はじめに
この記事では、React 向けコンポーネントライブラリである Mantine のスタイル手法のひとつである CSS modules の利用方法を記載します。
Mantine のスタイル手法は複数ありますが、CSS modules がパフォーマンス面で最もよいとされています。
開発環境
開発環境は以下の通りです。
- Windows 11
- Next.js 14.2.4
- React 18.3.1
- TypeScript 5.5.2
- @mantine/core 7.13.2
- @mantine/hooks 7.13.2
事前準備
Next.js で Mantine を利用できるようにしておきます。
詳しい手順は以下の記事で記載しています。
className prop を利用する
まず、className prop を利用した CSS modules のスタイル手法を試します。
*.module.css ファイルを作成し、スタイルを定義します。
.button {
color: red;
}
Button.module.css をコンポーネントをレンダリングするファイルでインポートして className prop に渡します。
import { Button } from "@mantine/core";
import classes from "./css_modules/Button.module.css";
export default function Demo() {
return <Button className={classes.button}>Button</Button>;
}
テキストカラーが赤色のボタンが表示されます。
classNames prop を利用する
次は classNames prop を利用してコンポーネント内部の要素(inner element)をスタイルする手法を試します。
inner element の selector は各コンポーネントのドキュメントで確認ができます。
今回は Button コンポーネントの root と label をスタイリングします。
先ほどと同じく*.module.css ファイルを作成し、スタイルを定義します。
.root {
background-color: pink;
}
.label {
color: red;
}
Button.module.css をコンポーネントをレンダリングするファイルでインポートして className prop に渡します。
import { Button } from "@mantine/core";
import classes from "./css_modules/Button.module.css";
export default function Demo() {
return (
<Button
classNames={{
root: classes.root,
label: classes.label,
}}
>
Button
</Button>
);
}
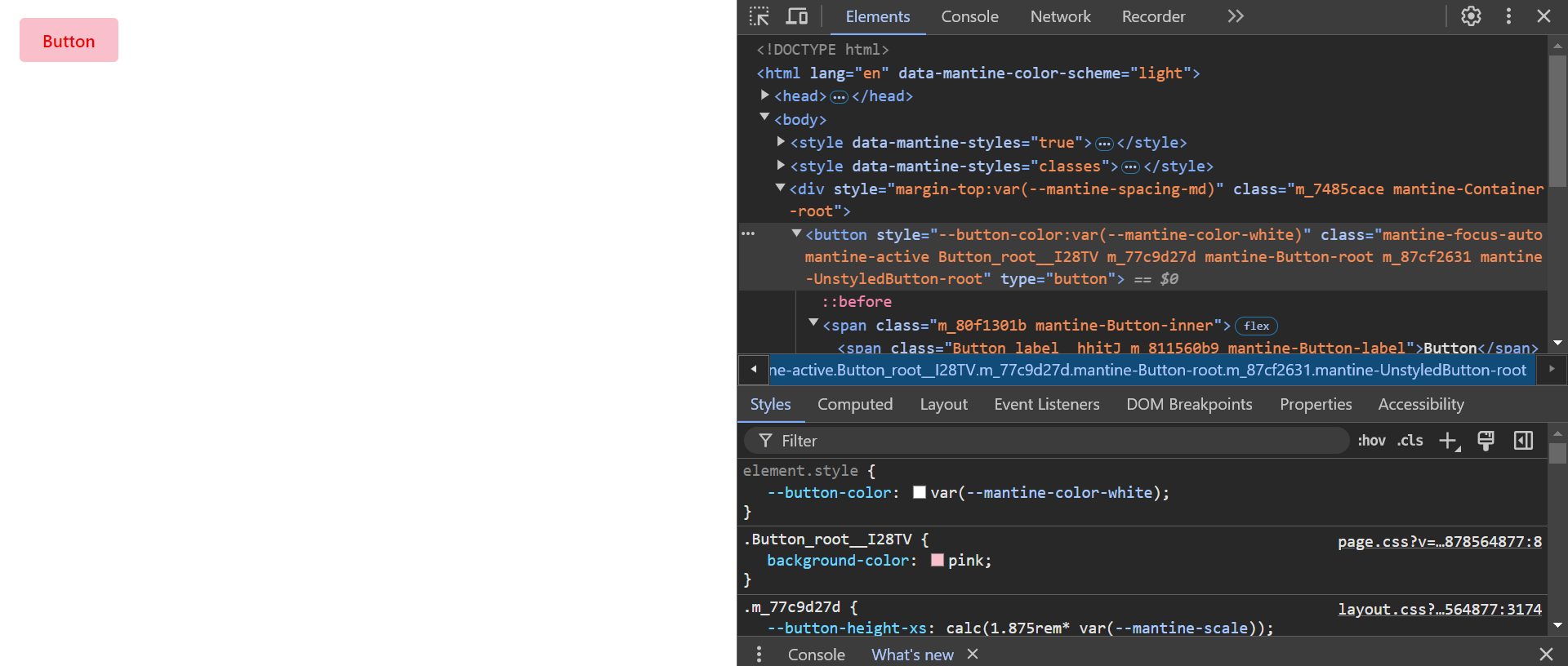
テキストカラーが赤色で背景色がピンク色のボタンが表示されます。
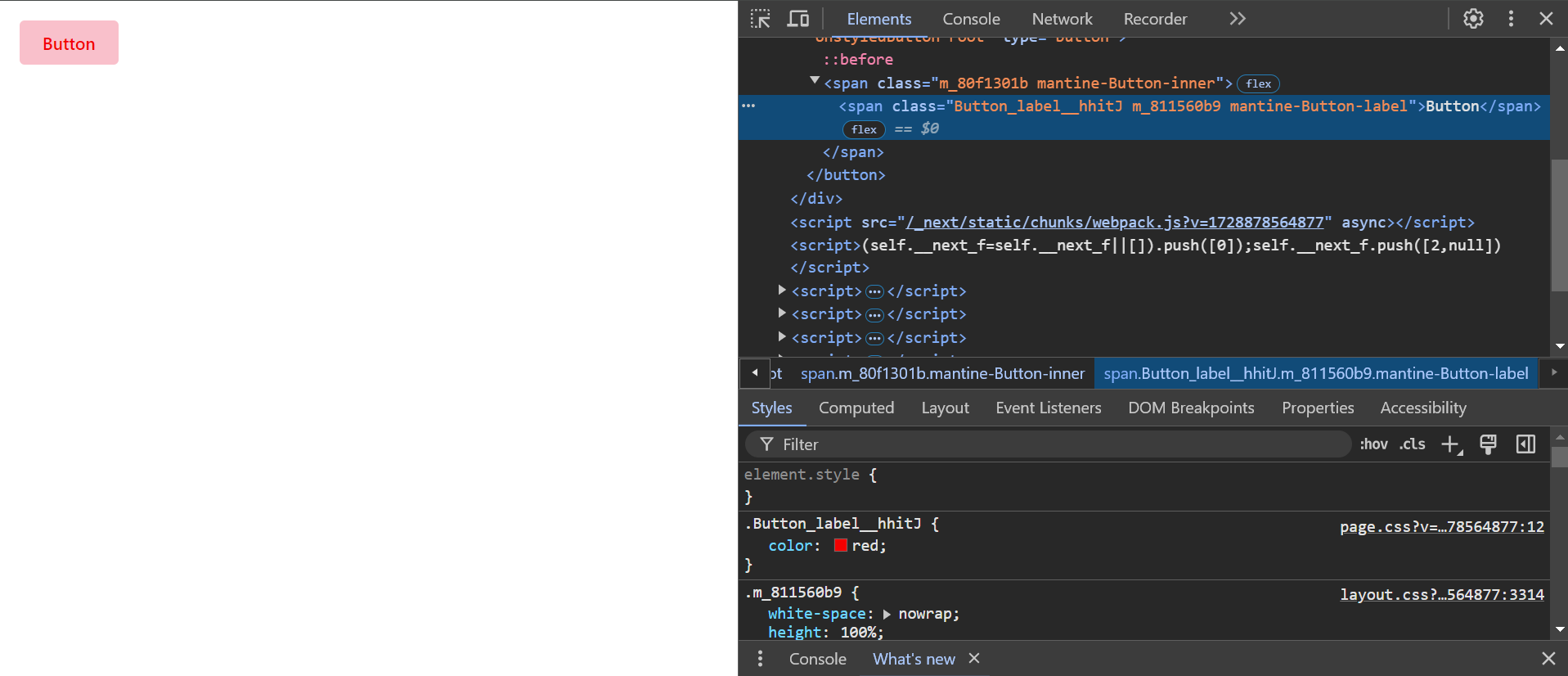
また、テキストカラーが赤色であることは先ほどと同じですが、CSS 上では、button タグではなく、その内部の span タグで赤色が指定されています。