テキストエディタにはコードリーディングを補助してくれる機能が搭載されています。コードリーディングを円滑に進めるためには、これらの機能をしっかり活用していきたいです。今回はテキストエディタに搭載されているコードリーディング関連機能について紹介します。
テキストエディタに求めるコードリーディングのための機能
テキストエディタに搭載されている機能の大部分はコーディングのための機能ですが、コードリーディングのための機能も備わっています。コードリーディングを快適に行うために、テキストエディタには、
- 表示に関する機能(コードが見やすい、読みやすい、識別しやすい)
- 検索に関する機能(コードが探しやすい、見つけやすい、アクセスしやすい)
が必要です。本記事では表示に関する機能について見ていくことにします。
シンタックスハイライト
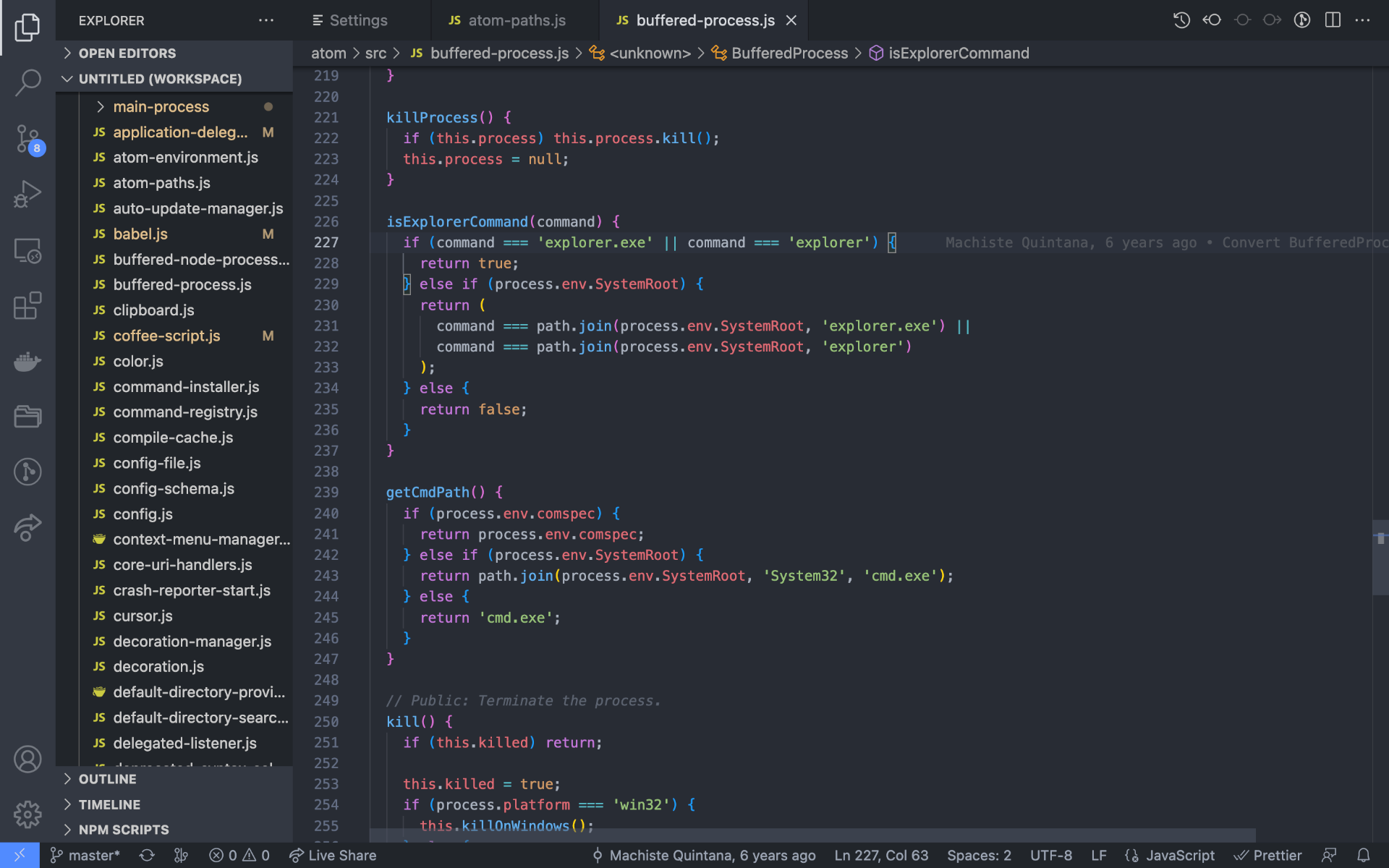
コードリーディングのための表示に関する機能の代表格は、 シンタックスハイライト です。

この機能がなければテキストエディタを使う意味がないというくらいコードリーディングには欠かせません。シンタックスハイライトのテーマを選べるテキストエディタも多く、読みやすさを求めた快適なコードリーディング環境を作ることができます。
ブラケットペアリング
シンタックスハイライトとあわせて視覚的にコードを読みやすくしてくれる機能として ブラケットペアリング も便利です。さきほどの図にも {}の対応関係が四角で囲まれてハイライト されています。プログラムは、小さなコードのかたまりがネストされたような形で記述されていくため、{}、()、[]の対応関係をわかりやすくハイライトしてくれるブラケットペアリングは、コードの読みにくさを軽減してくれるため、コードリーディングに必須の機能と言えるでしょう。
インデントガイド
さらに インデントガイド も視覚的にコードの位置関係をわかりやすくしてくれる機能です。インデントガイドがあれば、どこからどこまでが1つのコードのかたまりであるかを 縦方向の補助線等 によってひと目で把握できます。ブラケットペアリングが選択した行や位置に関連したカッコだけをハイライトするのに対し、インデントガイドは常時表示されているため、カーソル移動のような選択操作が不要なところも便利な点です。
コードフォーマッター
これらの機能を十分に活かすために、 コードフォーマッター を使いこなすと良いでしょう。コードを整形してスタイルガイドに沿った形に変換してくれます。代表的なコードフォーマッターは、Prettierです。実際の開発現場では必ずしもOSSのように、スタイルガイドに沿った形でコードが書かれていない場合もありますので、せめてコードリーディングのときだけでもコードフォーマッターを使うようにしましょう。読みやすさが格段に改善します。ちなみにMinify機能によってコンパクトにまとめられたCSSやJavaScriptのコードもコードフォーマッターがあれば、かんたんに読みやすく復元(整形)してくれます。いろんなサイトのCSSやJavaScriptのコードを勉強する際に便利です。
ペイン
最後に ペイン について紹介します。ペインは画面内の表示領域を分割して表示する機能です。多くのテキストエディタに搭載されている機能ですが、コードリーディングの際に非常に便利ですのでぜひ活用していただきたいです。
Visual Studio Codeの場合は以下のようにメニューのView(表示) - Editor Layout(エディターレイアウト) - Split Right(分割(右))を選択すると画面を左右方向に2画面(2つのペイン)へ分割して、もとのファイルを右側に追加で表示してくれます。

例えば以下の画像の左側のペインのkillというメソッドのコードを読んでいて、途中で現れたkllOnWindowsというメソッドがどんな処理を行うか調べたいときには、右側にkillOnWindowsのコードを表示しながら読み進めることができます。

killOnWindowsのような長い処理のコードをコードリーディング中にまるごと覚えるのは難しいです。ペインで同時に表示できると視線移動だけで2つのコードを確認しながら読み進められるのでコードリーディングがかなり楽になります。
コードリーディング関連機能の進化
テキストエディタに搭載されている、コードリーディングのための5つの機能について紹介しましたが、すべて活用できているでしょうか?コードリーディングがうまくできないという課題の要因の一つに「コードリーディング関連機能が足りない(使いこなせていない)」というものがあります。(参考:いつ、どんなときにコードリーディングしていて困っているか?)まずは現在入手可能な機能を使いこなすことを心がけていきましょう。
テキストエディタも万能ではなく、少しずつ進化を遂げていますが、まだ足りない機能があると思います。冒頭でも触れたように、コーディングのための機能は充実している一方で、コードリーディングのための機能はまだまだ少ないです。
さきほどペインの使い方で紹介したような、コードリーディングの手順に沿った機能やユーザビリティには改善の余地があります。コードリーディング専用ツールとして開発しておりますRead it easyでは、ペインをもっと手軽に使えるように追加ボタンを常設したり、ペイン自体をドラッグ&ドロップで入れ替えて、読みたいコードを常に画面中央へ持ってこられるような工夫を凝らし、コードリーディング体験をツール側で改善するよう取り組んでいます。
これからもテキストエディタは進化を続け、コードリーディングのための機能が増えていくと思いますので、プラグイン等をうまく活用してツールに頼りながらコードリーディング体験を改善していきましょう。