はじめに
こんにちは、とあるIT企業の人間です。
プレゼントカレンダーを眺めていて、T-DASH面白そうだなーと思い、書かせていただきました。
やったこと
pythonのFlaskチュートリアルで作成できたWebアプリに対して、T-DASHでテストを動かしてみました。
なぜこれをやったか?
テストツールを使うにしても、テスト対象が必要となります。が、すでに誰かが作ったものをテストするよりも、自分で簡単に作ったものをテストする方が、webアプリの構成を知った上で取り掛かることができるのでツール理解の効率が良いのではないかと思ったからです。またFlaskのチュートリアルを選択した理由は比較的簡単にアプリが作成できるためです。
(まず最初に)あったらいいなと思った機能
- pythonであればFlaskなど個々の背景に合わせたチュートリアル
T-DASHを使う方は、pythonやjavaといった様々な言語・ライブラリで作成されたものをテストすることになると思います。T-DASHをただ使うだけなら考える必要はありませんが、その使う方の状況を考えると、そういった言語やフレームワークごとに異なるチュートリアルがあると嬉しいかな、と思います。
- テストシナリオのエクスポート形式をカスタマイズできる
テストのエビデンス等をまとめてお客様に提出したり、説明したりするケースは少なくないと思います。そこもある程度自由度があれば、非常に嬉しいと思います。(例えばお客様ごとに形式を変更できる、など)
- dockerとの連携
Webアプリケーションはよくdockerなどの仮想環境を使用して開発されると思いますが、あまりイメージはできていませんが、なにかと連携できていると嬉しいかなと思います。
環境
- macOS Big Sur 11.6 (Local) ※実質使用しておりませんが一応。
- Windows 11 (仮想環境 Parallel Desktop for Mac)
- python 3.10.1
- Flask 2.0.2
- Firefox 95.0.2
Flaskチュートリアルを使ったT-DASHチュートリアル
FlaskチュートリアルでWebアプリを作成する
以下のリンクを参考にして簡単なWebアプリを作成します。
「ブログの青写真(Blog Blueprint)」まで実施してください。次節以降はその前提で記載します。
チュートリアルが完了できたことの確認として以下を実行し、http://127.0.0.1:5000/auth/loginにアクセスしてください。
flask init-db
flask run
T-DASHでテストシナリオ・テストケースを作成する
簡単にテストシナリオ・テストケースを作成します。
基本的な操作は公式の使い方動画で確認してください。
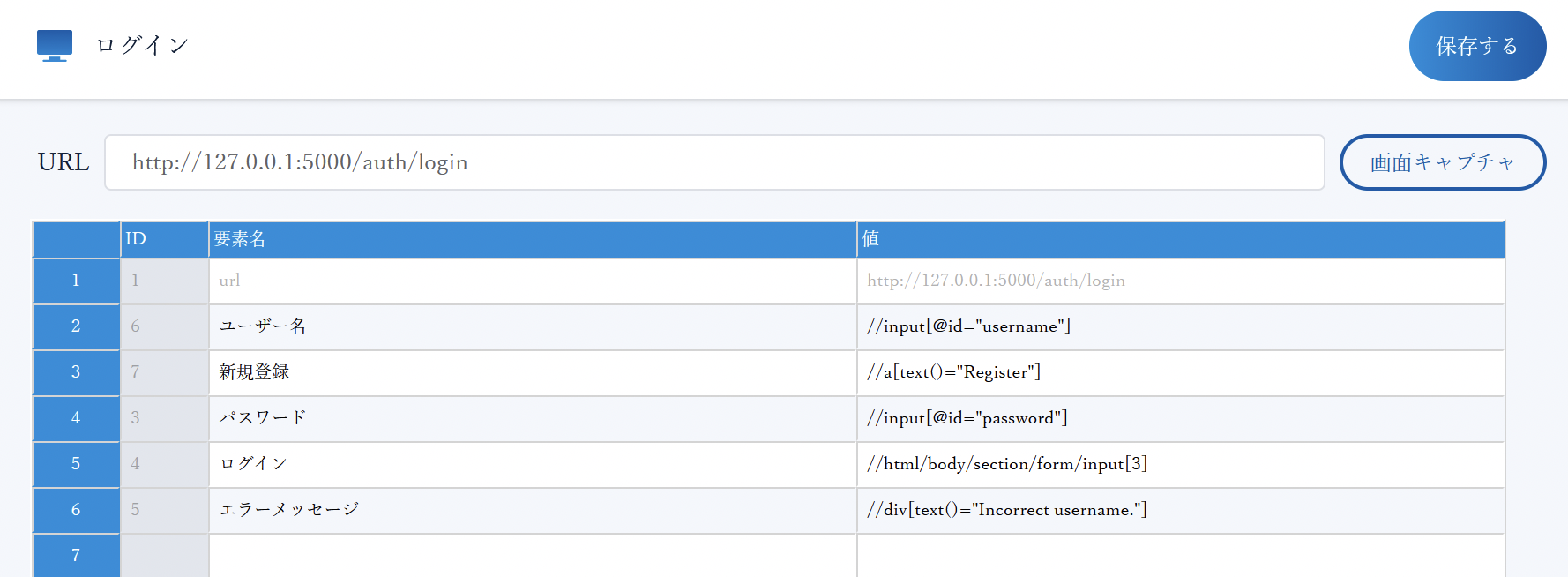
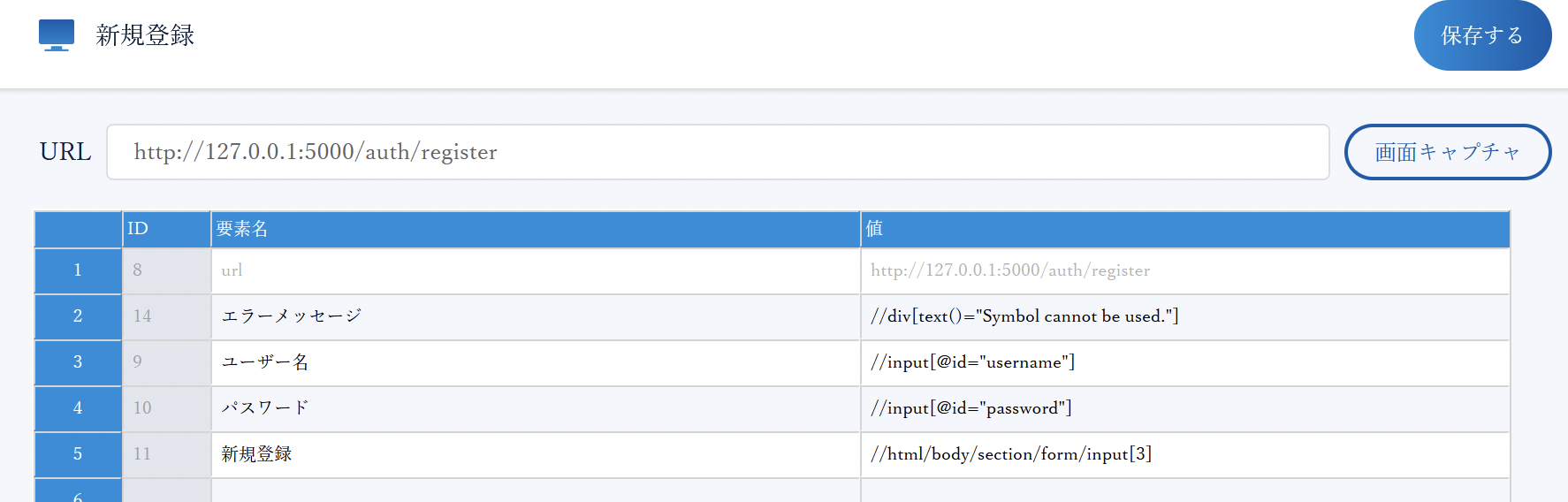
完成したテストケースはこのようになります。
※全てのケースを網羅しているわけではありません。
-
未登録のアカウントでログインできないこと
- 「ログイン」画面のURLをブラウザで開く
- 「ログイン」画面の「ユーザー名」に「flaskuser」を入力する
- 「ログイン」画面の「パスワード」に「flaskpassword」を入力する
- 「ログイン」画面の「ログイン」をクリックする
- 「ログイン」画面の「エラーメッセージ」に「Incorrect username.」の文字列が表示されていることを検証する
-
アカウントを新規登録できること
- 「新規登録」画面のURLをブラウザで開く
- 「新規登録」画面の「ユーザー名」に「flaskuser」を入力する
- 「新規登録」画面の「パスワード」に「flaskpassword」を入力する
- 「新規登録」画面の「新規登録」をクリックする
- 「http://127.0.0.1:5000/auth/login」のページを表示されていることを検証する
-
登録したアカウントでログインできること
- 「ログイン」画面のURLをブラウザで開く
- 「ログイン」画面の「ユーザー名」に「flaskuser」を入力する
- 「ログイン」画面の「パスワード」に「flaskpassword」を入力する
- 「ログイン」画面の「ログイン」をクリックする
- 「5」秒待機する
- 「http://127.0.0.1:5000/」のページを表示されていることを検証する
-
ユーザー名に記号が使えないこと
- 「新規登録」画面のURLをブラウザで開く
- 「新規登録」画面の「ユーザー名」に「flaskuser@」を入力する
- 「新規登録」画面の「パスワード」に「flaskpassword」を入力する
- 「新規登録」画面の「新規登録」をクリックする
- 「新規登録」画面の「エラーメッセージ」に「Symbol cannot be used.」の文字列が表示されていることを検証する
ログイン後に「「5」秒待機する」としている理由は、ユーザー名・パスワードの照合に時間がかかる可能性があるためです。
エクスポートしたテストケースはこちらにアップロードしています。
https://github.com/kazu-ojisan/T-DASH-flask-testscenario/blob/main/Test-flask-smpl_%E3%83%86%E3%82%B9%E3%83%88%E4%B8%80%E8%A6%A7_20211221_235558.xlsx
※新規登録のエラーメッセージは実際には実装されていないので手入力しています。
テストを実行して結果を確認する
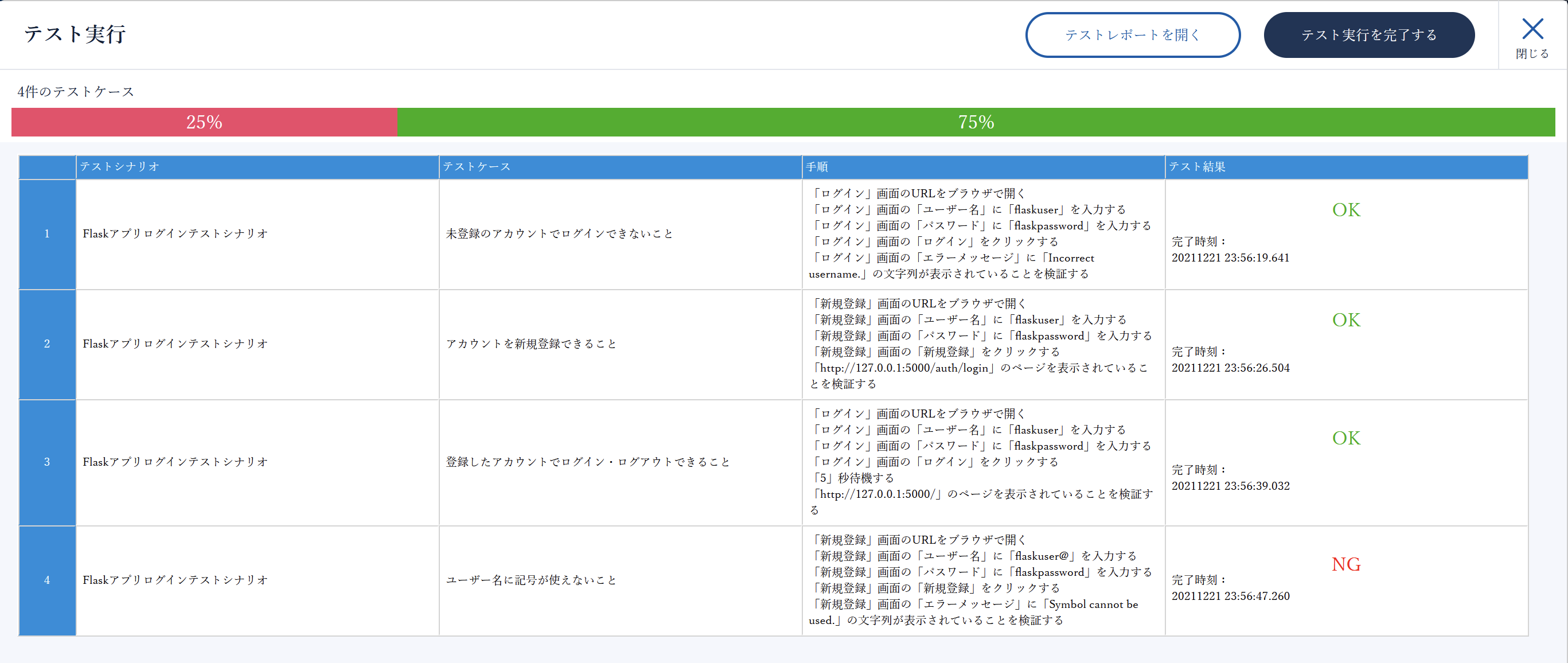
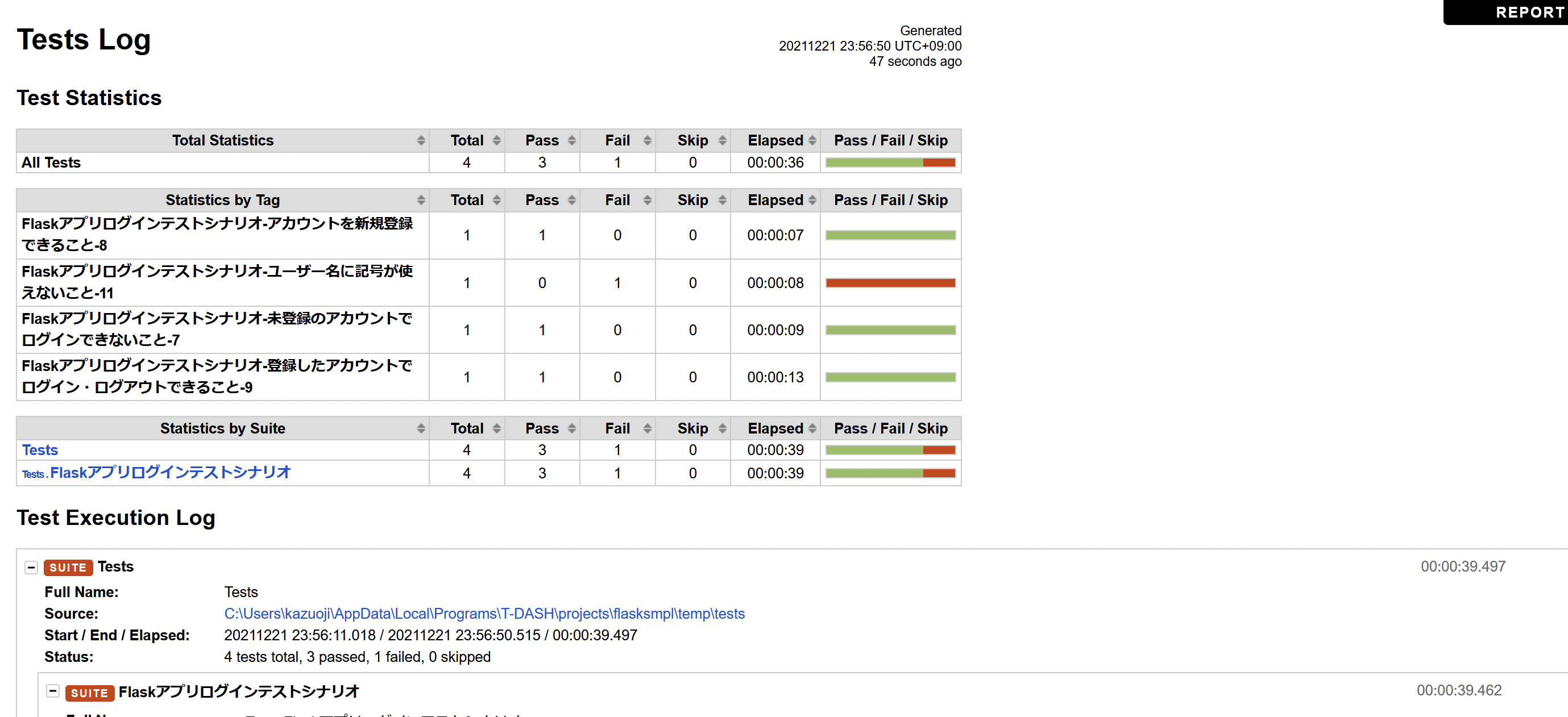
テストを実行してださい。一つ失敗してますね。
前節で作成したテストケースの中には、Flaskのチュートリアルでは実装されないため、テストが失敗するケースを意図的に含めています。
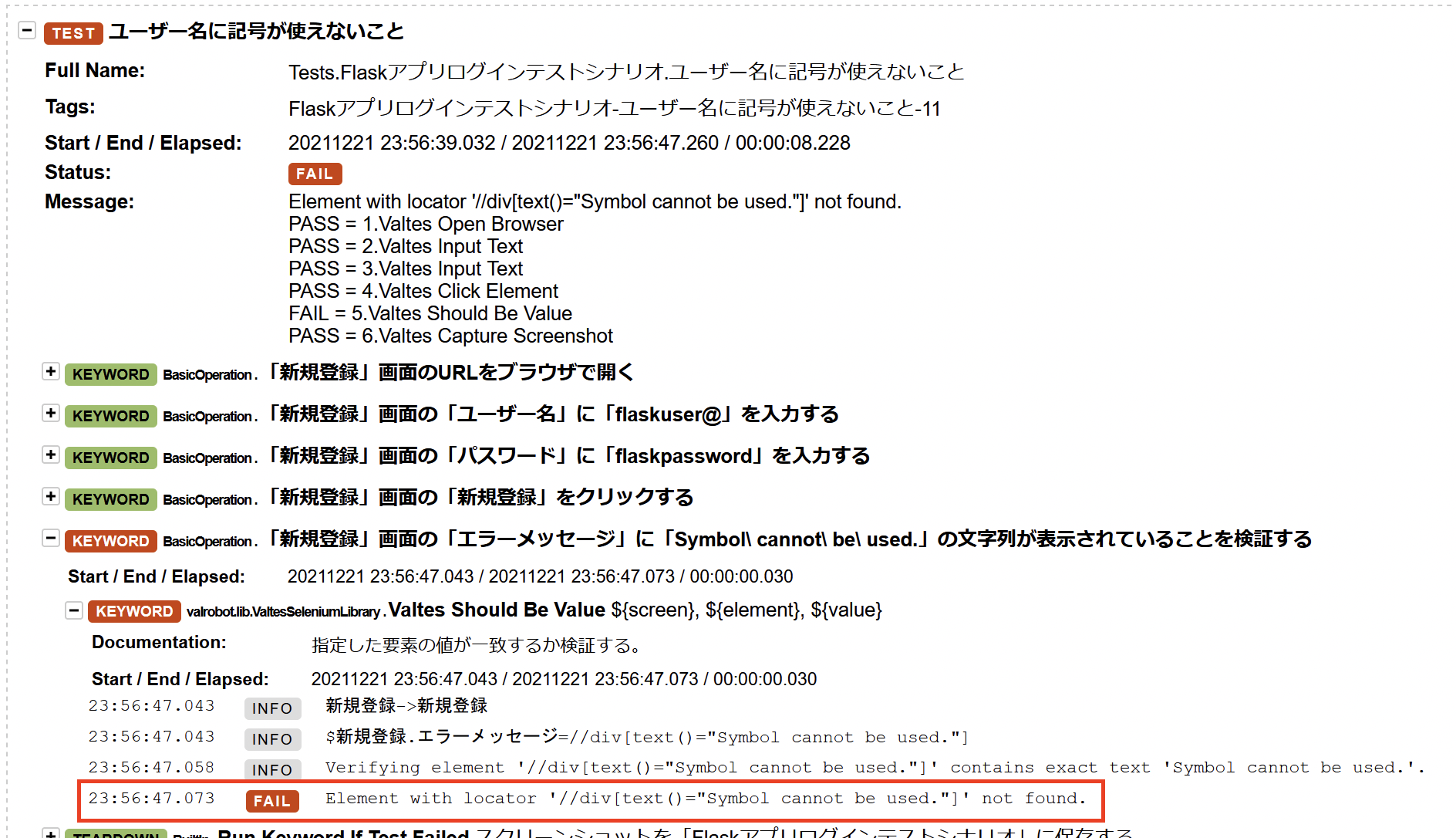
テストlogが確認できます。どこで失敗したのかを確認すると原因がわかります。
エラーメッセージの要素自体が見つけられなかった、というメッセージがありますね。

終わりに
いかがでしたでしょうか。
個人的には、T-DASHを扱う上で、
- 対象の作成物がどんなもので、
- どうテストされるのか、
をざっくり理解できるものになったのではないかな、と思います。
参考
おまけ:裏話
何も考えずにT-DASHを使ってみよう!と考えたものの、所持PCはMacOSしかなく、そのままではセットアップできませんでした。なんとかWindows環境を手に入れるべく、リサーチしてParallel Desktopの試用版でWindows環境を使うことができました。良かった・・・