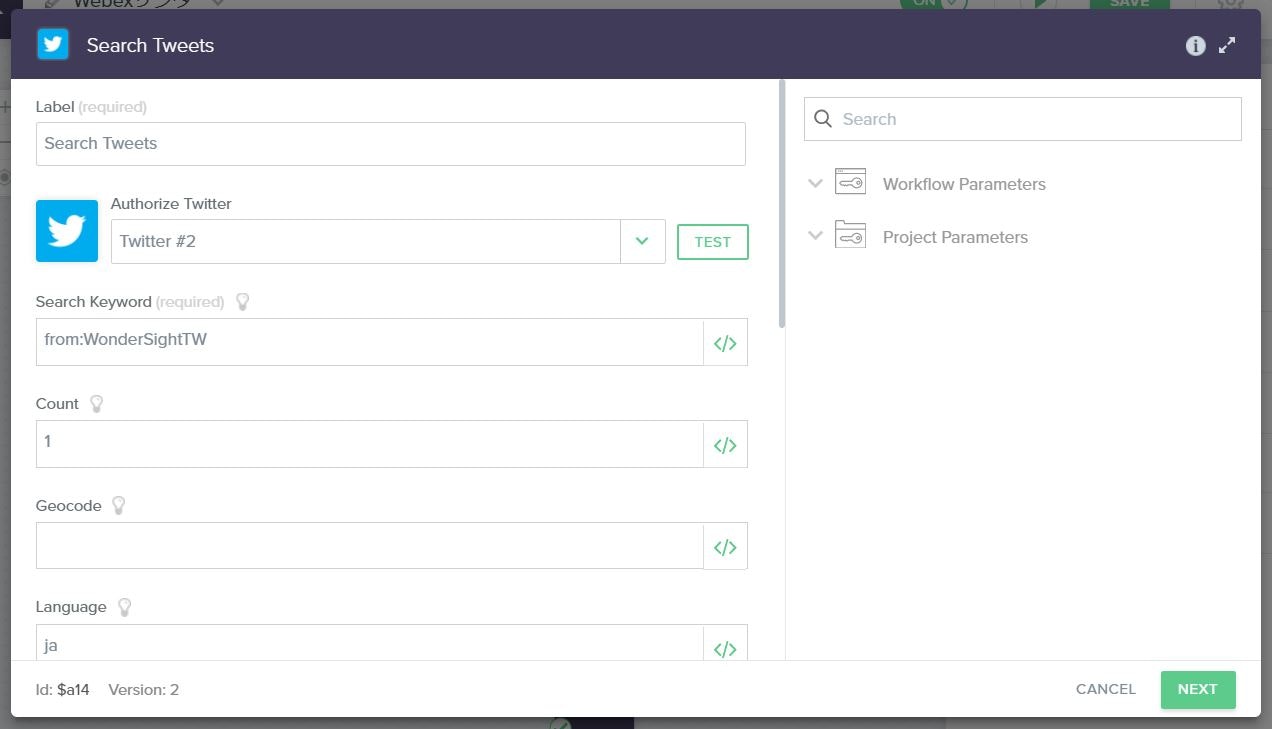
「Search Tweets」の歯車ボタンを押し、詳細の設定をします。
Authorize Twitter: ご自身のTwitterアカウントなど、Twitterの検索に使うアカウントをこちらで設定します。
Search Keyword: 「from:WonderSightTW」と入力します。こうすることで、「一度は行ってみたい世界の絶景」さんの投稿に限定をして検索をします。
Count: 検索結果として取得する投稿数を指定します。今回はシンプルに1件とします。
Language: 「ja」と指定すると、日本語の投稿のみを検索します。

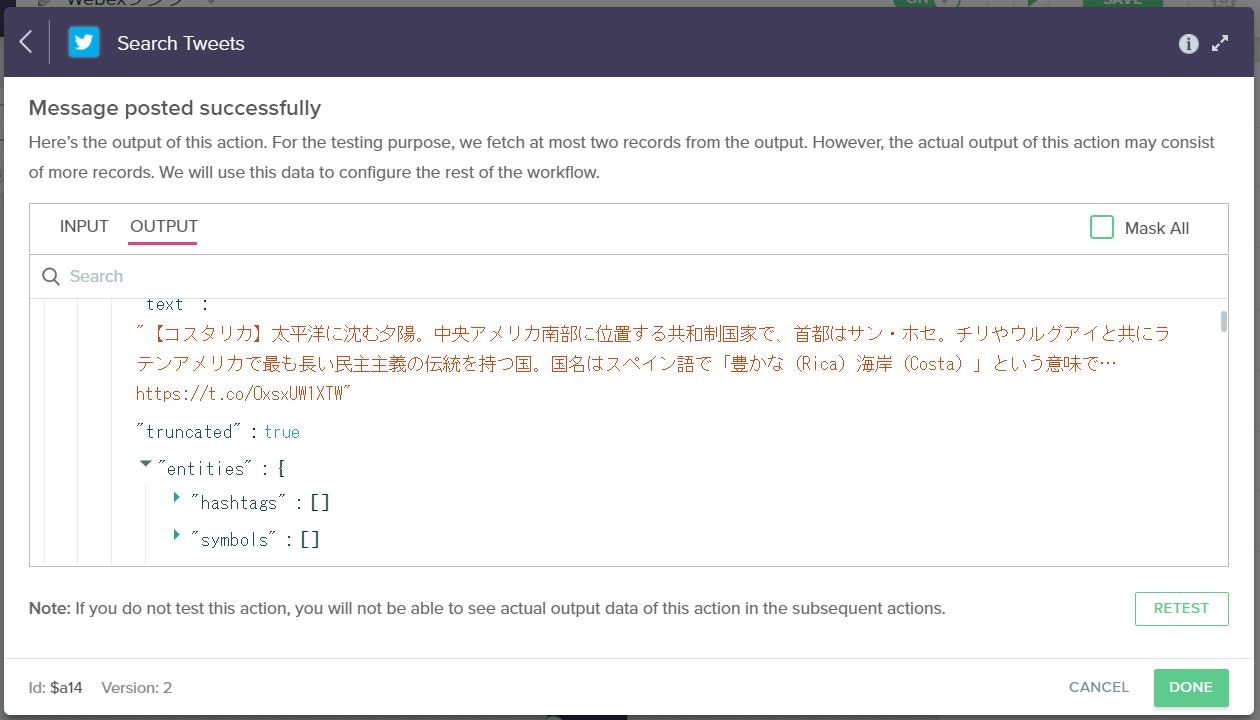
設定が完了したら、必ずTESTをしましょう。Tweetの内容を取得できたことが確認できます。

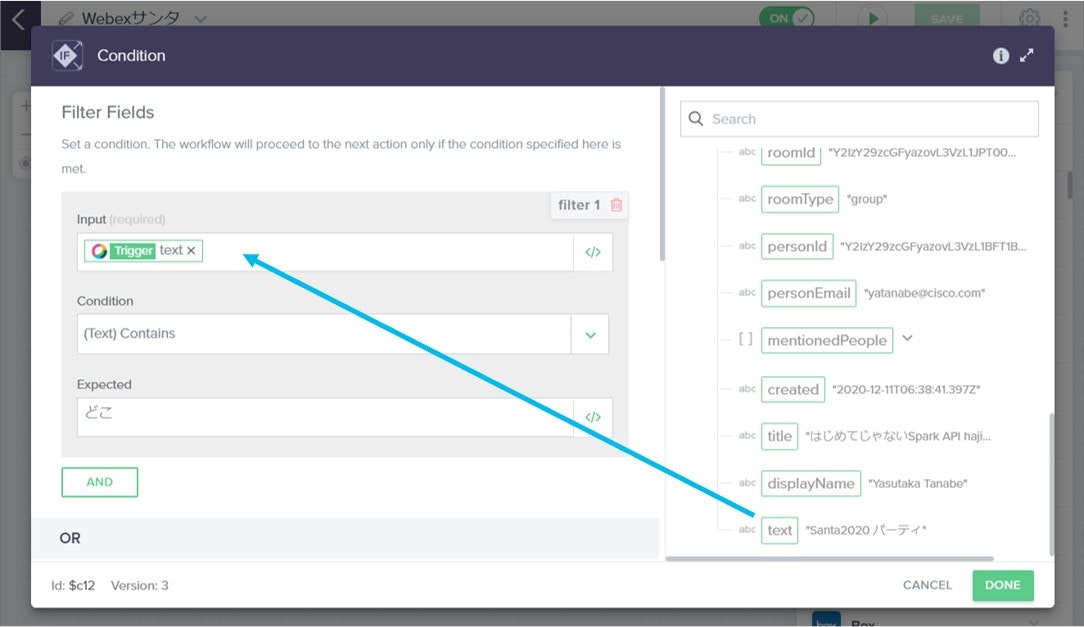
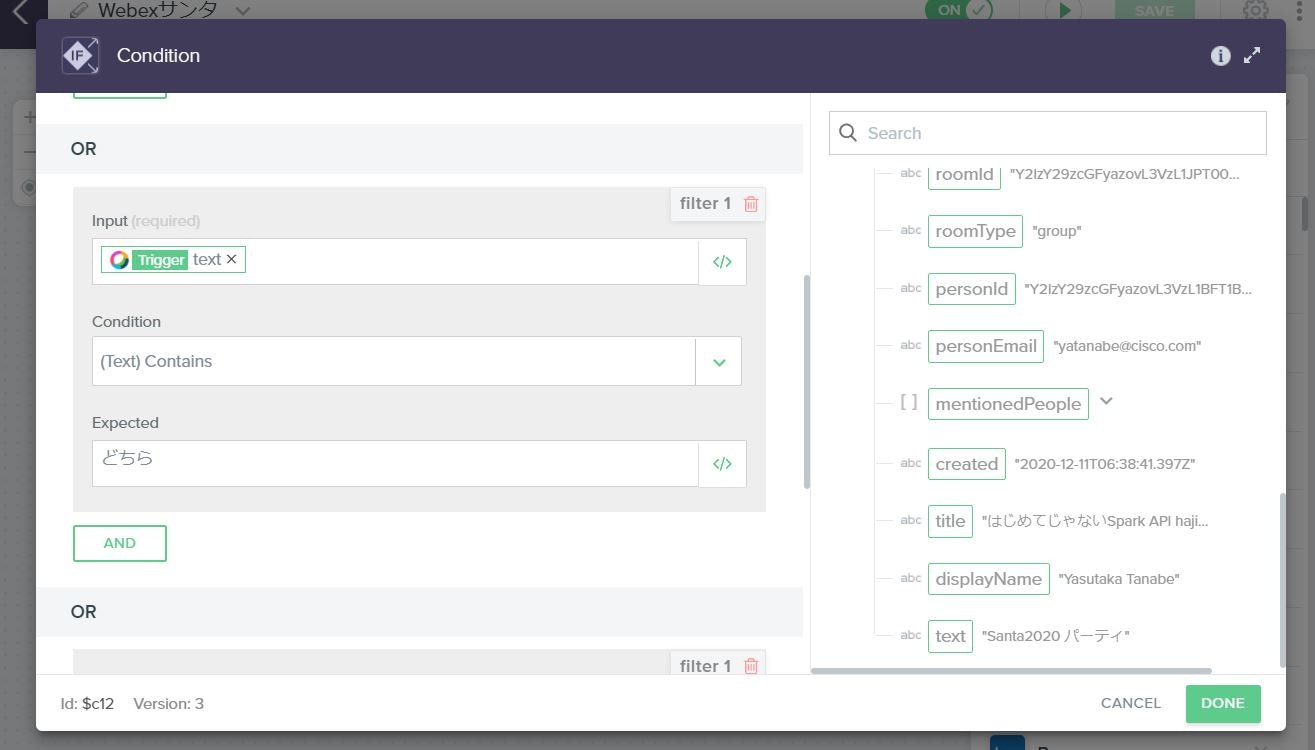
最後に、ボットが「どこ」「どちら」などの特定のワードに対してのみ返答するように、トリガからTwitter検索へ遷移する矢印の設定をします。矢印の歯車ボタンを押し、以下のように遷移条件を設定します。
Input: 右側のリストから、Webex teams bot の「text」フィールドをドラッグアンドドロップします。
Condition: 「(Text) Contains」を選択します。
Expected: 「どこ」と入力します。
もう一つ「どちら」というワードも受け付けるように、「OR」ボタンを押して同様に条件を追加します。

以上で、「サンタさんボットが『どこ』『どちら』という言葉を含む新規メッセージを受け取ったら、Twitterで『一度は行ってみたい世界の絶景』さんの投稿を検索する」という動作ができるようになりました。
STEP-5: built.ioでWebexボットに投稿させる(5分)
最後に、「Twitterから取得したテキストや画像をWebexで話しかけてきたユーザに返答する」という処理を定義しましょう。
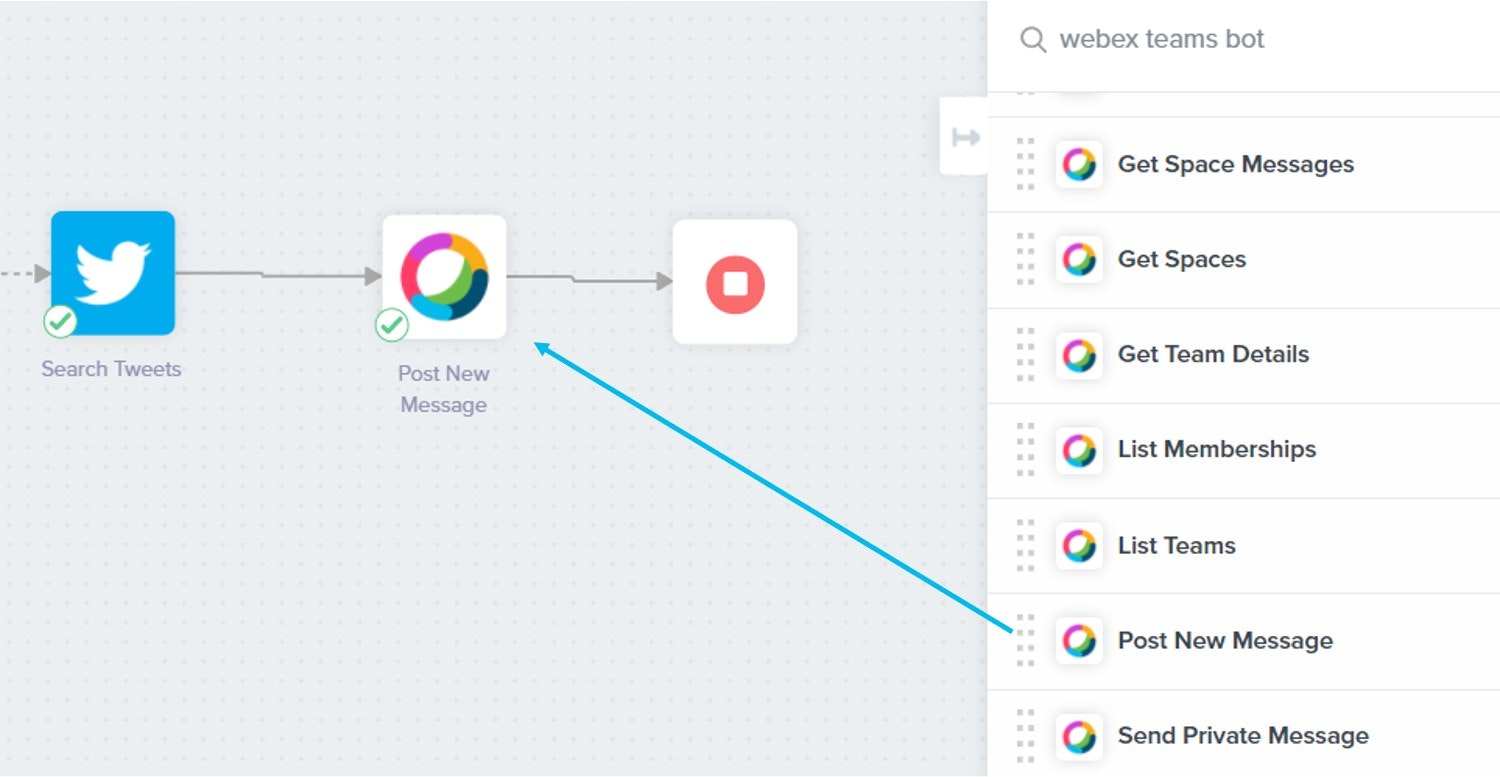
まずは 右側のリストから「Webex Teams Bot」の「Post New Message」というアクションをドラッグアンドドロップして設置します。そして「Search Twitter」「Post New Message」「停止ボタン」を順に矢印でつないでしまいましょう。

次に、「Post New Message」の歯車ボタンから、ボットの投稿内容を設定していきます。
Connect to Cisco Webex Teams Bot: サンタさんボットを選択します。
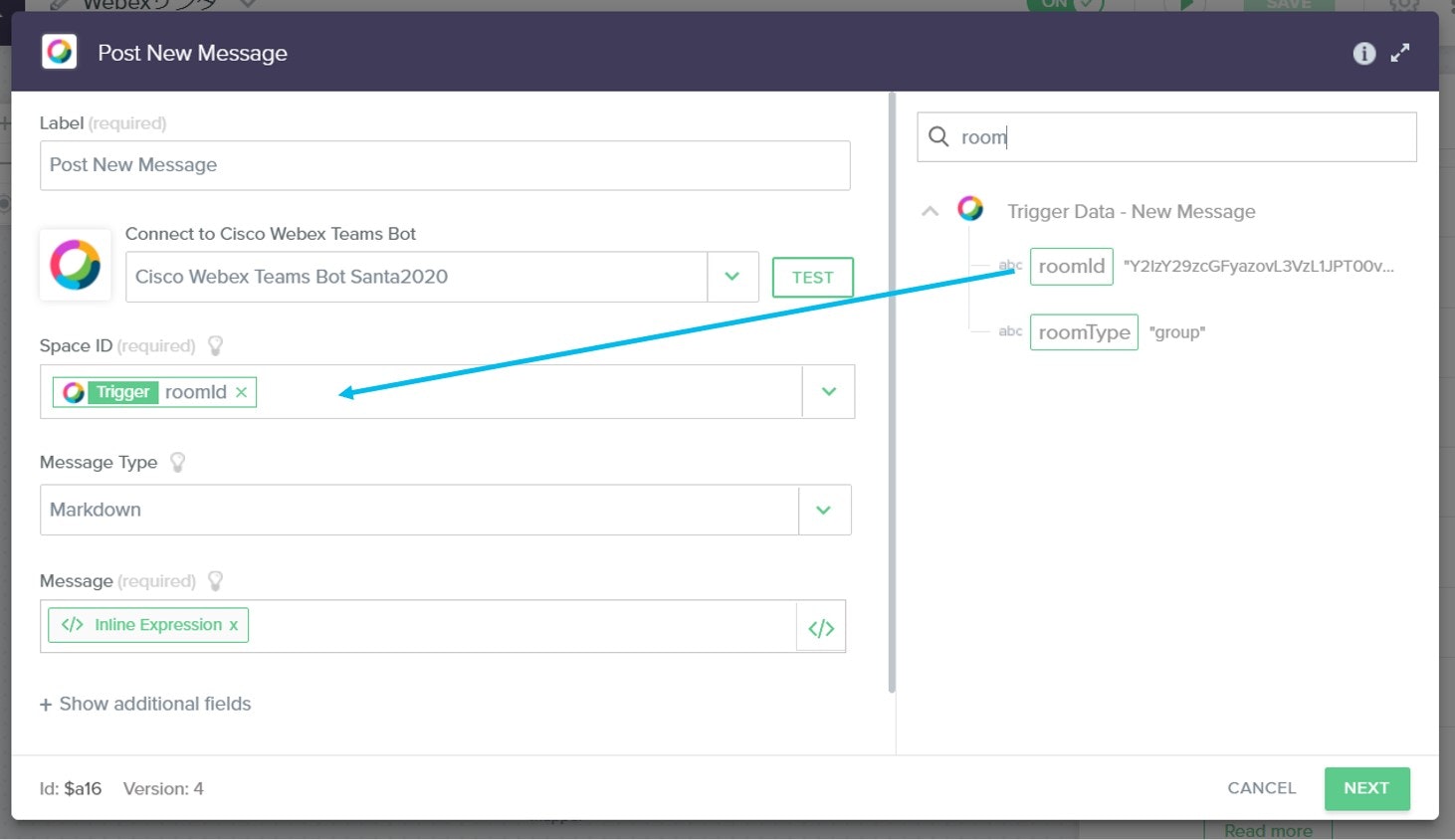
Space ID: 右側の一覧から、「Trigger Data」の下にある「roomId」をドラッグアンドドロップします。これでメッセージを送ってきたユーザまたはスペースに対してのみ返答をすることになります。
Message Type: Markdownを選択します。

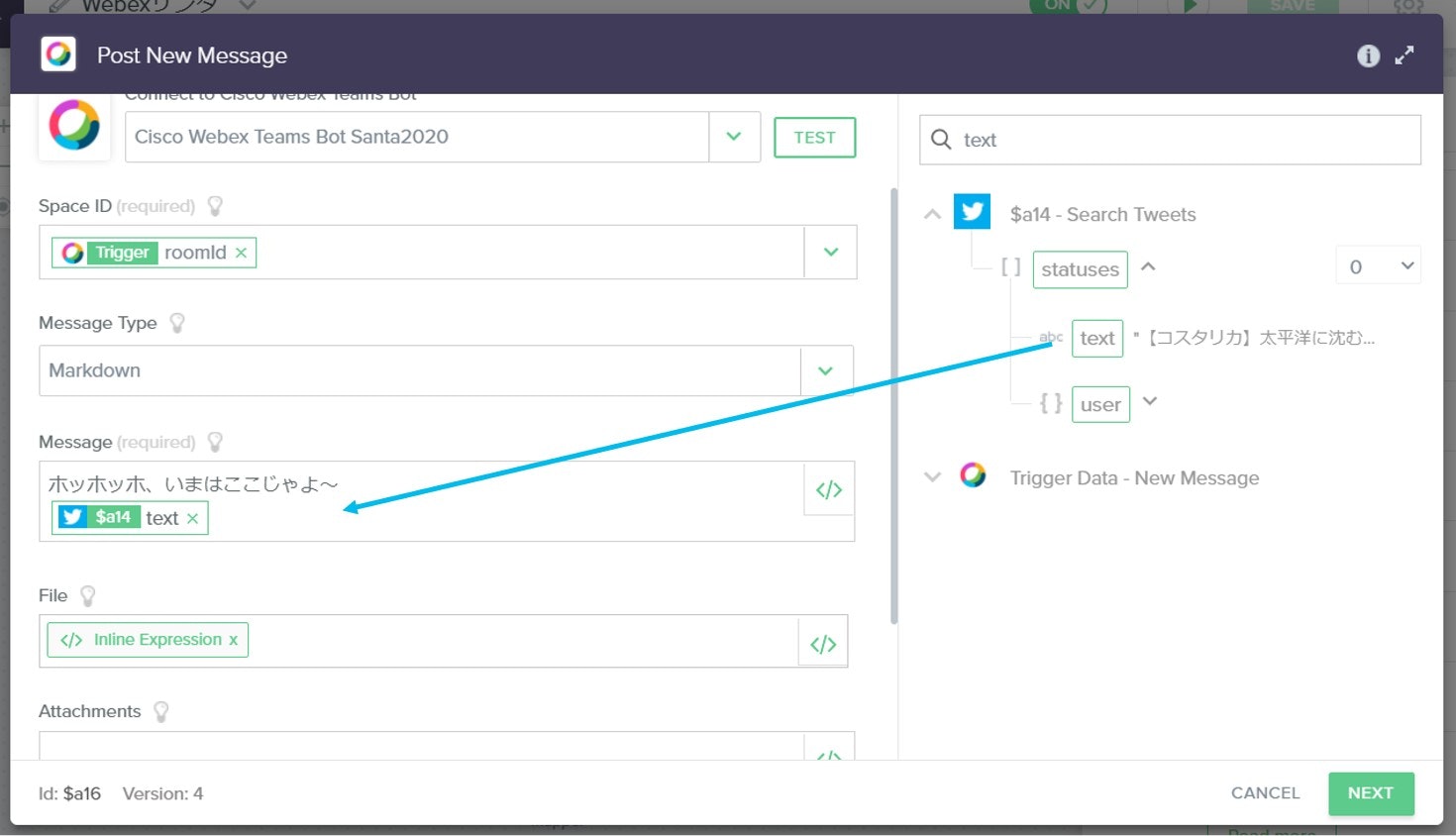
Message:右側のリストから、「Search Tweets > statuses」の下の「text」をドラッグアンドドロップします。これで、Twitterの投稿文をサンタさんボットが返答することとなります。サンタっぽい言葉を直打ちで追加してもOKです。

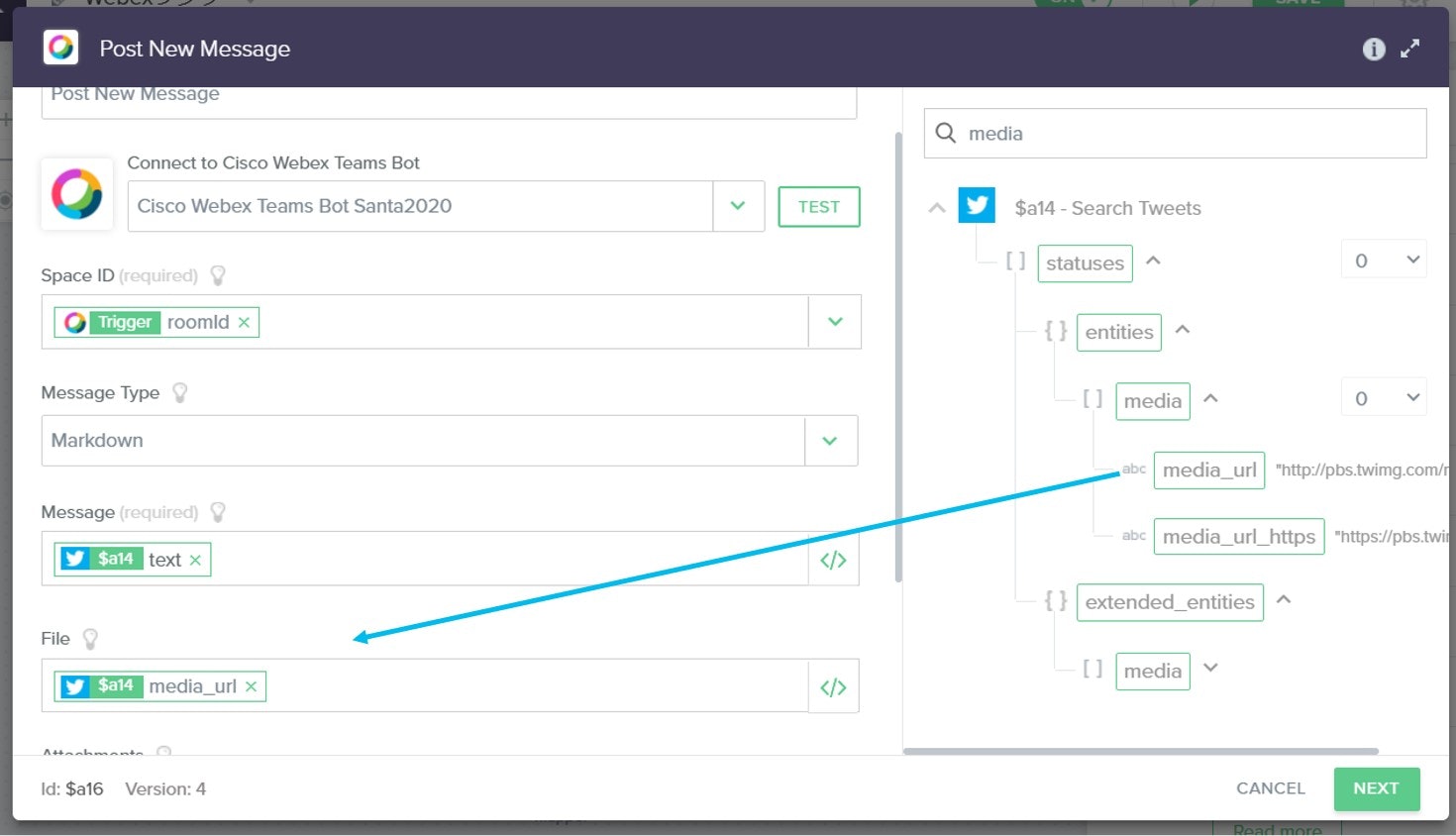
File:右側のリストから、「Search Tweets > statuses > entities > media」の下の「media_url」をドラッグアンドドロップします。これで、Twitterの投稿についているメディアファイルを、サンタさんボットがWebexへ投稿する際に添付することとなります。

以上でbuilt.io上でのボットの設定が完了しました。忘れずにSAVEしておきましょう。

STEP-6: Webexボットをテストする(2分)
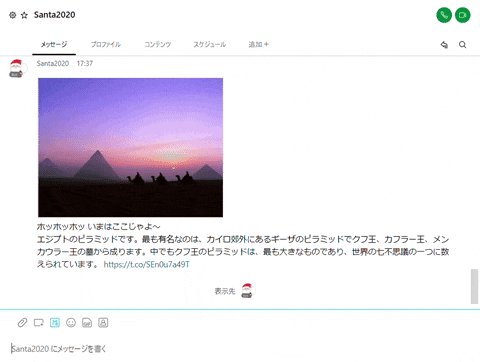
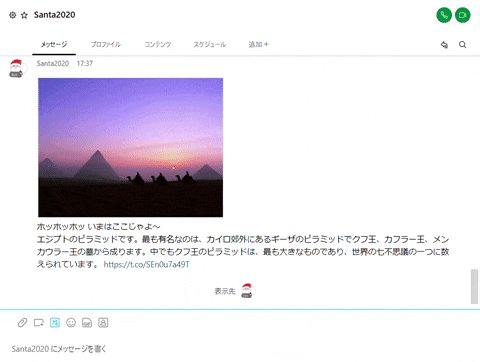
早速、Webex上でサンタさんボットに「今どちらですか?」と聞いてみましょう。

最後に
いかがでしたでしょうか。とても簡単にBotを作成できました。
buil.io flowは、開発者向けの本格的な機能も多数備えていますので、さらに作りこんだボットや、エラー処理をしっかり組み込んだボットを作成することも可能です。また、DialogFlowやWatson Assistant (built.io flow上でも利用可能) を組み合わせることで、「アシスタント」ボットも簡単に作れますので、ぜひ挑戦してみてください。
免責事項
本サイトおよび対応するコメントにおいて表明される意見は、投稿者本人の個人的意見であり、シスコの意見ではありません。本サイトの内容は、情報の提供のみを目的として掲載されており、シスコや他の関係者による推奨や表明を目的としたものではありません。各利用者は、本Webサイトへの掲載により、投稿、リンクその他の方法でアップロードした全ての情報の内容に対して全責任を負い、本Web サイトの利用に関するあらゆる責任からシスコを免責することに同意したものとします。
-
Twitter 『一度は行ってみたい世界の絶景 @WonderSightTW』の投稿をお借りしています ↩
-
サービス名が Webex Teams から Webex に変わりました ↩