remがそろそろ(いい加減IE8切り捨てて)一般的になりそうですね。
ってか、なってます?CSS初心者の方へのおさらいとこれからについて少し書きます。
そもそも
remってのはroot emのこと。html(とは言い切れないけど)のフォントサイズを1として考える単位。
emってのはcssの「指定した場所」のフォントサイズを1として考える単位。
ついでにpxってのは画面の色の最小単位。例えるなら一般的な画面はpxっていうランプが1920個×1080個ついてるってこと。
emの便利なところ
フォントサイズに合わせてさまざまな場所のデザインができるとこ。
<html>
<body>
<h1>ほげほげ</h1>
<h2>hogehoge</h2>
<ul>
<li>
<ul>
<li>abc</li>
<li>def</li>
<li>ghi</li>
</ul>
</li>
<li>
なんちゃら
</li>
</ul>
</body>
</html>
h1{
font-size: 20px;
padding: .5em 0 .5em .75em; /* 上右下左 */
border-left: .5em solid #5CA6F9;
border-bottom: 1px solid #bbb;
}
h2{
font-size: 12px;
padding: .5em;
border: .5em solid #CCC;
}
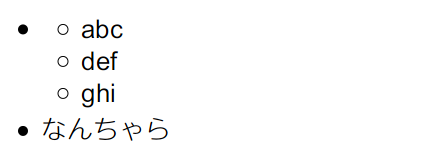
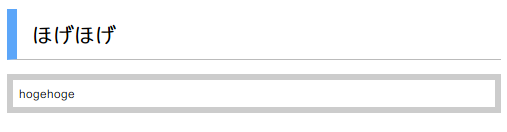
結果

h1とh2のborder-leftには同じ0.5emを指定していますが、太さが異なるのは、フォントサイズが違うから。
padding値にも0.5emを指定したが、隙間の広さはフォントサイズに従って変わるので、同じpxではない。
こういったように、装飾をフォントの大きさに沿って変えられるのは、em記述の優れたところ。
emのデメリット
じゃあそんなemのデメリットは?というと、font-sizeに大雑把に指定すると大変なことにあります。
li{
font-size: 2em;
}
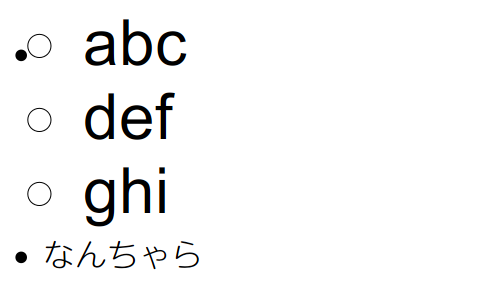
結果

liに2emを指定したら、入れ子にしたliには2em*2emがかかってしまいました。
また、li同士なのにフォントサイズが違うため、丸点が変なレイアウトです。
このように入れ子にした要素にfont-size: (数値)em;を指定すると死にますね。
「html *」なんてつけたら最後、最下層のフォントはバイバイン方式ででかくなっちゃいます。
remの出番はfont-sizeにあり
ここでremなんですよ。remは先述の通り、html要素のfont-sizeを1とする単位です。
ブラウザデフォルトのhtml要素のフォントサイズは16px。つまり2remは32pxですね。
li{
font-size: 2rem;
}
remを効率よく使う
htmlを基準にするなら、そこを変えちゃおう!っていう、考えた人頭いいな!って方法です。
html{
font-size: 625%;/* 16pxに625%を掛けると100pxになるよ! */
}
body{
font-size: .16em;/* 通常サイズは100pxの0.16倍で16pxだよ!ここだけfont-size em! */
}
h1{
font-size: .2rem;/* 100pxの0.2倍だから20pxだよ! */
padding: .5em 0 .5em .75em;/* 20pxにemを掛けるよ! */
border-left: .5em solid #5CA6F9;
border-bottom: .05em solid #bbb;
}
h2{
font-size: .12rem;/* 100pxの0.12倍だから12pxだよ! */
padding: 0.5em;/* 12pxにemを掛けるよ! */
border: .5em solid #CCC;
}
li{
font-size: .16rem;/* 100pxの0.16倍だから16pxだよ! */
}
これにたいして「あれ?」と思った方、頭すごくいいですね。
じゃあ、失敗例を見てみましょう。
html{
font-size: 625%;/* 16pxに625%を掛けると100pxになるよ! */
}
h1{
font-size: .2rem;/* 100pxの0.2倍だから20pxだよ! */
padding: .5em 0 .5em .75em;/* 20pxにemを掛けるよ! */
border-left: .5em solid #5CA6F9;
border-bottom: .05em solid #bbb;
}
h2{
font-size: .12rem;/* 100pxの0.12倍だから12pxだよ! */
padding: 0.5em;/* 12pxにemを掛けるよ! */
border: .5em solid #CCC;
}
li{
font-size: .16rem;/* 100pxの0.16倍だから16pxだよ! */
}
body(か一番大きいブロック要素)に指定がないと、デフォルトフォントサイズが100pxになってしまうので、全部にCSSの指定をしないとレイアウトがひどいことになります。例えばulのデフォルトマージンは1emなので、ulのマージン指定をわざわざしないといけません。面倒なのでbodyにはデフォルトフォントサイズを指定しましょう。だからといって
body{
font-size: .16rem;/* remだよ! */
}
とすると、chromeがバグを起こしてフォントサイズが大きくなってしまいます。
(詳しくはggってください)(他ブラウザでは正常にみえます)
次に、
html{
font-size: 6.25%;/* 16pxに6.25%を掛けると1pxになるよ! */
}
body{
font-size: 16em;/* 通常サイズは1pxの16倍で16pxだよ! */
}
h1{
font-size: 20rem;/* 1pxの20倍だから20pxだよ! */
padding: .5em 0 .5em .75em;/* 20pxにemを掛けるよ! */
border-left: .5em solid #5CA6F9;
border-bottom: .05em solid #bbb;
}
h2{
font-size: 12rem;/* 1pxの12倍だから12pxだよ! */
padding: 0.5em;/* 12pxにemを掛けるよ! */
border: .5em solid #CCC;
}
li{
font-size: 1.6rem;/* 100pxの0.16倍だから16pxだよ! */
}
これはブラウザの設定で「最小フォントサイズ」が設定されていたときにレイアウト崩れを起こします。
最小フォントが9pxとかだと、6.25を掛けても9pxになってしまい、以下9pxに16emを掛けたり、9pxに20rem掛けたりとなっちゃいます。まわりでは62.5%にしてる方が多いですが、私はブラウザの最小を12pxにしてたおかげでありえんくらいの時間をレイアウト崩れで悩んだ事になったので、625%が最適解な気がするなあ。問題あったらコメントお願いします。
なぜremを使うの?
A. スマホ向けページのとき楽だと思いません?
@media screen and (min-width: 480px) { /* スマホ向けCSS */
html {
font-size: 2000%;/* なんかそれっぽい数字を探して */
}
}
こうすればかんたんなページならすぐにレスポンシブなフォントサイズに!
これからについて
正直、remとemだけのレスポンシブレイアウトよりもかんたんな方法が模索され続けてるので、
いずれ時代遅れになりそうです。
例えば、
[CSS]レスポンシブ対応の文字サイズを指定するこれからのテクニック | コリス
ここをみると、先程まで解説してた方法とは全く違うアプローチでレスポンシブ対応していますね。
( StylusやSassでvwを用いてわかりやすく指定したいならこちらが参考になりそう。
SassMeister | The Sass Playground!
stylus版レスポンシブ・フォントサイズのmixin - Qiita
font-sizeの単位をvwにしてレスポンシブ対応。Sassのmixinでわかりやすく記述する方法 - Qiita )
こんな感じで。
vw、便利そう。なんとかつかいこなせるようになりたいです。