どんなブログ?
トップページ
記事ページ
ソースコード
こちらで公開しています。
特に制限はしていないので、よろしければご自由にカスタムしてお使いください。
こだわりポイント
1. Markdownで書ける
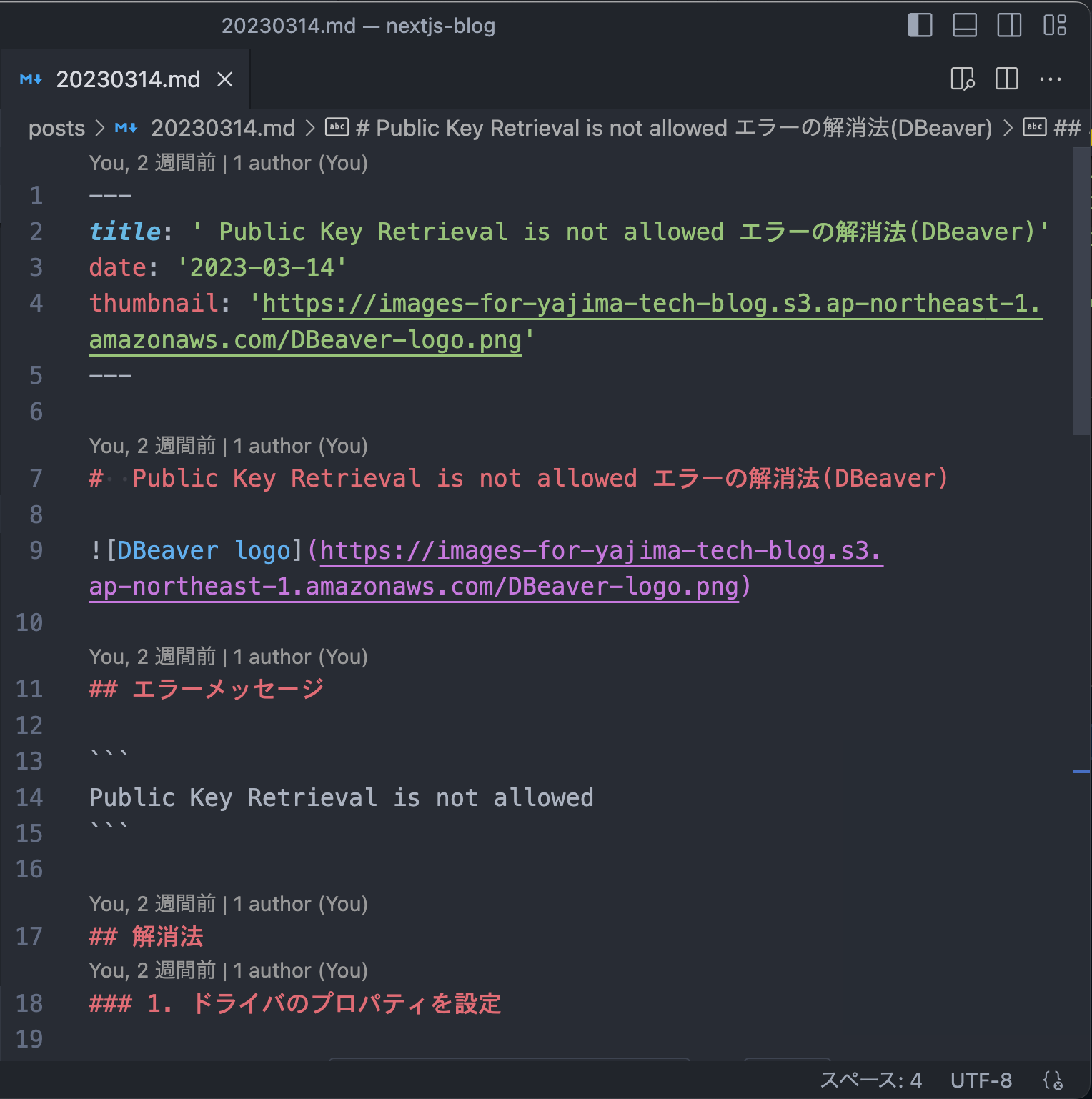
記事は一般的なMarkdownで書くことができます。
下記のように、好きなエディタでサクサクと書くことができます。
Markdown対応について、こちらの記事を参考にさせていただきました![]()
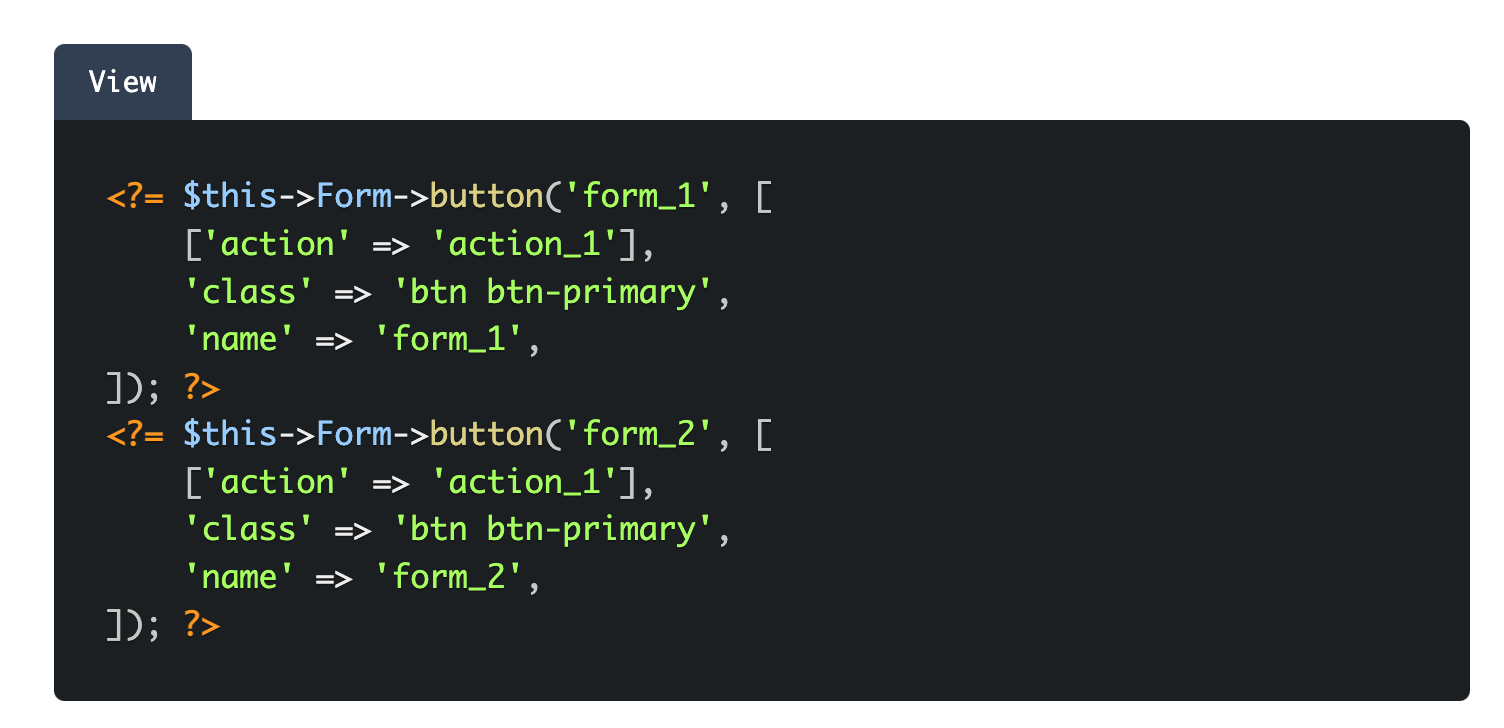
2. コードブロックがシンタックスハイライトされる
こちらの記事を参考にさせていただきました![]()
Qiita同様、ファイル名まで表示されるのがお気に入りです。
3. レスポンシブ対応!
スマホ、タブレットでも(多分)快適に操作できます。
改善したい点
1. トップページにページングをつけたい
現状、トップページは記事が全件表示されます。
記事数が増えるにつれ、どんどんページの応答速度が落ちてしまいます!
近いうちに、10件ずつくらいのページング機能を実装したいと考えています。
2. 画像を貼るのが面倒
現状、画像を貼るために以下の手順を踏んでいます。
- AWSコンソールから、 S3 に画像をアップロード
- 発行されたURLをコピー
- 記事にペースト
なかなかに面倒です!
理想はQiitaのように、クリップボードから直にペーストできるようにしたいです!
(難しそうなので後回しにしてます)
ここからは余談です。
なぜブログを作ろうと思ったか?
ふと「Next.jsの勉強でもやってみるか」と思い立ったのがきっかけでした。
普段はサーバーサイドばかり触っているので、たまにはフロントエンドの勉強でもしてみよう、ということで始めました。
Next.jsのラーニングページは本当によくできていて、気がつくとブログを実装してVercel上にデプロイまでできていました。
(とはいえ、Next.jsに行き着くまでに ES6 & React の勉強をする必要はありましたが)
以前ははてなブログでブログを書いていたのですが、どうも見た目がしっくりこず、操作性も気に入っていなかったため、これを機に自分でブログを作ってしまおう!と決意して作り始めました。
どういう流れで実装したか?
下記のような流れです。
1. ES6 の勉強
下記ページを読んだり、ちょこちょこコードを書いて動かしたりしました。
2. React の勉強
公式のチュートリアルを通しました。
(日本語ドキュメントありがたいです!)
3. Next.js のラーニングページをこなす
Chromeの翻訳機能を使いながら進めました。
この時点で下記完了しています。
- TypeScriptを使った、ブログの基本的な実装
- Vercel への自動デプロイ
成果物のイメージは↓こんな感じです。
4. 細かい機能を追加
ここからは、自分の欲しい機能を都度都度追加していきました。
具体的には以下のように追加開発しています。
- ロゴを作った
- フッターをつけた
- GAタグを設置した
- レスポンシブ対応した
- プロフィールカードを作った
- SNSのリンクボタンを作った
- ブログの投稿日を表示するようにした
- Markdownで記事を書けるようにした
- 記事のサムネイルを表示するようにした
- Twitterカードが表示されるようにした
- コードブロックにシンタックスハイライトをつけた
開発すればするほど自分の理想のブログに近づいていく感覚があるので、楽しかったです!
実装の詳細については割愛します。
よければGitHubのソースコードをご参照ください!
これからどうする?
これからは、以下のような動きを予定しています。
1. 記事を書き続ける
いいアウトプットの場ができたので、何かあればすぐに記事にしようと思います。
SPAでサクサク動作してくれるので、記事を書くのが楽しいです!
2. 追加開発する
「改善点」で挙げた下記の点について、追加開発したいです。
- ページング機能
- 画像自動保存機能
以上です!
最後まで見ていただきありがとうございました![]()