皆さんこんにちは!
弊社はkintone専業のSIerとして活動し、私も「Mr.kintone」などと呼んで頂いておりますが、今日はメールワイズの話をしますw
といってもここはkintone Advent Calendarですので、kintoneの話も入れないといけないのでメールワイズとkintoneの連携についてちょっと書いてみたいと思います。
そもそもメールワイズって何?
メールワイズってご存知ですか?
簡単にいうとメールを共有で管理できるシステムで、例えば会社のお問い合わせページから飛んでくるメールであったり、製品の問合せメールなどを共有メールを複数の担当者で簡単に管理することができます。
メールワイズを利用することで受信したメールに対する対応漏れであったり二重対応といったことが防ぐことができ、また顧客管理もできるので同じ人から送られてきたメールとその対応を履歴として簡単に見ることができます。
それ以外にも電話履歴であったり訪問履歴であったりといったメール対応以外のコンタクト履歴も管理できるためちょっとしたCRMとしても活用することができます。
このメールワイズはkintoneと同じcybozu.comとしてクラウド版で提供されているので、kintoneとメールワイズ両方を導入してもユーザー管理は一元化することができ、利用者も一度ログインしてしまえば、ボタン一つでkintoneやメールワイズを行き来できちゃいます。
ちなみにオンプレ版も提供されていますのでクラウド導入がNGの会社さんでも導入できます!
と、このままではメールワイズの紹介だけで記事が終わってしまい、「Mr.メルワイ」を名乗らないといけなくなりそうなので、そろそろkintone連携のお話を・・・
kintoneとメールワイズを連携するプラグイン
メールワイズとkintone連携ですが、kintoneからメールワイズへの連携についてはkintoneのプラグインとして提供されています。
このプラグインを利用することでkintoneのレコード詳細画面からメールワイズを立ち上げてメールを送信したり、kintoneからメールワイズの一括送信機能を使って一括送信することができます。
詳しくは弊社のブログをご覧ください。
興味がある方は弊社のブログに詳しく書いてありますのでこちらをご覧ください。
メールワイズからkintoneへの連携
プラグインはkintoneからメールワイズへの連携ですが、メールワイズで受信したメール内容をkintoneのアプリに登録し、データとして蓄積させたいという利用ニーズもあります。
例えば、製品の問合せメールがきて、それのステータス管理をkintone上で行うといった場合にメールワイズからボタン一つでkintoneに登録できたら便利ですよね?
これを実現するためにはメールワイズにカスタマイズを行う形になりますが幸いなことにメールワイズもkintone同様、JavaScriptによるカスタマイズができるのです!
※ちなみにJavaScriptカスタマイズができるのはクラウド版のみでオンプレ版はできませんのでご注意ください。
そこで今回は、メールワイズのJavaScriptカスタマイズを使ってメール本文をkintoneのアプリに登録するカスタマイズ例を紹介したいと思います。
カスタマイズはメールワイズ側なので「メールワイズ Advent Calendarやんけ!」とは言わないで。。
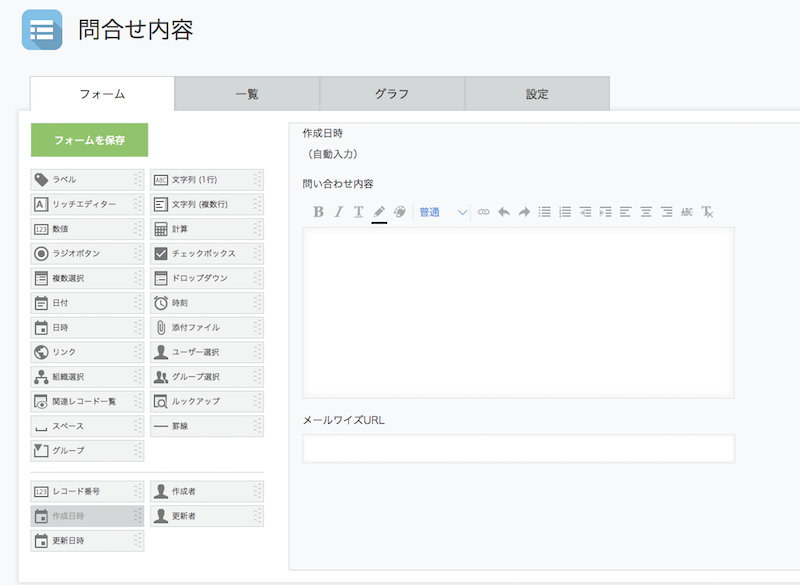
1.受け皿となるkintoneアプリを作成する
シンプルにメールワイズで受信したメール本文とメールのURLを登録するアプリを作ります。
フィールドは以下の2つだけ作成します。
| フィールド名 | フォールドタイプ | フィールドコード |
|---|---|---|
| お問い合わせ内容 | リッチエディター | body |
| メールワイズURL | 文字列(1行) | mw_url |
めっちゃシンプルです。
2.メールワイズ用にカスタマイズファイルを作成する
次にメールワイズ用にJavaScriptのカスタマイズファイルを作成します。
注意点はメールワイズはkintoneの用に要素を取得したりイベントを取得できるようなAPIが一切なく、jQueryなどを使ってDOM操作をしなければいけません。
ですので、メールワイズのDOM構成が変わった場合には動かなくなるリスクがあります。
コードを書くと以下のような感じです。
'use strict';
var coop_kintone = {
usePage : ['MailView'],
init : function(){
this.param = this.getQuery();
if($.inArray(this.param.page,this.usePage)<0) return; //メール詳細画面のときだけ表示
this.initDom(); //kintone登録ボタンの設置
},
initDom : function(){
var btnCheckMail = $('<button>').addClass('post_kintone').css({
width:'auto',
color:'#000000',
}).text('kintoneへ登録').css({
display:'inline-block',
verticalAlign:'middle',
fontSize:'1em',
lineHeight:'1em',
padding:'10px 10px 10px 10px',
});
var btn_div = $('<div>').css({
margin:'5px 5px 5px 5px',
});
btnCheckMail.on('click',function(){
coop_kintone.post_kintone();
});
btn_div.append(btnCheckMail);
$('div.mailBody').before(btn_div); //本文の上部にボタンを設置
return;
},
post_kintone : function(){
var app_id = 1234; //kintoneの登録先アプリID
var hostname = window.location.hostname;
var mail_body = "";
var tt_el = $('div.mailBody tt:first');
if(tt_el){ //プレーンテキストメールの場合
mail_body = tt_el.html();
}
//POST用JSON
var post_body = {
app : app_id,
record : {
body : { value : mail_body },
mw_url : { value : location.href }
}
};
var url = 'https://' + hostname + '/k/v1/record.json';
var xhr = new XMLHttpRequest();
xhr.open('POST', url);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.setRequestHeader('X-Cybozu-Authorization', 'xxxxxxx');
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onload = function() {
if (xhr.status === 200) {
alert('kintoneに登録しました');
} else {
// error
alert('kintoneへの登録に失敗しました');
console.log(JSON.parse(xhr.responseText));
}
};
xhr.send(JSON.stringify(post_body));
},
getQuery : function(){
var param = {};
var _param = $(location).attr('search').substr(1).split('&');
for(var i=0; i<_param.length; i++){
var v = _param[i].split('=');
param[v[0]]=v[1];
}
return param;
}
};
$(function(){coop_kintone.init()});
登録ボタンはメール詳細画面にだけ表示させたほうが良いですよね。メールワイズはURLのpageパラメータに画面情報が必ずついてくるので詳細画面を表す「MailView」がpageパラメータにあれば表示させるようにします。
usePage : ['MailView'],
init : function(){
this.param = this.getQuery();
if($.inArray(this.param.page,this.usePage)<0) return; //メール詳細画面のときだけ表示
this.initDom(); //kintone登録ボタンの設置
今回はボタンはメール本文の上に配置させます。本文のdivはmailBodyというIDが指定されていますのでinitDom関数の中でdiv要素を取得して、その上にボタンを配置します。
var btn_div = $('<div>').css({
margin:'5px 5px 5px 5px',
});
btnCheckMail.on('click',function(){
coop_kintone.post_kintone();
});
btn_div.append(btnCheckMail);
$('div.mailBody').before(btn_div); //本文の上部にボタンを設置
こんな感じでボタンが表示されます。

後は、ボタンをクリックしたときにメール本文とURLをkintoneのアプリにPOSTする部分です。
kintoneへの登録はpost_kintone関数の中に記述しています。
メール本文はプレーンテキストの場合は、mailBodyのIDが追加divタグのあとにくるttタグ内に記述されています。
ちなみにHTMLメールの場合はmail-body-areaというIDがついたdivタグ内に記述されますのでメール本文を取得するときにはプレーンテキストかHTMLかを判断する分岐処理が必要になってきます。
取得したら、POST用のJSONオブジェクトに本文とURLをセットします。
例ではbodyフィールドとmw_urlフィールドにそれぞれセットしています。
var tt_el = $('div.mailBody tt:first');
if(tt_el){ //プレーンテキストメールの場合
mail_body = tt_el.html();
}
//POST用JSON
var post_body = {
app : app_id,
record : {
body : { value : mail_body },
mw_url : { value : location.href }
}
};
JSONオブジェクトができたら、あとはkintoneのREST APIを使ってレコードを登録します。
メールワイズからのコールなのでもちろんkintone JavaScript APIは使えないのでここではXMLHttpRequestを利用します。
同一ドメインであれば認証はセッション認証を使えるのですが、GET以外はCSRFトークンが必要となって使えないため、今回は登録先アプリのAPIトークン利用します。
もちろん、ログインIDとパスワードをハッシュ化したパスワード認証でもOKです。
var url = 'https://' + hostname + '/k/v1/record.json';
var xhr = new XMLHttpRequest();
xhr.open('POST', url);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.setRequestHeader('X-Cybozu-Authorization', 'xxxxxxx');
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onload = function() {
if (xhr.status === 200) {
alert('kintoneに登録しました');
} else {
// error
alert('kintoneへの登録に失敗しました');
console.log(JSON.parse(xhr.responseText));
}
};
xhr.send(JSON.stringify(post_body));
kintoneのREST APIの注意点については
https://cybozudev.zendesk.com/hc/ja/articles/201941754
こちらが参考になるかと思います。
JavaScriptファイルができたらメールワイズに登録します。
メールワイズのシステム管理画面にある「JavaScriptファイルの設定」からファイルを登録します。


kintone同様に「すべてのユーザー」か「システム管理者のみ」か「ファイルを無効」を選択することができますので、システム管理者だけで動作確認を行うと言ったことも可能です。
kintoneとは違ってURL指定ができないのでデバッグは少々面倒です(笑)
ファイルをアップロードしてメール詳細画面を開くと、メール本文に「kintoneへ登録」ボタンが表示されましたのでクリックします。

クリック後、連携先のkintoneアプリを見ると、メール本文とメールワイズのURLが登録されていることが確認できます。

送信者のメールアドレスであったり、受信日時などの情報もメールワイズから取得してkintoneに連携することもできますので、一度チャレンジされてみてはいかがでしょうか?