※この記事はブログからの転載記事です。
はじめに
今回はWiX Toolsetというインストーラー作成ツールを利用して、インストーラーを作ってみたいと思います!
インストーラといえばInstallShieldという印象がありますが、InstallShieldはなにせ高いのです。
あれ、正規代理店からかうとざっくり11万強しますからね...
一方、WiXの場合では無料でインストーラを作ることができるみたいです。
WiXの環境を構築する!
まずはWiXと、WiXEditというWiXを簡単にするツールをダウンロードします。
- WiXのダウンロード
WiXのサイトへ移動して、右上のDownloadsをクリックします。
そして遷移後のページ中、Recommended Build項目のところにやたら目立つボタンがあるので、クリックします。
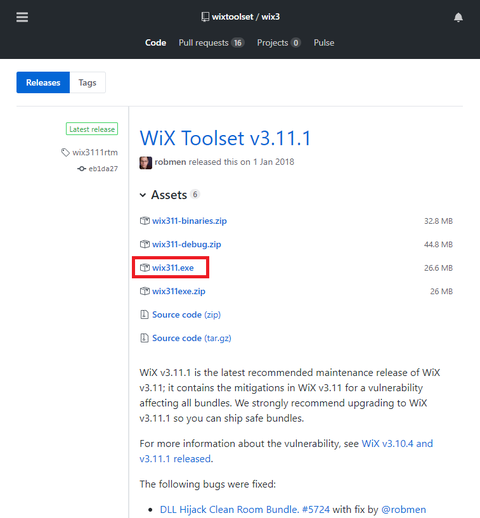
するとGitHubのページに飛ぶので、

画像中の赤枠のように末尾が「.exe」で終わるリンクをクリックして、WiXのインストーラをダウンロードします。
- WiXEditのダウンロード
WiXEditもWiXEditのサイトへアクセスしてDownloadボタンをクリックします。
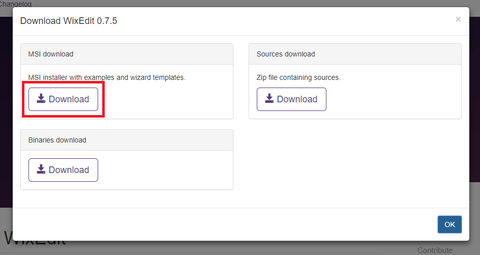
するとなにか3つほど更に選べるようなダイアログが出てくるので、

赤枠の「MSI download」を選択します。するとダウンロードが開始されます。
- WiXのインストール

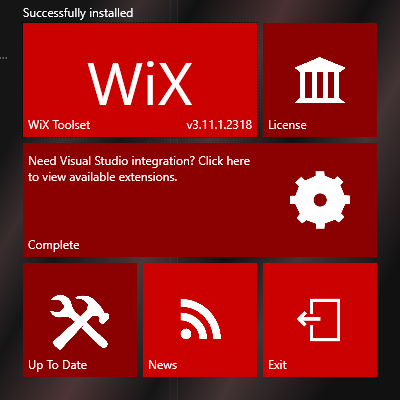
WiXのインストーラを開くと、こんなふうにオシャンな感じになっています。
(画像ではすでにインストールしてしまったので、「Complete」になっています。)
真ん中の一番でっかいボタンを押すとインストールが始まるので、そこをクリックして完了を待ちます。(下記画像の緑色の場所です。編集で緑にしたので、実際は赤色です。)

- WiXEditのインストール
...は割愛しますが、普通のインストーラです。例によって利用規約には同意して何も変更せず進めれば問題ないです。
- WiXへPATHを通す
次にインストールしたWiXにPATHを通します。(Qiitaでは大体の方がPathの通し方は抑えてると思いますので省略します。)
このとき、PATHの先はインストールディレクトリではなく、binディレクトリを対象としてください。
WiXを使ってみる!
~WiXEditでの操作~
インストールしたWiX Editをスタートメニューから起動すると、

こんなすごくそっけない画面が出てくると思います。
その画面の左上、「File」をクリックし、出てきたメニューの一番上の「New」を選択します。すると

こういうウィザード画面が出てくるので、このウィザードに沿ってインストーラを構築していくようです。思ったより簡単そう...
とりあえず、「Next」を押して次へ。

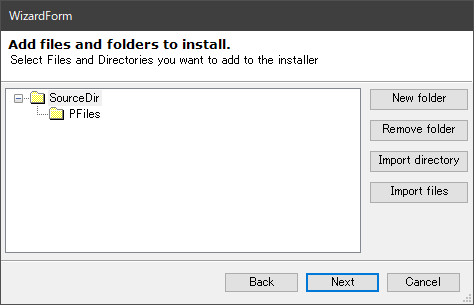
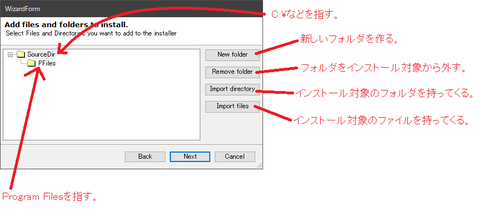
こんな画面が出てきますが、それぞれの意味は以下の図のとおりになります。

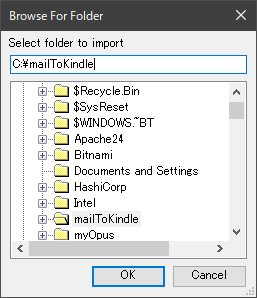
今回は作成したアプリケーションのディレクトリをインストール対象にしたいので、「Import directory」をクリックして、出てきたウィンドウでアプリケーションが置かれているディレクトリを選択してOKを押します。
※ WiXEdit0.7.5ではOSがインストールされたパーティション内やシンボリックリンクが正常に取り扱えないっぽいので、(よくあるCドライブがメインの場合)DドライブなどOSが動いていないドライブ上にインストール対象のファイルを設置してください。

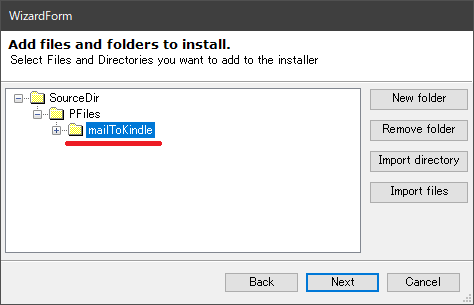
そしてもとのウィンドウを見てみると選択したディレクトリがPFiles以下に追加されていることがわかります。

これ以上追加するファイルがなければ「Next」を押して次に進みます。
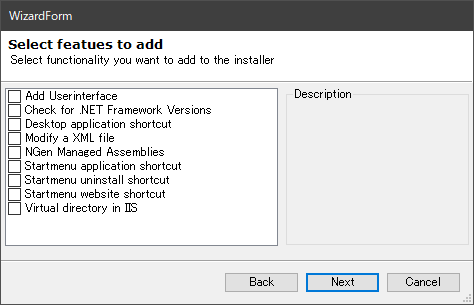
次の画面では以下のようなウィンドウが表示されます。

いろいろチェックボックスがあります。意味は上から...
- Add Userinterface: インストーラにウィザードなどのUIを追加します。
- Check for .NET Framework Version: .NET Frameworkのバージョンの依存関係のチェックを追加します。
- Desktop application shortcut: デスクトップにアプリケーションのショートカットを追加します。
- Modify a XML file: インストーラーを構成するためのXMLファイルの記述の書き換えをサポートします。(詳しくはまだわからない。)
- NGen Managed Assemblies: ネイティブ イメージ ジェネレーター (Ngen.exe)を使用する…らしいです。
- Startmenu application shortcut: スタートメニューにアプリケーションのショートカットを追加します。
- Startmenu uninstall shortcut: スタートメニューにアンインストーラのショートカットを追加します。
- Startmenu website shortcut: スタートメニューに製品のウェブサイトへのショートカットを追加します。
- Virtual directory in IIS: IIS(Windowsのサーバー機能)の仮想ディレクトリを追加します。
必要な項目にチェックを入れてから「Next」をクリックして先に進みます。
(今回は「Add Userinterface」にのみチェックを入れます。)

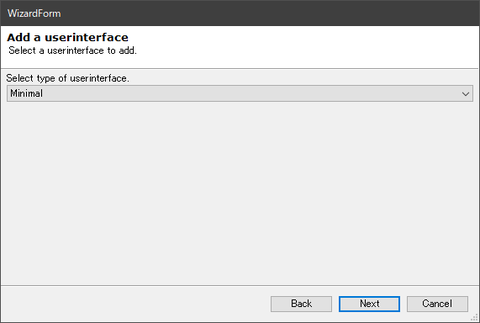
この画面ではインストーラのUIの種類を選択します。とりあえず今回は「Minimal」で次へ進みます。
そして最後に「Finish」をクリックしてウィザードを終了します。
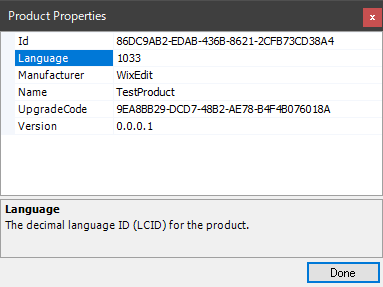
するとすぐに次の画面が出てきて、製品の情報を変更できます。

ここの情報はあとから編集したほうがやりやすいので、「Done」を押してとっとと閉じてしまいます。

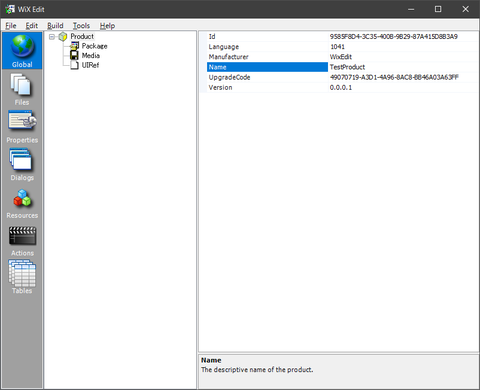
メインのウィンドウに戻ってくると、いろいろ表示されているので、「Global」の「Product」を選択して、右側のリストを操作します。

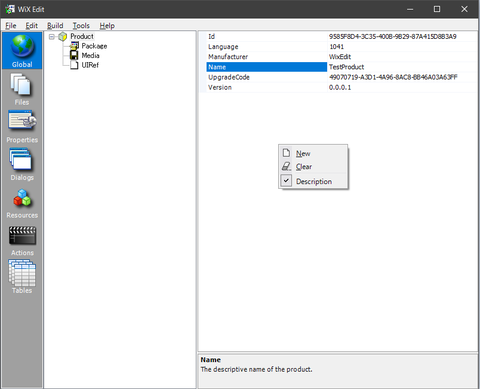
右側リストの空白を右クリックして、「New」を選択します。

そして出てきたウィンドウの「Codepage」をダブルクリックします。
もとのウィンドウに戻るので、リストの各要素を以下の要領で変更します。
(斜体の文字は数値の表す意味です。入力しないでください。)
- Codepage: 932 (日本語)
- Id: (変更しない)
- Language: 1041 (日本語)
- Manufacturer: (作者名)
- Name: (製品名)
- UpgradeCode: (変更しない)
- Version: (メジャーVer).(マイナーVer).(ビルド番号).(任意の数字)、Verは255まで、ビルド番号は65535まで
次に、「Global」の「Package」を選択して、右側のリストを操作します。
右側リストの空白を右クリックして、「New」を選択します。

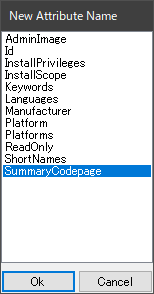
そして出てきたウィンドウの「SummaryCodepage」をダブルクリックします。
もとのウィンドウに戻るので、リストの各要素を以下の要領で変更します。
(斜体の文字は数値の表す意味です。入力しないでください。)
- Comments: ファイルの右クリック→プロパティ→詳細にて表示されるコメントの編集ができる。
- Compressed: (変更しない)
- Description: ソフトウェアの説明
- InstallVersion: (変更しない)
- SummaryCodepage: 932 (日本語)
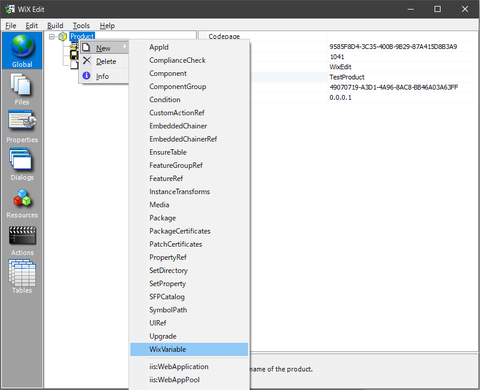
次に中央パネルの「Product」を右クリックし、「New」→「WixVariable」を選択します。

そして、「Global」の「WixVariable」を選択して、右側のリストを操作します。
- Id: WixUILicenseRtf
- Value: license.rtf
ここまでできれば一旦WiXEditは閉じずにWindows標準のワードパッドを起動し、利用規約の文章を書いたら、「license.rtf」として保存します。
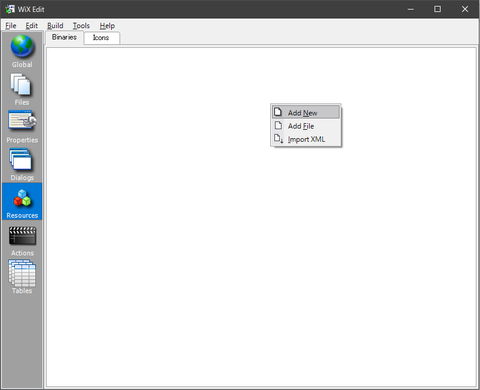
次に、WiXEditに戻り、「Resources」→「Binaries」を選択し、空白を右クリック→「Add File」を選択します。

出てきたファイル選択で、保存したrtfファイルを選びます。
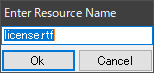
すると、WiX内でのファイル名を決められるのですが、そのまま、「license.rtf」として「OK」を押します。

そして最後に左上の「File」→「Save」をクリックし、適当に名前を付けて保存します。
~メモ帳での操作~(Cドライブで作業しちゃった人向け)
保存したWiXのファイルをメモ帳で開き、例えば、
<File Id="APP.JS" Name="app.js" Source="mailToKindle\app.js" >
のようにFileセクションのSource要素の中の「"」の直後に「C:\」のようなドライブレターをそれぞれ付けます。(複数Fileセクションがあるはずです。)
例: <File Id="APP.JS" Name="app.js" Source="C:\mailToKindle\app.js" >
すべて書き換え終えたら保存してメモ帳を閉じてください。
※これはWiXEdit 0.7.5のバグによるものらしいです。
~コマンドプロンプトでの操作~
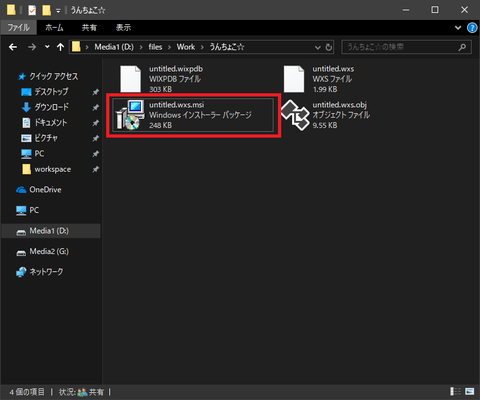
コマンドプロンプトを開き、WiXのファイルを保存したディレクトリへ移動します。
そして以下のコマンドを入力します。
candle -nologo {WiXのファイル名} -out {WiXのファイル名}.obj -ext WixUIExtension
light -nologo {WiXのファイル名}.obj -out {WiXのファイル名}.msi -ext WixUIExtension
To be continued...?
...あぁ...長かった..._(꒪ཀ꒪」∠)
というわけで無事、インストーラ化ができました!
**...が、**ぶっちゃけこのレベルのインストーラだとUIを持っている意味がほぼありません!(ナンテコッタイ!
次はこのインストーラーに機能を追加してそれっぽくしていきたいと思います!
(推敲中のものは先行してブログの方で紹介しています。)
次回:
- スタートメニューにプログラムグループを登録する・デスクトップにアイコンを作る
- インストール先を変更するダイアログを設ける
- 「~へ送る」にショートカットを追加する←メイン
乞うご期待!
→続編!