背景
ParticleSystem を使う際は、テクスチャのパターンが目立たないように Start Rotation で回転させることがよくあります。
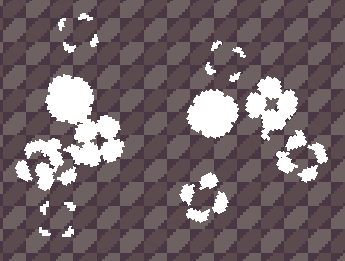
しかし、ドット絵のテクスチャでは斜めになると違和感が生じます。
そこで私は Start Rotation の回転方向を4つに絞る方法を考えました。
解決方法
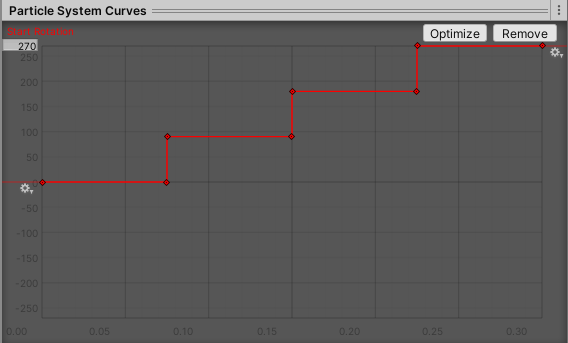
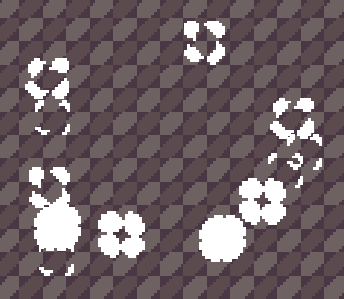
Start Rotation の Curve を選択し、上図のような Curve を設定すると、下記のように90度単位の回転を実現できます。
Curve は下記のコードをコピペして設定できます(※ペースト直後の Paricle System Curves ウィンドウには反映されていないように見えます)。
.json
GenericPropertyJSON:{"name":"startRotation","type":-1,"children":[{"name":"minMaxState","type":0,"val":1},{"name":"scalar","type":2,"val":4.712389},{"name":"minScalar","type":2,"val":0},{"name":"maxCurve","type":14,"val":"UnityEditor.AnimationCurveWrapperJSON:{\"curve\":{\"serializedVersion\":\"2\",\"m_Curve\":[{\"serializedVersion\":\"3\",\"time\":0.0,\"value\":0.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.2498999983072281,\"value\":0.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.25,\"value\":0.3333333432674408,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.4999000132083893,\"value\":0.3333333432674408,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.5,\"value\":0.6666666865348816,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.7498999834060669,\"value\":0.6666666865348816,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":0.75,\"value\":1.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":1.0,\"value\":1.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408}],\"m_PreInfinity\":2,\"m_PostInfinity\":2,\"m_RotationOrder\":4}}"},{"name":"minCurve","type":14,"val":"UnityEditor.AnimationCurveWrapperJSON:{\"curve\":{\"serializedVersion\":\"2\",\"m_Curve\":[{\"serializedVersion\":\"3\",\"time\":0.0,\"value\":0.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408},{\"serializedVersion\":\"3\",\"time\":1.0,\"value\":0.0,\"inSlope\":0.0,\"outSlope\":0.0,\"tangentMode\":0,\"weightedMode\":0,\"inWeight\":0.3333333432674408,\"outWeight\":0.3333333432674408}],\"m_PreInfinity\":2,\"m_PostInfinity\":2,\"m_RotationOrder\":4}}"}]}
留意点
まだ遭遇していませんが、角度の変わる境界部分があるので、稀に斜めになるかもしれません。
遭遇した方はコメントしていただけると助かります。