はじめに
- divとspanの使い分けがあやふやだったのでまとめました。
ブロックボックスとインラインボックスについて
-
<div>: ブロックボックス -
<span>: インラインボックス - MDN ドキュメントブロック要素
- MDN インライン要素
それぞれの違いは?
- 改行されるかどうか
- ブロックボックスは改行される
- インラインボックスは改行されない
- width、heightプロパティの挙動
- ブロックボックスは適用される
- インラインボックスは適用されない
- padding、margin、borderの挙動
- ブロックボックスは適用される
- インラインボックスはpadding、margin、borderがきたとき他の要素は無視される
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
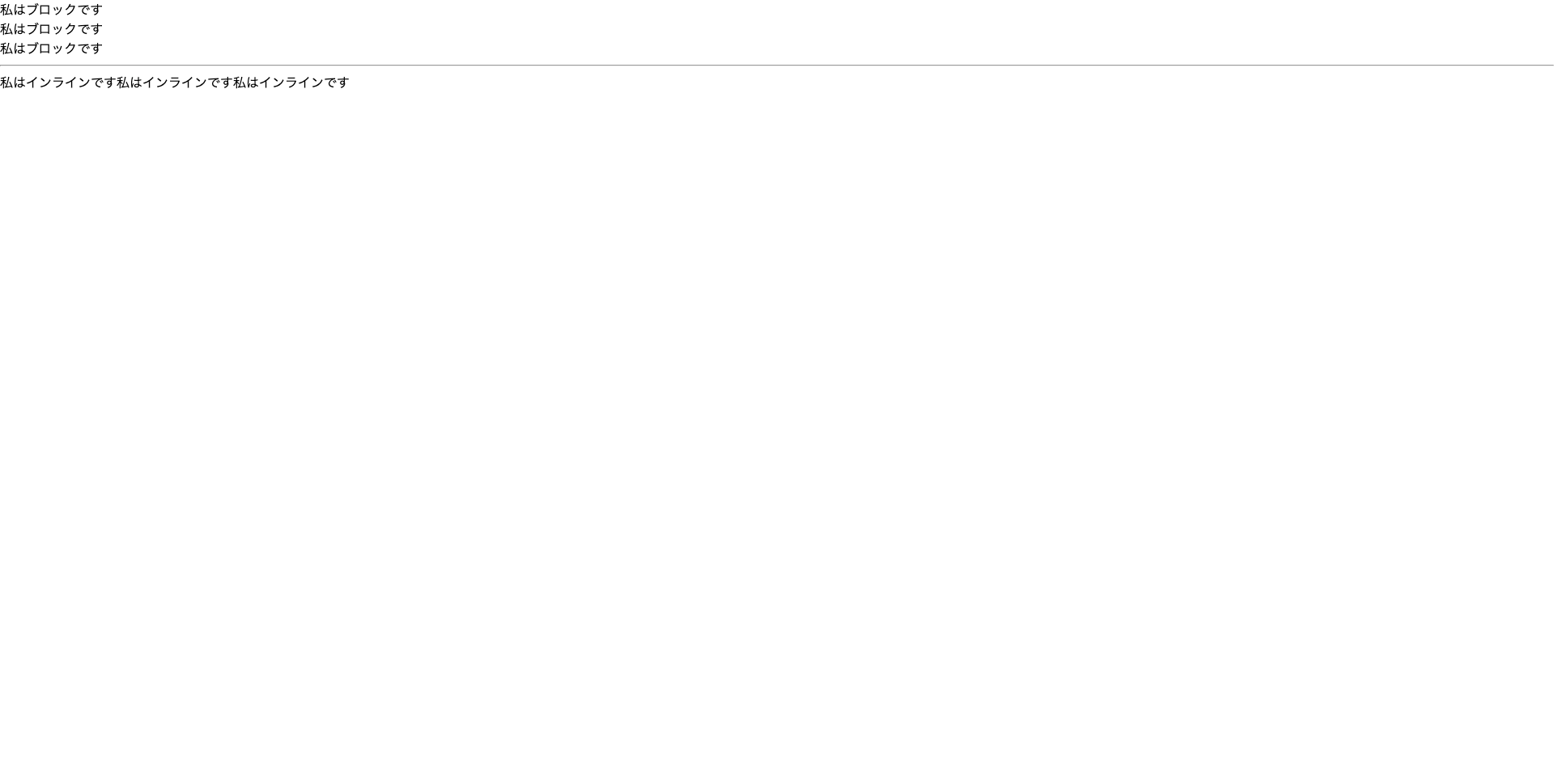
<body style="margin: 0">
<div>私はブロックです</div><div>私はブロックです</div><div>私はブロックです</div>
<hr />
<span>私はインラインです</span><span>私はインラインです</span><span>私はインラインです</span>
</body>
</html>
 |
|---|
display: 無理やりインラインボックスとブロックボックスを変更する
-
displayを使うことでインラインボックスとブロックボックスを変更する事ができる
ブロックボックスをインラインボックスへ変更する
css
div {
display: inline;
}
インラインボックスをブロックボックスへ変更する
css
span {
display: block;
}
inline-block: インラインボックスとブロックボックス両方の性質を持つ
-
display: inline-block;を使うことで両方の性質をもたせることができる
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body style="margin: 0">
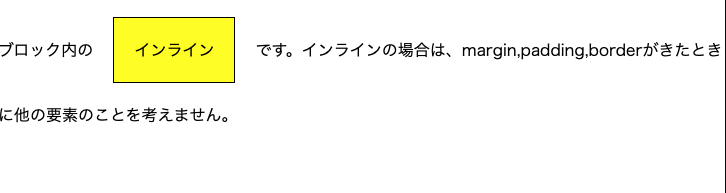
<div>ブロック内の<span>インライン</span>です。インラインの場合は、margin,padding,borderがきたときに他の要素のことを考えません。</div>
</body>
</html>
css
span{
background-color: yellow;
margin: 20px;
border: 1px solid black;
padding: 20px;
display: inline-block;
}
- 下の画像のようにインラインで表示されているが、padding、margin、borderが効いているのがわかる。
 |
|---|