はじめに
キーボードの配置、変えてますか?
普段から何気なく使っているキーボードですが、一日に一番使うものと言っても過言ではありません。
たとえば1日8時間働くとして、休憩などの時間を抜いた場合実働時間は6時間程度、その間大体キーボードかマウスを使ってPCを操作しているわけです。
人によりますが、プログラマーであれば大体一日に20000回ほどは打鍵しているそうです。
そんな相棒のようなキーボードの配置を変えることで、同じ打鍵数でも疲労を低減させたり、生産性を高めることもできます。
「思考の速度でタイピング」してみませんか?
キー配置を変えることのメリット
ホームポジションを維持できる
ホームポジションを意識していますか?また、ホームポジションを崩さずにタイピングできていますか?
ホームポジションを維持して入力することができれば、各指の可動範囲に対して無理のない動きが身につくので、手や指の疲れが溜まりにくくなります。
自分は小学三年生の頃からメイプルストーリーにてレスバトルをしていたため、タイピングは完全に自己流でした。
しかし、最近はホームポジションの効果を実感し、1ヵ月ほどかかってしまいましたが自己流からホームポジションへの矯正を行いました。
後述しますが、Vimを使っているため、ホームポジションであればあるほど操作しやすくなり、ホームポジションの効果を実感しています。
直感的にする
ホームポジションを維持した上で、キーボード操作を直感的にするのも大切だと感じています。
[の隣には]が来てほしいですし、EnterとBackspaceは対になっていてほしいです。
直感的にすることで、キー配置を極端に変えた場合でも比較的早い時間で操作になれることが出来ます。
逆に直感的でない例ですが、Commandキー + 数字のようなものが当てはまります。
Command + 英字であれば、操作のイニシャルから関連付けることができますが、数字の場合だと完全に意味が独立しています。
いつまでもCommand + 数字のショートカットキーが覚えられない人もいるのではないでしょうか?自分はそっち派です。
それに加えて、入力の際に「どっちだっけ?」と考える思考コストも落とすことが出来ます。
キー配置を変えるのであれば、ぜひ直感的な配置にしましょう。
疲労度を低減させる
単純なことです。キーボードにおいて手が動く距離が格段に減るため、疲労度が大きく下がります。
試しに両手人差し指と両手5本指をホームポジションで使用してキー入力を行ってみてください。
両手5本指を使用して入力したケースの方が圧倒的に楽に入力できるはずです。
これは小さなメリットとして考えてしまいがちですが、キーを入力する回数が多いエンジニアには絶大な効果を発揮します。
良いキーボードにこだわるのもこの理由から来ているところもあります。
快適に気持ちよく、なおかつ指に疲労をためないタイピングを目指していきましょう。
静かにタイプできる
『ッターーーーン!!!!』
そう、エンターキーを強く押すあの音です。
ここは人によりますが、自分は仕事上オフィスでキーボードを打つ機会が多かったり、Web会議などでマイクOnの時間が比較的長いため、自分の打鍵音が他人に迷惑をかけてしまう可能性が高く、音には気をつけています。
しかし、できることならばそんな大層な音はたてずに入力をしたいところです。
また、エンターキーは地味に遠いです。大きさは申し分ないですが、この距離だと手が小さい人の場合ホームポジションが崩れたり、エンターを強く押すために人差し指で行ってしまったりしてホームポジションがもれなく崩れます。
武芸の達人は総じて動きが小さく洗練されているものです。
その域を目指していきましょう。
Macでキー配置を変える
今回は自分が普段よく使用しているPCがMacなため、Macを中心にしたご紹介になります。
根幹の部分は同じですが、Windowsの方は代替ツールをご自分で探していただくことになると思いますが、以下の 記事が参考になるかと思います。 (実は私が強く影響を受けた方のブログになります)
Karabiner-Elements
Macにおけるキー配列やキー配置を変更することができるソフトウェアです。
一時期はM1Macに対応していなく不安定な時期がありましたが、今は完全に利用できます。
Karabinerの設定
今回はキー配置の設定だけが説明の本題となるため詳しくはKarabinerのことについては語りません。
Simple Modificationsからデバイスごとにキー押下時の効果を変更することが出来たり、Complex Modificationsから細かいルールを設定出来ます。
細かいルールの例としては以下のようなものがあげられます。
- JIS配列の記号等をUS配列のものにする
- escキーを押した時に英数キーも送信する
- caps_lockキーを便利キーにする
細かい設定については別途記事を参照していただければなと思います。
自分の設定については次章詳しく説明を行います。
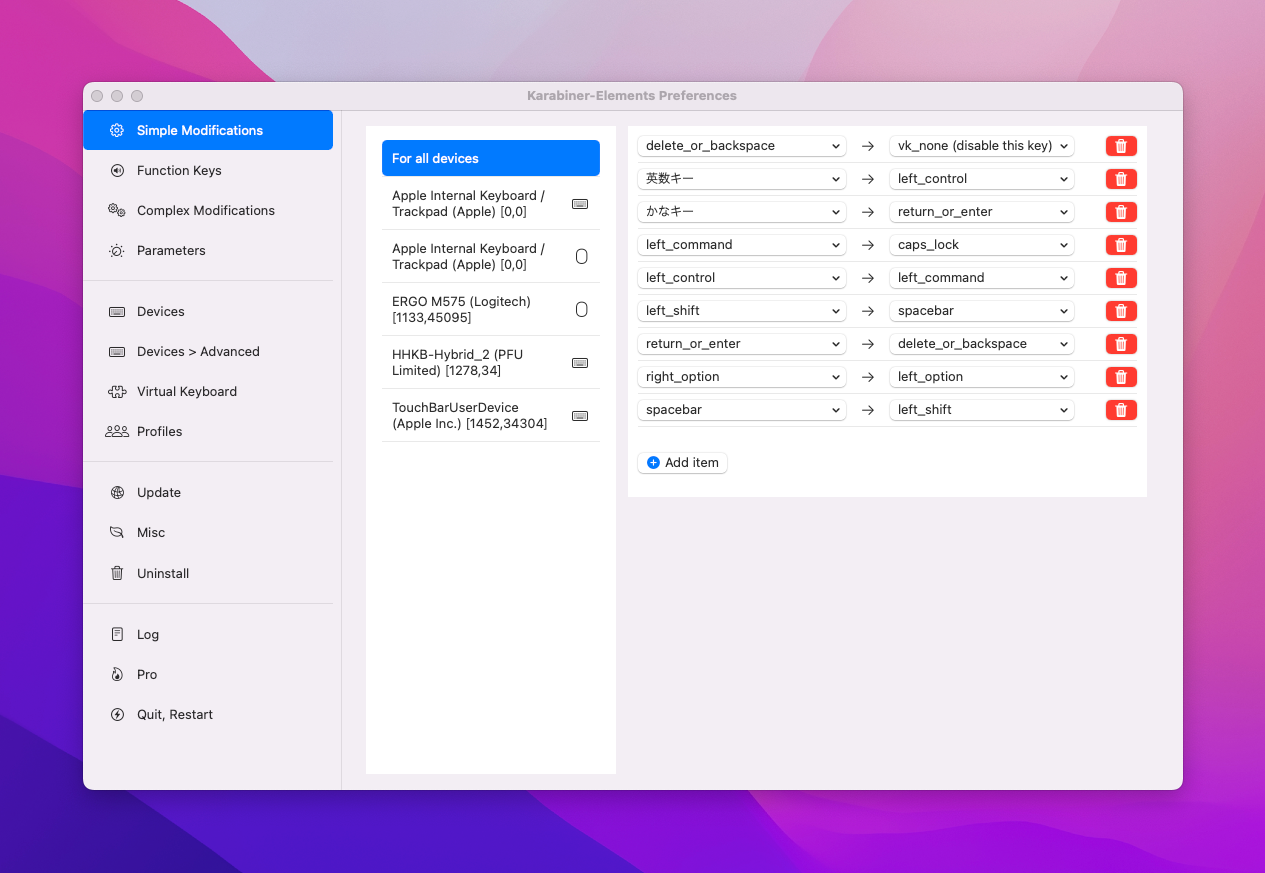
全体像
コレが自分の設定です。
説明をしますと
- Deleteキーまたはbackspaceキーは
割り当てなし - 英数キーは
left_control - かなキーは
retrun_or_enter - left_commandキーは
caps_lock - left_controlキーは
left_command - left_shiftキーは
spacebar - return_or_enterキーは
delete_or_backspace - right_optionキーは
left_option - spacebarキーは
left_shift
となっています。何故このような奇っ怪な設定なのかを少しずつご説明できればなと思います。
親指を有効に使う
この記事において伝えたい内容の9割くらいはここです。そのくらい重要です。
親指を使うメリット
自分はUS配列からJIS配列へ乗り換えました。それは『親指』を最大限に利用するためです。
親指を積極的に使うようにする配置に変更するだけで疲労度や打ちやすさ、快適性は大きく変わります。
親指が2本あるのに、スペースバーやその他の少ないキーを担当させるのは少しもったいなくありませんか?
ホームポジションを維持しながら使える自由な指は親指です。
スペースバーの隣にあるキーを有効利用してみませんか?(ついでにスペースバーも)
EnterとBackspaceを親指で
自分はEnterとBackspace、IME切り替え、コントロール、CapsLock、Left Shiftを主に親指で行っています。
まず気になるのは、EnterとBackspaceキーの位置です。
なぜBackspaceキーをBackspaceキーに割り当てていないのか?
人間は間違う生き物です。仕事上のミスなど比にならないくらい量のタイピングミスを起こします。
それなのにキーボードの左上に「ちょこん」といるのは不自然ではないでしょうか?
「お前は壊すことしか出来ないんだから右上にいろ」という圧力を感じてしまいます。
しかし現代では魔法のツール Control + Zがあります。間違えて消してしまっても安心です。
そのような点から、Backspaceキーを窓際から救い出してあげようというのがコンセプトとしてあります。
窓際にいるせいでホームポジションは崩れますし、何より頻度が多いのに押しにくくて手の移動距離が発生します。
そして選ばれたポジションが全体像にある画像にあるSpaceバーの右側でCapsLock長押しと一緒に入力することです。
CapsLockを長押ししない場合はここはEnterに割り当てています。
つまり、前に進む操作は単押し、後ろに進む操作はCapsLock長押しを挟む設計にすることでより直感的な操作を目指しています。
この考え方はControl + ZとControl + Shift + Zの思想に基づいています(方向は逆ですが)
スペースバーをシフトキーに
スペースバーを長押ししながら他のキーを同時押すことが日常の生活で多くありますか?
自分は、スペースバーを長押ししながら他のキーを押す動作はさほどないように感じています。
そんなスペースバーがキーボードの花形にいるのは少しもったいないような気がします。
この場所を同時押し・長押しに使われるShiftを割り当ててあげたほうが手の負担が少なくなるのではないでしょうか?
Shift + 5を押すとき、小指と5の位置が遠く、手が結構辛い状況になります。
また、大文字を打つ際に小指でShiftを押しているとすると、ホームポジションで使う小指がなくなり、1つずれることになるので少し崩れてしまいます。
しかしそこで親指を使い、スペースバーにシフトキーを割り当てることでホームポジションを維持しながら疲労度の少ない入力を実現できるのです。
最初は脳が混乱してしまい、少し戸惑うことが多いと思いますが慣れてしまうと「こんなに快適なのか」と思うものはありません。
ぜひオススメしたい設定の1つです。
便利なツールたち
CapsLockを愛す
随所で嫌われがちですが、CapsLockを上手く使ってあげることで便利なキーにすることが可能です。
Commandキーにしたり、コントロールキーにするなども1つの手だと思うのですが、折角なのでモディファイアとして使うとできることが増えます。
モディファイアとは他のキーと一緒に押すことで効果が変わるもののことを言います。
Karabinerの設定ファイルですが、CapsLock + なにかでHJKLでの移動ができるようになったり、アプリケーションのショートカットキーを設定することが可能です。
他にもマウスを操作できたり(やらないですが)Windowのコントロールを行えたり、コントロールコマンドを送信できたりします。
自分がメインで使っている機能は、Raycastにアプリのショートカットキーとして設定することが多いです。
たとえば、CapsLock + DでMiroが起動したり、CapsLock + FでTickTickが起動します。
CapsLock + W であればPHPStormが起動しますし、CapsLock + AであればObisidianが起動します。
ここは直感に反しているのですが、ある程度似ているものはグルーピングしたり、よく使うものは押しやすい位置に設定したりなどの工夫をしています。
Vimに入門する
ホームポジションを最大に活かすのであればVimになります。
自分はVim幼稚園を卒業したてくらいの習熟度なのですが、Vimでコーディングを行っていると正直めちゃくちゃ楽しいです。
ゲームをしている感覚になるのと、最適化されているような気持ちになるので1発で移動が出来た時や面倒な作業が一瞬で終わったりするとすごく楽しい気持ちになります。
最初の壁が高いため、なかなか入門されないVimですが、やはり足を踏み入れてしまうと戻れない良さがあります。
HHKB無刻印に入門する
ブラインドタッチ出来ていますか?
人は意外と無意識のうちにキー見てしまっているようです。
キーボードに目を向けると目線が下がり、猫背になっていきます。そうすると、次第に健康にコストがかかるようになってしまい、最終的に数万円の出費が出てしまいます。(健康はお得)
自分も前まで時々見てしまっていたのですが、「無刻印使ってる俺かっけー!」の気持ちで無刻印を2年ほど使ってからは全くキーボードを見なくなりました。
見てもわからないから当然です。しかし得られたものは大きかったと思っています。
少しだけでも目線が外れると、やはり集中力にも影響が出てきます。色々副次的なことを考えるとお得ですね。
パームレストを買う
パームレストがあるかないかでは比にならないくらい疲労度が違います。
パームレストがない状態でキーを入力するというのは、常に手首の筋肉が収縮し、緊張している状態だと言えます。(キーボードの高さが高い場合)
パームレストがあるだけでキーボード生活は大きく変わります。
純粋に打ち心地も高まり、入力速度が上がります。
自分のおすすめはセパレート型のパームレストです。
普段自分はMacbook Proを使い、尊師スタイルと呼ばれるスタンスで打つことが多いのですが、セパレート型だと尊師スタイルでもトラックパッドを使えるため、使い勝手が良いです。
Amazonで2000円ほどで購入できると思うので、ぜひお持ちでない方は買ってみてはいかがでしょうか。
Q&A
そんなに個人に依存したら辛くない?
ペアプロとかする時や、少し代わりに打ってもらう時に大ブーイングを受けます。
絶対に自分以外は使えないですし、対応もできないです。
しかし、そのギャップを起点にナレッジの共有を行うことは多々あるため自分的にはマイナスだとは感じていません。
特異なことをしているには必ず理由や目的があるはずです。それを知るのも楽しいですし、そこから得られる学びも自分は大切にしています。
当然ですが、共用前提で使うものを個人に依存させるのはやめましょう。
まとめ
親指にもっと仕事をさせて、快適に楽しくキーボードライフを楽しもう!
おまけ
REALFORCE/R3SC11
職場の人が愛用しているキーボードです。
HHKB Type-S
自分はこちらを愛用しています。BTを使っていましたが、JISに乗り換える関係上最新モデルにしました。
BTとは比べ物にならない静音性で正直最初はビビりました。