YouTube Data API v3試して見た
いろんなAPIが世の中にはあるのを知り、手軽に試せそうなものを試してみました。
//リクエストパラメーターのセット
const KEY = '******************************' ;// APIKEY
let url = 'https://www.googleapis.com/youtube/v3/search?'; // APIURL
url += 'type=video'; //動画を検索する
url += '&part=snippet';//検索結果にすべてのプロパティを含む
url += '&q=music';//検索ワードの指定
url += '&videoEmbeddable=true';//WEBページに埋め込み可能な動画のみ検索
url += '&videoSyndicated=true';//youtube.com以外で再生できる動画飲みに限定
url += '&maxResults=10';//動画の最大取得件数
url += '&key=' + KEY;//APIKEY
//ここでconsole.log(url)をして、urlが作成されているか確認
//コンソールに出てきたurlをブラウザに貼り付け正常に動作するか確認する
//APIからのレスポンスでJSONが返ってきていればOK
function setData(data){
let result = '';
let video = '';
//動画を表示するHTMLを作る
for (let i = 0; i < data.items.length; i++){
video = '<iframe src="https://www.youtube.com/embed/';
video += data.items[i].id.videoId;
video += '" allowfullscreen></iframe>';
result += '<div class="video">' + video + '</div>'
}
$('#videoList').html(result);
}
//Ajax通信をする
$(function(){
$.ajax({
url: url,
dataType : 'jsonp'
}).done(function(data){
if(data.items){
setData(data);
} else{
console.log(data);
alert('該当するデーターが見つかりませんでした。')
}
}).fail(function(data){
alert('通信に失敗しました。');
});
});
function setData(data){
let result = '';
let video = '';
//動画を表示するHTMLを作る
for (let i = 0; i < data.items.length; i++){
video = '<iframe src="https://www.youtube.com/embed/';
video += data.items[i].id.videoId;
video += '" allowfullscreen></iframe>';
result += '<div class="video">' + video + '</div>'
}
$('#videoList').html(result);
}
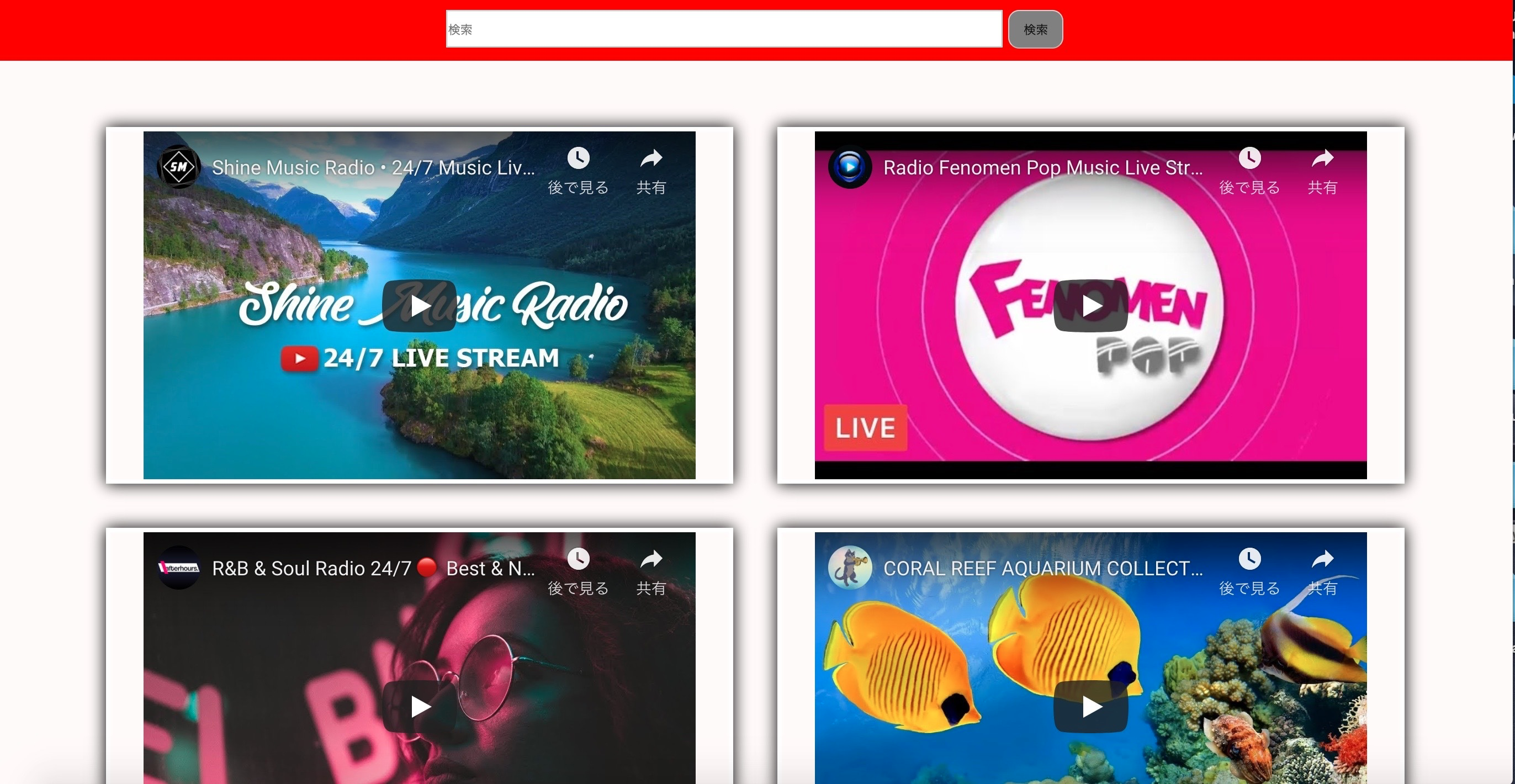
上記にHTMLやCSSにてVIEWも少しいじってみました。
一部写真で記載してみます!
以上です!