はじめに
業務でVue.jsに触れる機会があったので、Vue.jsのチュートリアルで学んだ内容をまとめました。
学んだこと
- Vue.jsを使ってHelloVue!の表示
- Buttonの実装
- 条件分岐の実装
- Buttonと条件分岐の組み合わせ
- ループ処理の実装
- コンポーネント化
- 値の受け渡しにpropsを使ってみる
Vue.jsのメリット
- HTML要素を部品化できる
- コピペの駆逐
- メンテナンスが楽になる
- 学習コストが低い
学習に必要なスキル
- HTML
- CSS
- JavaScript
インストール
Vue が使えるように下記を<head>内に記載します.
!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
Hello Vue!を表示してみる
下記のコードを書いてあげると画面にHello Vue!が表示されます。
<body>タグ内で{{}}を使って、Vueで表示したい箇所を囲ってあげます。
<script>タグ内にVue.jsのコードを書いていきます。
elで要素を指定
dataに表示したい値を記載する
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
</script>
</html>
Buttonを実装してみる
カウントアップのコードを実装してみました。
buttonイベントを定義するときは、v-on:clickを使います。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
</script>
</html>
条件分岐を書いてみる
if文を記載するときは、v-ifを使います。
elseはv-elseと書きます。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
});
</script>
</html>
Buttonと条件分岐の組み合わせ
これまでのおさらいとして、buttonとifを組み合わせたコードを書いてみます。
Buttonが押されると文字が変わるコードを書いててみます。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
<button v-on:click="change">表示切り替え</button>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
methods: {
change: function () {
this.seen = !this.seen;
},
},
});
</script>
</html>
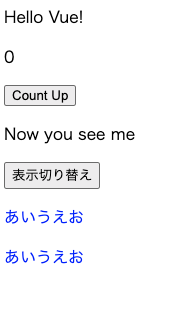
属性の設定
class設定等、属性の値を変更する際は、v-bindを使います。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<style>
.blue {
color: blue;
}
.red {
color: red;
}
</style>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
<button v-on:click="change">表示切り替え</button>
</div>
<div id="app4">
<p v-bind:class="class1">あいうえお</p>
<!-- 省略記法 -->
<p :class="class1">あいうえお</p>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
methods: {
change: function () {
this.seen = !this.seen;
},
},
});
var app4 = new Vue({
el: "#app4",
data: {
class1: "blue",
},
});
</script>
</html>
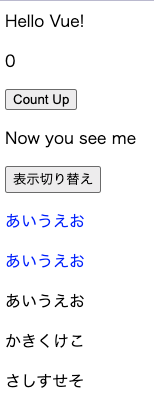
ループ処理を書いてみる
ループ処理を書くときは、v-forを使います。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<style>
.blue {
color: blue;
}
.red {
color: red;
}
</style>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
<button v-on:click="change">表示切り替え</button>
</div>
<div id="app4">
<p v-bind:class="class1">あいうえお</p>
<!-- 省略記法 -->
<p :class="class1">あいうえお</p>
</div>
<div id="app5">
<p v-for="todo in todos">{{todo.text}}</p>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
methods: {
change: function () {
this.seen = !this.seen;
},
},
});
var app4 = new Vue({
el: "#app4",
data: {
class1: "blue",
},
});
var app5 = new Vue({
el: "#app5",
data: {
todos: [
{ text: "あいうえお" },
{ text: "かきくけこ" },
{ text: "さしすせそ" },
],
},
});
</script>
</html>
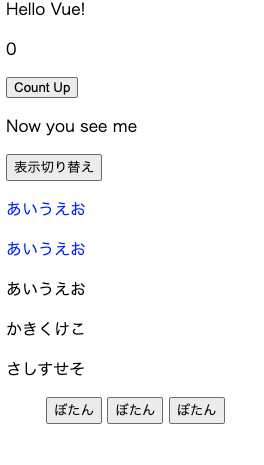
コンポーネント化してみよう
htmlをコンポーネントとして扱い、再利用することができます。
下記のようにVue.componentと書いてあげるだけで、templateの箇所をコンポーネント化できます。
Vue.component("template1", {
template: "<button>ぼたん</button>",
});
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<style>
.blue {
color: blue;
}
.red {
color: red;
}
</style>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
<button v-on:click="change">表示切り替え</button>
</div>
<div id="app4">
<p v-bind:class="class1">あいうえお</p>
<!-- 省略記法 -->
<p :class="class1">あいうえお</p>
</div>
<div id="app5">
<p v-for="todo in todos">{{todo.text}}</p>
</div>
</body>
<div id="app6">
<ul>
<template1></template1>
<template1></template1>
<template1></template1>
</ul>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
methods: {
change: function () {
this.seen = !this.seen;
},
},
});
var app4 = new Vue({
el: "#app4",
data: {
class1: "blue",
},
});
var app5 = new Vue({
el: "#app5",
data: {
todos: [
{ text: "あいうえお" },
{ text: "かきくけこ" },
{ text: "さしすせそ" },
],
},
});
Vue.component("template1", {
template: "<button>ぼたん</button>",
});
new Vue({ el: "#app6" });
</script>
</html>
値の受け渡しにpropsを使ってみる
propsを使って先程のボタンの中身を変更したいと思います。
先程書いたcomponentの中にpropsを書いてあげるだけです。
<html>
<head>
<meta charset="UTF-8" />
<!-- 開発バージョン、便利なコンソールの警告が含まれています -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<style>
.blue {
color: blue;
}
.red {
color: red;
}
</style>
<div id="app">{{ message }}</div>
<div id="app-2">
<p>{{ count }}</p>
<button v-on:click="CountUp">Count Up</button>
</div>
<div id="app3">
<p v-if="seen">Now you see me</p>
<p v-else="seen">Now you don't</p>
<button v-on:click="change">表示切り替え</button>
</div>
<div id="app4">
<p v-bind:class="class1">あいうえお</p>
<!-- 省略記法 -->
<p :class="class1">あいうえお</p>
</div>
<div id="app5">
<p v-for="todo in todos">{{todo.text}}</p>
</div>
</body>
<div id="app6">
<ul>
<template1 prop1="1番目"></template1>
<template1 prop1="2番目"></template1>
<template1 prop1="3番目"></template1>
</ul>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!",
},
});
var app2 = new Vue({
el: "#app-2",
data: {
count: 0,
},
methods: {
CountUp: function () {
this.count += 1;
},
},
});
var app3 = new Vue({
el: "#app3",
data: {
seen: true,
},
methods: {
change: function () {
this.seen = !this.seen;
},
},
});
var app4 = new Vue({
el: "#app4",
data: {
class1: "blue",
},
});
var app5 = new Vue({
el: "#app5",
data: {
todos: [
{ text: "あいうえお" },
{ text: "かきくけこ" },
{ text: "さしすせそ" },
],
},
});
Vue.component("template1", {
props: ["prop1"],
template: "<button>{{prop1}}</button>",
});
new Vue({ el: "#app6" });
</script>
</html>
おわりに
普段、Reactを使ってコードを書いてますが、Reactと比べてVue.jsは、初心者でもとっつきやすいフレームワークだと感じました。Vue.jsの公式のドキュメントもとてもわかりやすく書いてあるので良かったです。