昔々、あるところに「やめ太郎」と言う中年ザコーダーがおったそうじゃ。
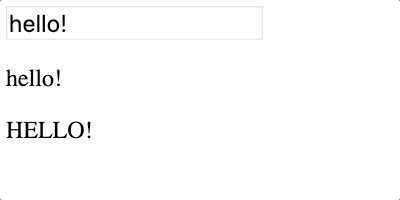
ある日、やめ太郎はこんな画面をコーディングしておったそうじゃ。
- テキストフォームに文字を入力すると、それと連動して下の文字列も変わる。
- 一番下の行には、それを大文字にしたものが表示される。
という仕組みだったそうじゃ。
HTMLでいうと、こんなイメージじゃ。
<main>
<input type="text" value="hello!">
<!-- ↑入力フォーム -->
<p><!-- 上のフォームに入力した文字列がここに表示される --></p>
<p><!-- それを大文字にした文字列がここに表示される --></p>
</main>
コードは次のような感じだったそうじゃ。
「大枠となるmain要素を作っておくれ」
const main = document.createElement("main");
「messageの初期値はhello!にしておくれ」
let message = "hello!";
「次はinput要素を作っておくれ」
const input = document.createElement("input");
「そのinput要素のvalueにはさっきの`message`、つまり`hello!`を入れておいておくれ」
input.value = message;
「そのinput要素に何か入力するたびにinputHandlerという関数が実行されるようにしておくれ」
input.addEventListener("input", inputHandler);
「そのinput要素を、大枠となるmain要素の中に入れてやっておくれ」
main.appendChild(input);
「次はp要素を1つ作っておくれ」
const p1 = document.createElement("p");
「そのp要素の中身は、さっきの`message`を入れておいておくれ」
p1.innerHTML = message;
「このp要素も、大枠となるmain要素の中に追加しておくれ」
main.appendChild(p1);
「次は、p要素をもう1つ作っておくれ」
const p2 = document.createElement("p");
「そのp要素の中身は、さっきの`message`を大文字にしたものを入れておくれ」
p2.innerHTML = message.toUpperCase();
「このp要素も、大枠となるmain要素の中に入れてやっておくれ」
main.appendChild(p2);
「そして、その大枠のmain要素をbodyタグにぶち込んでやっておくれ」
document.body.appendChild(main);
この様に「〇〇しておくれ。次は〇〇しておくれ」と言う、いわゆる「命令的な」コードを書いておったそうじゃ。
面倒くさがりなやめ太郎は、こう思ったそうじゃ。
ワイ「欲しいUIと書くコードが掛け離れてるから、ややこしいなぁ」
ワイ「このUIを構築するためには、こんな命令たちを書いていかなアカンな!」
ワイ「って感じで、頭の中で変換してからコードを書くのがちょっと億劫やな」
ワイ「これくらいシンプルなUIならそれほど苦にならへんけど」
ワイ「もっと複雑な画面を作ることになったら大変そうやなぁ」
ワイ「もっと、求めているUIをそのままコードとして書けたらいいのになぁ」
ワイ「つまり、欲しいパーツと書くべきコードが」
ワイ「もっと対になっている感じだったらええのになぁ・・・」
時は流れ・・・
ある日、やめ太郎は、おじいさんとおばあさんからもらったVue.jsを使って同じUIを作ってみたそうじゃ。
Vue.jsの場合は、次のようなコードだったそうじゃ。
テンプレート部分
<template>
<main>
<input type="text" v-model="message">
<p>{{ message }}</p>
<p>{{ message.toUpperCase() }}</p>
</main>
</template>
「{{ message }}の部分は変数の中身が表示されるんやで」
JavaScript部分
<script>
export default {
data() {
return {
message: "hello!"
};
}
};
</script>
「messageの値が変わったら、それと連動して画面上の文字列も変更するんやで」
先ほどの命令的なコードに比べると、欲しいUIを比較的そのまま書くことができたため、
ワイ「欲しいUIはこんな感じやで!」
・・・みたいに、宣言する感じで書けてええやん!
「今まで↓こんな感じのコードだったのが・・・」
const main = document.createElement("main");
let message = "hello!";
const input = document.createElement("input");
input.value = message;
input.addEventListener("input", inputHandler);
main.appendChild(input);
const p1 = document.createElement("p");
p1.innerHTML = message;
main.appendChild(p1);
const p2 = document.createElement("p");
p2.innerHTML = message.toUpperCase();
main.appendChild(p2);
document.body.appendChild(main);
「↓こうやもんな!!!」
<template>
<main>
<input type="text" v-model="message">
<p>{{ message }}</p>
<p>{{ message.toUpperCase() }}</p>
</main>
</template>
これはええで!!!
やめ太郎は、そんな風に思ったそうな。
欲しいUIを頭の中で一度整理して、
「〇〇しておくれ」
「次は〇〇しておくれ」
という命令に変換しなくても、
Vue.jsのおかげで宣言的にUIを書くことができたやめ太郎。
そのおかげで、コーディングもサクッと終えることができたそうじゃ。
空いた時間で、鬼退治もできたそうな。
めでたしめでたし
まとめ
宣言的UIのメリット
- 「どうやってやるか」じゃなくて「どんなのが欲しいか」で書ける。
- Vueを使うと、htmlのタグっぽく書けるので更にそこが強まる。