はじめに
こんにちは、都内でソフトウェアエンジニアをしているYSasagoと申します。
今回は、Next.jsの特徴の1つであるDynamic Routes(動的ルーティング)についてまとめたいと思います。
Dynamic Routesを試してみる
ファイル名に[]を使うとDynamic Routesになります。
つまり、
http://localhost:3000/posts/ssg-ssr
http://localhost:3000/posts/pre-rendering
といったように、http://localhost:3000/posts/任意のURLを作ることができます。
ファイル名に[]を使うだけでDynamic Routesになるので簡単ですね。
pages/posts/[id].js
getStaticPaths()を使おう
getStaticPaths関数は、Dynamic RoutesをNext.jsで設定する際に使用するものです。
- 本番環境ではビルド時に実行される関数
- 開発環境では、リクエスト毎に実行される
- pathsとfallbackを返す
- pathsは事前ビルドするパス対象を指定するパラメータ
- fallbackは事前ビルドしたパス以外にアクセスした時の動作
export async function getStaticPaths() {
const paths = getAllPostIds();
return {
paths,
// pathsの中身
// [
// {params: {id: 'ssg-ssr'}},
// {params: {id: 'pre-rendering'}}
// ]
fallback: false, // 指定パス以外なら404を返す
};
}
上記のコードの場合、http://localhost:3000/posts/pre-renderingとhttp://localhost:3000/posts/ssg-ssrはアクセスできますが、指定パス以外の場合404を返します。
export async function getStaticPaths() {
const paths = getAllPostIds();
return {
paths,
// pathsの中身
// [
// {params: {id: 'ssg-ssr'}},
// {params: {id: 'pre-rendering'}}
// ]
fallback: true, // どんなpathでもOK
};
}
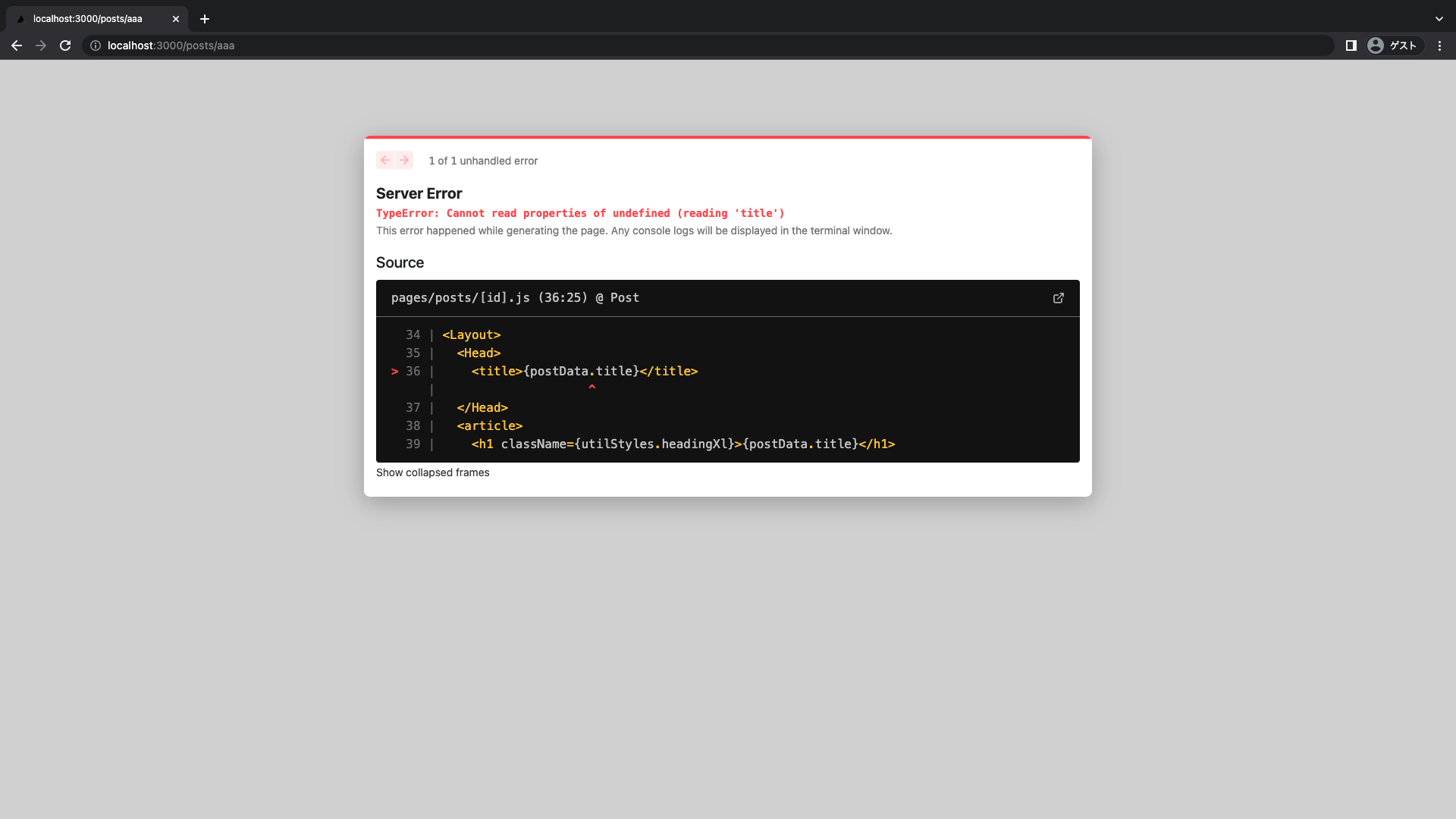
上記のコードの場合、どんなpathでも表示できますが、表示する側で対応していないとエラーになっていまいます。
おわりに
今回は、Next.jsでDynamic Routesを設定する方法をまとめました。
Next.jsはDynamic Routesを簡単に実装できるのでとても便利ですね!
最後まで読んでくださりありがとうございました。
参考