はじめに
gulp-imageminの仕様が変わり、エラーが発生します。
解決方法は見つけましたが、記事の体裁を整えるのは後日となりますため、見づらくなっていることをご了承ください。
また検証は現時点ではM1 MacBook Proでのみ実施済みです。
Webページの画像は圧縮されていますか?
画像圧縮をするとしないでは、パフォーマンス面に大きな違いがあります。
Web開発、特にメディア関係のお仕事をされている方ならば多くの方がやっている画像圧縮。
オンラインのサービスは豊富に存在している、パンダの画像圧縮やワニの画像圧縮が有名ですよね。
ですが、毎回毎回オンラインで圧縮するとなるととても面倒な作業です。
出来るものならば、圧縮率が高くて、画質もあまり劣化しなくて、カンタンに圧縮したいというのが全ての人の声だと思っています。
サクッとほぼ自動圧縮できる環境を作ってしまいましょう。
今回用いるもの
パソコン
Windowsもしくはmac
使用するパッケージ
gulp-imagemin。(定番のものです。jpgだけでなくpng、svgの圧縮もできます。)
使用するエンコーダー
mozjpeg、pngquant(圧縮率も高くて画質の劣化も少なくて良いのが魅力です。)
※新方法ではロッシーなpngquantではなく、ロスレスのoptipngを利用します。
まずは環境構築
1. node.jsをインストールする
2. 念のために入ったか確認してみる
コマンドプロンプト、PowerShell or ターミナル(以下:コマンド)で
node -v
v8.12.0のようにバージョンが表示されたらOKです。
3. npmインストールでgulpを入れる
コマンドで下記を実行します。
npm install gulp -g
新方法ではここはスキップいただいて大丈夫です!
4. 念のために入ったか確認してみる
コマンドで下記を実行します。
gulp -v
CLI version 3.9.1のように表示されたらOKです。
5. package.jsonファイルを作成する
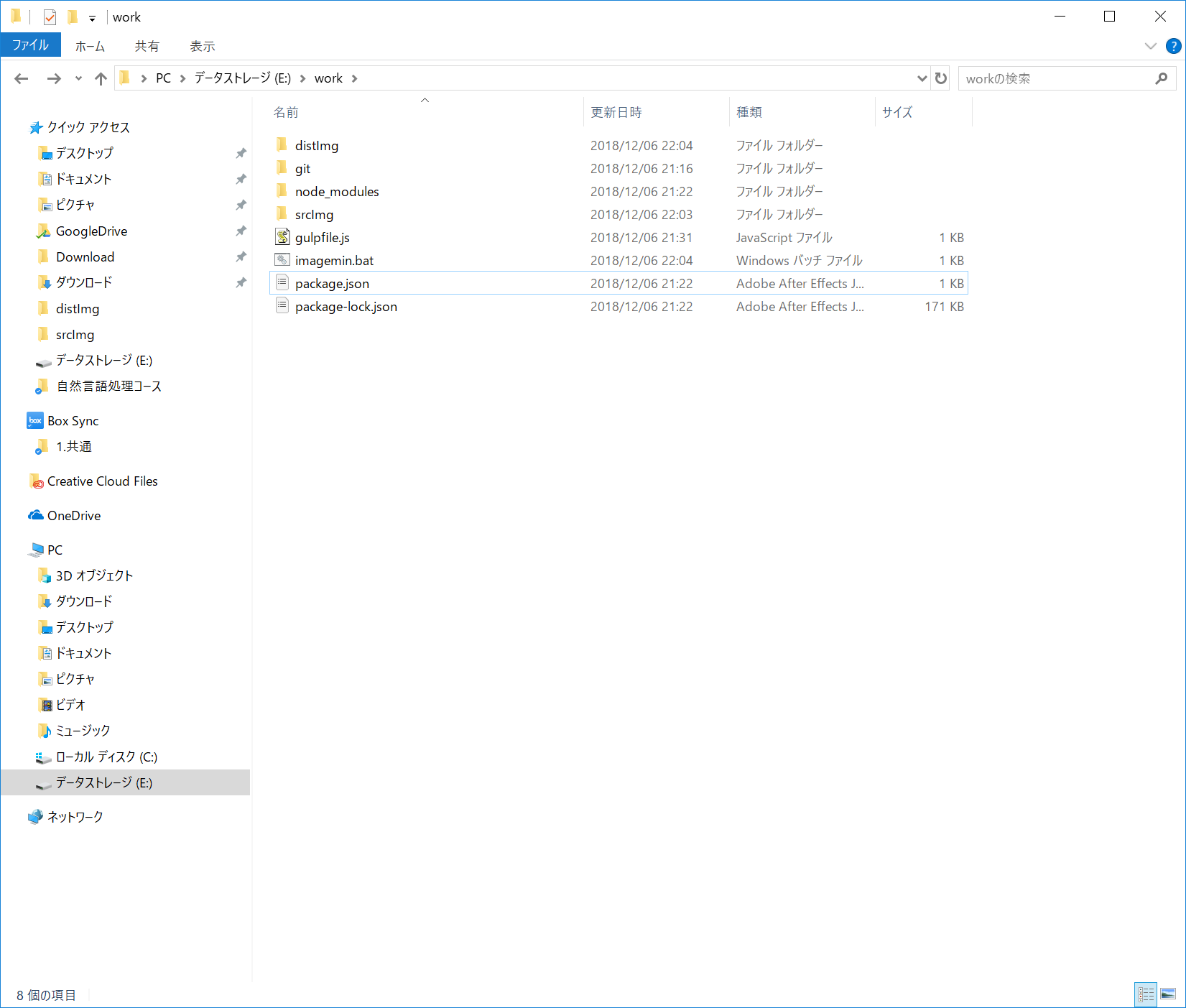
ディレクトリは自由ですが、この記事では下記 work ディレクトリ内で作業します。
ディレクトリの場所はこのようになっています → E:\work
ここは人によって異なる部分ですので、適宜パスの部分は変更してください。
コマンドで下記を実行し、該当ディレクトリへ移動します。
cd E:\work
続いて、コマンドで下記を実行し、ファイルを作成します。
npm init -y
E:\workを見てみると、package.jsonが作成されているのを確認できるかと思います。
6. gulpfile.jsを作成する
お好みのテキストエディタを使って、先ほどのディレクトリ内(この記事だとE:\work)に作成してください。
まだ中身は空で大丈夫です。
7. もう一度、npm installでgulpを入れる
先ほどの導入が間違っていたというわけではなく、先ほどは-gつまりはグローバル環境に導入しました。
今回はローカルに導入するためです。
コマンドで下記を実行します。
npm install gulp
いよいよ画像圧縮
1. gulp-imageminを導入する
コマンドで下記を実行します。
npm install --save-dev gulp-imagemin
npm install -D gulp-imagemin
2. imagemin-mozjpegを導入する
コマンドで下記を実行します。
npm install --save-dev imagemin-mozjpeg
npm install imagemin-mozjpeg
3. imagemin-pngquantを導入する
コマンドで下記を実行します。
npm install --save-dev imagemin-pngquant
npm install imagemin-optipng
4. gulp-changedを導入する
コマンドで下記を実行します。
npm install --save-dev gulp-changed
npm install gulp-changed
画像の圧縮前と圧縮後を比較して差分があるときのみ実行してくれる優れものです。
5. gulpfile.jsに必要な処理などを書く
const gulp = require("gulp");
// 画像を圧縮するプラグインの読み込み
const imagemin = require("gulp-imagemin");
const mozjpeg = require("imagemin-mozjpeg");
const pngquant = require("imagemin-pngquant");
const changed = require("gulp-changed");
// srcImgフォルダのjpg,png画像を圧縮して、distImgフォルダに保存する
gulp.task("default", function() {
return gulp
.src("./srcImg/*.{png,jpg}") // srcImgフォルダ以下のpng,jpg画像を取得する
.pipe(changed("distImg")) // srcImg と distImg を比較して異なるものだけ圧縮する
.pipe(
imagemin([
pngquant({
quality: [.7, .85], // 画質
speed: 1 // スピード
}),
mozjpeg({
quality: 85, // 画質
progressive: true
})
])
)
.pipe(gulp.dest("./distImg/")); //保存
});
import gulp from 'gulp';
import changed from 'gulp-changed';
import imagemin, {mozjpeg, optipng} from 'gulp-imagemin';
export default () => (
gulp.src('./srcImg/*.{png,jpg}')
.pipe(changed('./distImg/'))
.pipe(imagemin([
mozjpeg({quality: 85, progressive: true}),
optipng({optimizationLevel: 5})
]))
.pipe(gulp.dest('./distImg/'))
);
また新方法では、 package.json も編集する必要があります。
以下のようなファイルになっていると思いますが、 "type": "module", を追記します。
今回は6行目に追記しています。
{
"name": "image-min",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^4.0.2",
"gulp-changed": "^4.0.3",
"gulp-imagemin": "^8.0.0",
"imagemin-mozjpeg": "^10.0.0"
},
"dependencies": {
"imagemin-optipng": "^8.0.0",
"imagemin-pngquant": "^9.0.2"
}
}
6. gulpfile.jsと同じ階層に2つのディレクトリを作成する
1つ目は圧縮したい画像をいれるsrcImg
2つ目は圧縮された画像が書き出されるdistImg
こちらを作成します。
この2つのディレクトリはショートカットをデスクトップに保存しておくと便利です。
7. 画像をsrcImgに入れて、圧縮する
jpgファイルもしくはpngファイルをsrcImgに入れます。
コマンドでgulpfile.jsと同じ階層にいることを確認したら、下記を実行します。
gulp
下記のような表示がされたら成功です。
[21:26:08] Using gulpfile E:\work\gulpfile.js
[21:26:08] Starting 'default'...
[21:26:08] Finished 'default' after 6.36 ms
[21:26:09] gulp-imagemin: Minified 1 image (saved 2.27 MB - 72.7%)
distImgに圧縮された画像が書き出されているか確認してみましょう。
ワンクリックで圧縮できるようにする
ここまででも十分便利ですが、これならただのオフライン画像圧縮です。
ワンクリックで圧縮できるようにして、ほぼ自動化を実現しましょう。
a. Windowsの場合
gulpfile.jsと同じ階層

こちらでマウスの右クリック→新規作成→テキストドキュメントを選択します。
ファイル名を求められますので、imagemin.batと入力します。最初に表示されている拡張子txtは削除します。
では、マウスの右クリック→編集でメモ帳を開きます。

gulp
あとはこのファイルを保存して、実行すれば、ワンクリック圧縮の完成です。
ショートカットを作成し、デスクトップに置いておくと便利です。
b. macの場合
ターミナルを開きます。
gulpfile.jsと同じ階層で、下記コマンドを実行します。
vi imagemin.command
imagemin.commandという名前のバッチファイルを作成しました。
このまま編集画面へ遷移するので、下記を入力します。
ここで書き込む際はiキーを入力して、書き込める状態にします。
下記を入力します。
cd work
gulp
解説するとgulpfile.jsが存在する階層に移動し、その後gulpを実行しています。
終わったらescキーを入力し:wqと入力してください。保存し、編集画面から脱出します。
このままでは権限の問題で実行できないので、下記コマンドを実行します。
chmod u+x imagemin.command
これで実行すればワンクリック圧縮の完成です。
ショートカットを作成し、デスクトップに置いておくと便利です。
まとめ
無事に導入できましたか?
オンラインの画像圧縮よりも時間を短縮でき、何よりもアップロードもダウンロードも必要ないので、ぜひ導入してみてください!
自動化できる部分は自動化して、別のところで時間を有効活用しましょう!