みなさんはAmazonダッシュボタンのことを覚えていますか?ボタンを押すだけで商品をAmazonに発注できるというもので、今思えばIoTの先駆けとも言えるサービスでした。
残念ながら現在はこのサービス自体が終了しています。ですが、今も消耗品の棚卸しに苦慮している会社・オフィスは多いのではないでしょうか?
そこで今回、M5StackとSORACOM Arcを使って「オフィスの消耗品の減少をお知らせするボタン」を作ってみました。
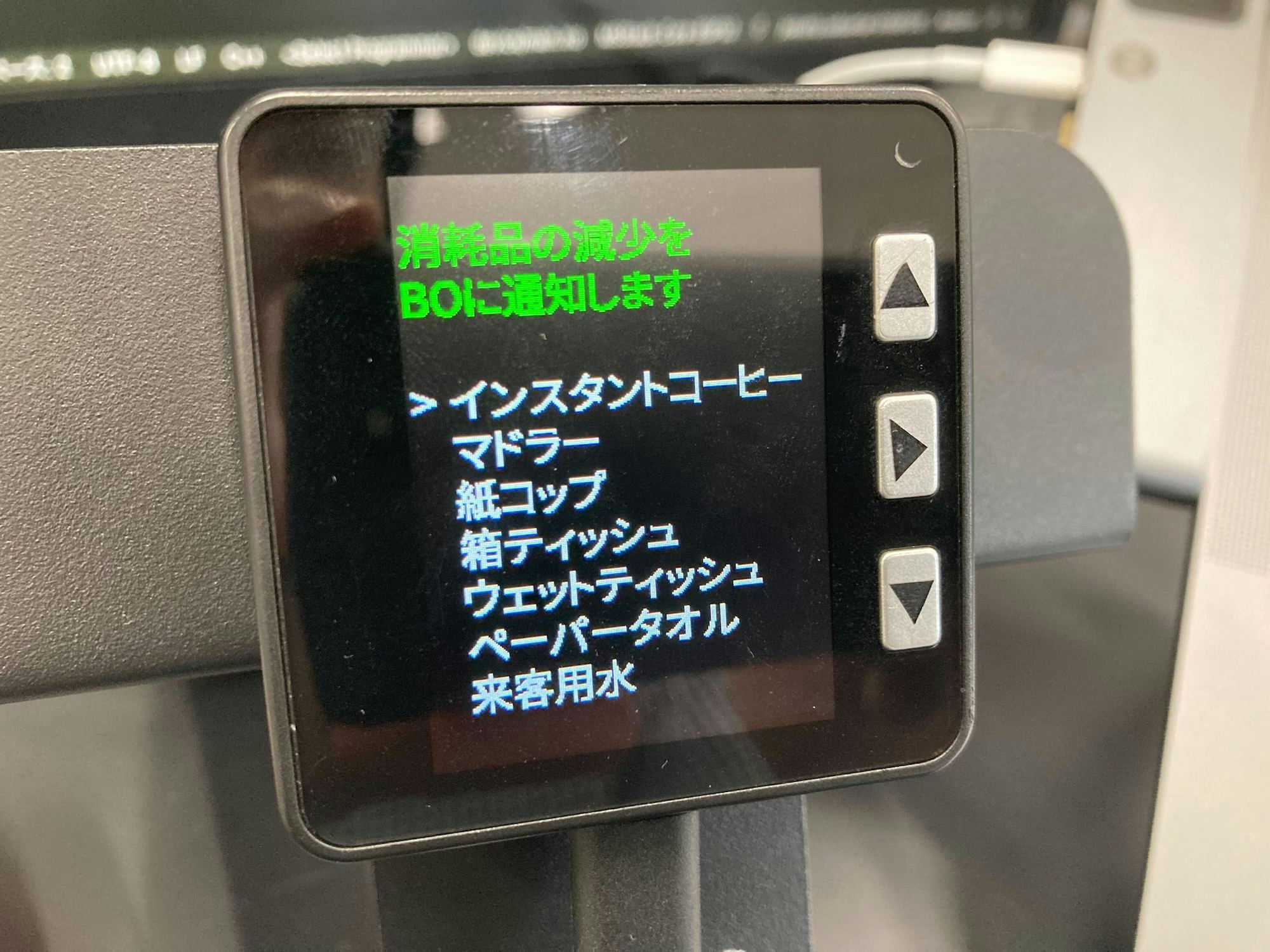
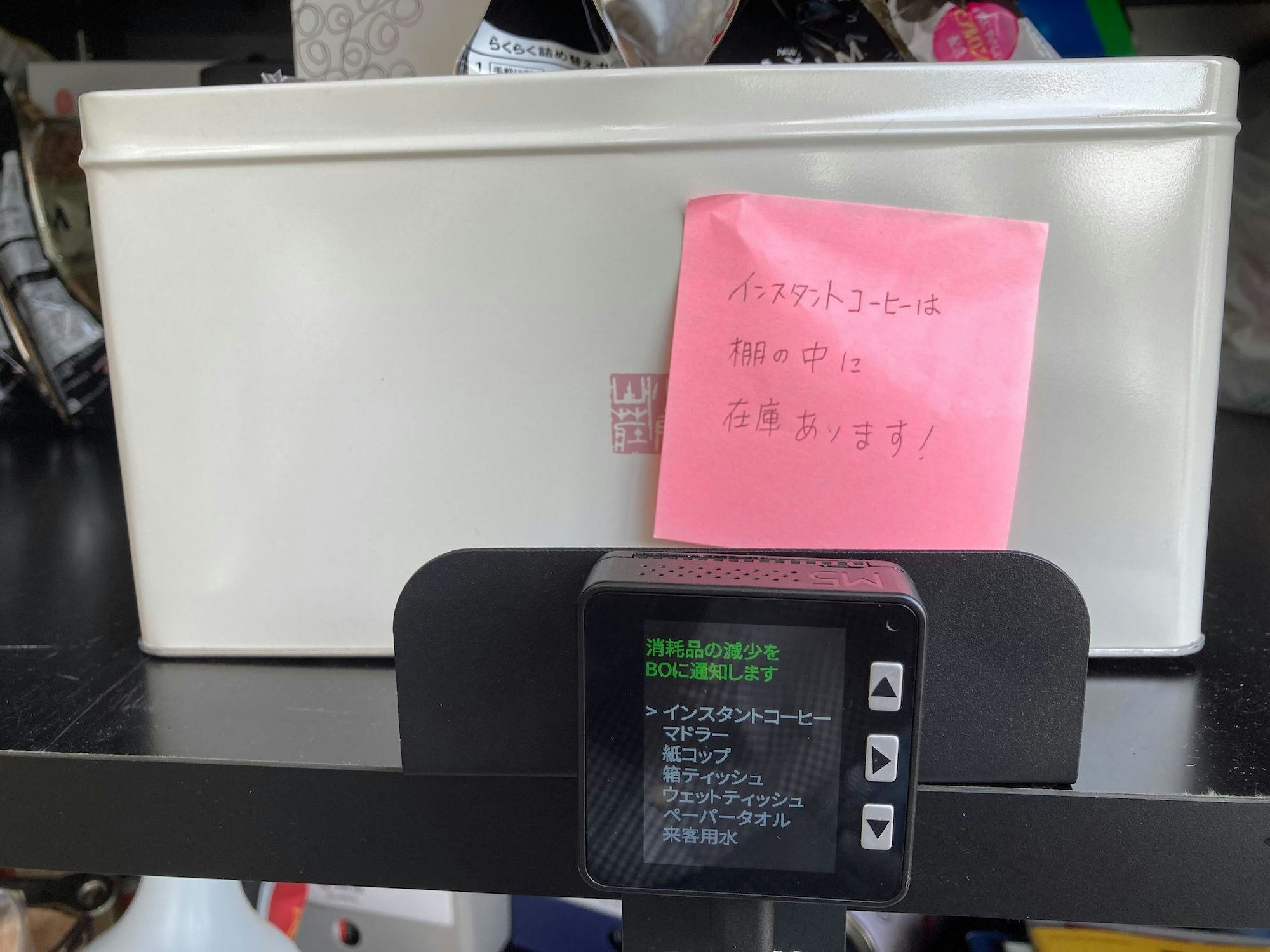
消耗品をストックしている棚にこういったデバイスを設置しておき、
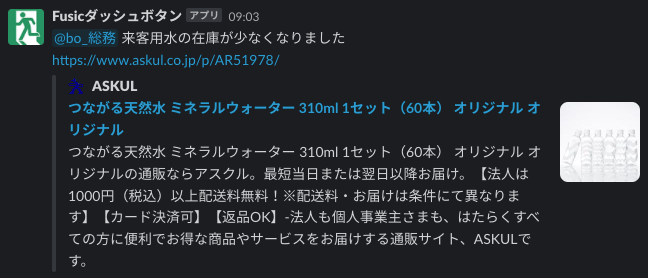
上下ボタンで消耗品を選択して▶を押すと、以下のようにSlackでお知らせしてくれるボタンです。(自動発注ではなく、あくまで「お知らせ」のみです)
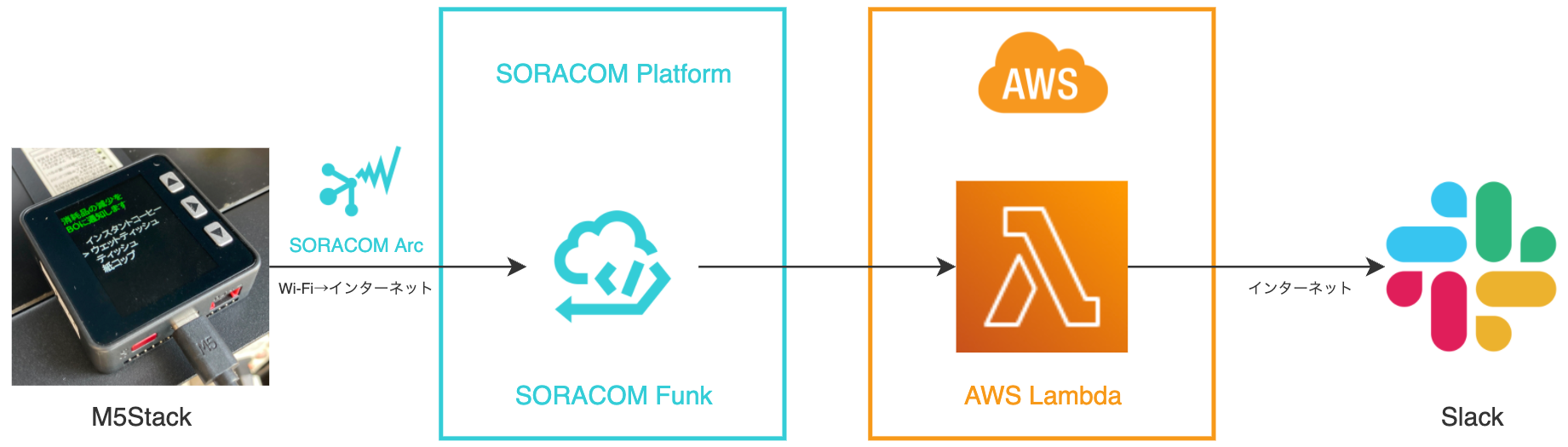
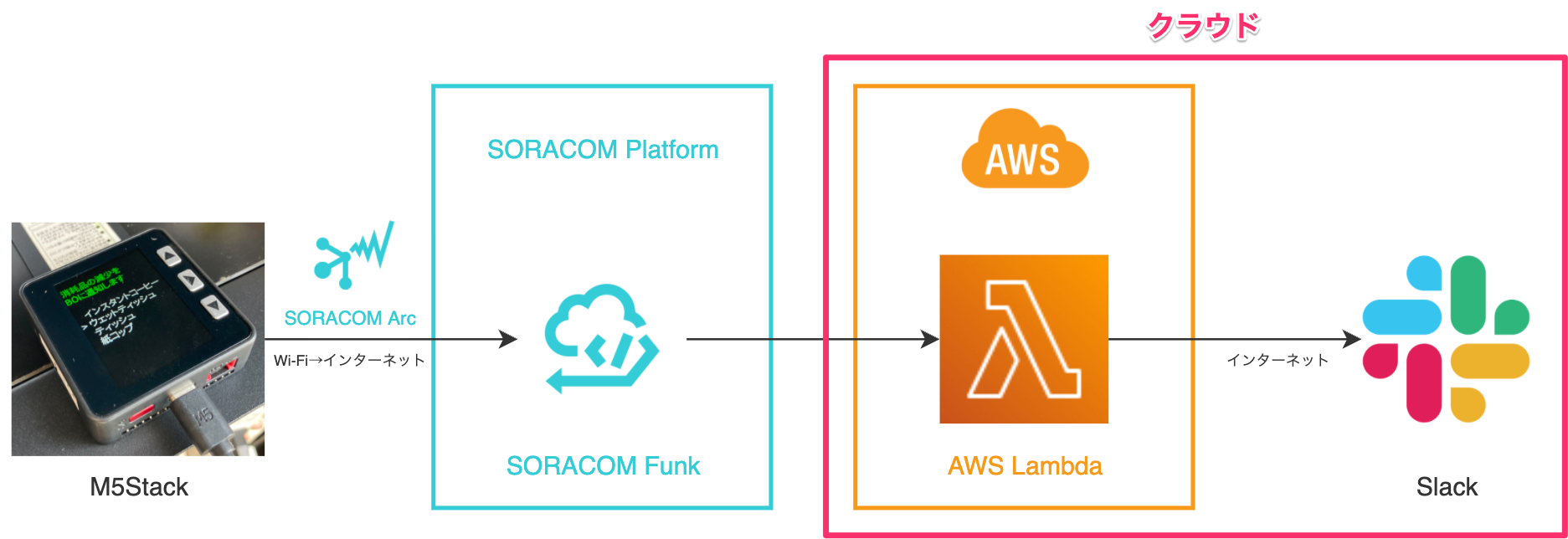
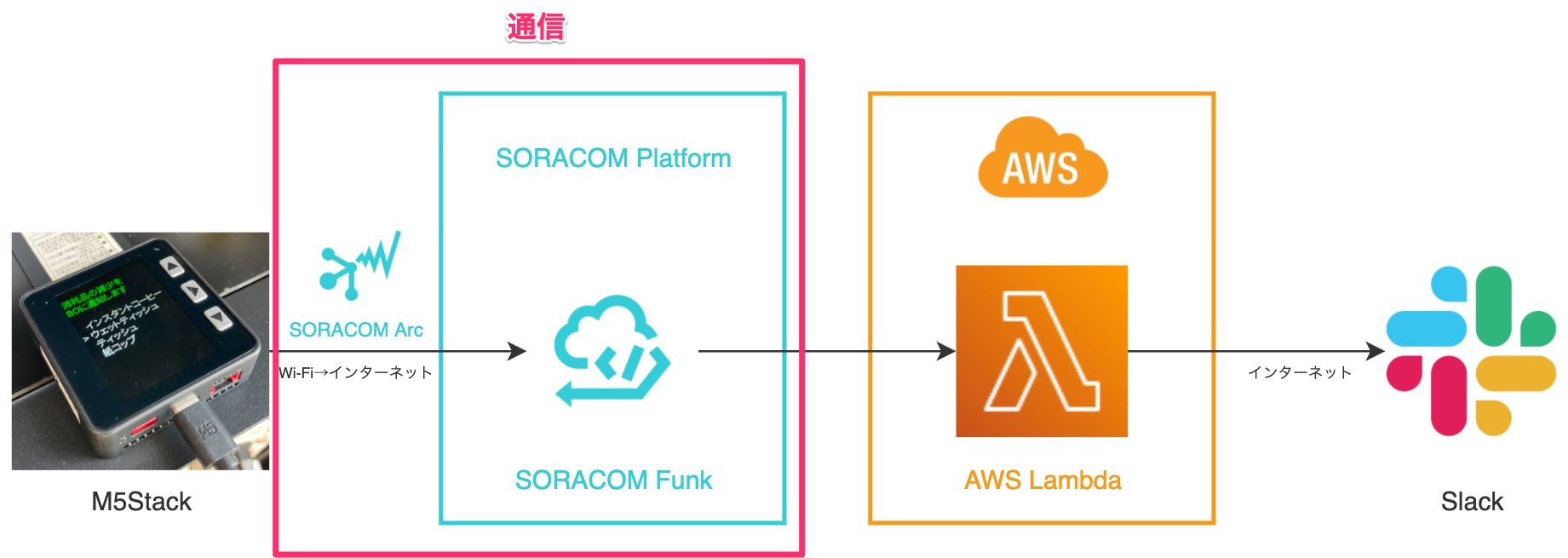
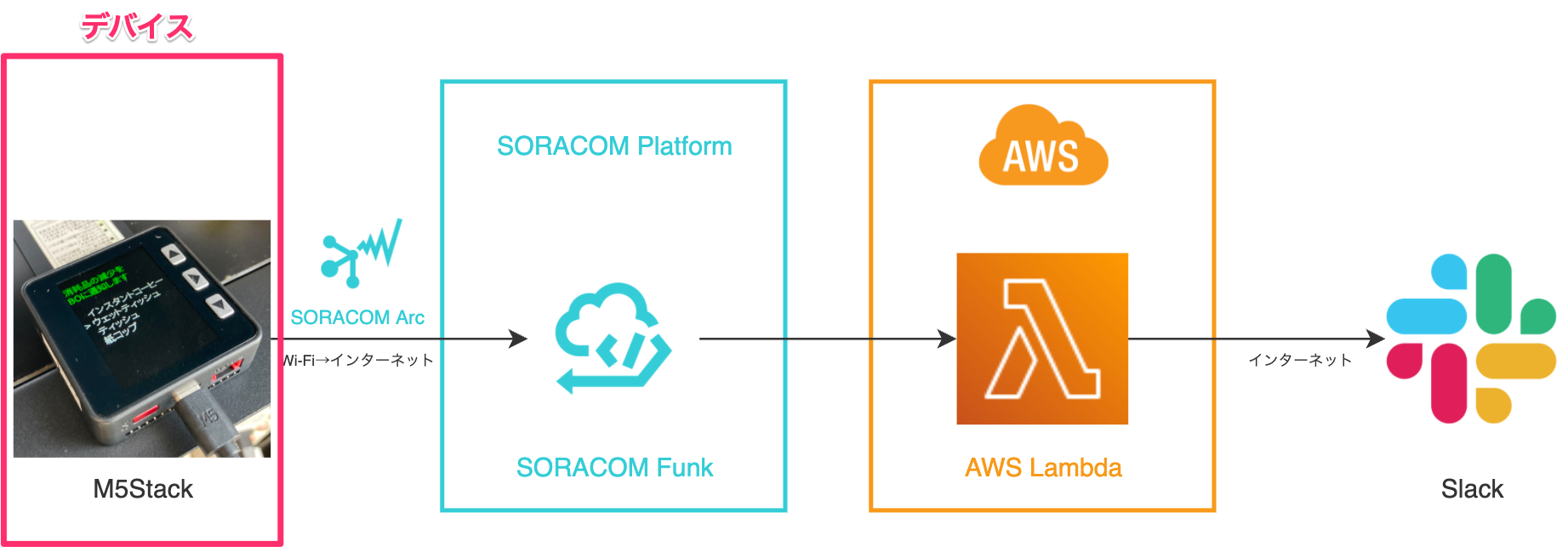
仕組みとしては以下の図のようになっています。SORACOMより2021年に発表された SORACOM Arc を利用している点がポイントです。
背景
弊社のオフィスにはインスタントコーヒー、紙コップ、ウェットティッシュといった消耗品が多数あります。これらの消耗品はバックオフィスチームにて発注しており、「減ってきたことに気づいたらバックオフィスチームに連絡しようね」という性善説のもと、運用されています。
しかし、減ってきたことを連絡するためには
- オフィス内でバックオフィスチームのメンバーを見つけて声をかける
- Slackでバックオフィスチームのメンバーに連絡する
といったことをする必要があり、連絡する側もされる側も手間が大きいです。そこで、「消耗品の減少をお知らせするボタン」を消耗品の横に設置することでより気軽に通知ができる仕組みを準備することにしました。
技術選定
クラウド
バックオフィスチームへの通知手段としてSlackを使うことにしました。SORACOMから受け取ったデータを元に、Slackへメッセージを投稿すれば良いのでAWS Lambdaを使っています。
通信
今回はオフィス内で利用するので2.4GHzのWi-Fiを利用することができます。
しかし、今後デバイスが増える可能性を考慮すると、デバイス内に証明書を置くことは避けたいところです。そこで、昨年登場した「SORACOM Arc」を使うことでSORACOMプラットフォームに接続し、そこからAWSへ連携する方法を採用しました。
こうすることで、我々が管理しているデバイスのみがAWSへ繋がる状態を担保しつつ、Wi-Fi経由でのデータ送信ができるようになっています。これまでSORACOMを使うためには物理SIMを購入・維持する必要がありましたが、SORACOM Arcを使えば仮想SIMの維持費用のみでSORACOMプラットフォームと接続できるので非常にありがたいです。
デバイス
今回対象とする消耗品の数がそれなりにあり、かつ今後増減する可能性が高いことから、「1つのデバイスに消耗品の一覧を表示し、ボタンでそれを選んで通知する」といったUIが望ましいと考えました。よって「LCD」と「複数個のボタン」を搭載したデバイスとして「M5Stack」を活用しています。
電源については今回オフィス内で利用しているので、コンセントと接続することで電源を常時供給しています。
使用する準備
準備物
ソースコード一式を以下リポジトリで公開しています。
こちらを取得の上作業を開始してください。
$ git clone git@github.com:fusic/dash-button.git
$ cd dash-button
必要なデバイスはM5Stack(+接続用のUSB Type-Cケーブル)のみです。Wi-Fi環境があるところで作業してください。
クラウド
本システムを使うためには予めSlack Appを作成しておく必要があります。以下ページより作成・インストールしてください。
また、以下をメモしておいてください。
- Slack Appの
Bot User OAuth Token - Slackの通知先チャンネルID(Slackのチャンネル名をクリックすると最下部に表示されます)
- Slackのメンション先メンバーID(Slackのプロフィール画面の「メンバーIDをコピー」をクリックすることで取得できます)
クラウド側のLambdaはAWS SAM CLIを使ってデプロイできるようになっています。こちら のドキュメントを参考にインストールした上で、以下コマンドを実行ください。
$ sam build
$ sam deploy --guided
Configuring SAM deploy
======================
Looking for config file [samconfig.toml] : Found
Reading default arguments : Success
Setting default arguments for 'sam deploy'
=========================================
Stack Name [fusic-dash-button]: fusic-dash-button # 任意の名前でOK
AWS Region [ap-northeast-1]: ap-northeast-1 # 他リージョンに変更可
Parameter SlackBotToken []: (Slack App の Bot User OAuth Token)
Parameter SlackChannel []: (Slackの通知先チャンネルID)
Parameter SlackMensionId []: (Slackのメンション先メンバーID)
#Shows you resources changes to be deployed and require a 'Y' to initiate deploy
Confirm changes before deploy [y/N]: y
#SAM needs permission to be able to create roles to connect to the resources in your template
Allow SAM CLI IAM role creation [Y/n]: y
#Preserves the state of previously provisioned resources when an operation fails
Disable rollback [y/N]: n
Save arguments to configuration file [Y/n]: y
SAM configuration file [samconfig.toml]: samconfig.toml
SAM configuration environment [default]: default
通信
SORACOM Arcの仮想SIMを作成してください。
デプロイしたLambdaを実行するようSORACOM Funkを有効化してください。
デバイスはバイナリデータを送信しています。一方クラウド側のLambdaはJSONを受け取る前提で実装されているので、SORACOMのバイナリパーサーを利用してデータを変換しています。
以下手順にて設定ください。
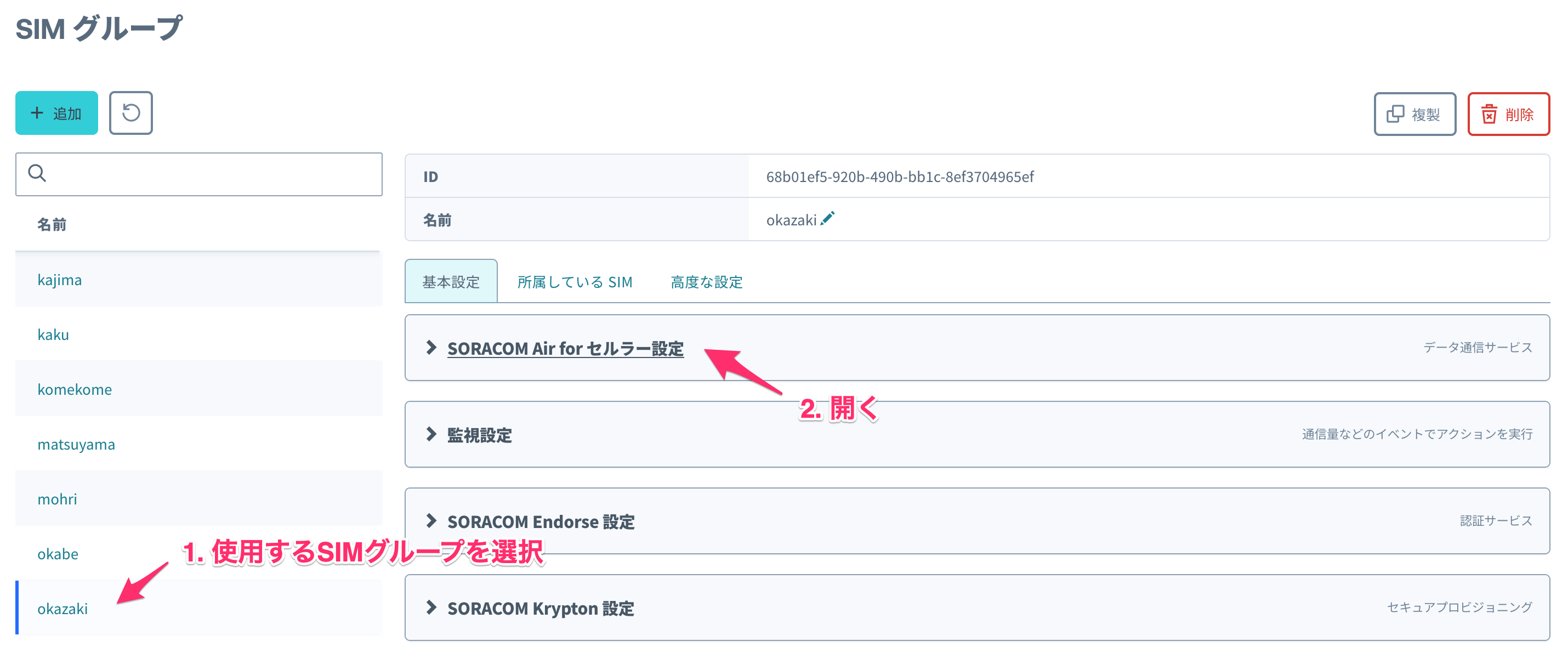
- 1 - SORACOMコンソールにログインする
- 2 - SIMグループ設定→SORACOM Air for セルラー設定を開く
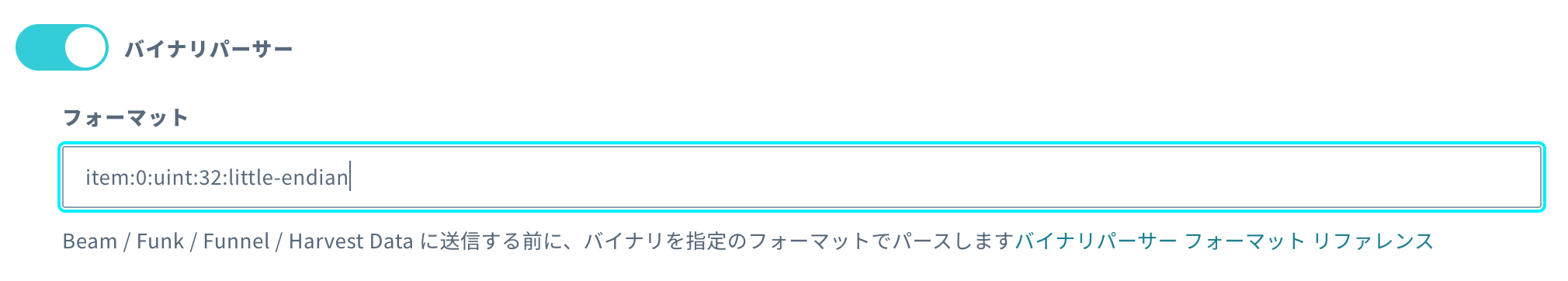
- 3 - バイナリパーサーをONしてフォーマットに
item:0:uint:32:little-endianと入力する
以上でSORACOMの設定は完了です。
デバイス
以下の手順でプログラムをコンパイルして、M5Stackに書き込んでください。
- デバイス(M5Stack)をPCに接続します
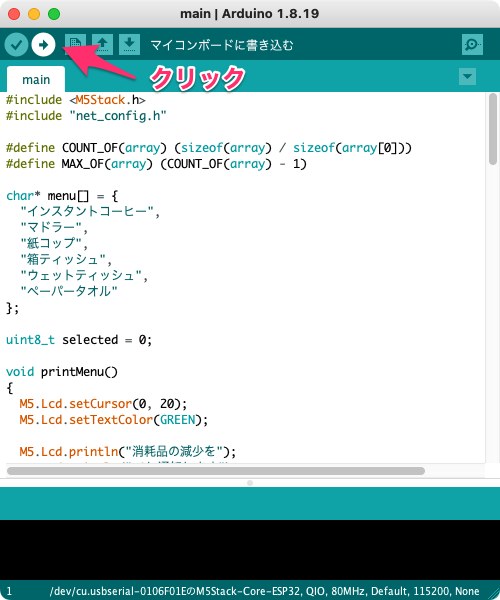
- Arduino IDEで device ディレクトリ配下の
main.inoを開きます - Arduino IDEでプログラムをUploadします
書き込みが完了したら、お手持ちのスマートフォンからM5Stack上で起動しているアクセスポイントへ接続し、M5StackをWi-Fi接続するよう設定します。
- スマートフォンでM5StackのLCDに表示されたアクセスポイント ESP32_XXXXXXXX へ接続します
- Wi-FiのSSID, PasswordおよびSORACOM Arcで作成した仮想SIMの情報を入力します
このあたりの仕組みをどのように実現しているか気になる方は、以下の記事を参照ください。
運用開始
M5Stackをオフィスの消耗品が置いてある棚に設置しました。
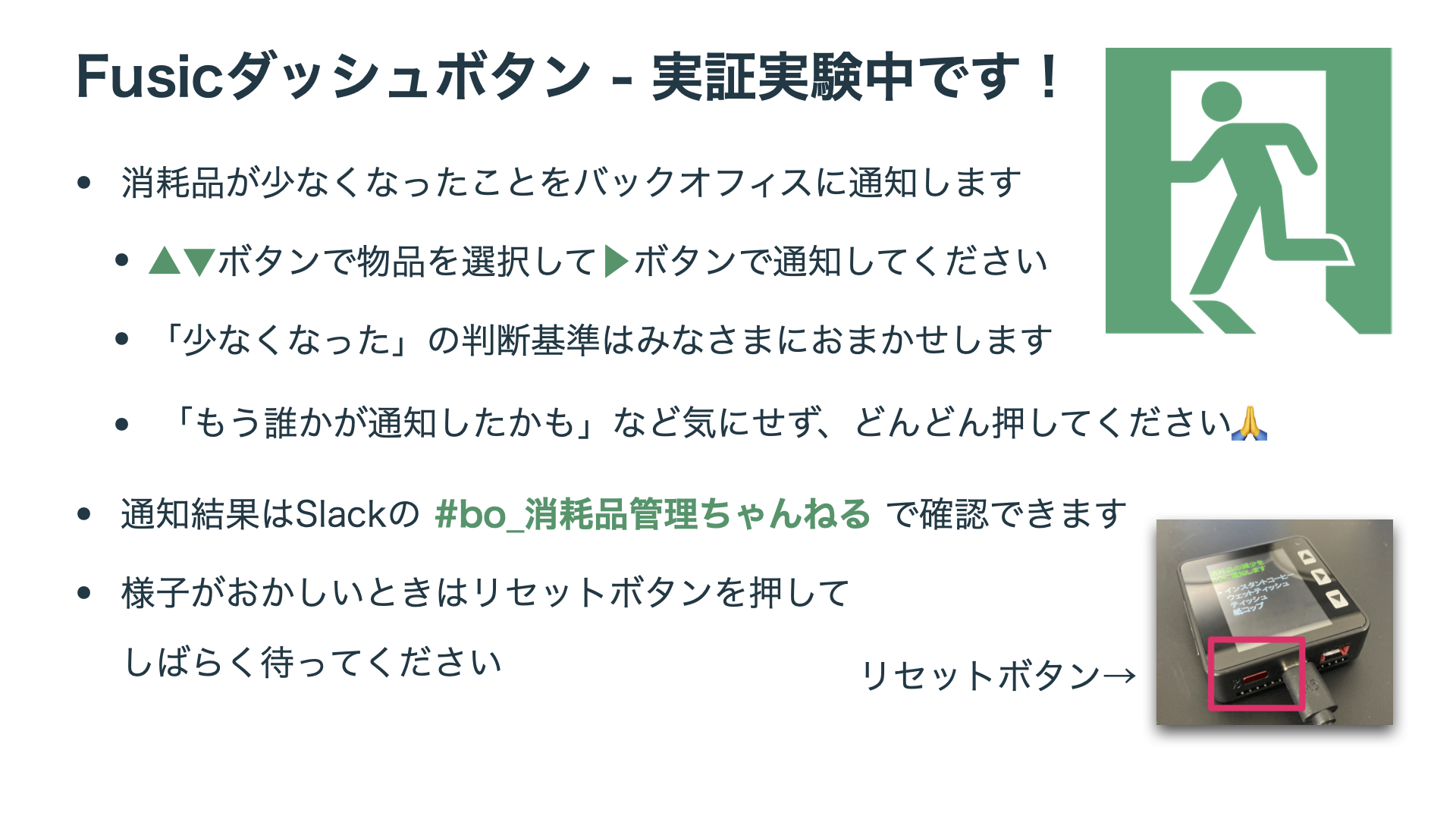
M5Stackだけだと使い方がわからないかもしれないので、このような張り紙をしています。
準備が終わったタイミングでSlackで全社員に周知しました。
弊社における利用状況
弊社では、このボタンを実際に運用しています。本記事の公開時点で、運用開始から1ヶ月が経過したので利用状況を振り返ってみます。
- ボタンが押された回数: 7回
- 内、誤ってボタンが押された回数: 1回
- 消耗品が少ないのにボタンが押されなかったケース: 0回
物珍しさもあるかもしれませんが、意外と利用されたようです。
誤ってボタンが押されたケースは「インスタンスコーヒーの減少」を通知したケースです。インスタンスコーヒーは棚に詰替え用のパックが複数個置いてあるのですが、詰替え用のパックに気づかずに瓶の中身が減少した段階でボタンが押された、ということがありました。
バックオフィスチームからは「自分たちが日々見回りしなくても、なくなったら通知が来る(気づいた人が教えてくれる文化が根付いた)のでとても助かる」とのお言葉をいただきました🙏
感想
エンジニアからすると全く難しいことはしていないのですが、バックオフィスのメンバーとしてはかなり助かったとのフィードバックをいただき嬉しかったです。現場を知り、現場に合った対策を取ることの大事さを改めて実感しました。
今回、ボタンを置いた場所以外にも消耗品がいくつかあるようなので、近々ボタンを増やすことも計画中です。ボタンの数が増えてもSORACOM Arcを経由することで、デバイス側に鍵を置く必要がないのでとても管理しやすいです👍
みなさまのオフィスでもぜひお試しください。
本記事の内容について不明点やお困りの点がありましたら、以下へご連絡ください。