Qiitaに初投稿します!
Qiitaを初めて見る方にお伝えすると、右上にこの記事の目次がありますので、そこから面白そうなところだけチョイスして読んでみてください![]()
この記事は、Qiitaで記事を書き始める時の画面を開いて目に入る「Markdown記法」って「なにこれ?」って非エンジニアが思うところからお届けして参ります。

非エンジニアがQiitaの記載に戸惑う
Markdown記法って何。とりあえずそのまま文字入力しても普通に読めそうだから、最悪の場合は句読点、。とかっこ類()「」を駆使しつつプレーンテキストで何かを書けばいいであろうと震えました。
検索前の私
Markdown記法ってたぶん、文字の装飾の指示をどう与えるかっていうことなんだろうな。ブログとかGoogleのスプレッドシートとかだったら↓のイメージ

世に出ている他のサービスとは違い、Markdown記法を記事作成画面において使用しているのは「Qiitaを利用するのがエンジニア向けのものだからMarkdown記法は普通に使用できる」&「作成の際に機能を制限して工数削減したんやろうな」などと思いました。
検索後の私
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グルーバー(英語版)により作成された。
引用: Wikipedia大先生 https://ja.wikipedia.org/wiki/Markdown
HTML文書をなんとなく知っている人ならかけるのか!大丈夫私いけそうだ
などとこの記事を作成するに辺り考えました。非エンジニアとはこういうものです。
自己紹介
改めまして自己紹介します。YYamakiと申します。
東京生まれ東京育ち、都内在住の無名の一般ピープルです。親ガチャに恵まれているかは定かでありませんが、成人してからも弟と仲良く映画を観に行ったり、母に誘われてよくきくブランド物の買い物に付き合ったりしており、家族はとても仲がいいです。
趣味としては、競技かるた、人狼、脱出ゲーム、フルマラソン(2回完走しました)、サバゲー、スプラトゥーンなどなど、友達がやっているのを見たらとりあえず一緒に楽しんで見るのがモットーの変な人です。
ガジェット大好きでガレリアのゲーミングPCの他にMacbookを持っています。現在クラムシェルモードのMacbookをAnkerのハブとつなぎ、それをKVMスイッチに繋いでディスプレイとキーボードに繋いで作業しております。(覚えたての言葉を使いたいだけなので笑ってやってください)
無印のアクリルデスクトップスタンド¥250でめちゃ綺麗なデスクになってしまった… pic.twitter.com/uqCfGARP6D
— YukiY (@yukiy_yo) December 5, 2021
製薬会社で営業をしてみたり、調剤薬局でオンライン服薬指導を行ってみたりしたのがキャリアの一部で、エンジニアリングと関わりがあったのはここ最近の話です。
非エンジニアで、一般的には「薬剤師」なのが私です![]()
1990年代からテキストサイトや2ちゃんねるを見ていた過去を探るのはやめてください
1日目:ITパスポートとの出会い
金曜日の夜に、知り合いのエンジニアの方とお話している時「ITパスポート取ったらいいですね」と言われたんですよね
その時はかんたんに動くアプリを、非エンジニアの私がスプレッドシートのスクリプトエディタにごにょごにょしたりしました。
GASは以下のような感じでした。
function doPost(e) {
// 出社した人を記録する
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('しーとのなまえ'); // ←シート名を入力する
var token = 'ごにょごにょ' // ← Outgoing Webhook のトークンを入力する
// Googleスプレッドシートにデータを追加する処理
if (token == e.parameter.token){
var datetime = new Date();
var date = (datetime.getFullYear() + '/' + ('0' + (datetime.getMonth() + 1)).slice(-2) + '/' + ('0' + datetime.getDate()).slice(-2))
var time = (('0' + datetime.getHours()).slice(-2) + ':' + ('0' + datetime.getMinutes()).slice(-2));
var username = e.parameter.user_name;
var text = e.parameter.text;
var textFinder = sheet.createTextFinder(username);
var cells = textFinder.findAll();
if ( cells.length == 0 ){
array = [date,time,username,text];
sheet.appendRow(array);}
}
const countNumberOfPeopleInOffice = sheet.getRange(sheet.getMaxRows(), 1).getNextDataCell(SpreadsheetApp.Direction.UP).getRow();
const message = `現在の出社人数は「${countNumberOfPeopleInOffice}人」です。入力ありがとうございます☺️`;
const options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : message
}
)
};
UrlFetchApp.fetch("ゆーあーるえる", options);
return
}
このアプリはSlackとGASとWebhookを活用したものを作成したんです。
doPOST以外の名前でスクリプトを動かそうとして、GASのHTTPリクエストはGET(パラメータなし・あり)、POSTの3種類用意されているということを突き止めるまでに時間がかかったり大変ですが思い通りに動くものを作るというのは大変おもしろかったです。
その試行錯誤をアドバイスしつつ手を出しつつ助言を頂いたエンジニアの友人方に、「ITパスポート取ってみたら?」と言われたのです。
2日目:ITパスポートを取るまでのマイルストーン
ITパスポート試験 https://www3.jitec.ipa.go.jp/JitesCbt/index.html
聞いた私はなにそれーってまず検索するわけですよね。ITパスポート、よくわからないけれども2022年4月に値上げするのか。 ¥5,700なら1回の飲み会代くらいだけど、¥7,500だと少し大きく感じるな。なら早めに取らねば!と思います。①
話しながら、過去問道場っていうのがあるからまずそれをやってみなよと言われます。
過去問道場 https://www.itpassportsiken.com/ipkakomon.php
注意! オプションで「選択肢をランダムに並べ替える」ここにチェックを入れましょうとも言われました笑
金曜日に教えてもらって土曜日にちょっと問題を解いて見た私は思いました。
20問くらい解いた感じ正答率が60%くらいだし、これ1ヶ月くらいで取れそうだなと。②
ITパスポートについて知った2日目の土曜日に、本格的に取得しようと検索しだします。
都内であれば土日に毎週のようにやっている!
国が推進しているテストだしITっていうくらいだからネットで受けられると思いきやCBTテスト(会場にあるパソコンで受ける試験)で有ることに愕然としました③
もしかしてITパスポート、webから受験ではなくCBTに限られてる…?
— YYuki (@yukiy_yo) November 5, 2021
イメージと違う
以上の①②③の情報を知った私は以下のような戦略を立てました。
- ITパスポートについての本を購入して読み切る
- 過去問道場の演習を繰り返し行い正答率を80%に上げる
- 緊張でヘマをしないように、実際のテストが行われる場所の雰囲気をつかむためにプレテストも行う
これをすべて行えば1ヶ月以内にITパスポート取得が可能だろうと計画を立てました。
¥5,700ならとりあえず練習行こーとその場でぽちぽち予約しました。
土曜日の正午ごろ、通話で「とりあえず明日の試験受けるよ!」と友人に伝えたところ「バカじゃないですか!」と言われました。
上記のような計画であることは伝えていないし、会場の雰囲気をつかみたいから受けるんだよとも伝えられていないので仕方ないですね。。。
ITパスポートのUdemyの講座
Udemyで検索したところ、「ITパスポート」の検索結果: 4495件出ました。
友人にUdemyの講座受けることにしたよ!と言ったほうが「バカじゃないですか」とは言われなかったかもしれないですね。
https://www.udemy.com/courses/search/?src=ukw&q=IT%E3%83%91%E3%82%B9%E3%83%9D%E3%83%BC%E3%83%88
3日目:ITパスポート試験当日
16時の試験に予約したため、土曜日と日曜日の午前中はずっと過去問道場で演習していました(土曜日はお昼寝したし、夜は友達と遊んでいたのは秘密です)
いざ都内某所に出陣!したところ、予想外のことは起きるものですね。ロキソプロフェンを飲んでごまかしながら会場へ向かいました。
会場に入ったら、そこではITパスポートだけでなく就活用のテストや他のテストなども行われており、自分の予約した試験の教室にたどり着けるか不安になったりしました。やはり前もって受けるべきだなーと実感しつつ、いざテスト!試験というものが嫌すぎて平熱より1度高くなって頭痛してきたけど、CBT会場へ向かいます😤
— YYuki (@yukiy_yo) November 7, 2021
着席したところ、紙とペンが用意されていました。たまにある計算問題のためですね。
テストが始まる前に、貴重品とロッカーのキーをポケットに仕舞うように言われ、ポケットがない人は封筒を渡されました。
封筒に貴重品とロッカーのキーを入れて机においておくので、退室の際に忘れるか不安になるタイプの方はポケットありの服で挑むといいと思います。
テストが始まると、マウスでぽちぽちするだけです。特に何も気になりませんでした。
CBTテストを生まれて始めて受けるという方は、公式に以下のようなものが用意されているのでお試しください。
CBT疑似体験ソフトウェア
https://www3.jitec.ipa.go.jp/JitesCbt/html/guidance/trial_examapp.html
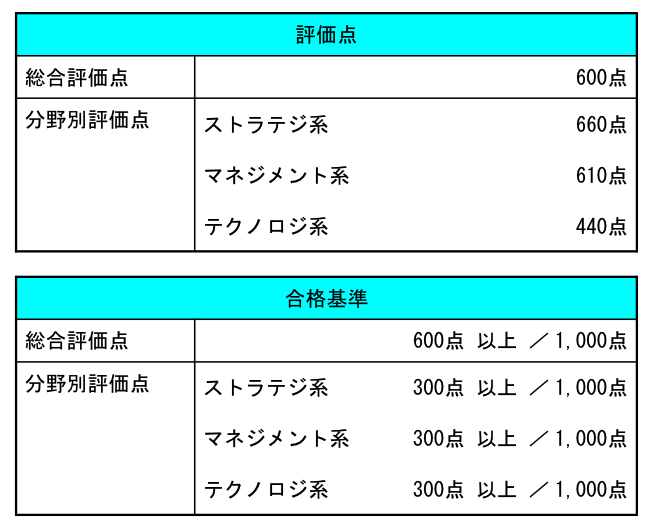
ぽちぽちが終了すると、結果が表示されます。

ぇ
あれ?受かってる???
おわり
友人たちにご報告申し上げたところ、大爆笑してお祝いしていただけました。
「IT資格取得をテーマに学びをシェアしよう!」という企画をITパスポートを教えてくれた友人たちから教えてもらったので記事を投稿してみることに。
https://qiita.com/advent-calendar/2021/udemy
どういう戦略を立てて計画通り行って合格したかというよりも、「まず行動する」ことが大事だなと思います。試験受けなきゃ合格も落ちもしないよという、人生の教訓を改めて胸に刻みました。
そして友人が大事。紹介してくれた友人たちに感謝です。教えてくれなかったら受けることはなかった。
いろんなことに自分でアンテナを立てているつもりでも、人とお話していると新たな発見があるので、今後もいろんな方と交流する機会を大事にしたいものです。
「IT資格取得をテーマに学びをシェアしよう!」 https://qiita.com/advent-calendar/2021/udemy
今回記事を書くにあたって、QiitaとUdemyというサービスを新たに知ったのですが、Qiitaはなんか古き良きテキストサイトの感覚が残っていていいなと思いました。
Udemyに関しては、面白そうなサービスがあるなとわかったので、学びにつなげたいなと思います。
これだけでOK! AWS 認定ソリューションアーキテクト – アソシエイト試験突破講座(SAA-C02試験対応版)
https://www.udemy.com/course/aws-associate/
次回はAWS試験についてQiitaに記事投稿してみたいと思いました![]()