✒️背景
エンジニアではない人に Unity の仕様やできることを軽く知ってもらい、円滑な素材提供や修正依頼ができるようになったらいいと思い、本記事を書きました。
📖目次
| 項目 |
|---|
| 🔰基本 |
| 🖼️画像の仕様 |
| 🎵音の仕様 |
| 📦3Dモデルの仕様 |
🔰基本
Unity はプロジェクトフォルダが大きくなるほど動きが遅くなります。使う予定のないファイルや、バックアップ目的のファイルを置いたままにしないで下さい。
🖼️画像の仕様
💾拡張子
Unity では .png .psd .tga などの基本的な画像形式に対応しています(ただし、Unity はレイヤーを持つ画像を、全て重ねた一枚の画像として扱います)。.gif ファイルの再生はアセットを利用すれば可能です。
📐ピクセル数 ≠ 大きさ
Unity では 1メートルあたりのピクセル数を指定して大きさを変えたり、オブジェクト自体の大きさを変えたりできます。2×2px の画像も 24×24px の画像も同じ大きさで表示できます。

背景画像は重いので半分のサイズにして2倍に引き伸ばしたり、マップアイコンは拡大表示されるので2倍のピクセル数で描いて0.5倍に縮めたりする。といった感じで設定します。
📐大きい画像やテクスチャは2のべき乗
画像の縦横のサイズを 2のべき乗 (...,512,1024,2048...) にすると圧縮が可能になり、容量を大幅に削減できます。余白は透明色で塗りつぶすと扱いやすいですが、容量が少し無駄になります。画像を引き伸ばして余白を埋めれば容量を有効に扱えますが、エンジニア側で比率を戻す手間がかかります。


画像を縮小すると縦横のサイズが2のべき乗になるケースでも圧縮できます(例えば 1600×400px の画像は 1024×256px の画像として圧縮できます)。
※UIやアイコン等の小さい画像は、一枚の大きな画像に自動で敷き詰めてから圧縮する機能があるので、意識しなくても大丈夫です。
🖨️加工済みのUI画像を用意する
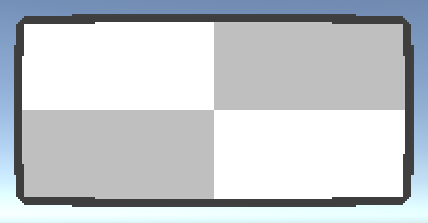
UI画像を二重三重にすると、描画処理も二重三重に行われて処理が重くなります。常に重ねて使う2枚以上のUI画像は、1枚の重ねたUI画像にして下さい(例えば下図の赤と白のパネルは1枚にまとめられます)。
また、差分が必要なものは素材を分けて下さい(例えば下図の鍵は、鍵のある状態とない状態を変更可能にするため、素材を分ける必要があります)。



🎨テクスチャは極端な色の値に気をつける
3Dモデルに使用するようなテクスチャでは、極端な色の値を避けて下さい(#ff0000 や #00ffff など)。
テクスチャを明るくする際、RGB に値を掛けます。ところが、完全な黒(#000000)には何を掛けても0になるので明るくなりません。
また、テクスチャに色味をつける際、RGB に値を足します。ところが、完全な白(#ffffff)には値を足せる余裕がないので色味をつけられません。
UI画像やイラストも、明るくしたり色味をつける事が考えられるものは、極端な色の値を避けて下さい。
🛠️加工
Unity にはUI画像を加工する機能があります。
✂️スライス
一枚の画像を分割して個別に利用できる機能です(例えば歩行グラフィック)。一枚の画像に複数の画像をまとめる事で、編集しやすくなったり読み込み処理が軽くなったりします。
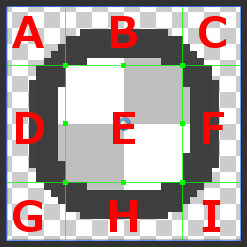
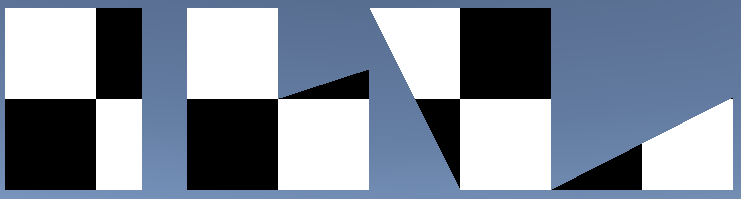
✂️9スライス
画像を9分割して、引き延ばしたり並べたりする機能です。画像を作りやすく、再利用もしやすく、容量も抑えられる、一石三鳥の機能です。



🌖FillAmount
画像の一部を削った表示ができます。体力ゲージや残り時間などのUIに使えます。

🌖マスク
画像を他の画像の不透明部分で切り抜いて表示できます。スマホでは多少重い処理なので、マスクしたい画像が一画面に沢山ある際は、マスク済みの画像を用意するなどの対策をした方が良いです。

また Unity では、軽快に動作する四角形専用のマスクが用意されています。縦横の辺を徐々に透明する設定もあります。形状にこだわりがなければ四角形のマスクが好ましいです。

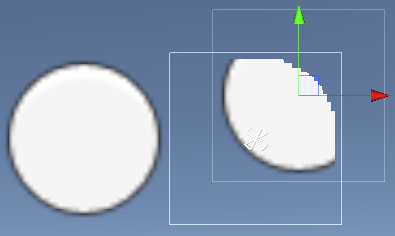
🔎ぼかしフィルター
ピクセル間を滑らかにできます。


小さいグラデーション画像も、ぼかしフィルターを使うと滑らかになります。


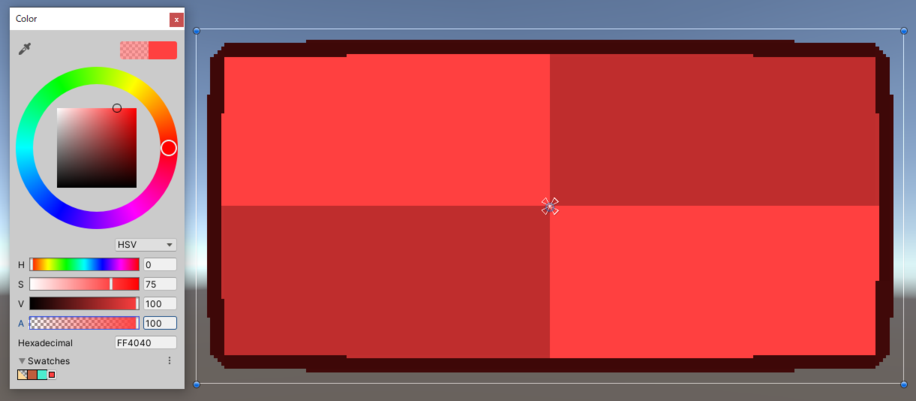
🎨色の乗算
画像全体に色を付けたり半透明にしたりできます。画像にカラーフィルムをかけるような機能なので、暗い画像を明るくすることはできません。

🎵音の仕様
Unity では、ゲーム内に一つだけ置けるマイクを通して、ゲームの音を聴くことができます。大抵、マイクはカメラにくっつけて使います。
💾拡張子
Unity は音声を自動で圧縮して利用するので、未圧縮である .wav ファイルが好ましいです。
.mp3 は最初に無音が入るため避けてください。
🔊音量
音量は再生機能で調整できますが管理が大変なので、あらかじめ音量を調整してくれると助かります。
音量は、音割れや他の音声の音量とのバランスを考慮した上で、大きい方がいいです。Unityの再生機能では、音を小さくする調整しかできないためです。
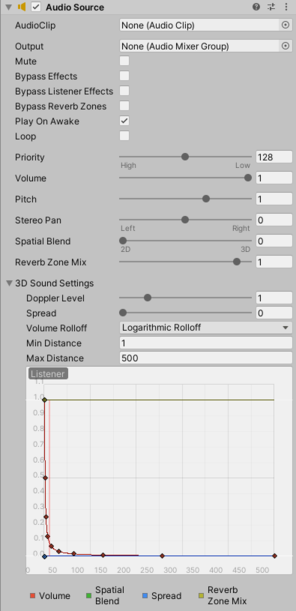
📢再生機能
再生機能では音量やピッチなどを変更できます。
3Dサウンドを有効にすれば、右側からの音は右から、遠くの音は小さく聴こえるようになります。

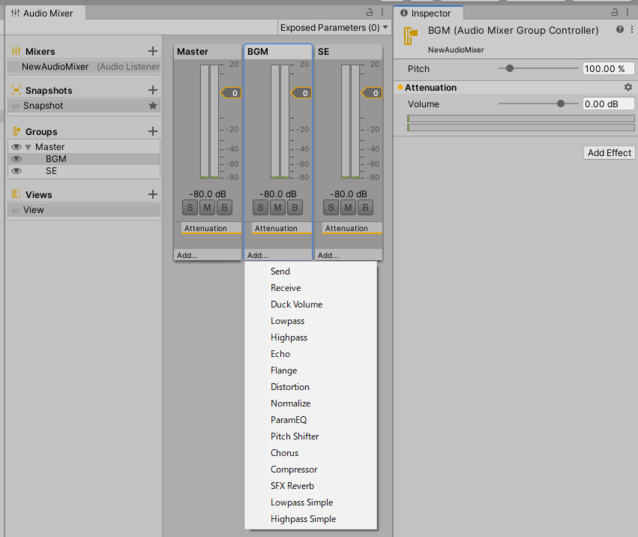
🎛️ミキサー
Unity では BGM や SE などをグループ分けして、個別に音量調整や加工を行えます。

📦3Dモデルの仕様
Unity では「+X が右、+Y が上、+Z が前」になりますが、1つオブジェクトを挟めば座標系の問題は解決できます。
Unity では 1Unit = 1メートルですが、サイズを変更できるオプションがあるので解決できます。
オブジェクトは少ないほど処理が軽くなります(例えばキーボードのモデルを作るとき、キー1つ1つが別のオブジェクトになっていると処理が重くなります)。
💾拡張子
.fbx, .obj などの基本的な形式に対応しています。.blender 等の形式にも対応していますが容量が大きいので、編集用のファイルの他に完成したファイルも用意して下さい。
△ポリゴン数・📍頂点数
モバイルの場合、画面に同時に映るモデルの頂点数は合計で10万以下に抑えられると良いですが、超えても問題になる事はあまりありません。
エンジニア向け:Unity のシーンの初期状態で表示される SkyBox は 約5000ポリゴンあります。SkyBox が不要なら、Camera オブジェクトの Clear Flags の項目を Solid Color にしてください。
🌎マテリアル
表示するマテリアルが多くなると、致命的に処理が重くなります。基本、1モデル1マテリアルにしてください。
似たモデルを作る際は共通のマテリアルを使い、同じ部分に同じUVを割り当てれば、手間が省けて処理も軽くなります(例えば車のモデルを作るとき、タイヤやナンバープレートなどは流用できます)。
大体一緒に使う複数のモデルは、アトラス化すると処理が軽くなります(例えばデスクトップパソコンのモデルを作るとき、マウスやキーボード、ディスプレイに同じマテリアルを共有すると処理が軽くなります)。Unity にも、複数のモデルを自動でアトラス化する機能が販売されています。
🔮Shader
Unity には ノードベースでシェーダーを作れる Shader Graph という機能があるほか、HLSL言語でシェーダーを実装する事もできます。
🌌ダイナミックバッチング
ダイナミックバッチングとは、モデルの描画処理を圧倒的に軽くして、大量表示を可能にする技術です。
ダイナミックバッチングを利用するには、以下の条件を満たす必要があります。
- 頂点属性が900以下
- シェーダーが「頂点位置,法線,UV0」を利用する場合、頂点数300以下
- シェーダーが「頂点位置,法線,UV0,UV1,接線」を利用する場合、頂点数180以下
また、マテリアルを統一する必要もあります。違うマテリアルのモデルが重なって映るほど、ダイナミックバッチングの効果は薄れます。違うモデルでも同じマテリアルを使っていれば問題ありません。