まず、はじめに
本来であれば、以下の様なことをしっかりと考えるべきです。
どうやったら使いやすいかな…。どうやったら私たちが提供したい「体験」をしてもらえるのか…。
利用するユーザーさんはどんなシーンで、どのように操作するだろう…。その時に求めているものは何なのか…。
このペルソナ(大きく言うとターゲット)に対しては、こういう設計がいいのか…ダメなのか…。
私たちのWebサイトのゴールである地点まで行ってくれるのか…。(コンバージョンしてくれるのか。)
しかし、私はこの記事では単純に「いいな!」と思ったデザインを取り上げていきます。
どういうところがいいと思ったのかを添えて、色んなWebサイトをストックしていきます。
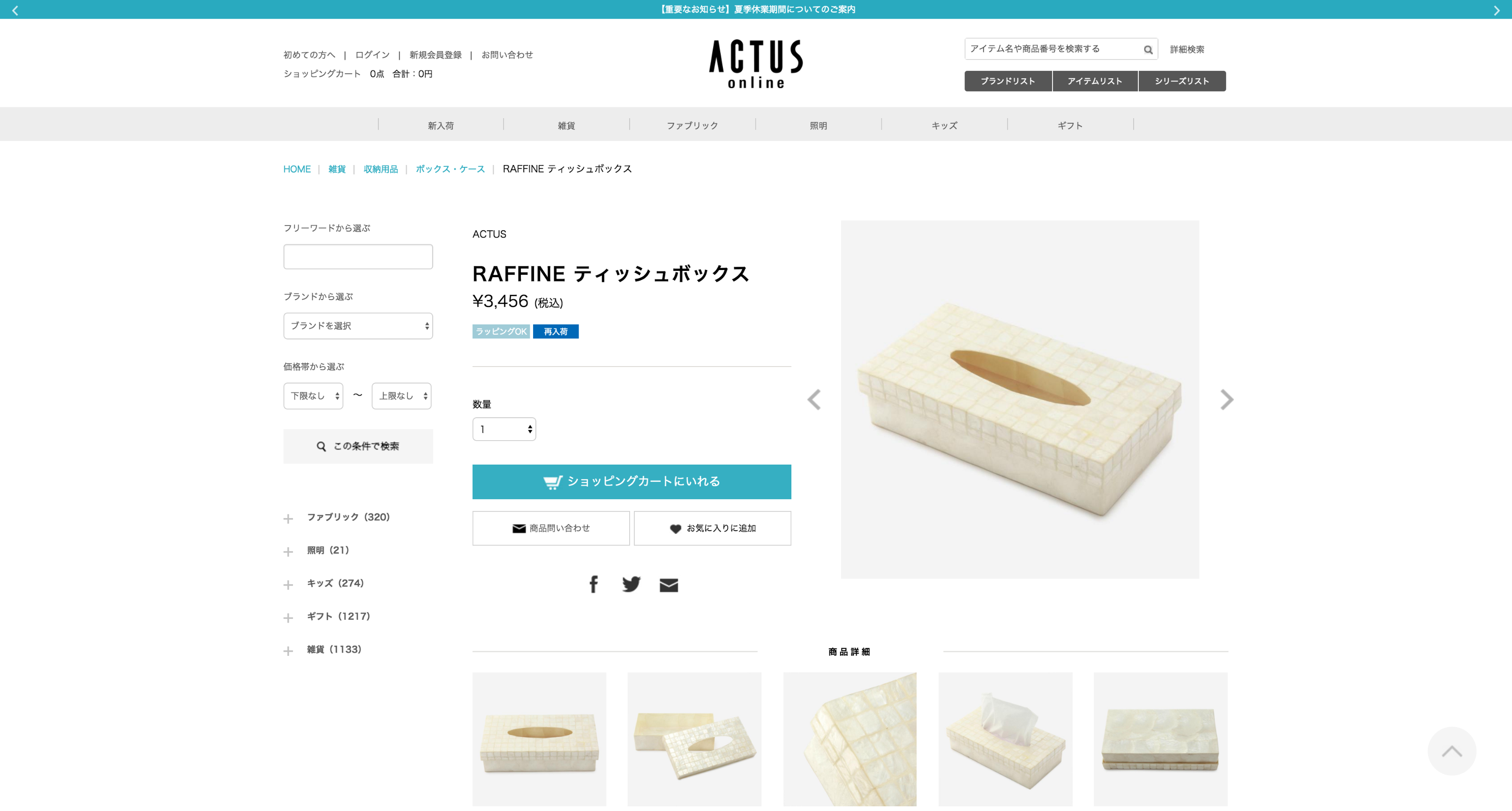
1.ACTUS(→サイトを見る)
いいと思ったページ
商品詳細ページ
ここが、いいね!
順番と配置がいい!
まずは、文字ではなく画像で商品に対して興味を深めてもらう順番で配置されています。
ファーストビューでは、商品説明の文字は一切ありません。
そもそも細かい説明は「欲しい!!」という気持ちが高まるまでは読まないモノってなりますよね。
雑貨屋さんや家具屋さんはそれに当てはまると思います。この感じすごくいいです。
2.タカガール(→サイトを見る)
いいと思ったページ
トップページ
ここが、いいね!
ワクワクする動き、見た目
デザイン的には女性向けサイトでよく目にするような方向性ですが、マウスオーバー時の動きなどが楽しく、ワクワクします。
無駄な動きが多くて、これ要らないよね…と思うサイトがたくさんある中、このWebサイトでは全てが必要な動きだと感じました。
3.紙のミルフィーユ(→サイトを見る)
いいと思ったページ
トップページ
ここが、いいね!
PC版では魅力的な表現、スマホ版では非表示
縦書きの日本語表記がされていますよね。この部分ってパソコンで見ると凄く魅力的で目を惹くわけですが、スマートフォンだと邪魔になりがち。
ただ**display: none;**して非表示にしてしまえばいいだけですが、最近こういうアイデアが不足していました。
すごくいいですよね!
まとめ
今週は3つのサイトをピックアップして、どこがいいなぁーと思ったのか、自分なりの感想を書かせていただきました。
Webサイトを作成していて、困ったことがあった時、少しでも参考になるストックとなれば幸いです。