はじめまして。
星乃やひろと申します。
自分はあまりこのようなスライドを使って、発表することはないのですが、今回機会があってこのような発表をさせていただく流れとなりました。
せっかく作ったスライドなので、発表だけで終わらせるのも勿体無いので、Qiitaに掲載させていただくことにしました。
自分なりにUIの重要性について考えて見ました。
まず、自己紹介。
最近クラウドソーシングなどでお仕事をいただくようになり、少しずつお仕事を通して学ばさせていただいております。
デザイナーでもほんとはないですが、勝手に名乗って、勝手にやらせていただいているというのが実情です。
Twitterは@Yahimotto、ポートフォリオはYahiro.meです。
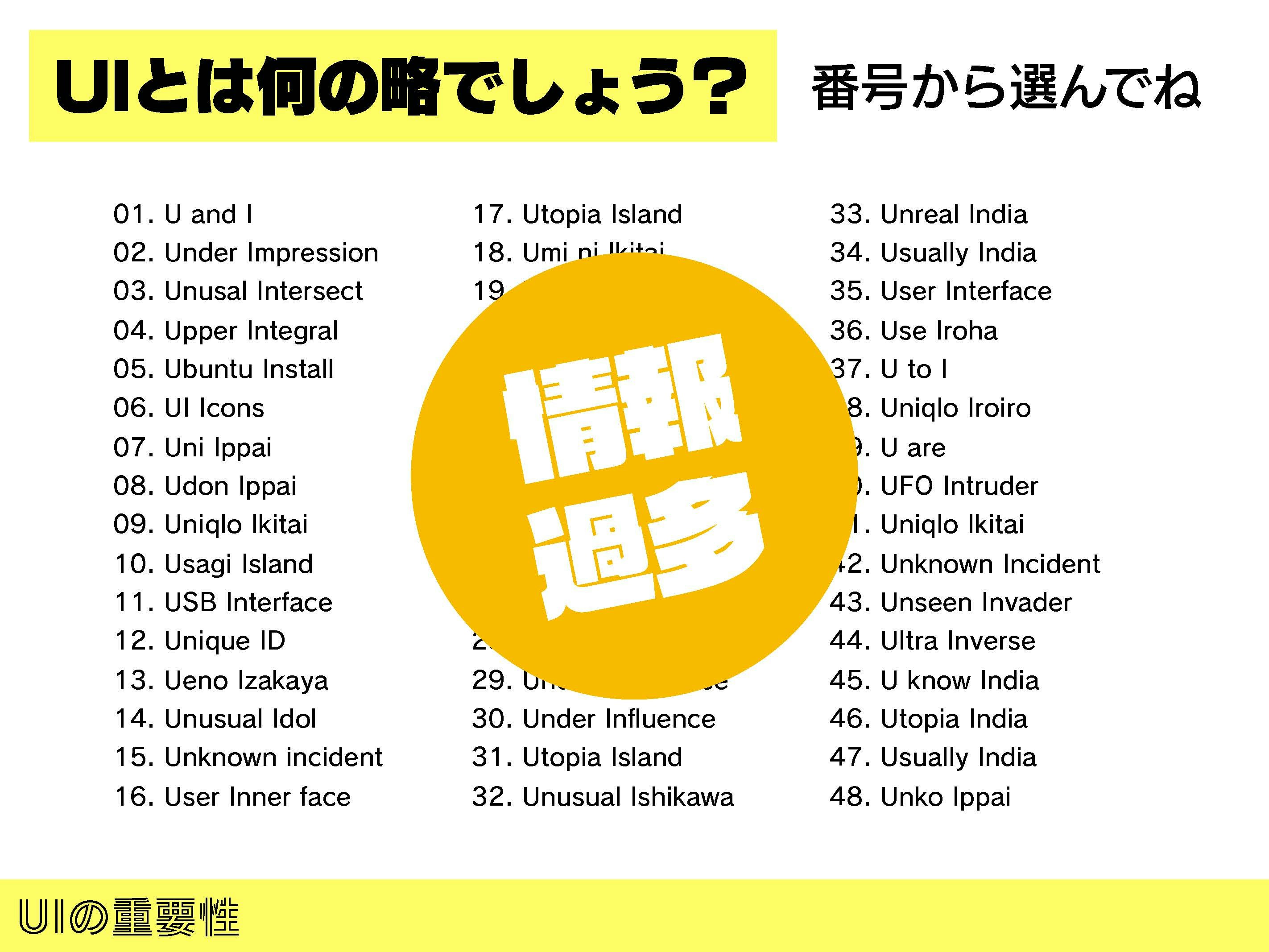
ここでクイズです。
この中から5秒で選択肢の中からUIはなんの略かを選んでください!
答えは...
こんな感じで明らかに情報過多、情報過少なクイズだったわけですが、


UIが悪いと、クイズにすらならないんです。
このクイズは
実は、あの誰もがプレイしたこのあるであろうゲームを制作している、任天堂の新人デザイナー研修で実際に**「UIデザインの重要性」**について伝えるために使用されているんです。
実際に体験してもらうことで、重要性をしっかりと伝え、それが実際のゲームにも反映されているんですね。
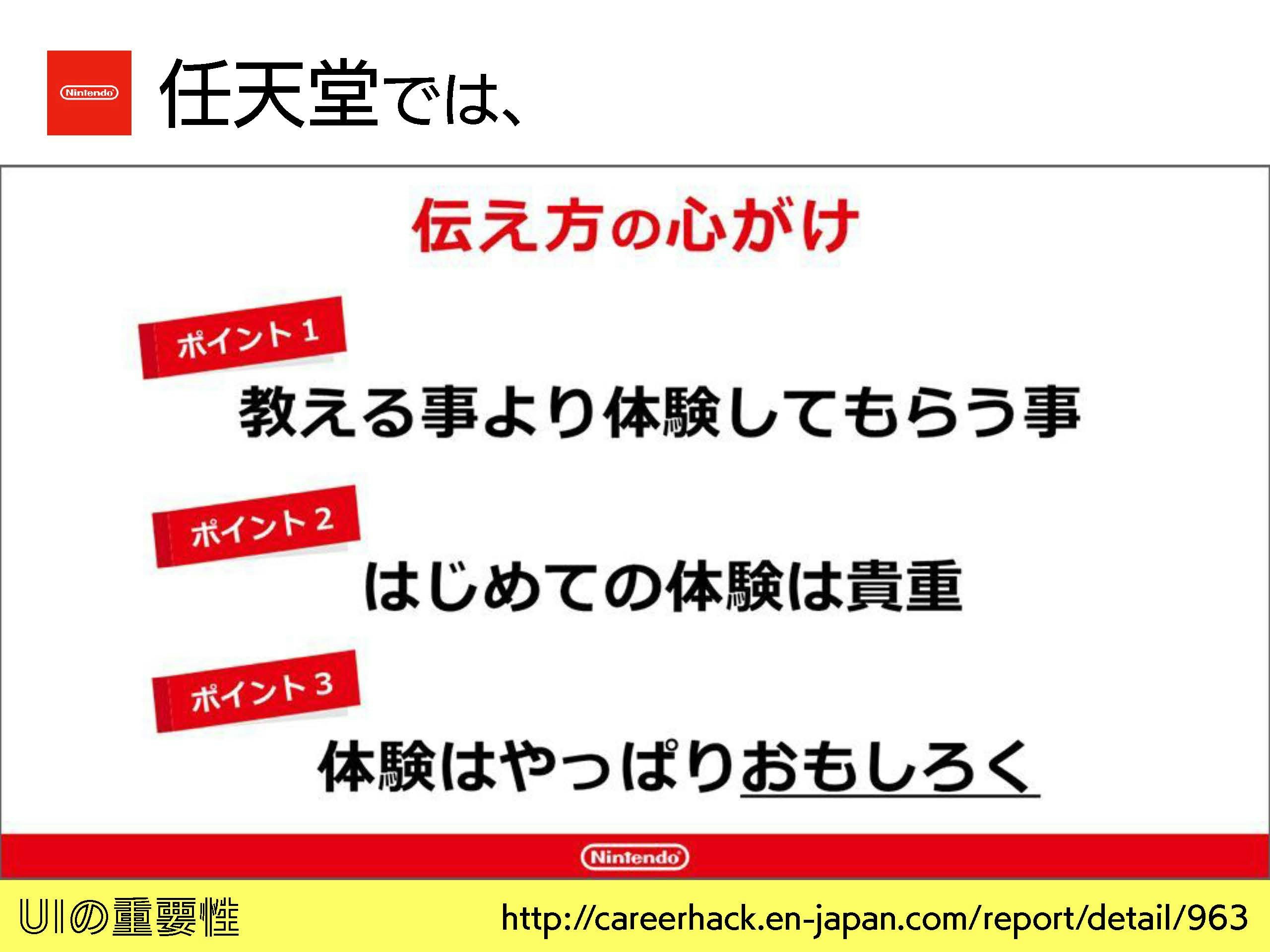
任天堂の「伝え方の心がけ」
実際にこのような重要なポイント3つから任天堂はデザインを作っている、と言います。
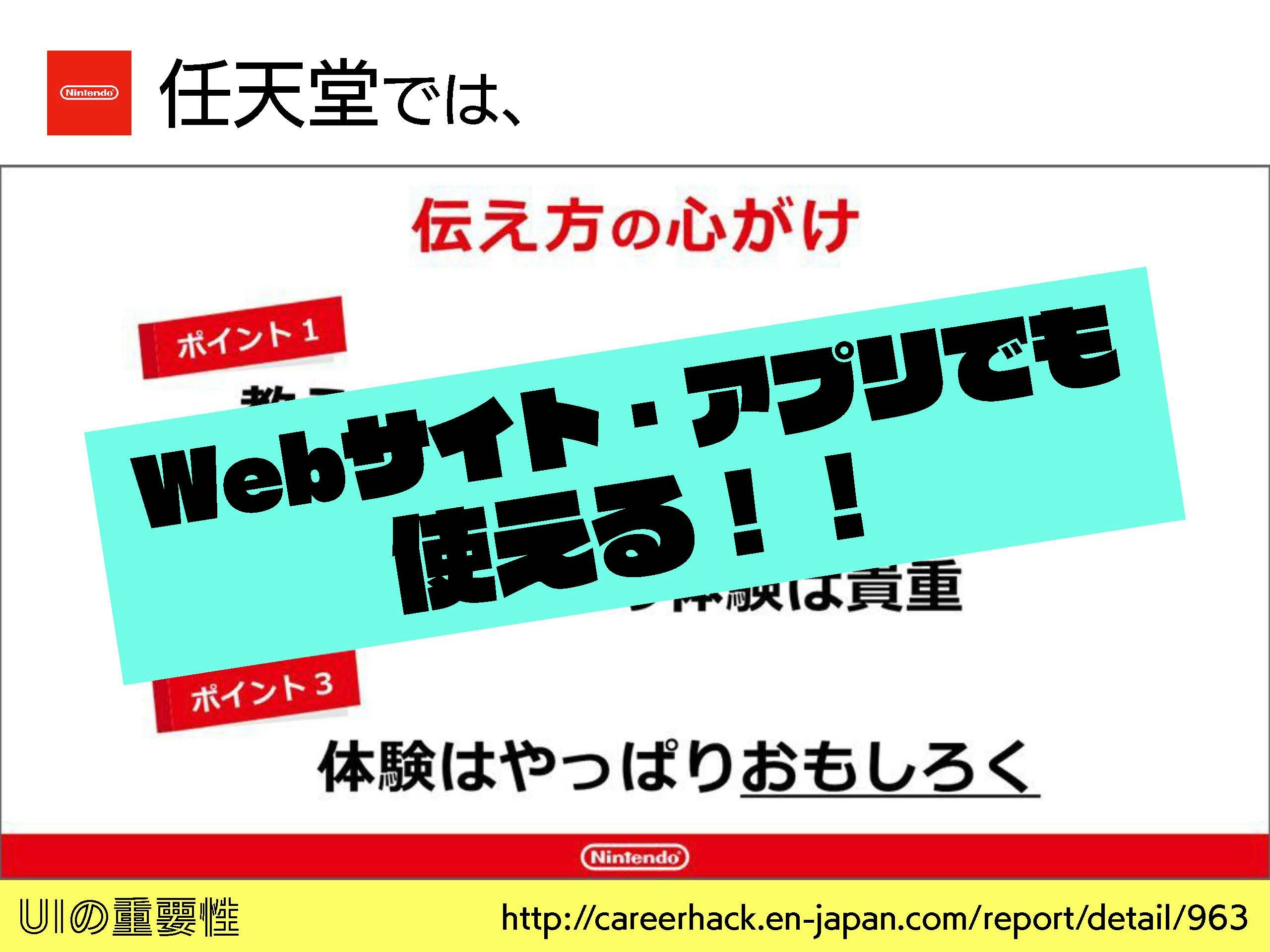
でもこれって、当然**「Webサイト・アプリにも使えませんか?」**
実際にポイント一つ一つを「Webサイト・アプリ」で置き換えて見て見ましょう。
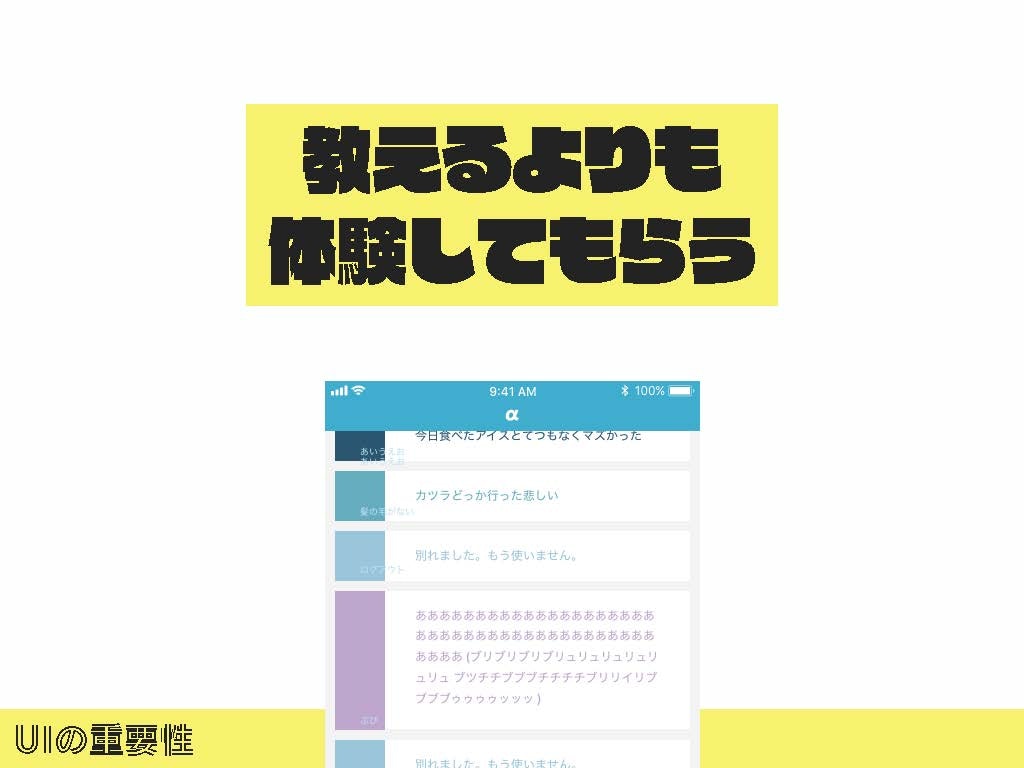
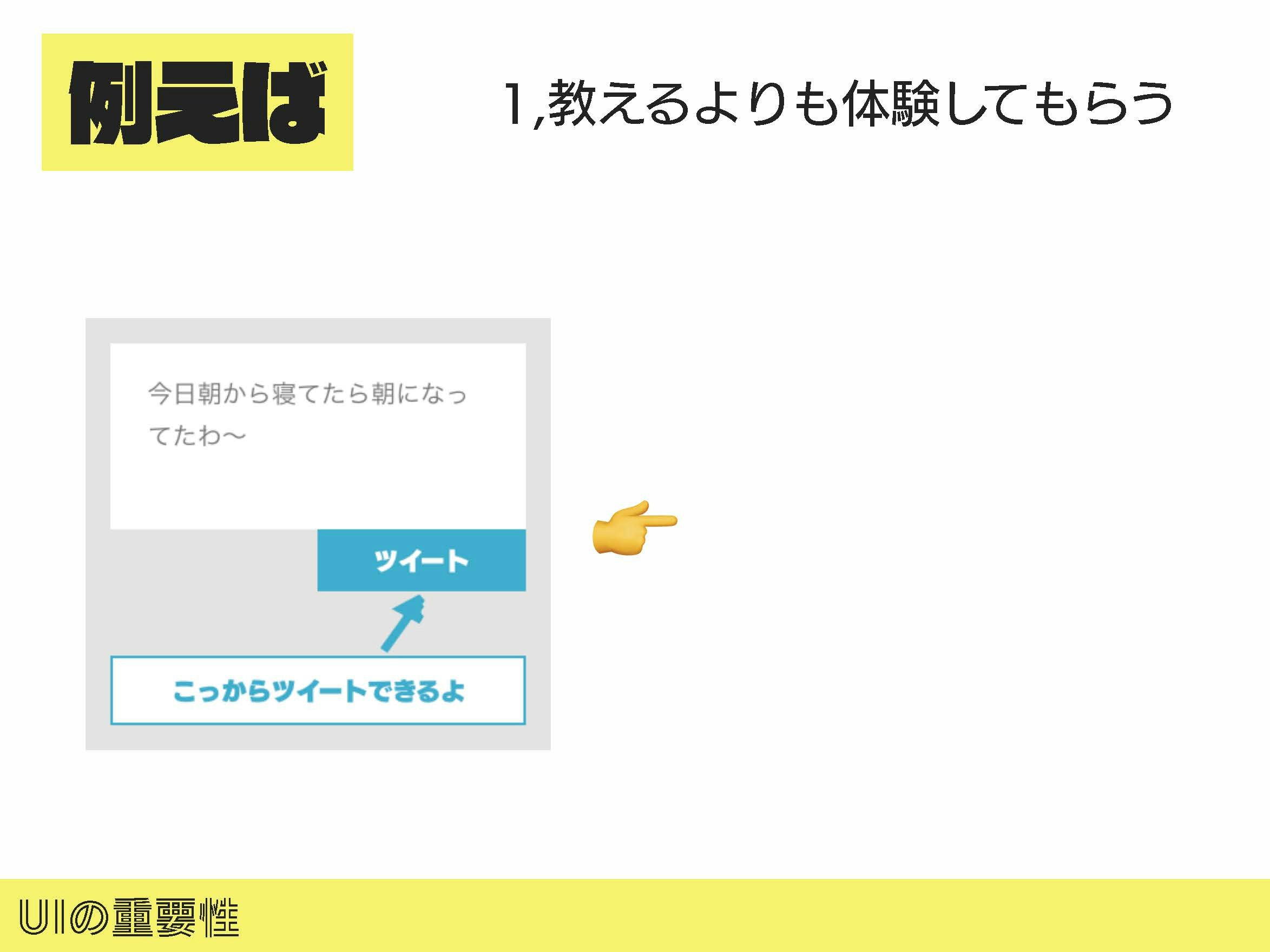
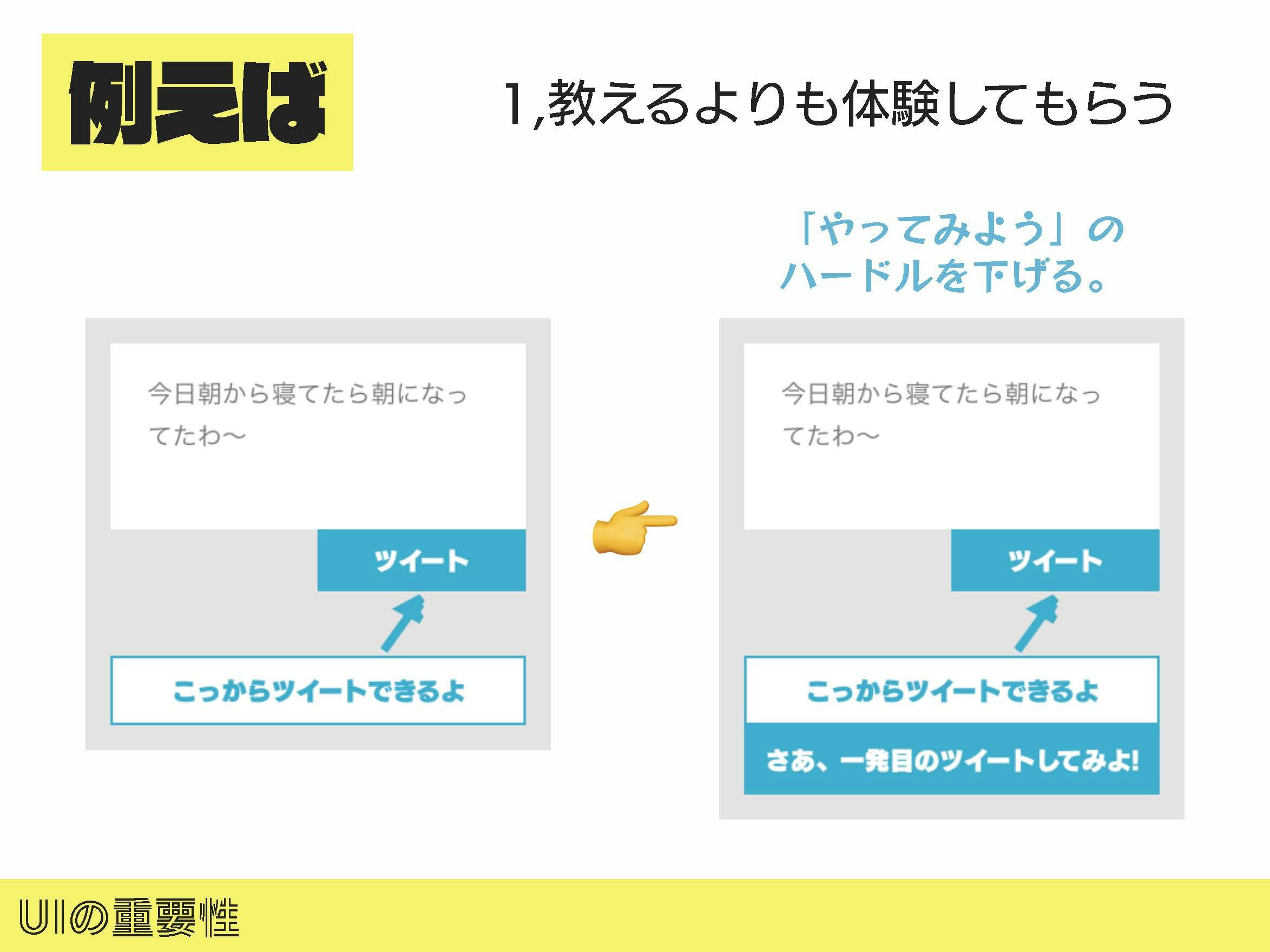
教えるよりも体験してもらう
例えば、TwitterなどのCtoCアプリであれば、
このようなツイートをするUIがあったとします。
どうすれば体験をしてもらえるように、進められるでしょうか?
簡単ではありますが、「一言」を付け加えるだけでも良いかもしれません。
このように、「やってみよう」と思ってもらえるハードルをなるべく下げる、ことで「利用者」を増やすことに繋がると思うんです。
ファーストインプレッションを大事にする
人の**「初めての体験」**は、とても重要です。みなさんにもそういう経験があるのではないでしょうか。
初めての経験っていうのは、1度しかないんです。その体験でどのようにアプローチすれば、ユーザーのこころを掴めるのかを考える必要があると思うんです。
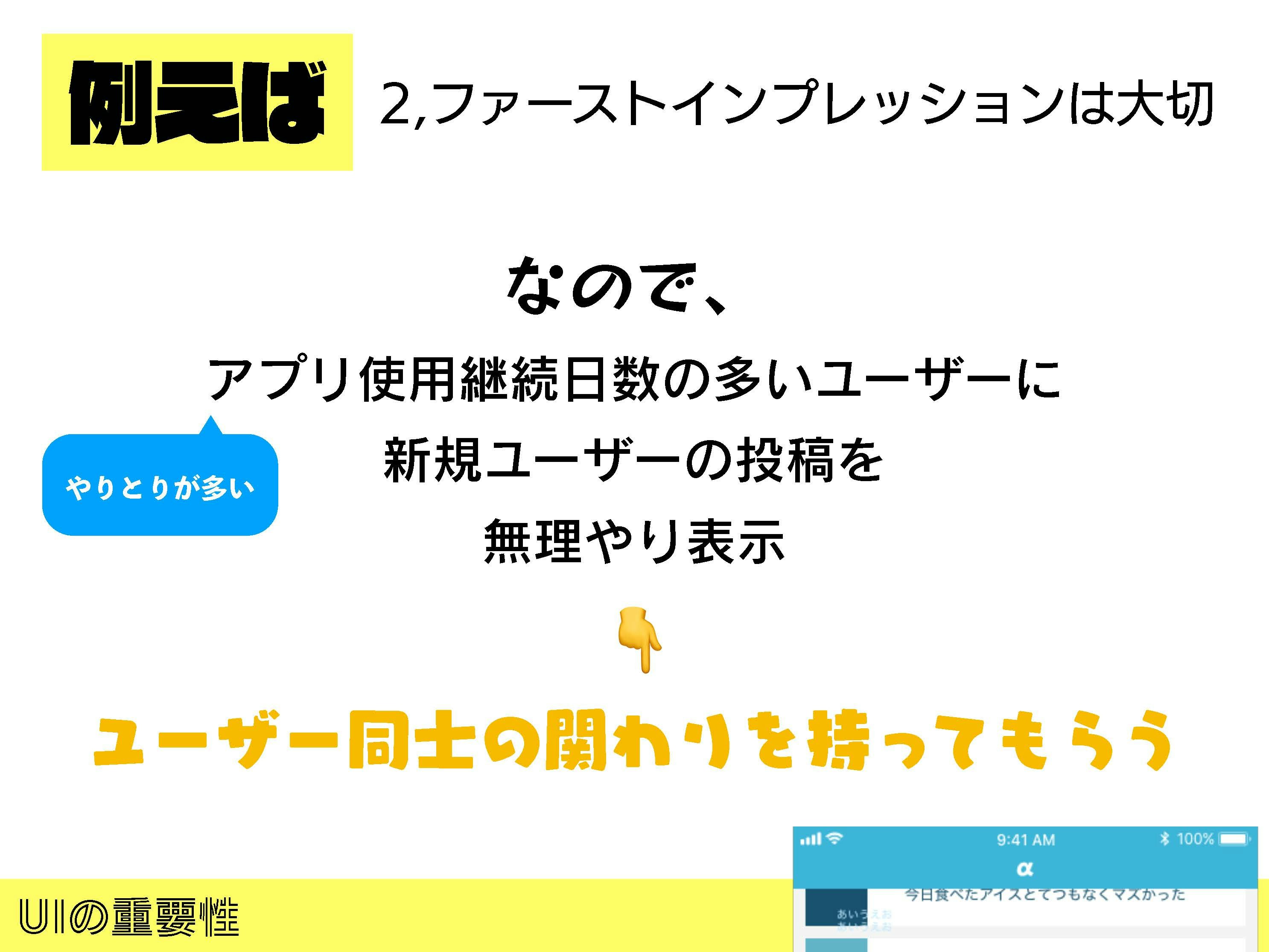
UIはあんまり関係なくなりますが、
人と人が繋がるCtoCのアプリは、

無理やりユーザー同士を繋げることが必要など思うんです。
なぜか、

みなさんも、SNSを使用されているので、よく感じると思うんですが、Twitterで誰かに話しかけられる、いいねやRTをされるって、一定のステータスになるぐらい、今の時代では重要になると思うんです。
CtoCのアプリをずっと使い続けてもらいたいのであれば、無理やり人を繋げてしまえば解決するんじゃないでしょうか?
このように、ユーザーの関わりを持ってもらうことで、そのアプリを使い続けてくれると思うんです。
なぜ、みなさんは最近発表された、キャリア三社の「+メッセージ」を使わずに、LINEを使うのでしょう?
そこに「人の繋がり」があるからではないですか?
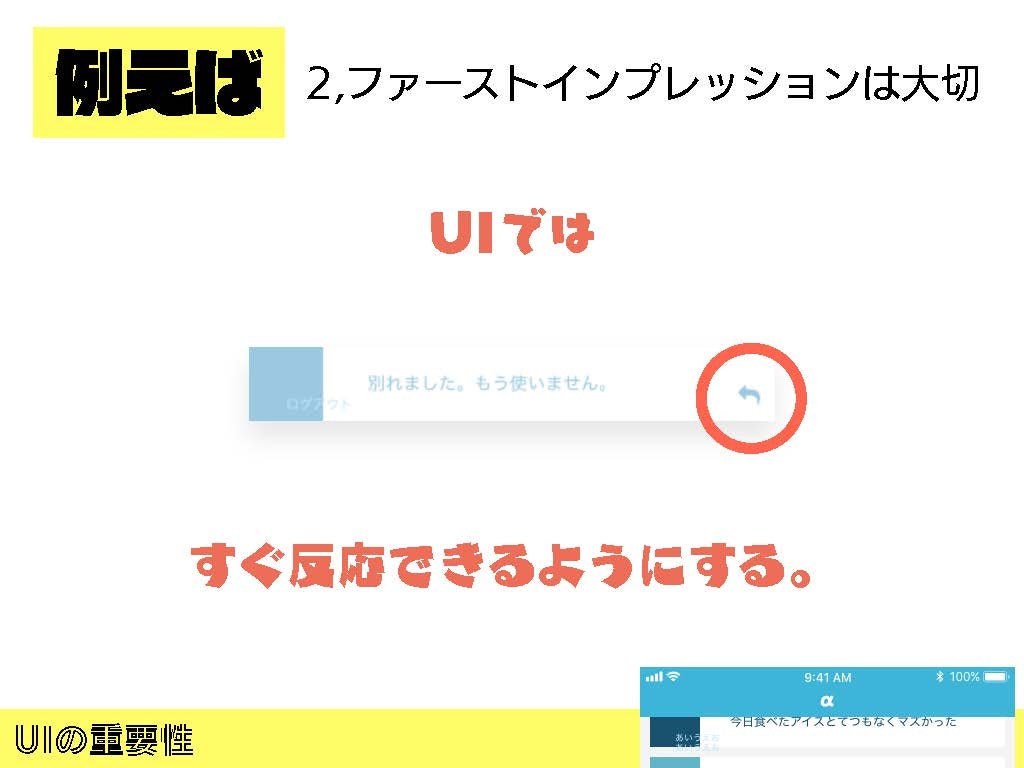
UIの話から脱線しましたが、簡単に人とユーザーにつながってもらうためには、
操作も簡単である必要があります。
なので、すぐ操作できるUIが必要です。
体験はおもしろく。
先ほども話しましたが、実際に体験してもらうことで、理解してもらうことも多いですが、それが苦になってゲームなどでもチュートリアルをボタン連打で飛ばすなんて経験がある人もいるでしょう。
そこで、操作を理解してもらうにはどうしたら良いのでしょう。面白くすればいいんです。
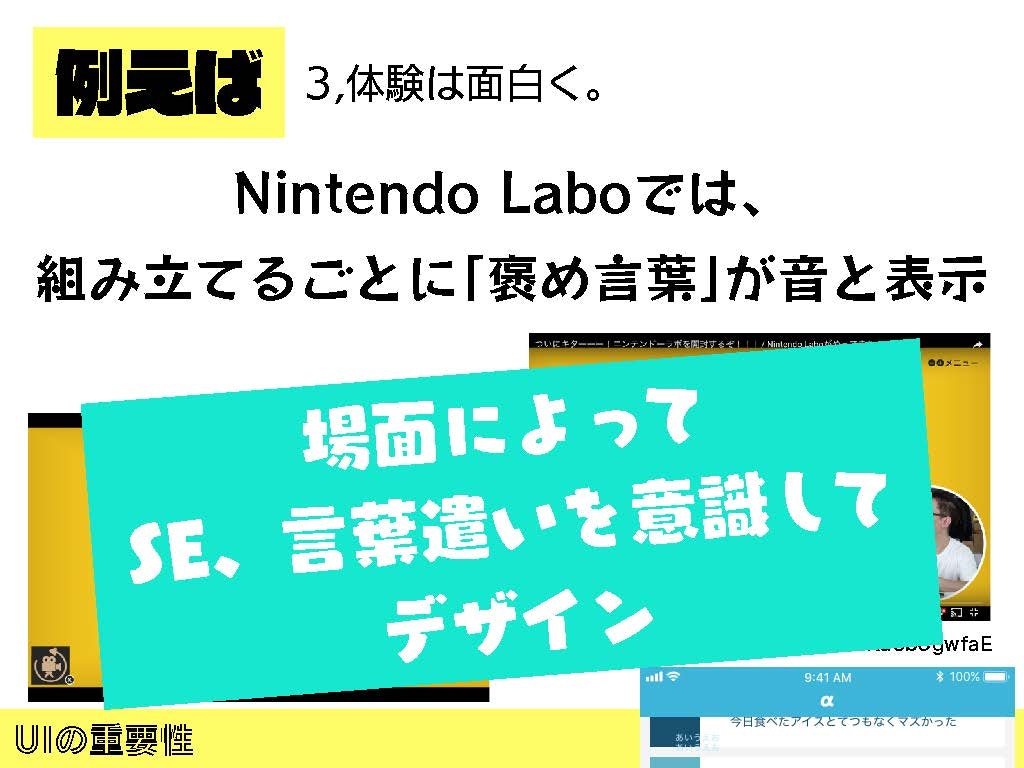
任天堂から発売されているダンボールを工作しておもちゃ「トイコン」を作る、Nintendo Laboはまさにそれに基づいています。
ユーザーが何か行動をできると「サイコ〜」や「オッケー!」というような褒め言葉が表示されます。
実はこの「トイコン」を作る作業、多いもので4時間かかるものもあったりするのです。
それを苦なく続けてもらうために「褒める」という行為をする、ということだと思います。さすが任天堂。配慮がすごい。
このように、場面によってUIだけでなく、SEや言葉遣いをもデザインすることで、プロダクトの完成度が上がるんじゃないでしょうか?
UI面では、例えばフォロワーが10人を超えたらアプリ起動時にものすごいファンファーレを流してみるとか、ものすごいお祝いのパーティクルを表示するとか、そんなことがあれば、良いのではないでしょうか?(もちろん、ターゲットによってこんなものはいらねぇ!ってなる場合もありますよ!)
終わりに
今回は任天堂のDNA、考え方を引用しながら自分なりに「Webサイト・アプリ」に利用したら良いのか考えました。
みなさんも、もし優れたデザインがあったら真似をすれば良いと思います。もちろんロゴを丸パクリというのは倫理的にもNGですが、UIであれば、真似をしてよくなるんであれば、そうして自分のスキルに磨きを入れるべきだと思います。先人の知恵を借りましょう。レッツトライ!
稚拙な文章でしたが、最後まで目を通してくださりありがとうございました。
自分もまだまだ未熟な身なので、これから頑張って行きたいなと思います!
「夏休みはやっぱり短い」(夏の決心)
PDFファイルはこちらからご覧いただけます。