使用バージョン
- Unity 2019.4.21f1
- Bolt 1.4.12
本記事の目的
Boltを使ってUnityWebRequestを使って通信を実装する
はじめに
Unityの公式になった、Boltというビジュアルスクリプトプログラミングツールがあります
公式でのチュートリアル動画などありますが、個人的にWebRequestを使っての通信で詰まった部分があったので
その備忘録として記事を書きます
github
今回の通信のサンプルをGithubに公開しています
https://github.com/ttyyamada/BoltNetworkSample
セットアップ
まず、Boltのインストール時、インストール済みの場合は
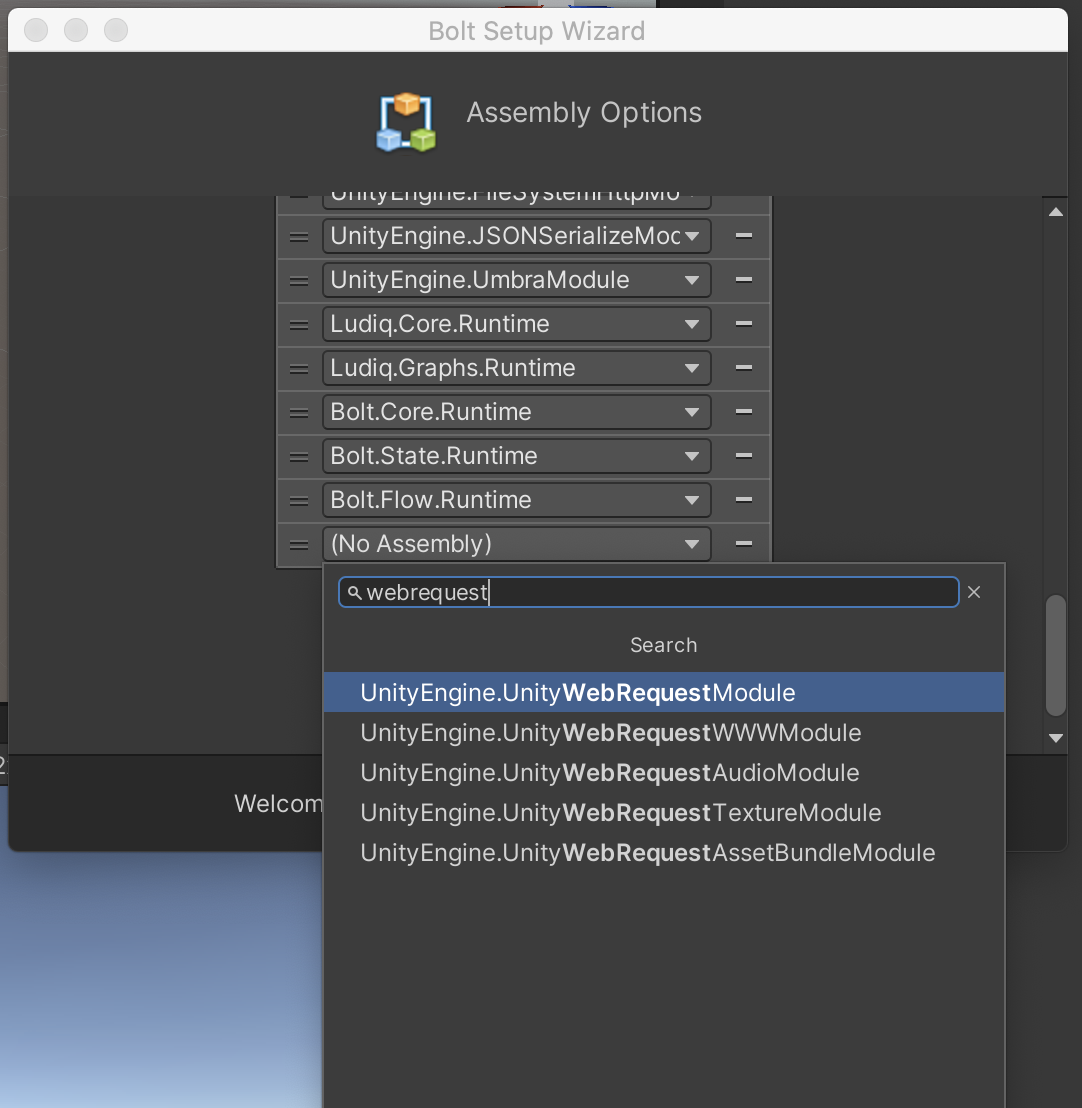
Tools→Bolt→Unit Options Wizard...
のAssembly Optionsの画面から
UnityWebRequestModuleを追加します
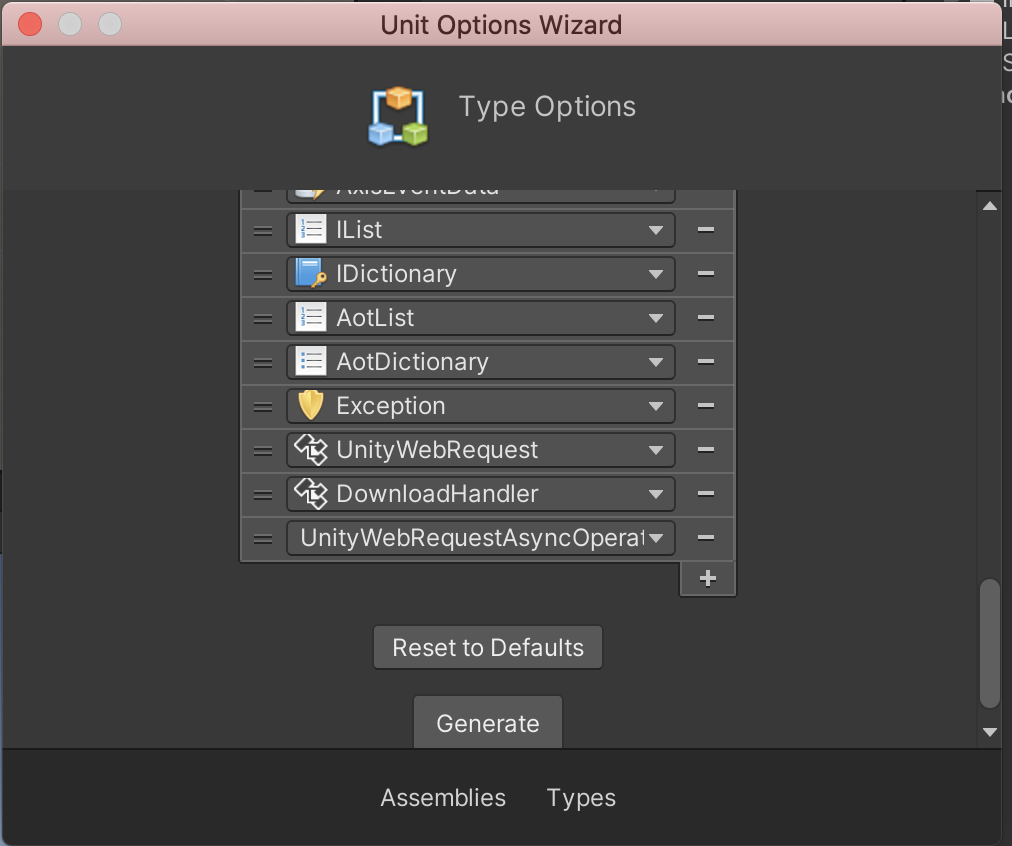
その次のType Optionsの画面では
- UnityWebRequest
- DownloadHandler
- UnityWebRequestAsyncOperation
の3つを追加します
こうする事で、BoltのNodeでUnityWebRequestを使う準備ができました
Graphの追加
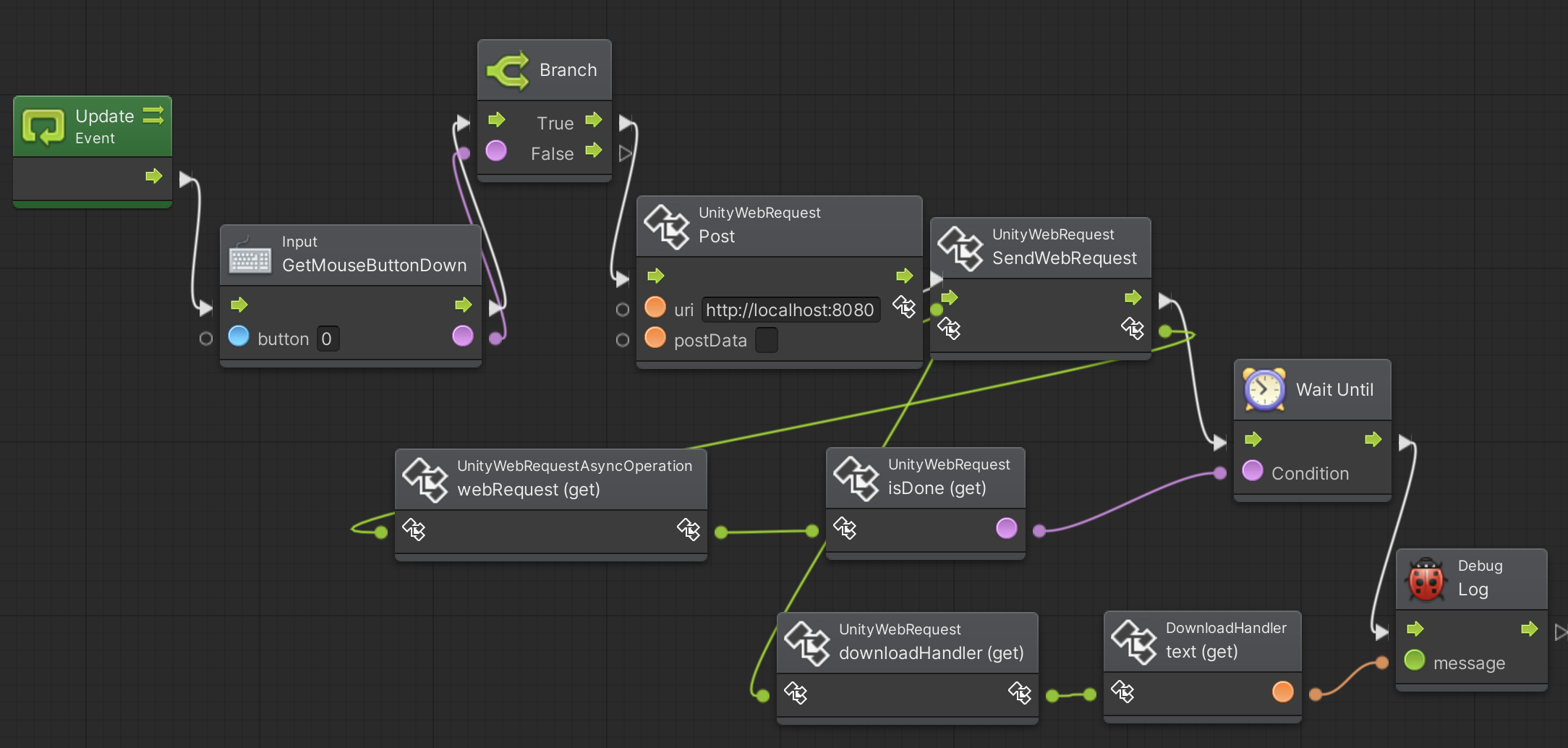
ここは通常のBoltと同じ感じでGraphを追加していきます
結果としてはこんな感じになります
(これらのノードのサンプルはGithubに公開してあります)
Graphの説明
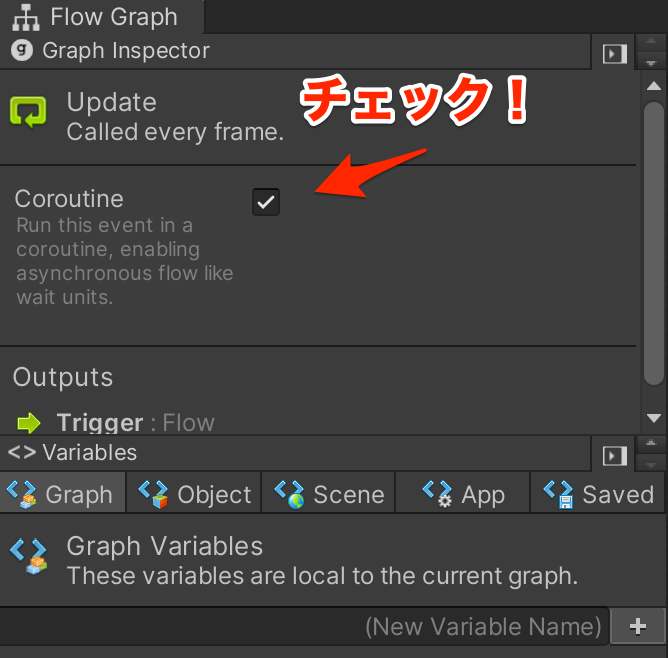
まず最初に、トリガーとなる最初の部分をGraph Inspectorから設定します
(わかりにくいですが、Window→Graph Inspectorから表示できます)
今回はUpdateをトリガーにしていますが、そこでCoroutineにチェックを入れます

こうする事でGraphのノードでCoroutineを実行することができます
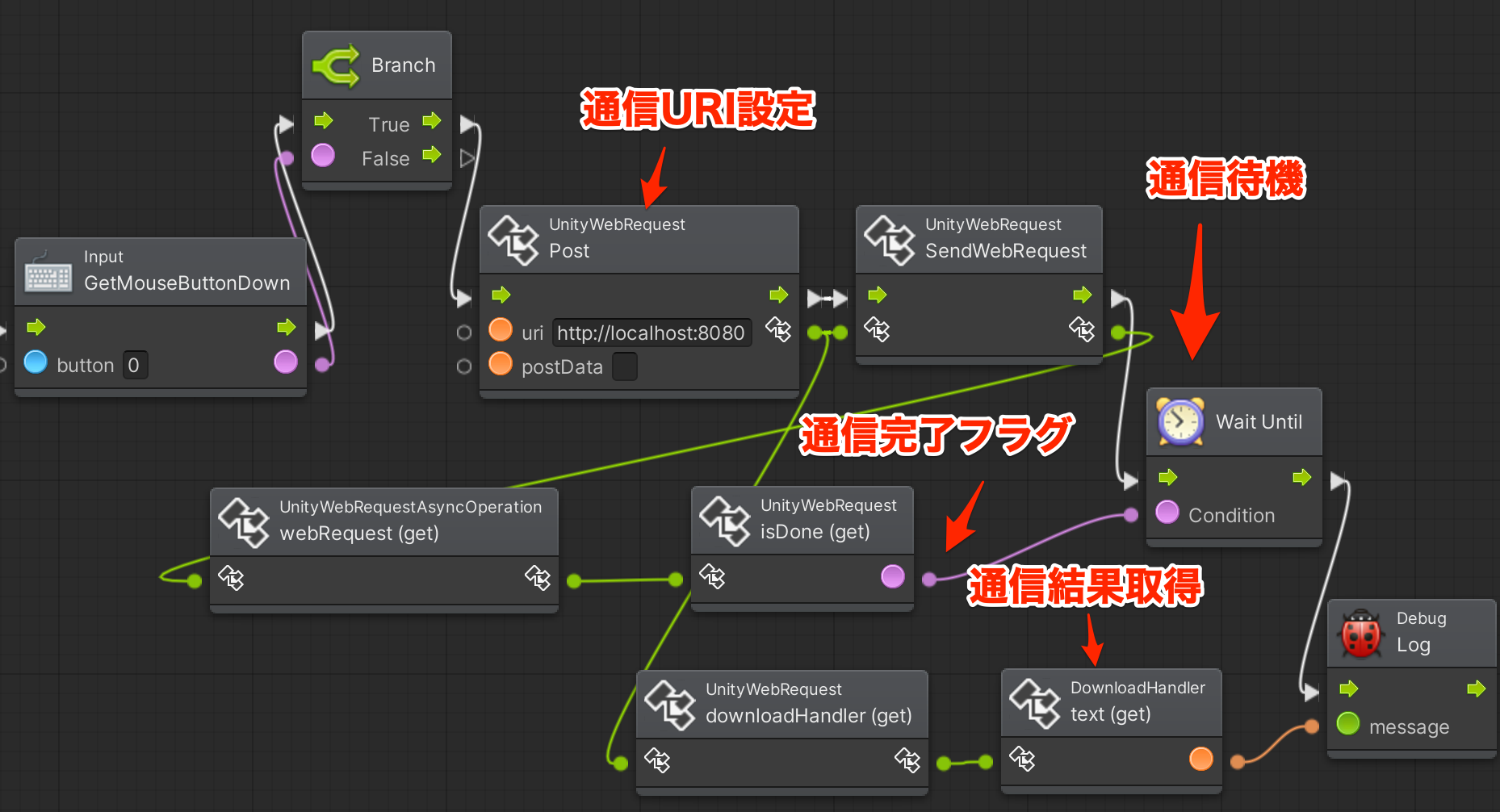
通信部分のGraphの設定はこのように設定しています
このサンプルではDebug.Logで通信内容を出しているだけですが、通常は通信結果をjsonUtilityなどでクラスにコンバートして表示。などできます
最後に
今回はCoroutineのInspectorでの設定、UnityWebRequestのAssembly Optionsの追加などで詰まってしまったので、
そこの備忘録として記載しました
BoltはBolt2の開発が進められていますが、互換性も維持するらしいので、今から触っておくのも良いかもしれません