実現すること
GASを用いて、定期的にGather.townのスペースにいるアクティブユーザーを取得し、Slackの特定チャンネルに通知する。
事前準備 - SlackAPIの設定/GatherApiKey
全体の流れ
- ManifestからSlackAppを作成する
-
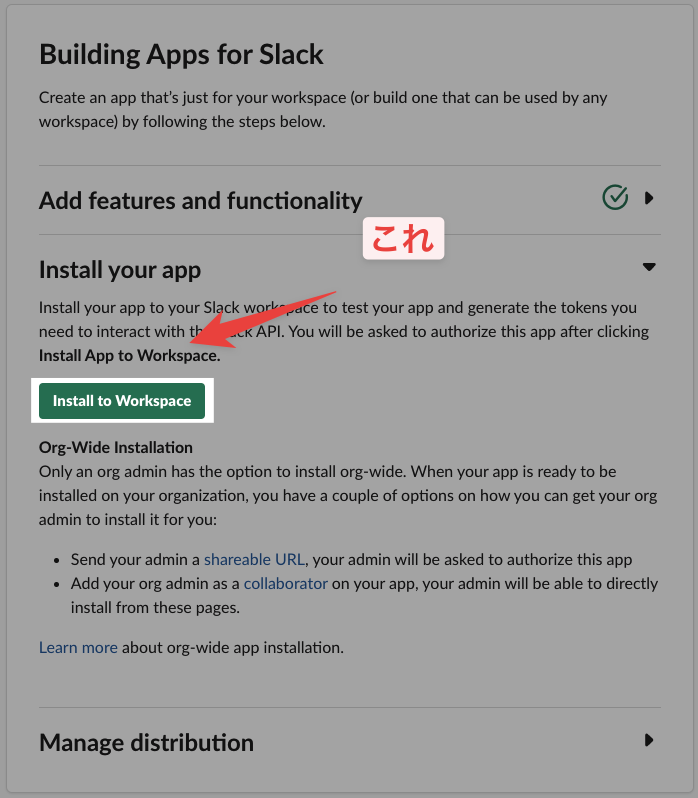
Settings > Install App > Install To Workspaceでワークスペースにインストールする -
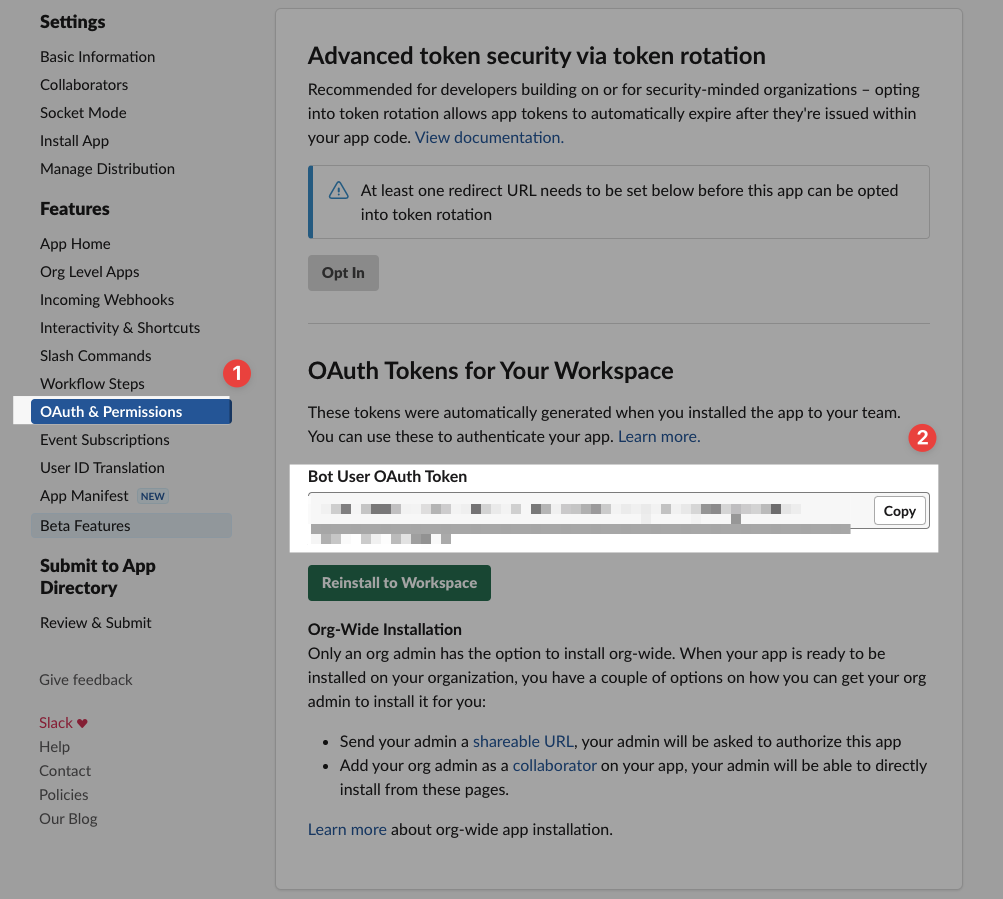
Settings > Install App > Bot User OAuth Tokenをメモしておく - ここからGatherのApiKeyを取得する
ManifestからSlackAppを作成する
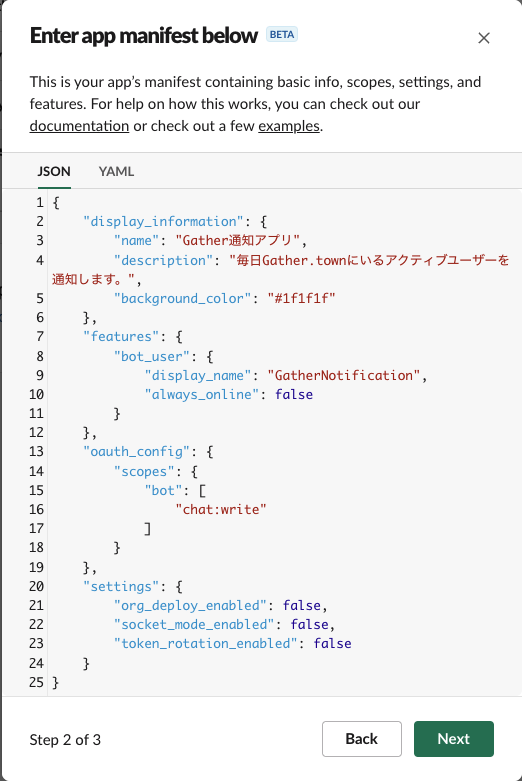
Manifest
{
"display_information": {
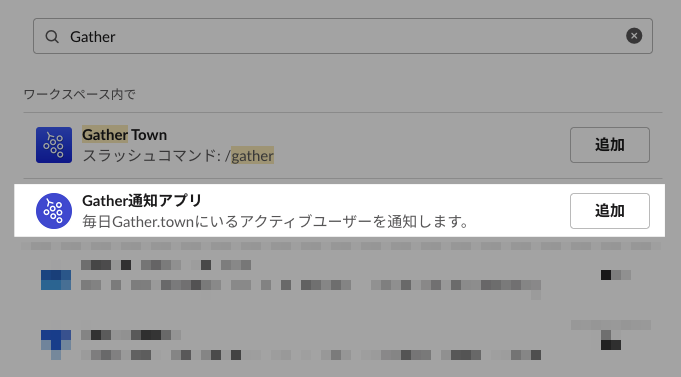
"name": "Gather通知アプリ",
"description": "毎日Gather.townにいるアクティブユーザーを通知します。",
"background_color": "#1f1f1f"
},
"features": {
"bot_user": {
"display_name": "GatherNotification",
"always_online": false
}
},
"oauth_config": {
"scopes": {
"bot": [
"chat:write"
]
}
},
"settings": {
"org_deploy_enabled": false,
"socket_mode_enabled": false,
"token_rotation_enabled": false
}
}
対象ワークスペースを選ぶ
manifestをコピペ
Createする
ワークスペースにインストールする
SlackBotTokenを取得する
Gather.townのApiKeyを取得する
こちらのリンクからGatherにログインしたことがあるのであれば、ApiKeyを取得することができます。
実装
GAS準備
-
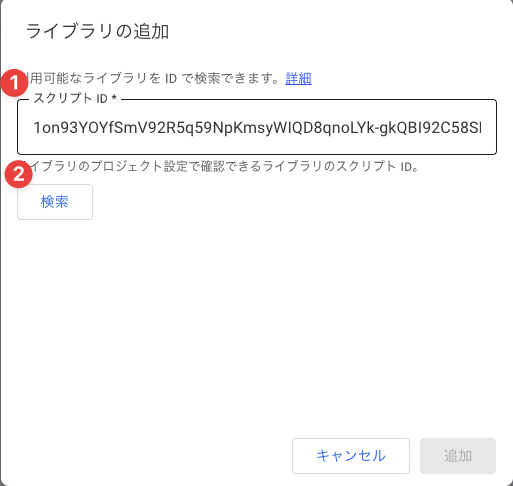
ライブラリ > スクリプトIDに以下を入力1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
- 検索を押下
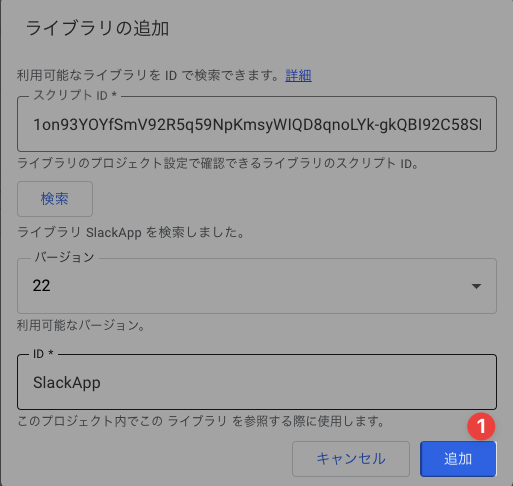
- IDは
SlackAppのまま、追加を押下
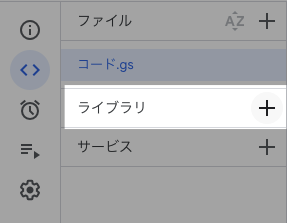
ライブラリをメニューから選択
スクリプトIDを入力し、ライブラリを読み込む
追加
GASのコード全体
ソースコードは単純に現在接続数の数を返すだけになっています。ここに人数によって、フレーバーテキストを変えたり、GatherのスペースURLを貼るなどして工夫してみましょう!
function main() {
const activeUserNow = getActiveUserCount();
const channelId = PropertiesService.getScriptProperties().getProperty("slackChannelId");
sendSlack(channelId, activeUserNow);
}
function getActiveUserCount() {
// APIからスペース情報を取得
const url = "https://api.gather.town/api/v2/users/me/owned-spaces";
const headers = {
"apiKey": PropertiesService.getScriptProperties().getProperty("API_KEY")
};
const response = UrlFetchApp.fetch(url, {
"headers": headers
});
const data = JSON.parse(response.getContentText());
// スペースIDを指定
const spaceId = 'スペースID' // console.log(data)をして出てきたお目当てのスペースIDをコピペするのがオススメ
// スペースの人数を取得
const workSpace = data[spaceId]
const activeUserCount = workSpace['numActive'];
return activeUserCount;
}
function sendSlack(channel, message) {
const slackToken = PropertiesService.getScriptProperties().getProperty('slackBotToken');
const slackApp = SlackApp.create(slackToken);
slackApp.postMessage(channel, String(message));
}
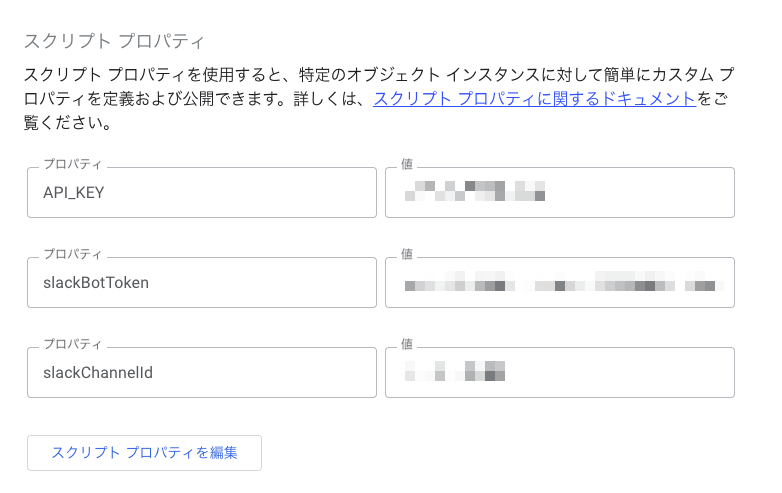
スクリプトプロパティの設定
Apps Scriptのプロジェクトの設定からスクリプトプロパティを設定します。
スクリプトプロパティを設定します。
-
API_KEY- GatherのApiKey
-
slackBotToken- OAuth Bot User Tokenのもの
-
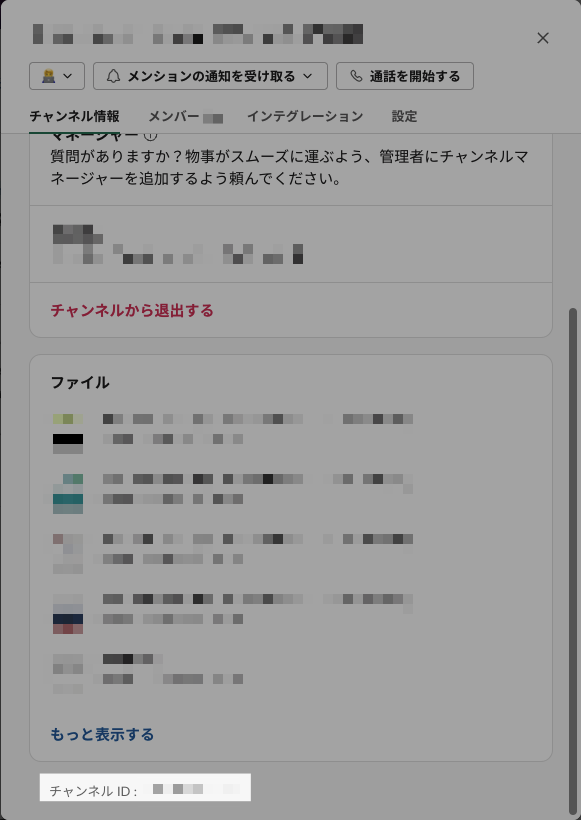
slackChannelId- Slackのチャンネル設定の一番下にあるところから取得することができます
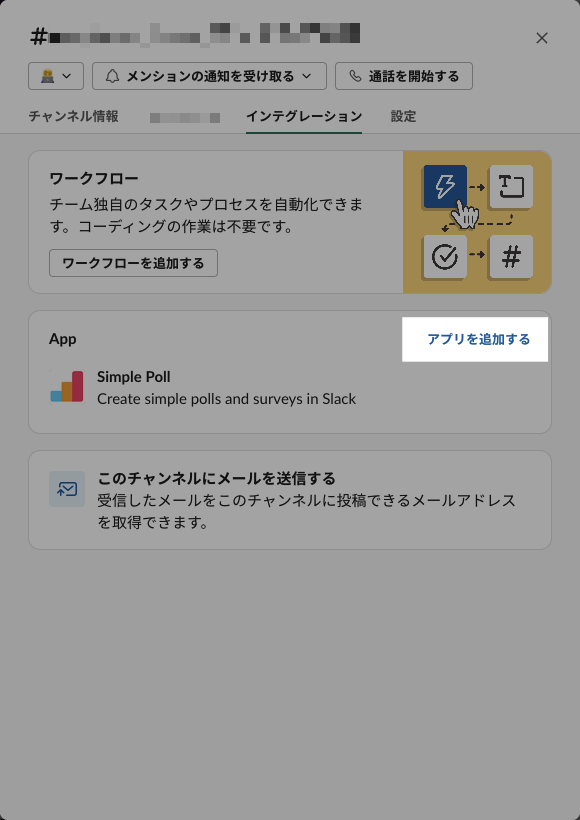
アプリを対象チャンネルに追加する
作成したアプリをslackChannelIdで指定したチャンネルに追加してあげてください!
動作確認
色々権限を与える必要があるので、流れに沿って権限付与してあげてください!
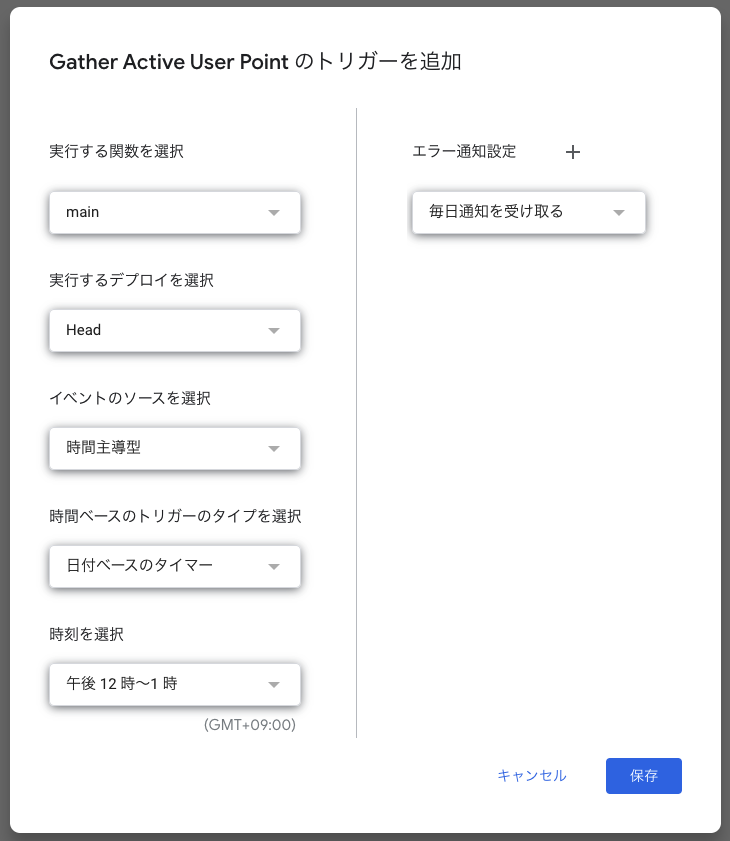
日時実行設定
毎日お昼ごろに通知してほしいのでトリガーを設定します。
おわりに
Gather.townをより便利に使うことで、リモートワーク下でもコミュニケーションハブを作ることができます。GatherのようにバーチャルオフィスツールはDiscordやGoogle Meetとは異なり、楽しく、アバターを通して「そこにいる」ような感覚を実現することができます。
今回は手順に従うだけで簡単にできるように意識して書きました。ぜひ使ってみてください。
参考記事