とあるWeb制作会社
ハスケル子「社長、こないだ頼まれた仕事おわりました」
ハスケル子「次のお仕事、なにかありますか?」
社長「おお、ありがとう」
社長「ほな今日は、ワシが書いたコードのレビューをお願いするわ」
ハスケル子「わかりました」
次のお仕事、開始
社長「このプルリクをレビューして欲しいんや」
ハスケル子「わ、差分めっちゃ多いですね」
ハスケル子「5,000行もあるじゃないですか」
社長「まあな」
社長「でも、内容は簡単やで」
社長「とあるHTMLファイルがあってな」
社長「その中の全てのbrタグをhrタグに修正しただけやから」
社長「それがちゃんとできてるか、5,000箇所ほどチェックしてもらうだけや」

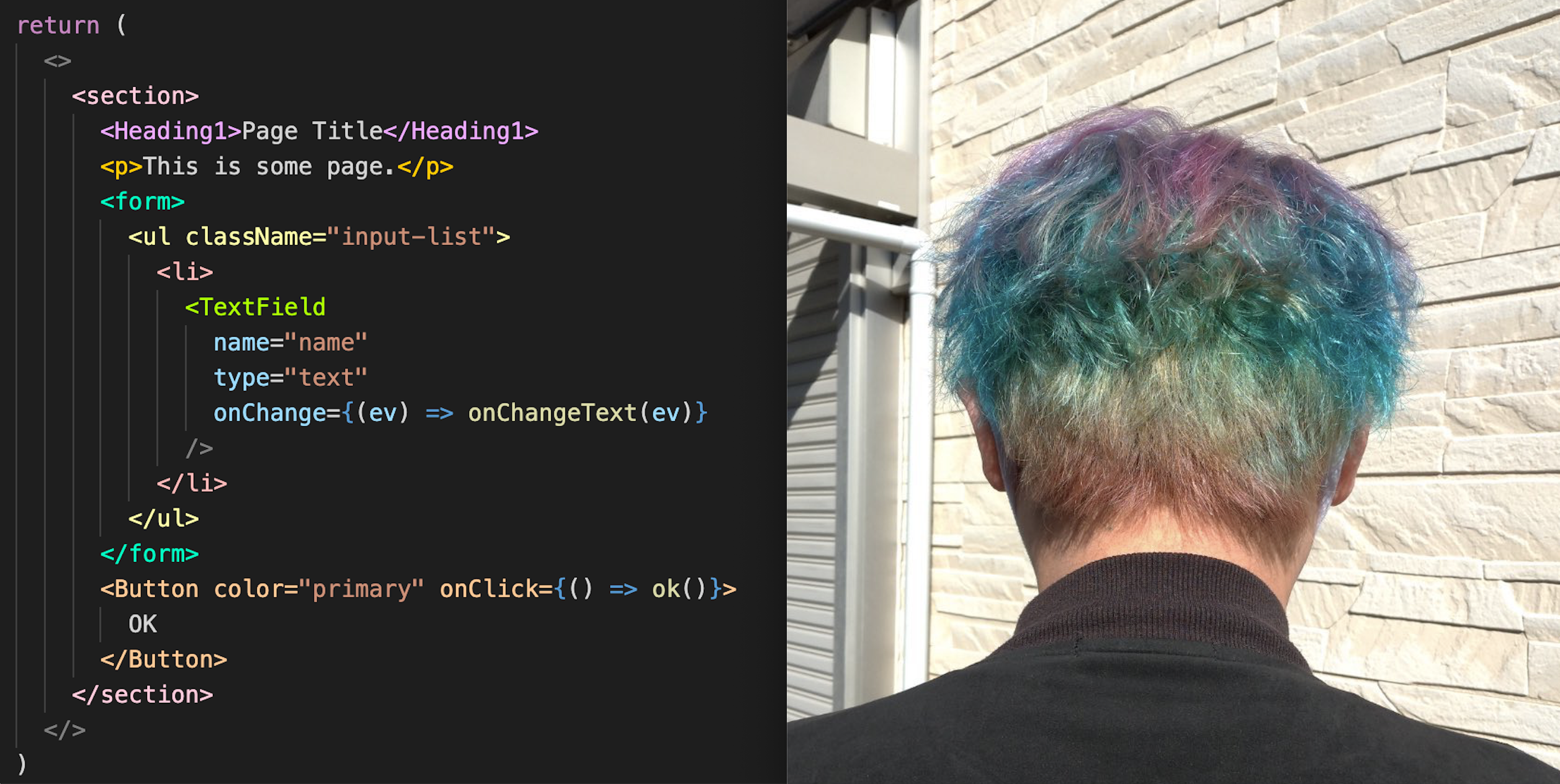
ワイ「↑ソースコードはこんな感じや」
ハスケル子「(え、めんどくさい・・・)」
ハスケル子「(よりにもよってbrタグとhrタグって・・・)」
ハスケル子「(見分けづらい・・・)」
ともかくレビュー開始
ハスケル子「うーん、めんどくさいなぁ」
ハスケル子「ってか、こんな似たようなパーツの繰り返しなら」
ハスケル子「VueとかReactを使ってコンポーネント化しておけば効率的なのに・・・」
社長「いや、VueとかReactってなんか難しそうやん」
ハスケル子「npmでインストールして簡単に始められますよ」
社長「npmって何?」
ハスケル子「・・・な、なんでもないです」
ハスケル子「(しかたない、チェックしていくか・・・)」
ひたすらチェックする
ハスケル子「hr、ヨシ!」
ハスケル子「hr、ヨシ!」
ハスケル子「hr、ヨシ!」

社長「そこ、brタグ残ってるで!」
ハスケル子「す、すみません!」
ハスケル子「(いや自分のミスやん・・・)」
何かに頼りたい
ハスケル子「なんか疲れた・・・」
ハスケル子「タグごとにそれぞれ違う色がついてたらいいのにな・・・」
ハスケル子「VSCodeの拡張機能で、何か便利なのないかな・・・」
ハスケル子「検索してみよ・・・」
ハスケル子「tag、color・・・と」
あった
ハスケル子「タグに色つけ太郎・・・?」
ハスケル子「バカみたいな名前の拡張機能だけど、どんなのだろ」
この拡張機能を使うと、HTMLのタグがカラフルになります。私の髪の毛のように。
VueやReactのコンポーネントでもOKです。

ハスケル子「へえ、HTMLのタグだけじゃなくて」
ハスケル子「VueやReactのコンポーネント名にも、それぞれ色をつけてくれるんだ」
ハスケル子「それよりこのゲーミングキーボードみたいな髪・・・」
ハスケル子「これ、やめ太郎さんじゃん・・・」
ハスケル子「何やってんだろこの人・・・」
インストールしてみる
ハスケル子「取り敢えず入れてみたけど」
ハスケル子「どうかな」

ハスケル子「わ、カラフル」
ハスケル子「カラフル過ぎて頭がおかしくなりそう」
ハスケル子「でも今日の仕事にはちょうどいいから我慢しよう」
30分後
ハスケル子「タグに色つけ太郎のおかげで、タグを見分けやすくなったから」
ハスケル子「サクッと終わったな」
ハスケル子「っていうかやめ太郎さん、VSCodeの拡張機能とか作れるんだ」
ハスケル子「こないだまでyarn devも知らなかったのに」
ハスケル子「意外とOSS活動してるんだな」
ワイ「(ふふふ、せやで・・・!)」
ハスケル子「じゃあ、タグに色つけ太郎をアンインストールしよ」
ハスケル子「なんか不快だから」
ワイ「いやもう消すんかい!」
〜おしまい〜