この記事でやる内容
- chromeOSをデベロッパーモードにする方法
- chromeOSのターミナルからbashを起動
- chromebrewを使えるようにする
- chromeOSで開発するときに最低限必要な設定とやり方
読まなくていいところ
私事ですが最近(nヶ月前)chromebookを買いました。
ASUSのchromebook Flip C436FA-E10162というchromebookにしてはオーバースペックな良いモデルを購入したのですが、いかんせんlinux(ベータ版)を使っていると重たい...
そこで、chromeOSにもcroshというshell環境はあるはずだし一旦頑張ってみるかという感じでコンテナ環境なしで開発環境を構築するための試行錯誤をしてみることにしたのでした。
本題
1.千里の道もデベロッパーモードから
linux(ベータ版)を使わずに開発するためにはデベロッパーモードを使うしかありません。
有効化方法はこちらにありますがエイゴワカンナイのでDeepL先生にお願いしておきます。
デバッグ機能を有効にするには、次の操作を行います。
- 電源洗浄プロセスまたはリカバリープロセスを使用して、ハードドライブを消去します。デバイスが再起動し、再度サインインすると、最初の画面が表示されます。注: 管理された Chrome OS デバイスの場合、電源の切断やリカバリの手順を実行しないでください。代わりに、Chrome OS デバイスのデータを消去してデバイスをリセットしてください。
- デバイスを開発者モードに設定します(「Chrome OS デバイスの開発者向け情報」を参照)。システムが再起動し、「OS 検証がオフです」画面が表示されます。
- Ctrl+Dキーを押して、この画面を解除します。デバイスが再起動し、最初の画面が表示されます。
- 「デバッグ機能を有効にする」リンクをクリックします。確認ダイアログが表示されます。
- 「進む」をクリックします。システムが再起動し、パスワードのプロンプトが表示されたダイアログが表示されます。
- 【オプション】新しいルートパスワードを設定します。注:rootパスワードを空白にすると、パスワードのデフォルトは.NETになります。
- 「Enable」をクリックします。画面に成功または失敗を示すメッセージが表示されます。
- 「OK」をクリックします。再び最初の画面が表示されます。
- 残りのプロンプトに従って、Chrome デバイスを設定します。
このとき最も重要なのが、手順1にある デバイスをリセットしてください です。
このため、デベロッパーモードの有効化はchromebookを購入してすぐに行われることが非常に好ましいです。
とはいえ、ローカル保存のデータが飛ぶだけなので純粋なchromebookの使い方をしていれば特に困ることはないでしょう。
googleドライブへのデータ保存なども活用できていると良いですね。
2. こんにちはシェル環境
無事にデベロッパーモードを有効化できた人間にのみ許される shell というコマンドがあります。
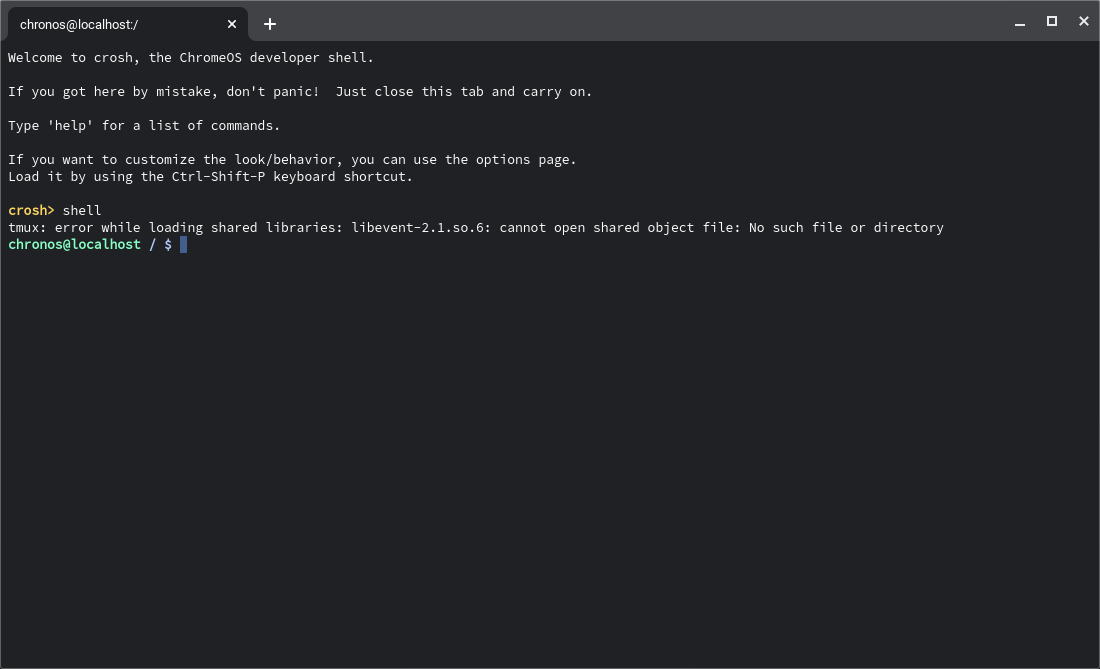
これは Ctrl + Alt + t で開く crosh(chromeOSのデフォルトシェル) で実行できるコマンドで、実行すると bash が起動します。なおこれを任意のほかのshellに変更できるかは未確認です。
これによって無事chromebookでも ls や cat などの見慣れたコマンドを実行できるようになりました。(croshにはありません...)

(画像にはtmuxのエラーが出ていますが気にしないでください。自分の環境の問題です。)
3. はじめまして chromebrew

chromebrewはbrew(パッケージマネージャの一種)にインスパイアされたChromeOS向けパッケージマネージャです。
ChromeOSにはいくつか固有の制限が存在し、それらを回避できるたった一つのパッケージマネージャと言ってもよいかもしれません。
インストール方法はこちらにあります。
chromebrewでは様々なソフトウェアをインストール可能です。 git や vim 、 codium などの開発補助やエディタ、 gcc や python などの実行環境などもあります。ちょっと特殊ですが android_studio なんかもありました。
これでひとまず開発ができるところまでは行けたかなと思います。
4. これで便利!やっておくといい設定
どこの記事だったかstackoverflowだったか忘れたのですが、chromeOSでlinuxコンテナを利用せずに開発を行う場合、プログラムの実行制限を回避するためにディレクトリをマウントし直す設定を行ったほうが良い、みたいな話があった気がします
sudo mount -i -o remount,exec,symfollow /home/chronos/user
あとchromeOSのダウンロードディレクトリにアクセスしやすくするために適当な環境変数を置いておくと良いです。
export MYFILE="/home/user/<userのUUID>/MyFiles/"
5. その後のハマり
私はcodiumに出会うより先にtmuxに出会ってしまったので基本的にtmuxでターミナルを分割して開発をしています。
が、インストール時にlibeventのバージョンが合わずハマりました。が、なんとか合うバージョンを探し当てたので良かったです。
出来上がりは↓こちら
それでは皆様、良きchromebook開発ライフを!