一番重要なのは“文字の読みやすさ”
Webサイトやブログ、様々なサイトがインターネットのなかには溢れていますが、その中でもやはり一番みられるのは文章だと思っています。
書籍では文字は一番の重要度であったため、様々な工夫が凝らされていたように、Webでもその点を重要視してみるのは、原点に立ち返ることにも含まれるのではないでしょうか?
日本語ベースに考えるフォント
Webでは、大体のベースが英字になっているため日本語に置き換える必要があります。
例えばフォント。Windowsがその最たる例ですが、確実に日本でシェアを獲得しているのに、日本語のフォントを基本的に重要視していない気がします。ここでCSSで指定することが重要です。
僕のよく使っている font-family はこれです。
font-family:
-apple-system,BlinkMacSystemFont,Helvetica Neue,Segoe UI,Hiragino Kaku Gothic ProN,Hiragino Sans,ヒラギノ角ゴ ProN W3,Arial,メイリオ,Meiryo,sans-serif;
基本的なOSごとのフォントを抑えたシンプルなものになっています。
Windowsとmacには游ゴシックが搭載されていますが、文字のデザイン上読みにくい気がして、導入していません。しかもmacとWindowsの游ゴシックは同じものではなく、デザインもベースラインも異なる全く別物なため、使おうとすると相当なテコ入れが必要です。
フォントをこだわるなら「Adobe Typekit Webフォント」
よく、Webで日本語フォントを使う際にGoogle Fontsからインポートする例がありますが、日本語フォントは英字フォントと異なり、容量が大きすぎるため、モバイルでの動作や、ユーザビリティを考えると使ってはいけない代物です。
そこで、Adobeが提供しているWebフォント、「Typekit Webフォント」をお勧めします。
https://fonts.adobe.com/typekit
Typekitの日本語フォントのほとんどでは、JavaScript経由で表示されている文字のみのフォントを読み込む「ダイナミックサブセット」を導入しているため、非常に軽量にフォントを適用することができます。
ダイナミックサブセットと Web フォント提供
https://helpx.adobe.com/jp/fonts/using/dynamic-subsetting.html
CSSでカーニング
Webでは、和文フォントは等幅で表示されています。
書籍では文字の間手動で修正するのが一般的ですが、Webでは一般化する必要があるため、手動でのカーニングをすることはできません。
ですが、CSSでも字間を修正する方法は存在します。
画面に対する文字の大きさで調整する必要がありますが、今回は例として私のポートフォリオで使用しているものをご紹介します。
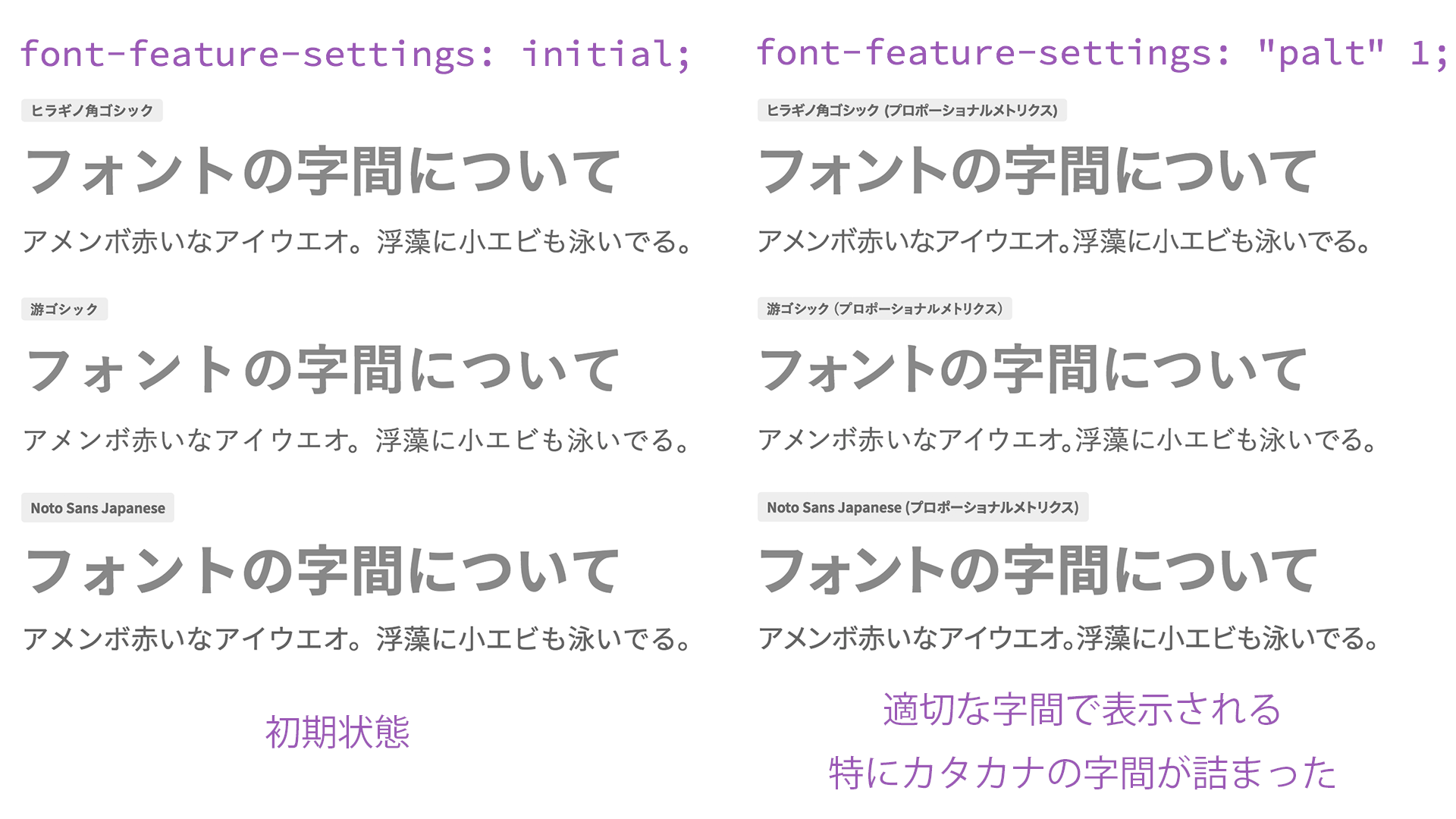
font-feature-settings: "palt" 1;
letter-spacing: .11em;
font-feature-settingsについて
font-feature-settingsは、OpenTypeフォントの機能を使うことができるようになるCSSプロパティです。
詳しい内容については省略しますが、この機能を使うことによってOpenTypeに内蔵されているフォントの字間情報を制御する「プロポーショナルメトリクス」を使用して、カーニングを自動的に行うことができるというわけです。
詳しい内容についてはこちらの記事がとても参考になります。
https://ics.media/entry/14087/
出典:文字詰めできるCSSのfont-feature-settingsが凄い!日本語フォントこそ指定したい自動カーニング
https://ics.media/entry/14087/
まとめ
フォント、カーニングを意識することによって、あなたのブログやサイトをもっと、読みやすく、一つグレードの高くなったサイトへと変貌させられるはずです。
これを期に、文字を再意識してみませんか?
話題のNotion Blogで作ったブログの方にも掲載しているので、ご確認いただくとありがたいです!!
https://blog.yahiro.me/css-readable-text
このような記事をどんどん作っていきたいと思っているので、
Twitterのフォローをしていただけるとありがたいです!!
Twitter @Yahimotto