mockmockでSORACOM Funkにデータを送るプロジェクトを作成する
この記事はmockmockアドベントカレンダー9日目の記事です。
昨日は@m-shimaoによる「mockmockでSORACOM Funnelにデータを送るプロジェクトを作成する」でした。
本日も昨日に引き続きSORACOMのサービスの一つである「Funk」へデータを送るプロジェクトの作成手順をまとめます。
やりたいこと
mockmockからSORACOM FunkにJSONデータを送信します。SORACOM FunkはAWS Lambdaを起動するよう設定しておきます。
AWS LambdaがJSONで受け取った文字列をSlack投稿することで、起動を確認します。

AWSの設定
AWS Lambdaの設定
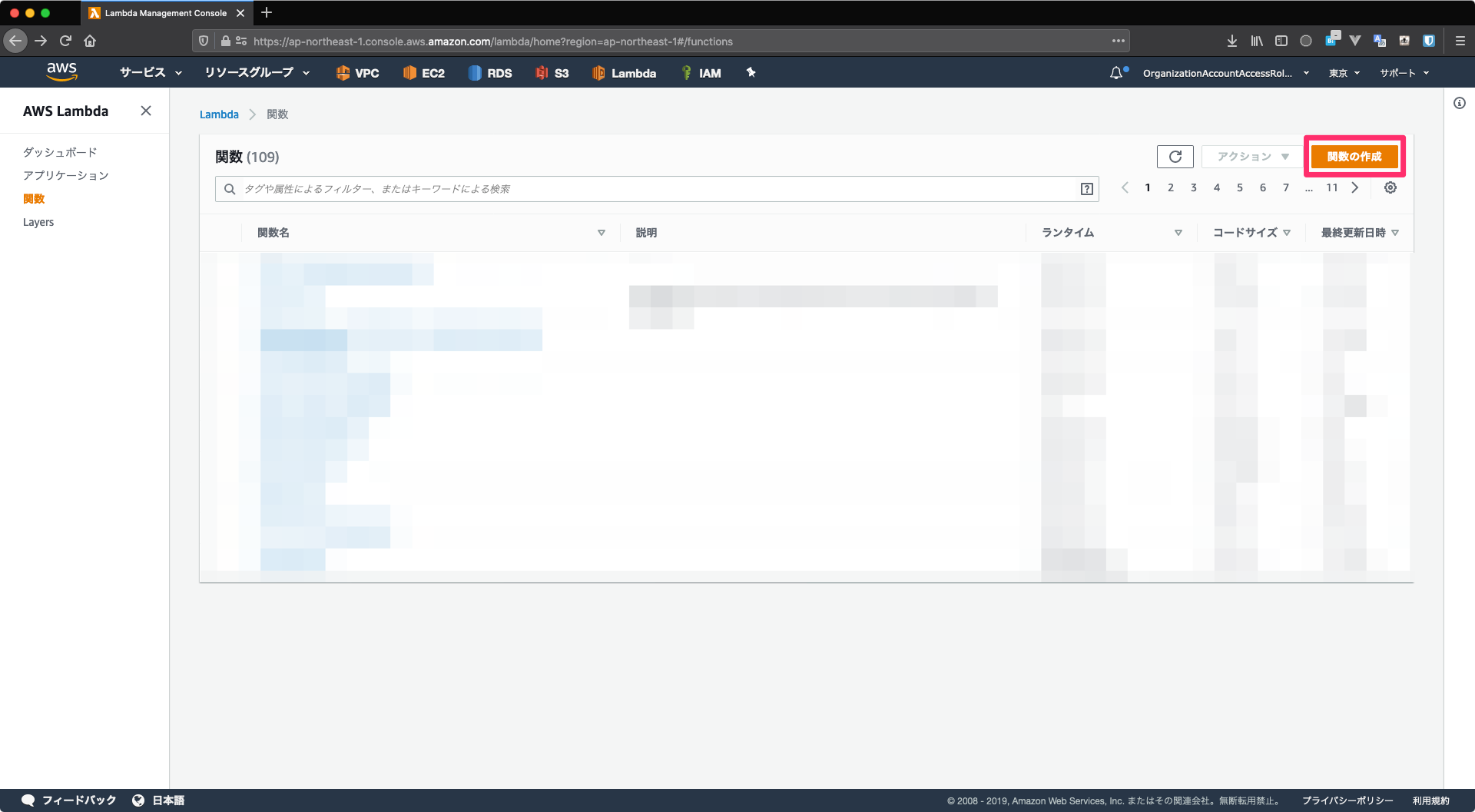
Lambdaのコンソールへアクセスして、「関数の作成」をクリックしてください。

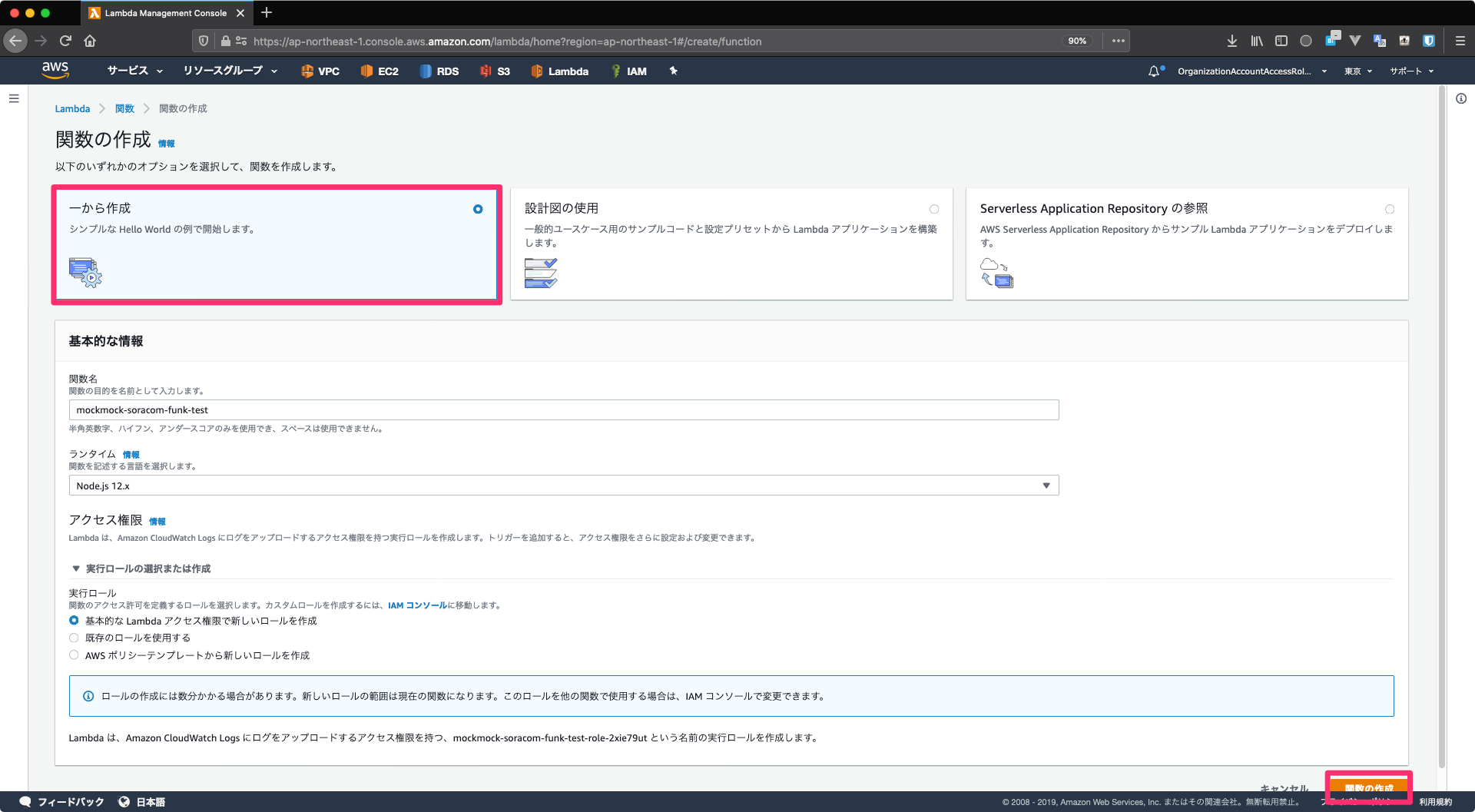
「一から作成」をクリックし、「基本的な情報」を以下のように入力した後、「関数の作成」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| 関数名 | 任意の関数名(ex.mockmock-soracom-funk-test) |
| ランタイム | Node.js 12.x |
| 実行ロール | 基本的なLambdaアクセス権限で新しいロールを作成 |
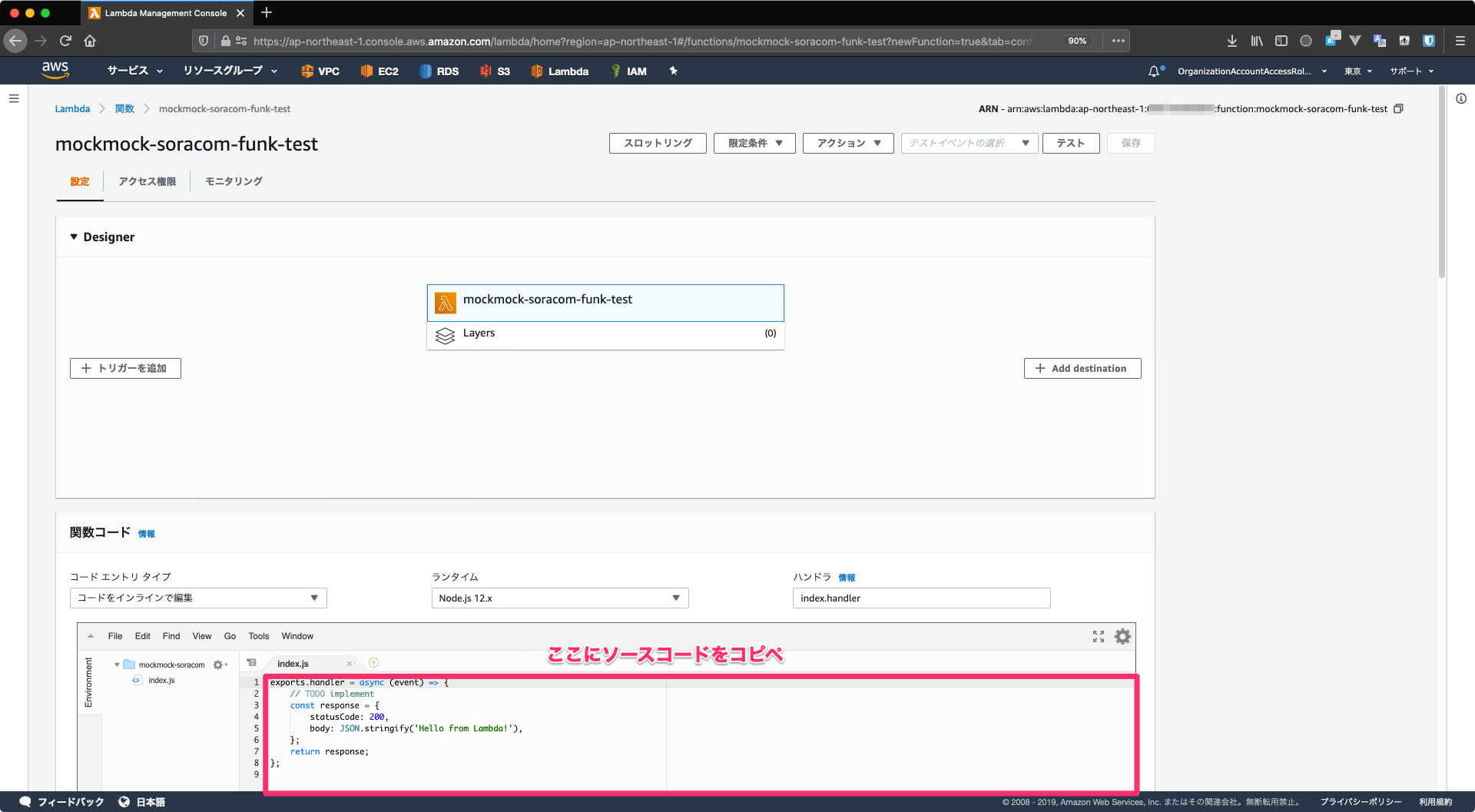
Lambdaの設定画面が開いたら、関数コードを以下内容にコピペしてください。
その際、slackUrl には自身が使用しているSlackにて発行したIncoming Webhook ULRを代入するよう修正してください。

const https = require('https');
const url = require('url');
const slackUrl = '<SlackのIncoming Webhook URLに置き換えてください>'
exports.handler = function(e, ctx, cb) {
const slackReqOptions = url.parse(slackUrl);
const payload = {
"text": "SORACOM Funkから送信されたメッセージがあります",
"attachments": [ {
"title": "メッセージ",
"color": "#34cdd7",
"text": e.message,
} ]
};
const body = JSON.stringify(payload);
slackReqOptions.method = 'POST';
slackReqOptions.headers = { 'Content-Type': 'application/json' };
slackReqOptions.headers = {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(body),
};
const req = https.request(slackReqOptions, function(res) {
if (res.statusCode === 200) {
console.log('Posted to slack');
cb(null, {"result":"ok"});
} else {
cb(false, {"result":"ng", "reason":'Failed to post slack ' + res.statusCode})
}
return res;
});
req.write(body);
req.end();
};
mockmockの設定
プロジェクトの作成
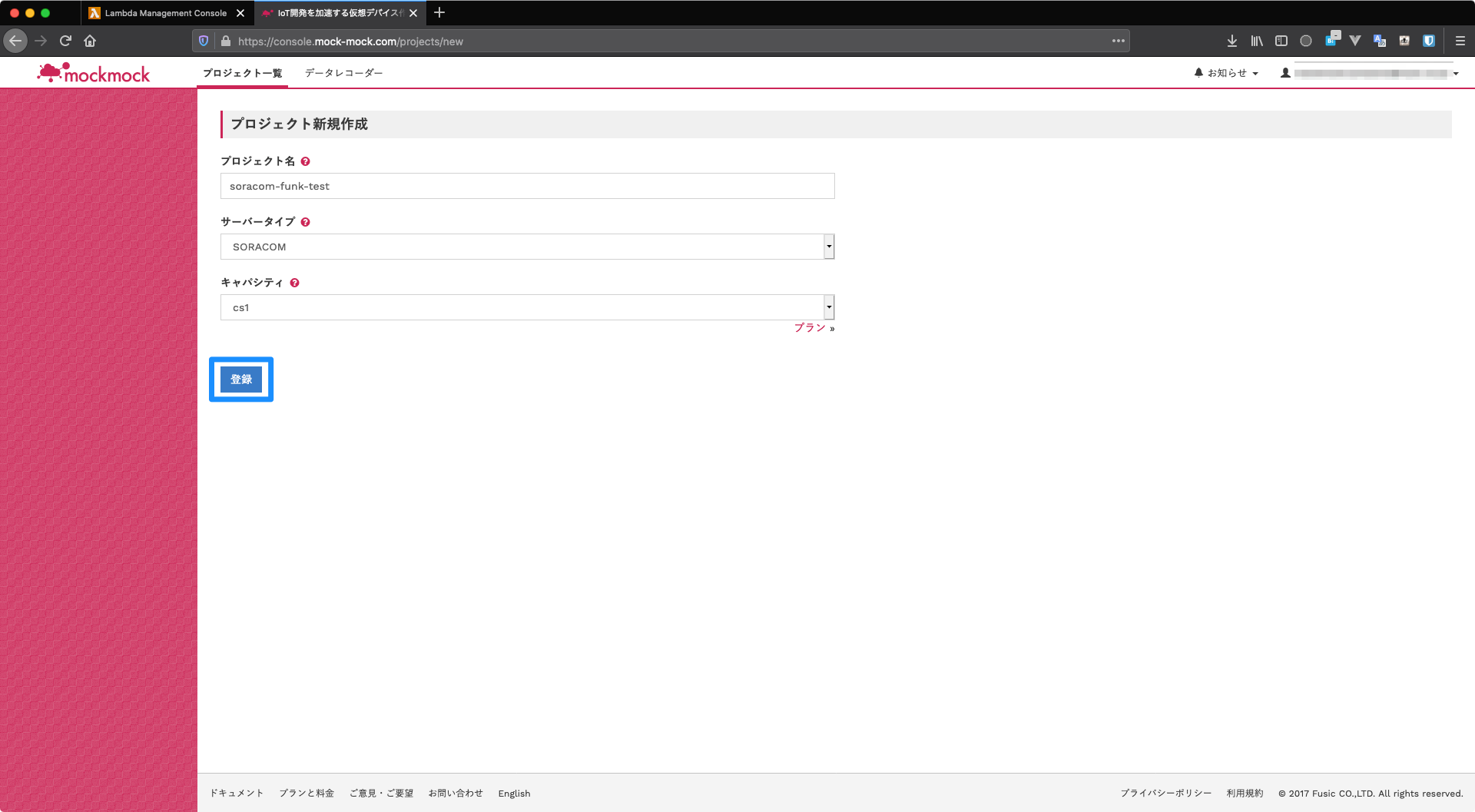
mockmockの「プロジェクト新規作成」画面へアクセスし、以下の通り入力した後、「登録」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| プロジェクト名 | 任意のプロジェクト名(ex.soracom-funk-test) |
| サーバタイプ | SORACOM |
| キャパシティ | cs1 |
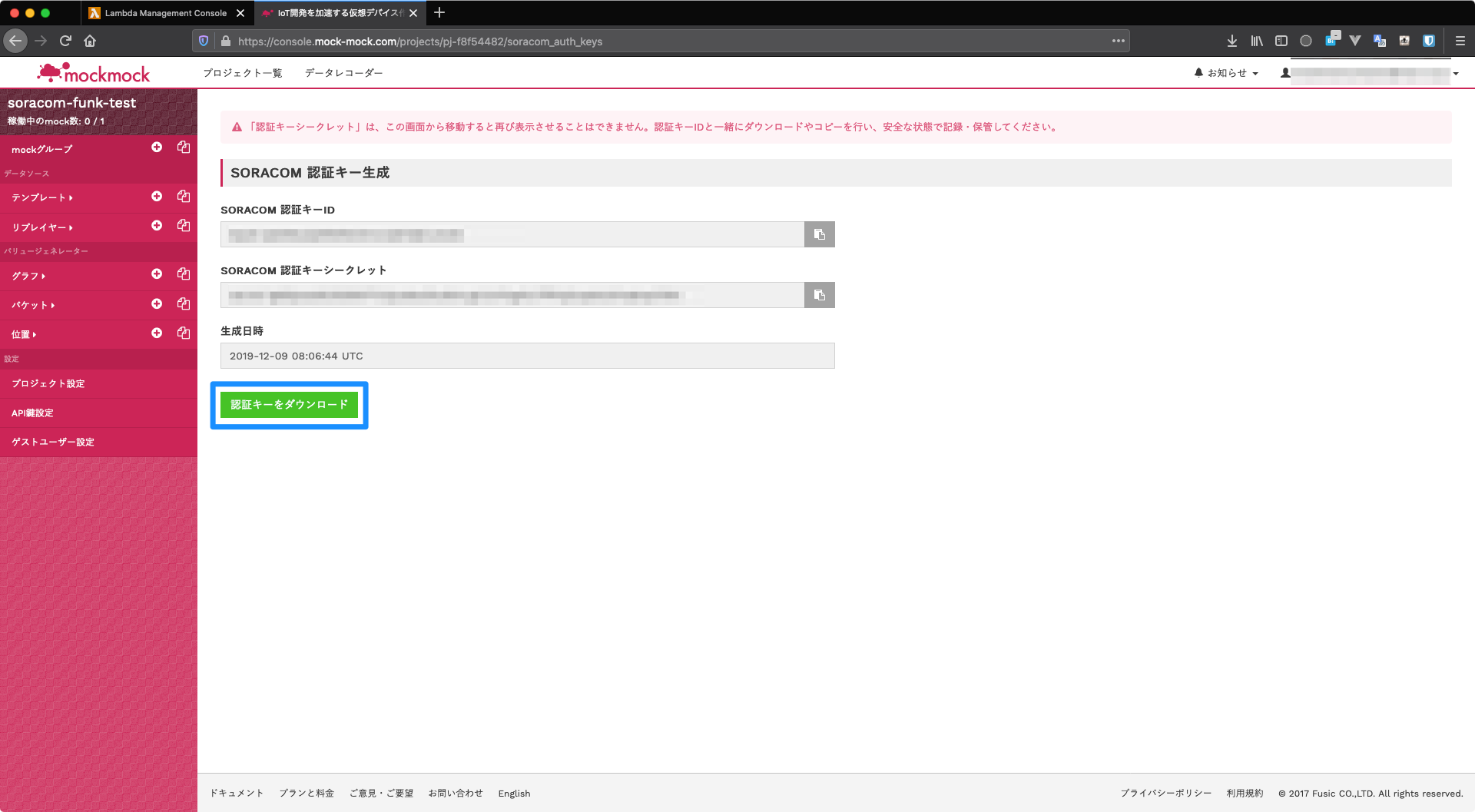
SORACOM認証情報の作成
後の手順でSORACOM側の設定を変更するために必要な「SORACOM認証キー」を作成します。
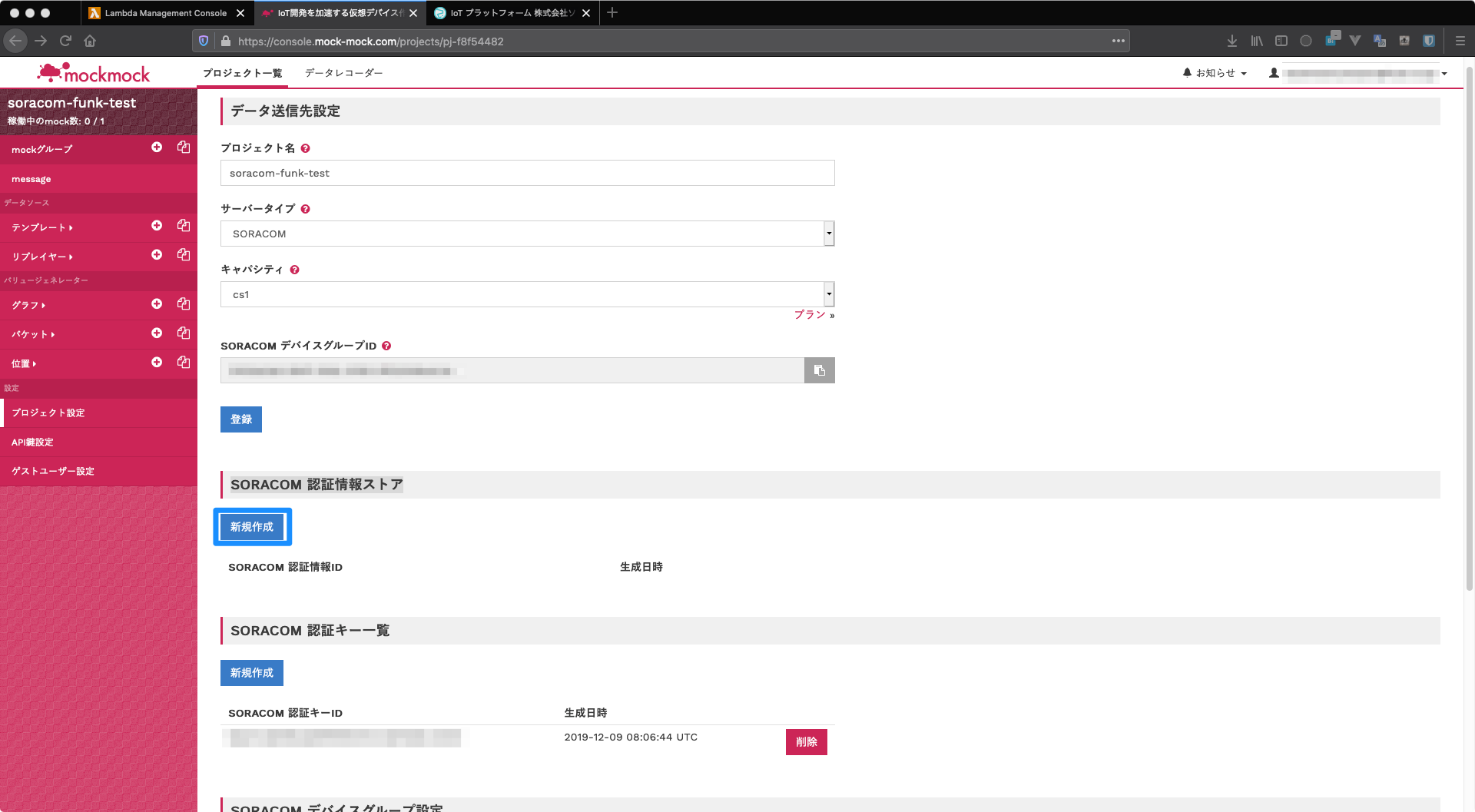
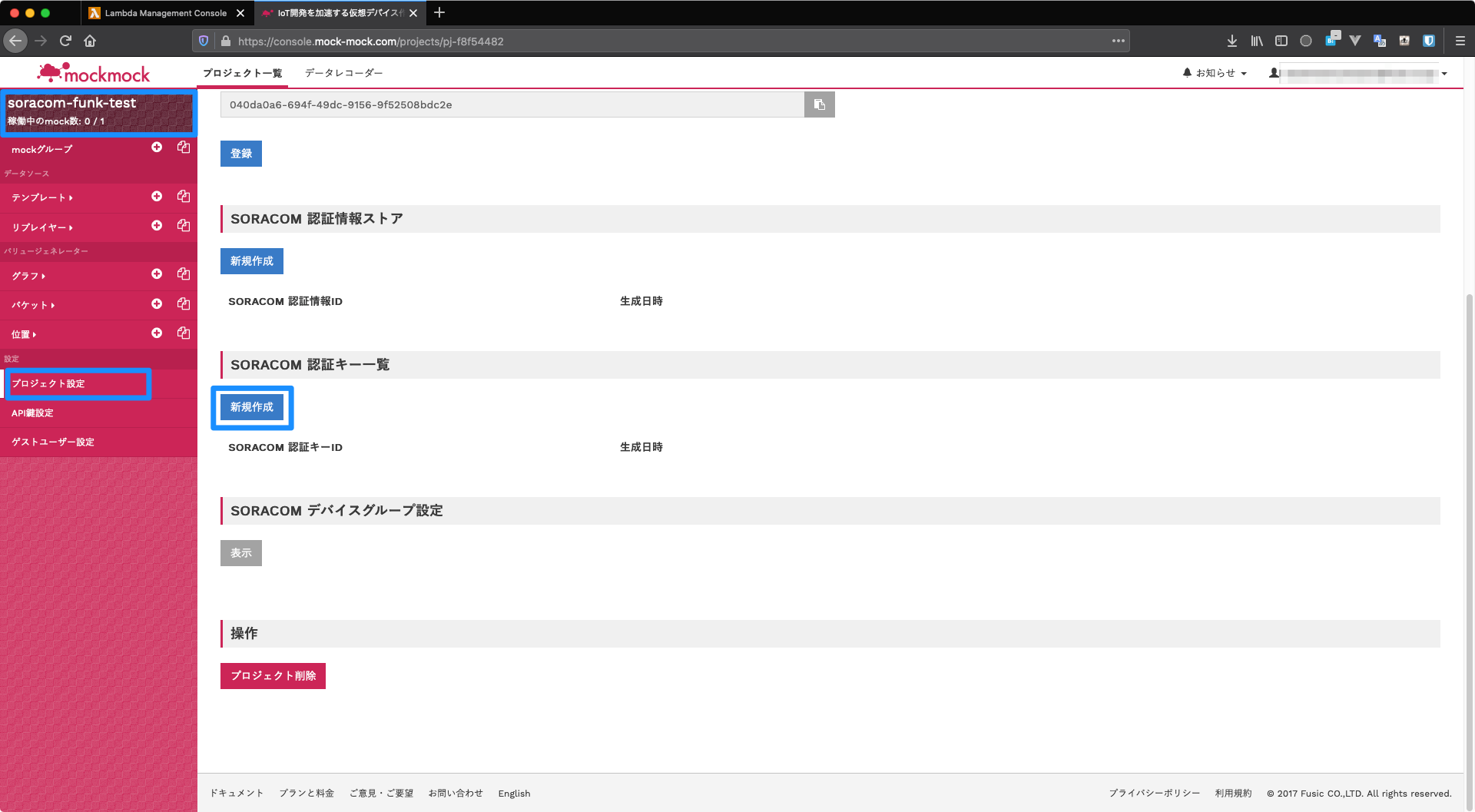
mockmockの「プロジェクト設定画面」にアクセスし「SORACOM認証キー一覧」の「新規作成」をクリックしてください。

以下のように「SORACOM認証情報ID」が表示されていればOKです。

バケットバリュージェネレータの作成
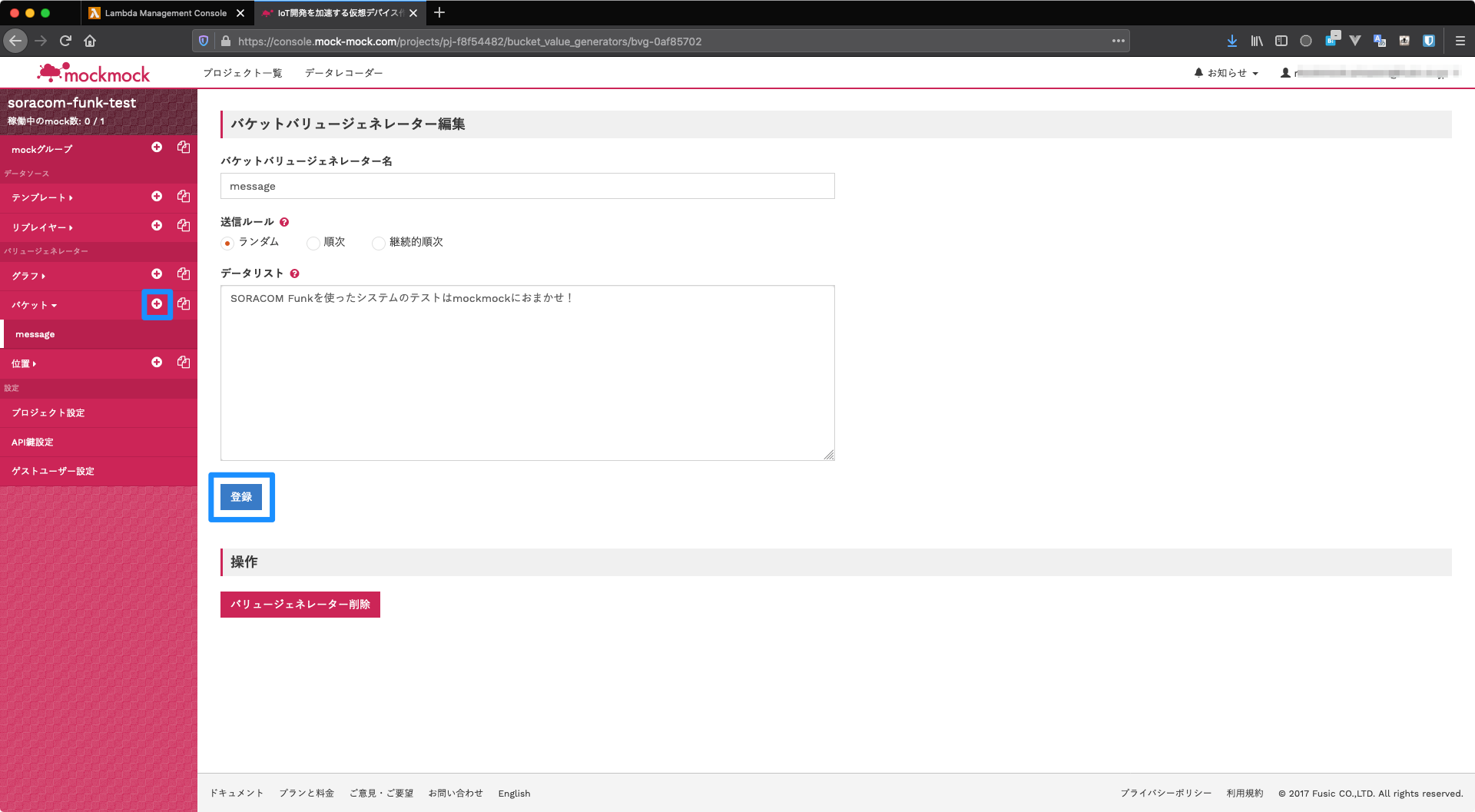
サイドメニューの「バケット」の右側の「+」をクリックし、以下の通り入力した後、「登録」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| バケットバリュージェネレータ名 | 任意のバリュージェネレータ名(ex. message) |
| 送信ルール | ランダム |
| データリスト | 任意の文字列(ex.SORACOM Funkを使ったシステムのテストはmockmockにおまかせ!) |
データテンプレートの作成
続いて、データテンプレートを作成します。
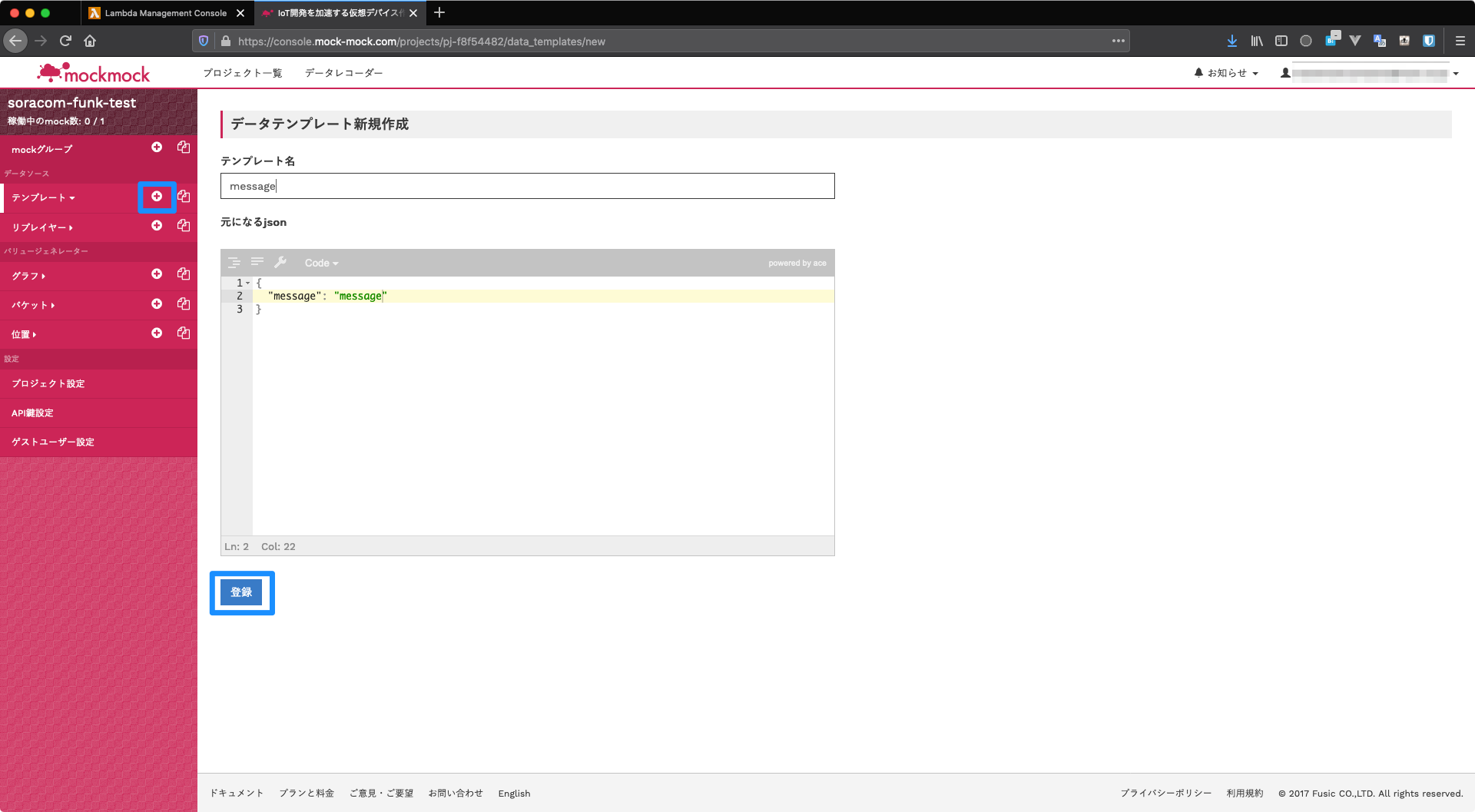
サイドメニューの「テンプレート」の右側の「+」をクリックし、以下の通り入力した後、「登録」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| テンプレート名 | 任意のテンプレート名(ex. message) |
| 元になるjson | { "message": "message" } |
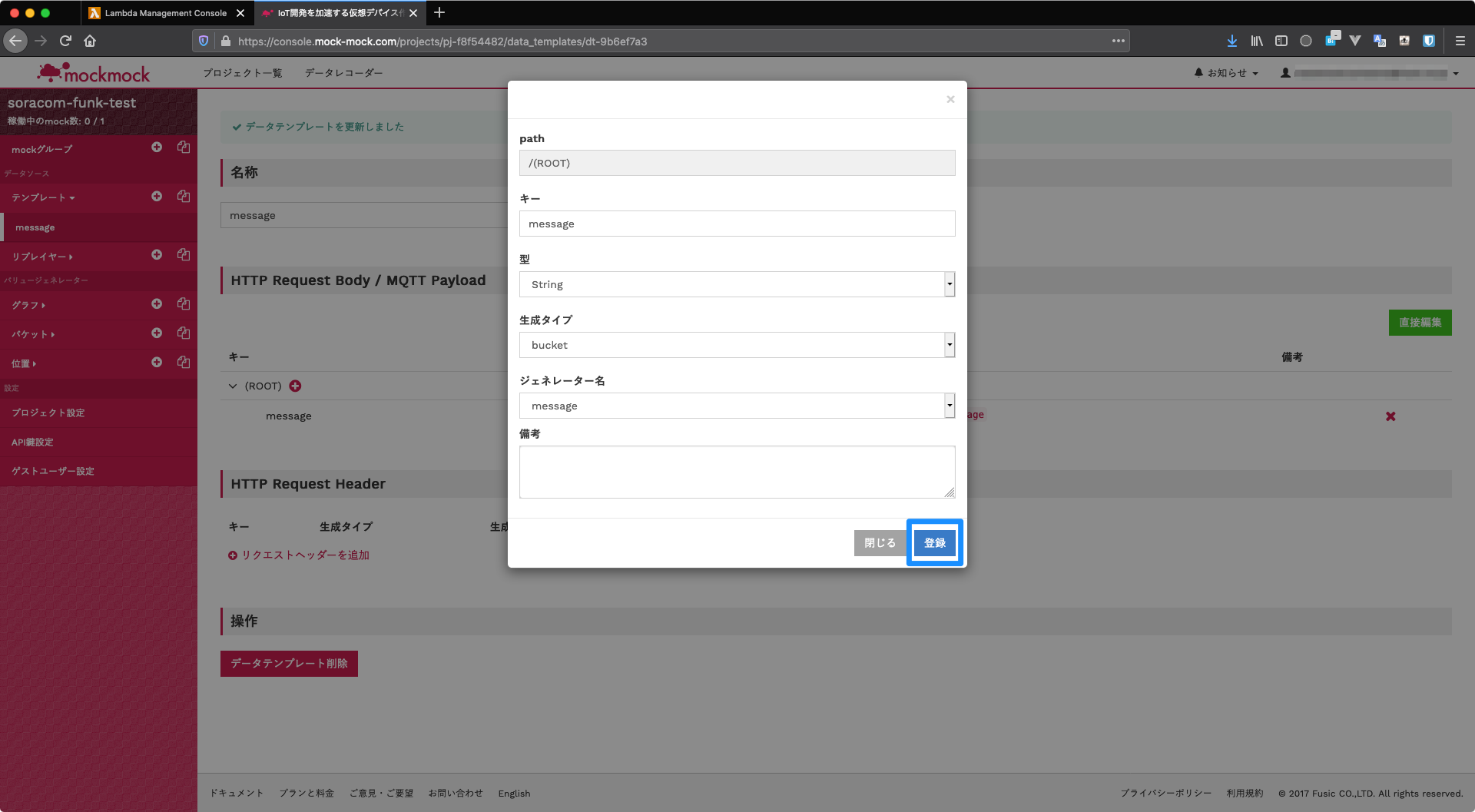
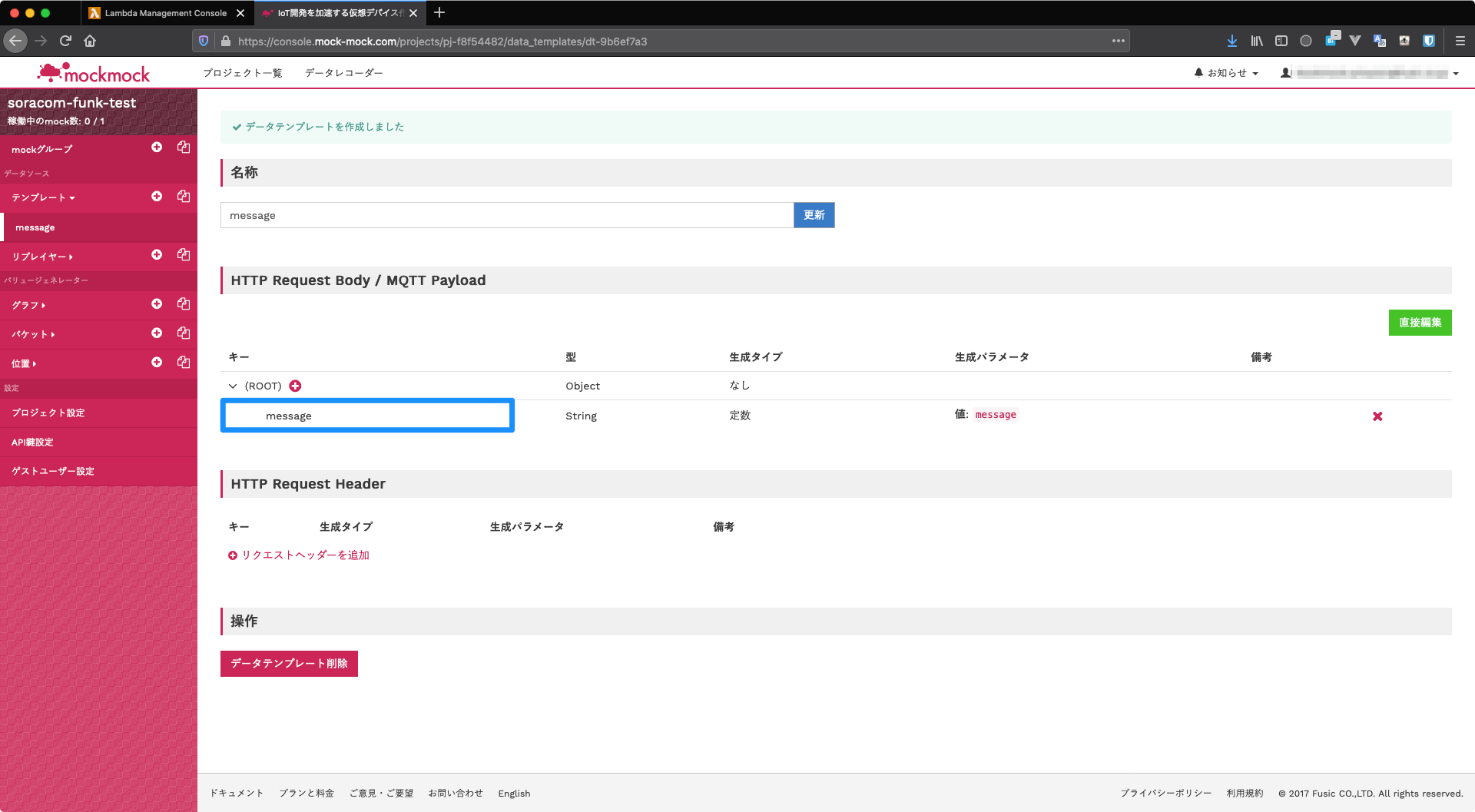
作成後、表示された画面で「message」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| キー | message |
| 型 | String |
| 生成タイプ | bucket |
| ジェネレーター名 | message |
mockグループの作成
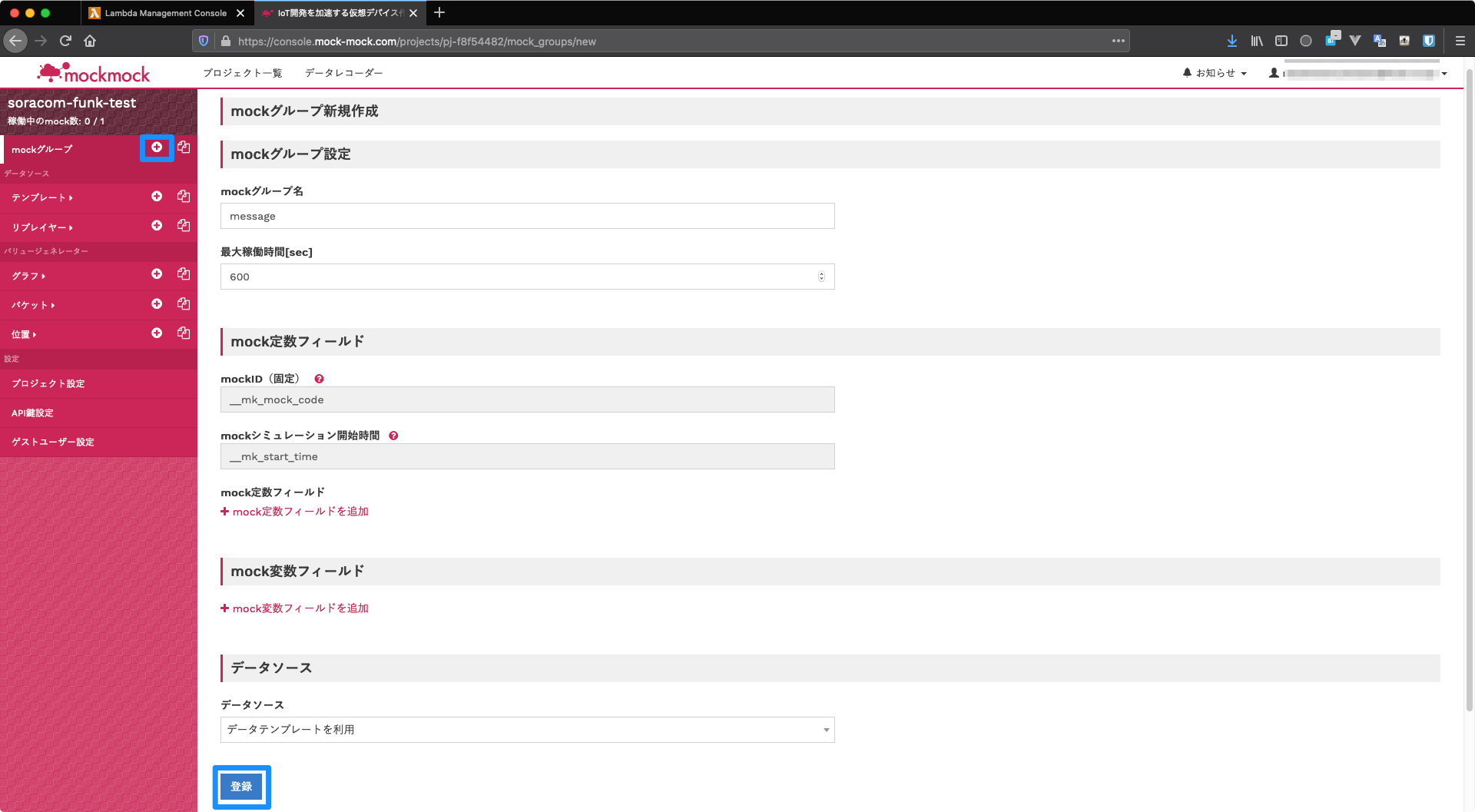
サイドメニューの「mockグループ」の右側の「+」をクリックし、以下の通り入力した後、「登録」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| mockグループ名 | 任意のmockグループ名(ex. message) |
| 最大稼働時間 | 600 |
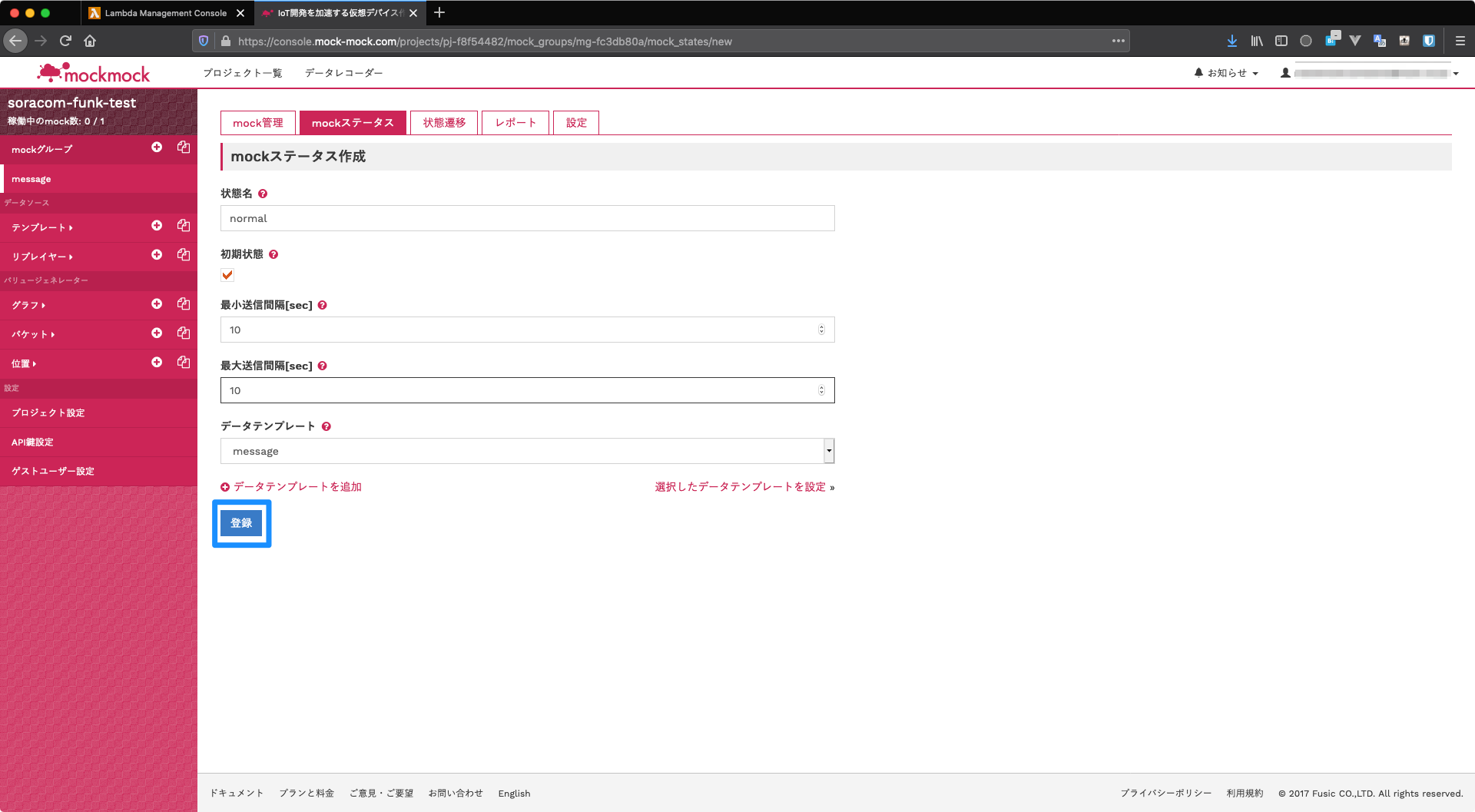
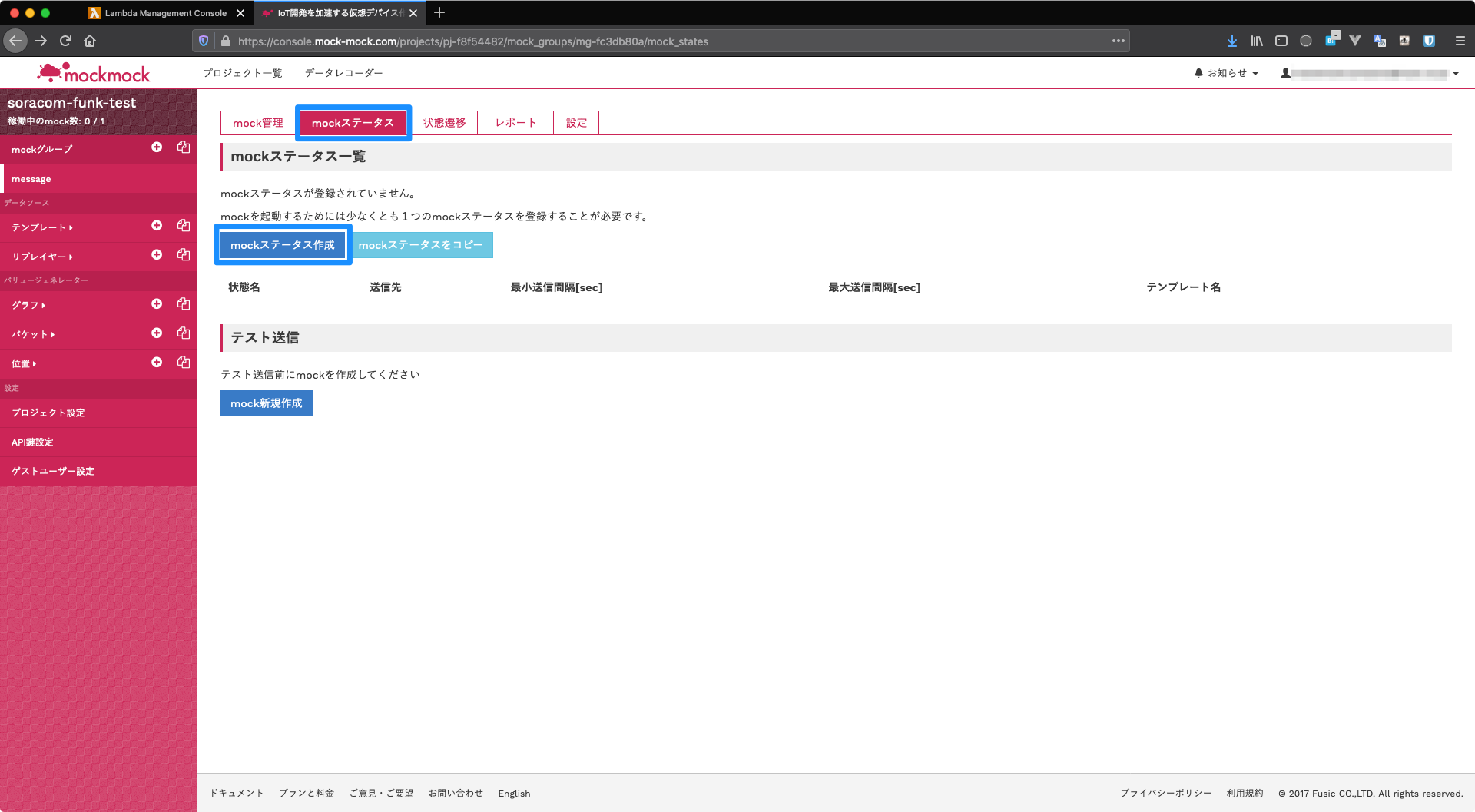
mockステータスの作成
作成したmockグループの詳細画面で「mockステータス」→「mockステータス作成」をクリックしてください。

| 項目 | 入力値 |
|---|---|
| 状態名 | 任意の状態名(ex. normal) |
| 初期状態 | チェック |
| 最小送信間隔 | 10 |
| 最大送信間隔 | 10 |
| データテンプレート | message |
SORACOMの設定
SORACOM CLIのインストール
SORACOMの設定はCLI経由で行う必要があるため、以下ページに従ってSORACOM SLIをインストールしてください。
インストールが完了したらprofileを設定しておきましょう。
$ soracom configure --profile mockmock
--- SORACOM CLI セットアップ ---
/Users/user/.soracom ディレクトリがなければ作成し、そこにファイル 'mockmock.json' を作成します。
カバレッジタイプを選択してください。
1. Global
2. Japan
選択してください (1-2) > 2
認証方法を選択してください。
1. AuthKeyId と AuthKey を入力する(推奨)
2. オペレーターのメールアドレスとパスワードを入力する
3. SAM ユーザーの認証情報を入力する(オペレーターID、ユーザー名、パスワード)
選択してください (1-3) > 1
authKeyId: (SORACOM認証キーファイルに記載されているauth_key_idの値)
authKey: (SORACOM認証キーファイルに記載されているauth_key_secretの値)
SORACOM 認証情報の登録
テキストエディタ等を利用して以下のようなJSONファイルを作成します。
{
"type": "aws-credentials",
"description": "for_mockmock",
"credentials": {
"accessKeyId": "<Lambdaの実行権限を持つIAMユーザのaccess keyを入力してください>",
"secretAccessKey": "<Lambdaの実行権限を持つIAMユーザのsecret keyを入力してください>"
}
}
以下コマンドを実行して、認証情報を登録します。
soracom credentials update --credentials-id <SORACOM 認証情報ID> --body @credential.json --profile mockmock
{
"createDateTime": 1575882058,
"credentials": {
"accessKeyId": "xxxxxxxxxxxxxxxxxxxxxxxxxxx"
},
"credentialsId": "pj-xxxxxxxxxxxxx",
"description": "for_mockmock",
"type": "aws-credentials",
"updateDateTime": 1575882604
}
SORACOM Funkの設定
テキストエディタ等を利用して以下のようなJSONファイルを作成します。
[
{
"key": "contentType",
"value": "json"
},
{
"key": "credentialsId",
"value": {
"$credentialsId": "<SORACOM 認証情報IDを入力してください>"
}
},
{
"key": "destination",
"value": {
"provider": "aws",
"resourceUrl": "<LambdaのARNを入力してください>",
"service": "lambda"
}
},
{
"key": "enabled",
"value": true
}
]
以下コマンドを実行して、SORACOM Funkの設定を登録します。
soracom groups put-config --group-id <デバイスグループID> --namespace SoracomFunk --body @funk.json --profile mockmock
{
"configuration": {
"SoracomFunk": {
"contentType": "json",
"credentialsId": {
"$credentialsId": "pj-xxxxxxxxxxxxx"
},
"destination": {
"provider": "aws",
"resourceUrl": "arn:aws:lambda:ap-northeast-1:xxxxxxxxxxxx:function:mockmock-soracom-funk-test",
"service": "lambda"
},
"enabled": true
}
},
"createdAt": 1575878572981,
"createdTime": 1575878572981,
"groupId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"lastModifiedAt": 1575882779581,
"lastModifiedTime": 1575882779581,
"operatorId": "OP0085360624",
"tags": {
"name": "production-pj-xxxxxxxx"
}
}
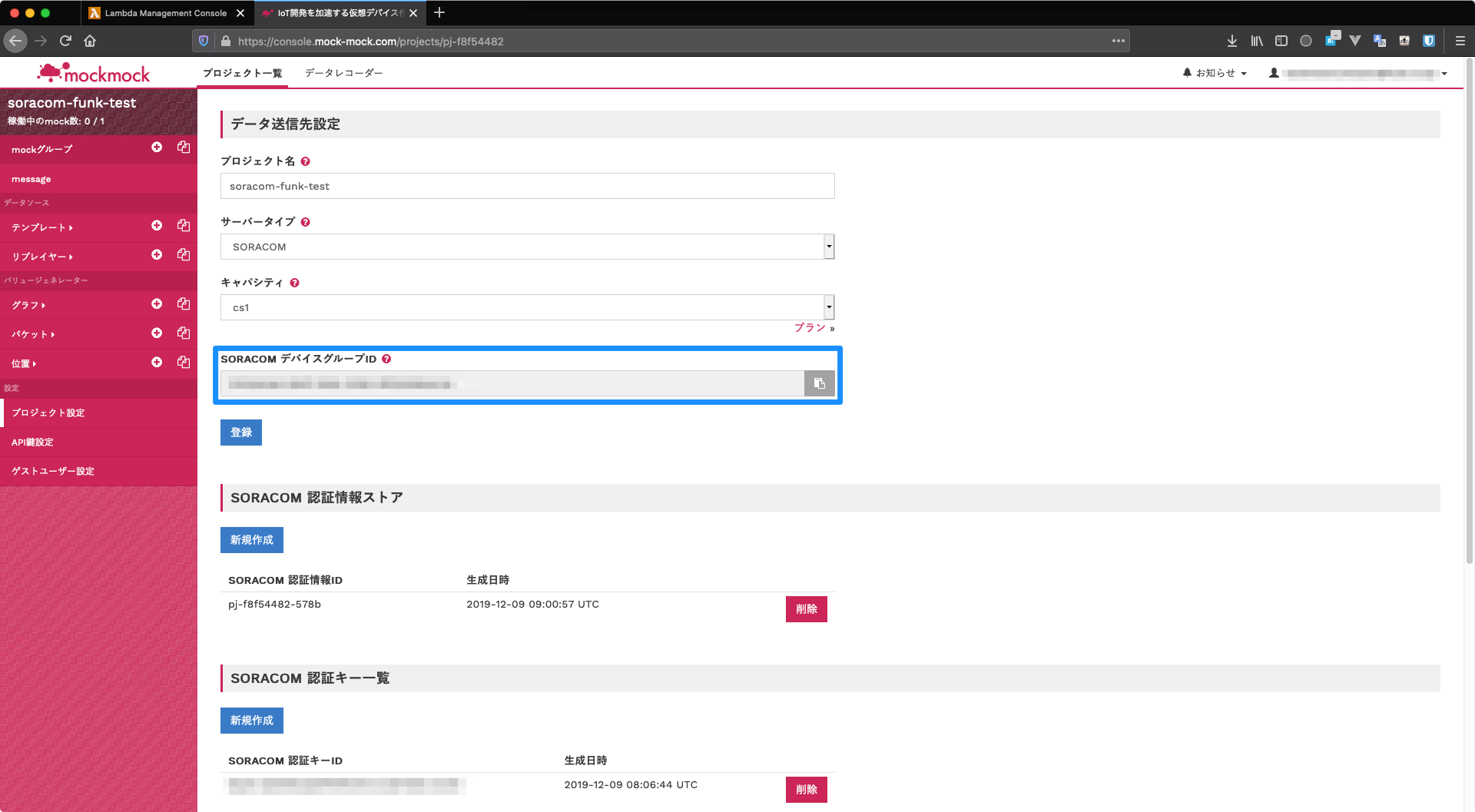
尚、デバイスグループIDはmockmockのプロジェクト設定画面にて確認できます。

動作確認
mock起動
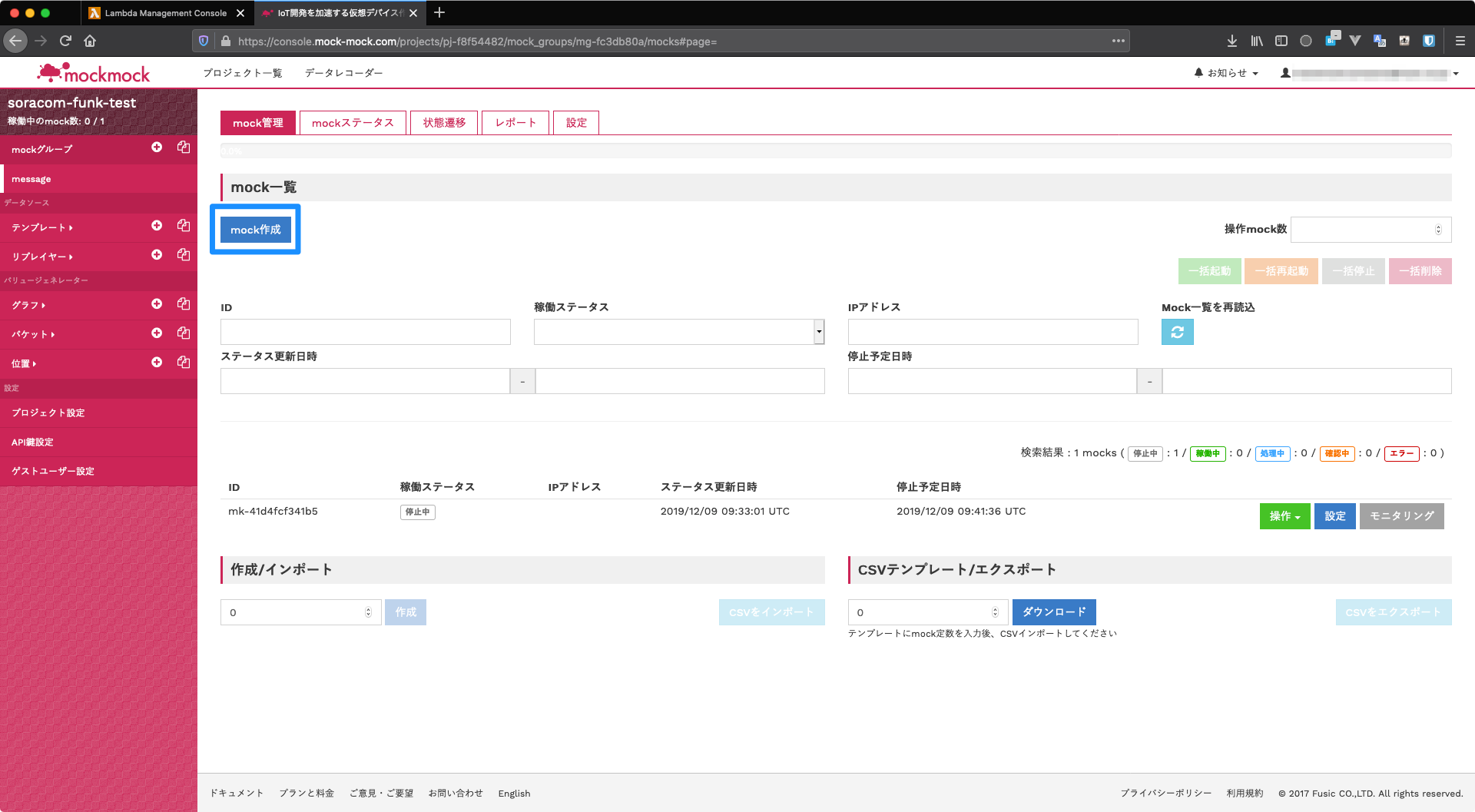
mockmockの「mock一覧」→「mock作成」の順でクリックしてください。

mockが作成されました。
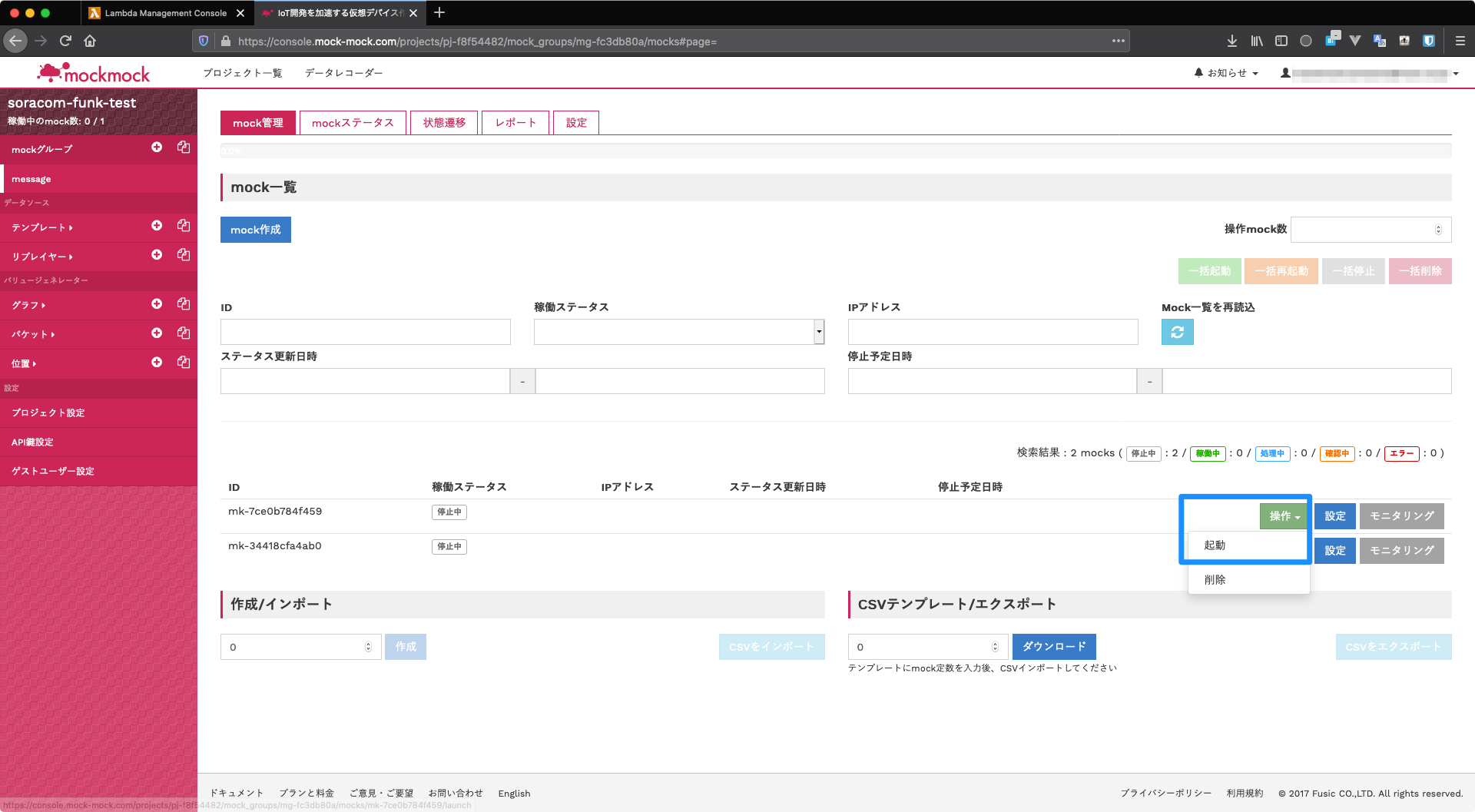
作成したmockの「操作」→「起動」をクリックしてください。

Slackにてmockmockから送信されたメッセージが確認できます。

まとめ
本記事では、mockmockでSORACOM Funkにデータを送るプロジェクトを作成しました。
今後、FaaSを簡単に呼び出す手段としてSORACOM Funkの活用が期待されますので、テストの際にはぜひお試しください。
明日は@Kta-Mが「mockmockでAmazon API Gatewayにデータを送るプロジェクトを作成する」をご紹介します。