Gmailで予めテンプレートとして作成しておいた件名と文章をワンクリックで入力するブックマークレット
GmailをChromeブラウザで利用している方向けのものです。
新規作成ボタンを押した後に、件名と本文を自動入力します。
業務の効率化を目的としています。
Gmailにもテンプレート入力機能あるのですが、
若干ステップ多いので・・・
(これは超ショートカット版のようなイメージです)
コード
▼シンプルな例:
javascript:var subj = "ご挨拶とお打ち合わせに関しまして";var com ="<div>様</div><div>★お好きな文章</div>";mails();function mails(){document.getElementsByName("subjectbox")[0].value=subj;var mailms = document.querySelectorAll('[aria-label="メッセージ本文"]')[1];mailms.insertAdjacentHTML('afterbegin',com);}
▼営業向けテンプレートの例
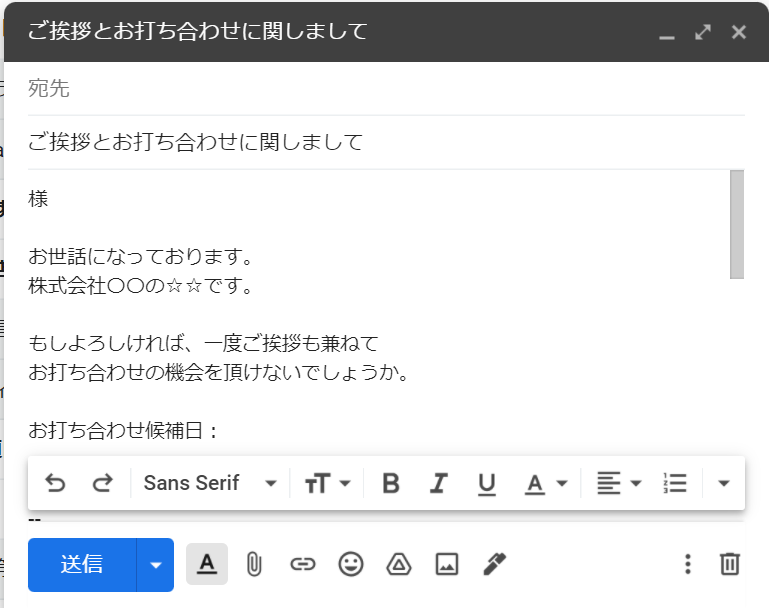
javascript:var subj = "ご挨拶とお打ち合わせに関しまして";var com ="<div>様</div><div><br></div><div>お世話になっております。</div><div>株式会社〇〇の☆☆です。</div><div><br></div><div>もしよろしければ、一度ご挨拶も兼ねて</div><div>お打ち合わせの機会を頂けないでしょうか。</div><div><br></div><div>お打ち合わせ候補日:</div>";mails();function mails(){document.getElementsByName("subjectbox")[0].value=subj;var mailms = document.querySelectorAll('[aria-label="メッセージ本文"]')[1];mailms.insertAdjacentHTML('afterbegin',com);}
使用方法
コードを編集:
subj = "★"の部分に件名を入力
com= "★"の部分に本文を入力
※Gmailの仕様に合わせ、1段落毎に<div></div>囲み
改行は<div><br></div>
ブックマークレットの作成:
1.適当なブックマークを作る
2.ブックマークを編集
名前を「URLコピー」(任意)
URLに上記のスクリプトを貼り付ける
3.Gmailで新規作成ボタンを押し、作成したブックマークをクリック
→件名と本文が入力されるはずです。
コード補足
document.getElementsByName("subjectbox")[0].value=subj;
件名に入力する
document.querySelectorAll('[aria-label="メッセージ本文"]')[1];mailms.insertAdjacentHTML('afterbegin',com);
本文に入力する(HTMLの差し込み)
補足
Gmail全体の仕様が変更となった場合は利用出来ません。