はじめに
こんにちは、都内でソフトウェアエンジニアとして活動しているYSasagoです。
AWS re:Invent 2023の基調講演でDr. Werner Vogelsによって発表されたAWS Application Composer in VSCodeを使って、実際にAPIを作成してみたいと思います!基調講演はYoutubeで視聴することができます

Application Composerとは
Application Composerは、前年のre:Inventで初めて発表されたツールで、AWSコンソール内で直感的にサーバーレスアプリケーションを構築できるドラッグアンドドロップ式の便利なツールです。このツールはAWSのベストプラクティスに準拠し、Infrastructure as Code (IaC) の自動生成を可能にします。
VSCodeでApplication Composerを使ってみる
今年のre:Inventでは、VScodeからApplication Composerを使用することができるようになったと発表があったので実際に試してみました。
完成品
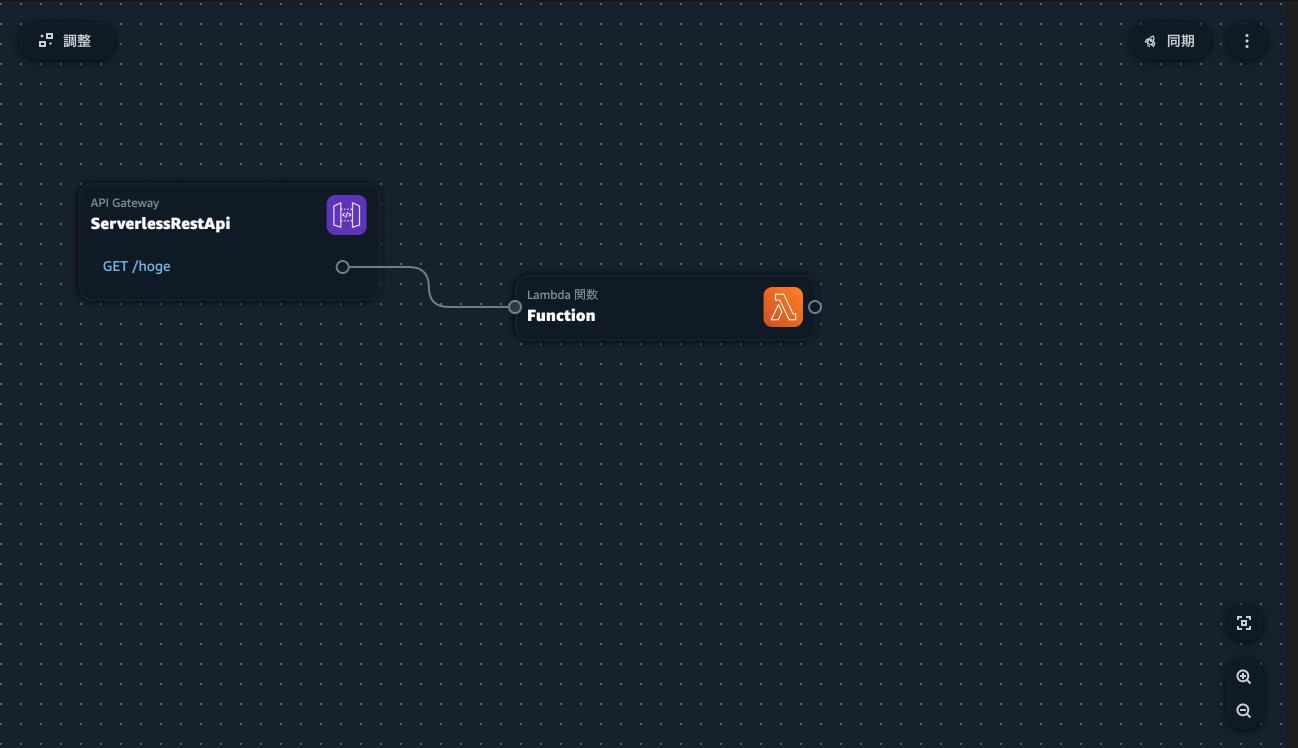
以下の構成図に示すように、/hogeというエンドポイントを持つAPIを作成します。
$ curl https://xxxxxxxxxxx.amazonaws.com/Prod/hoge/
{"message": "hello hoge world"}%
事前準備
AWS SAM CLIのインストール
AWS SAM CLIを使用するために、以下のドキュメントを参照しながらインストールを行います。
samコマンドが使えるようになれば準備完了です。
$ sam --version
SAM CLI, version 1.105.0
aws configureの設定
aws configureを用いて認証情報を設定します。
$ aws configure
AWS Access Key ID [None]: {アクセスキー}
AWS Secret Access Key [None]: {シークレットアクセスキー}
Default region name [None]: ap-northeast-1
Default output format [None]: json
VSCodeに拡張機能をインストール
AWS Toolkit for Visual Studio CodeをVSCodeにインストールします。
VSCode Marketplaceから直接インストールできます。
samコマンドを使って初期プロジェクトの作成
sam initを実行してプロジェクトを作成します。
sam init
You can preselect a particular runtime or package type when using the `sam init` experience.
Call `sam init --help` to learn more.
Which template source would you like to use?
1 - AWS Quick Start Templates
2 - Custom Template Location
Choice: 1
Choose an AWS Quick Start application template
1 - Hello World Example
2 - Data processing
3 - Hello World Example with Powertools for AWS Lambda
4 - Multi-step workflow
5 - Scheduled task
6 - Standalone function
7 - Serverless API
8 - Infrastructure event management
9 - Lambda Response Streaming
10 - Serverless Connector Hello World Example
11 - Multi-step workflow with Connectors
12 - GraphQLApi Hello World Example
13 - Full Stack
14 - Lambda EFS example
15 - Hello World Example With Powertools for AWS Lambda
16 - DynamoDB Example
17 - Machine Learning
Template: 1
Use the most popular runtime and package type? (Python and zip) [y/N]: y
Would you like to enable X-Ray tracing on the function(s) in your application? [y/N]: n
Would you like to enable monitoring using CloudWatch Application Insights?
For more info, please view https://docs.aws.amazon.com/AmazonCloudWatch/latest/monitoring/cloudwatch-application-insights.html [y/N]: n
Would you like to set Structured Logging in JSON format on your Lambda functions? [y/N]: y
Structured Logging in JSON format might incur an additional cost. View https://docs.aws.amazon.com/lambda/latest/dg/monitoring-cloudwatchlogs.html#monitoring-cloudwatchlogs-pricing for more details
Project name [sam-app]: demo-app
-----------------------
Generating application:
-----------------------
Name: demo-app
Runtime: python3.9
Architectures: x86_64
Dependency Manager: pip
Application Template: hello-world
Output Directory: .
Configuration file: demo-app/samconfig.toml
Next steps can be found in the README file at demo-app/README.md
Commands you can use next
=========================
[*] Create pipeline: cd demo-app && sam pipeline init --bootstrap
[*] Validate SAM template: cd demo-app && sam validate
[*] Test Function in the Cloud: cd demo-app && sam sync --stack-name {stack-name} --watch
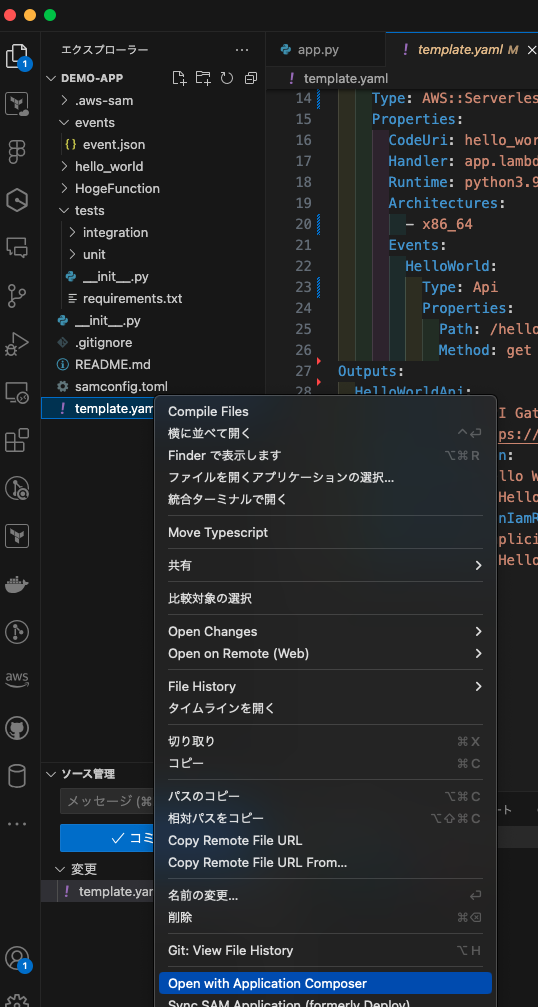
VSCodeでApplication Composerを開く
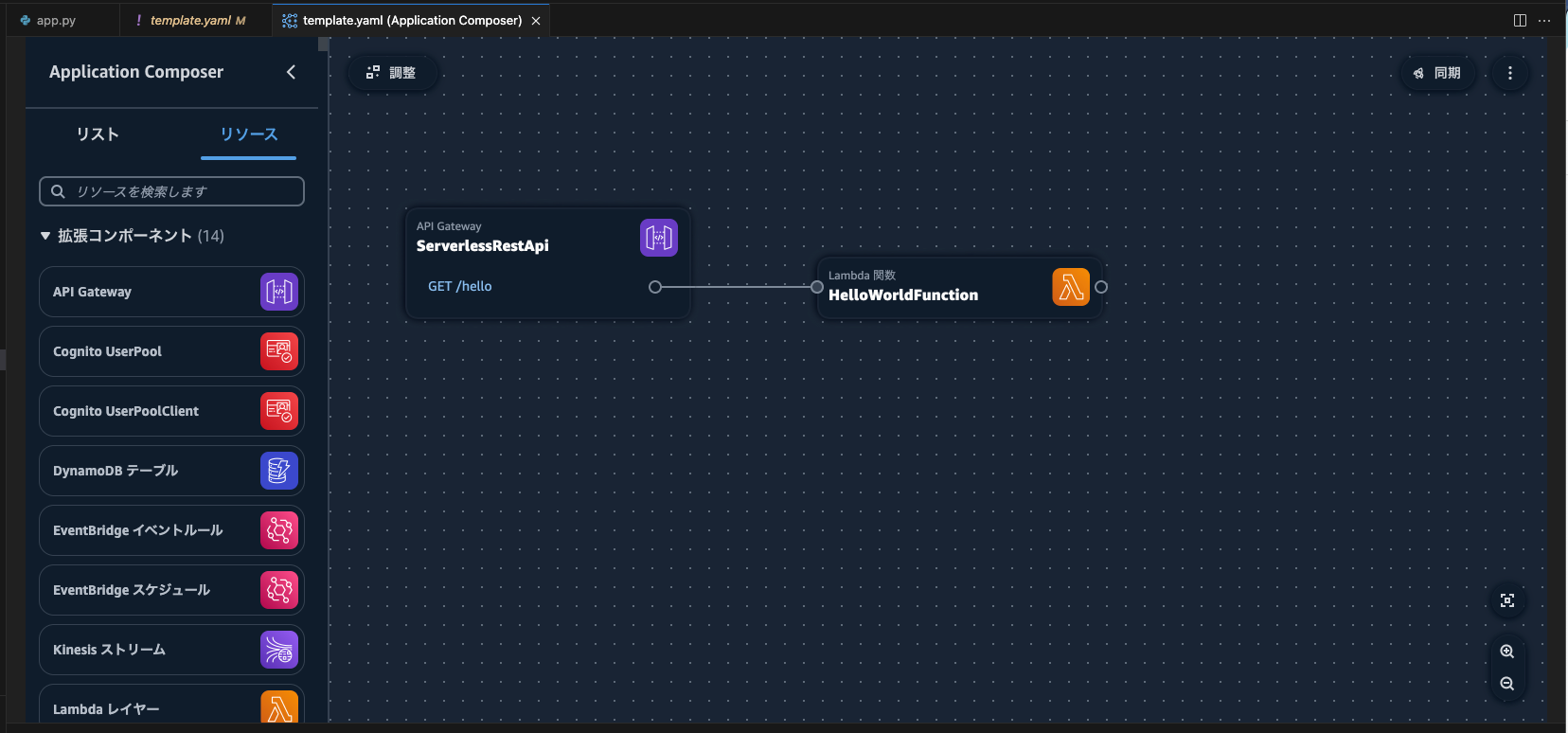
作成したプロジェクトをVS Codeで開き、template.yamlを右クリックして「Open with Application Composer」を選択します。
sam initによって自動生成されるHelloWorldFunctionが表示されます。
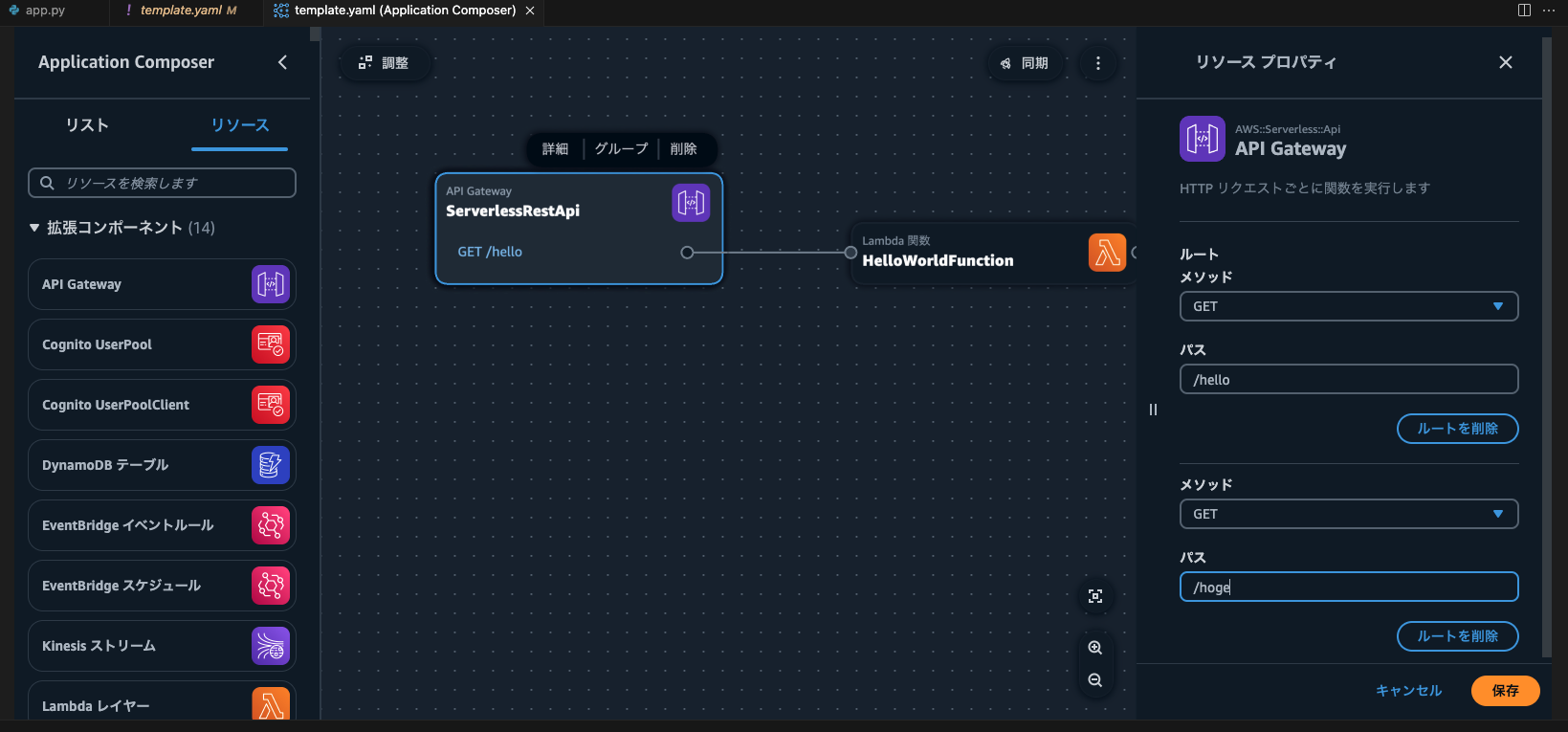
APIの作成
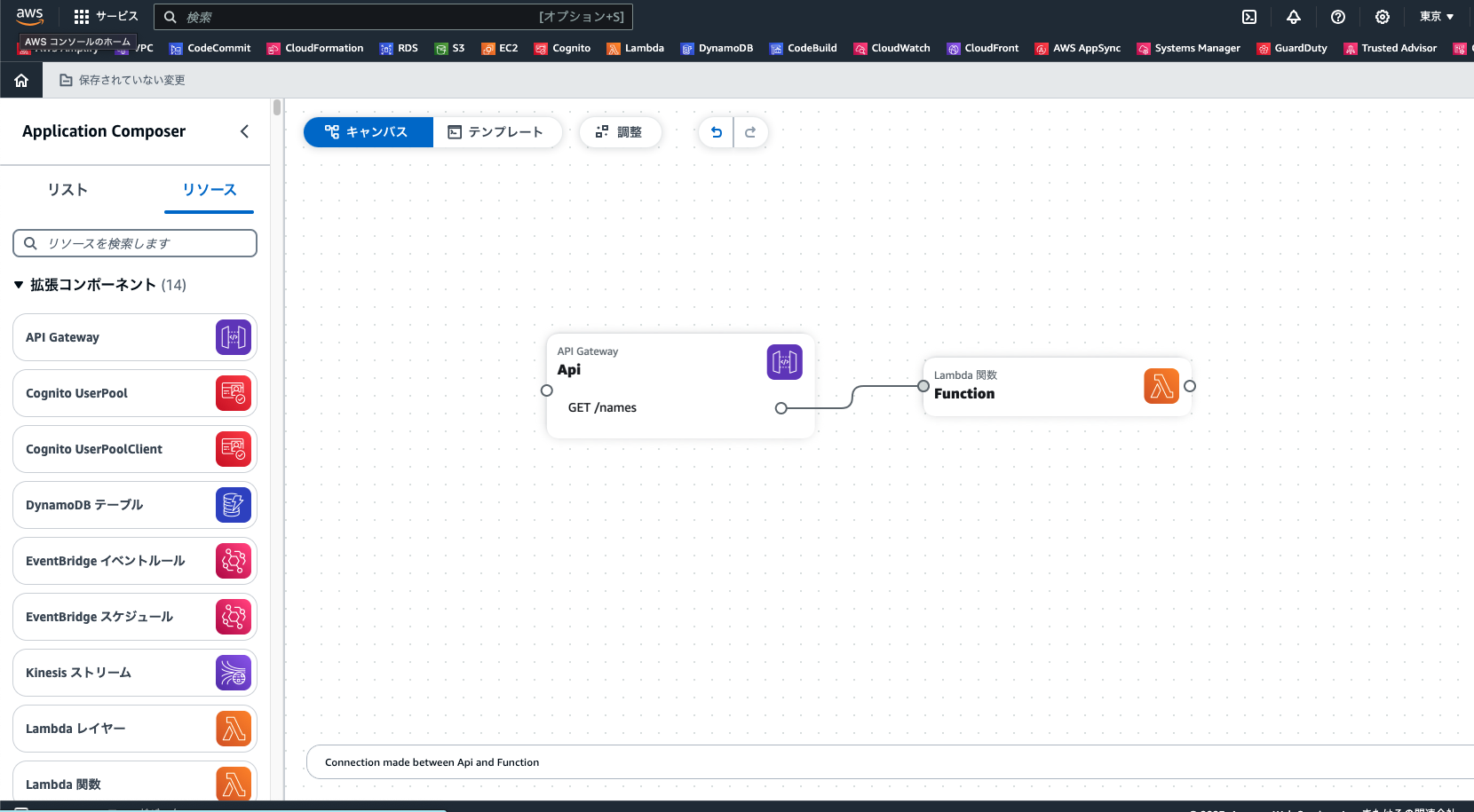
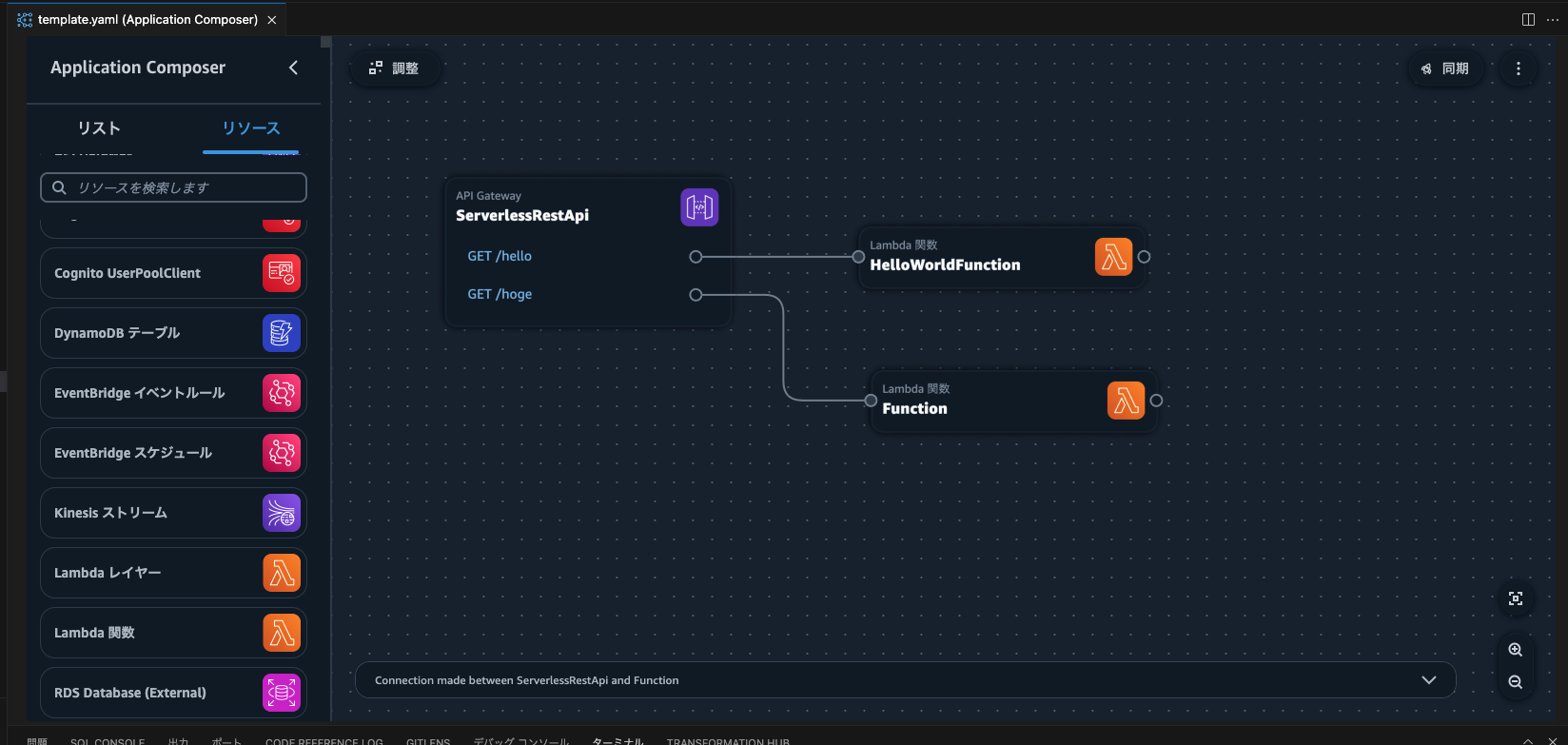
hogeAPIを作成します。まず、自動生成されたAPI GatewayにGETメソッドで/hogeのパスを追加し、保存します。
次に検索バーでLambdaと入力してLambda関数をドラッグアンドドロップします。そのあと先ほど作成した/hogeから線で結びます。
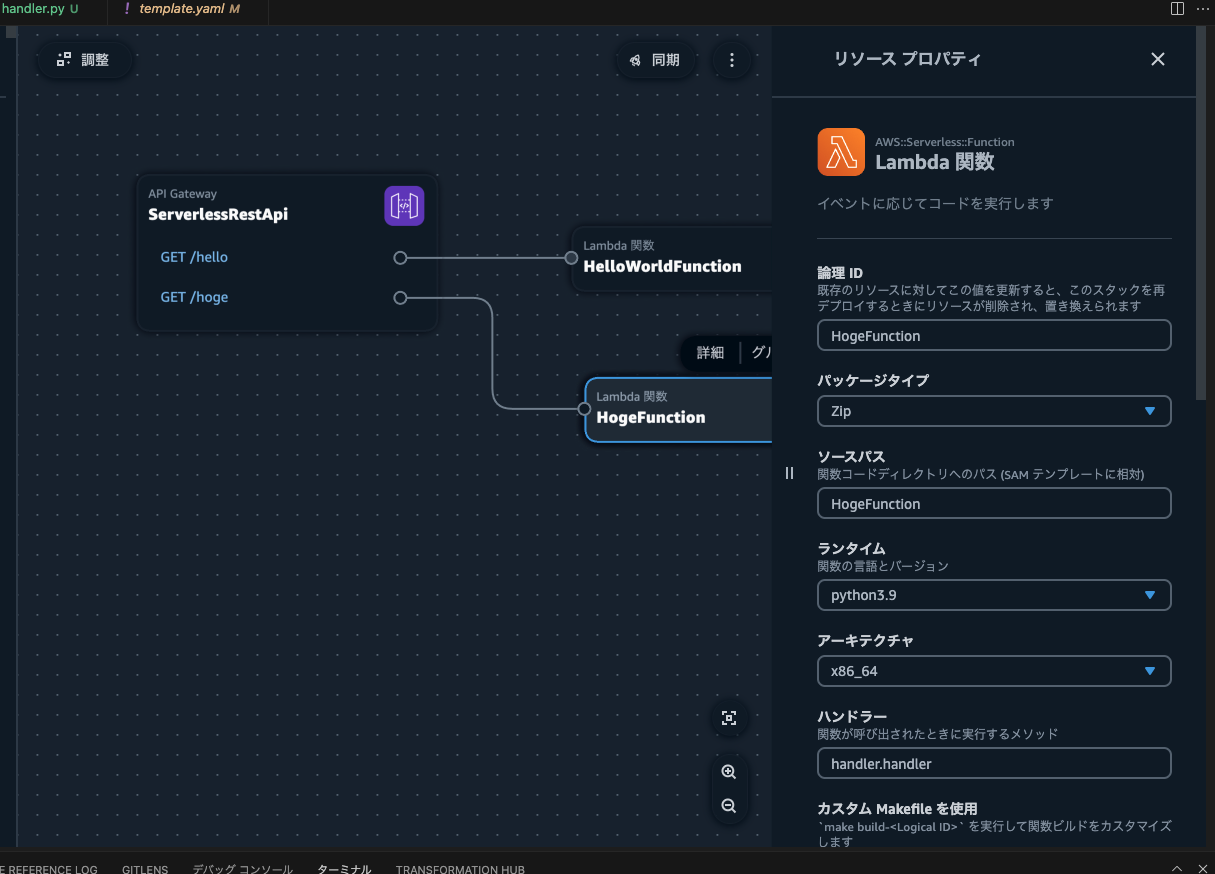
新しく追加したLambda関数の詳細を開き、論理IDとソースパスの箇所に適当な名前を入力します。今回は、HogeFunctionとしました。
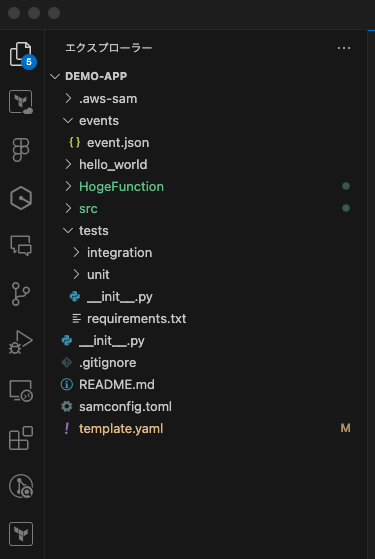
フォルダを確認すると、自動でHogeFunctionが作成されているのが確認できます。
HogeFunctionの、handler.pyを開き、コードの中身を下記のように変更します。
import json
def handler(event, context):
return {
"statusCode": 200,
"body": json.dumps(
{
"message": "hello hoge world",
}
),
}
実行してみよう
準備が整ったので、実際にビルドとデプロイを行い、APIをテストします。
$ sam build
....
....
Build Succeeded
$ sam deploy
...
...
Successfully created/updated stack - demo-app
```cessfully created/updated stack - demo-app
APIが作成できました。sam initから約15分でAPIを作成することができました!
実際に叩いてみましょう。
デプロイした結果のOutputsにAPIのURLがあるので、パスを/hogeにして叩いてみましょう。
$ curl https://xxxxxx.amazonaws.com/Prod/hoge
{"message": "hello hoge world"}
hello hoge worldとかえってきら確認終了です。
確認ができたら今回作成したリソースを削除しておきましょう。
$ sam delete
おわりに
今回はVSCodeでApplication Composerを使ったAPIの作成を試みました。【良い点】と【気になる点】をまとめます。
良い点
- 視覚的にわかりやすく、権限設定なども自動で行われる
- AWSコンソールを開かずにApplication Composerを使用できる
- 別途構成図を作成する必要がない
気になる点
- アイコンのドラッグアンドドロップでコードが自動生成されるため、間違って操作した場合には手動でコードを削除する必要がある