背景
CSSでFlexboxを入れ子にして使っていたら下の2点について混乱した。
- flexプロパティは親要素に設定するのか子要素に設定するのかどっちなのか
- 結局どこに
display:flexやflex:autoを書けばいいのか
図にしてみた
何をどこに書けばいいかを図にしてみた。
プロパティがflex:autoのみの場合を考える。
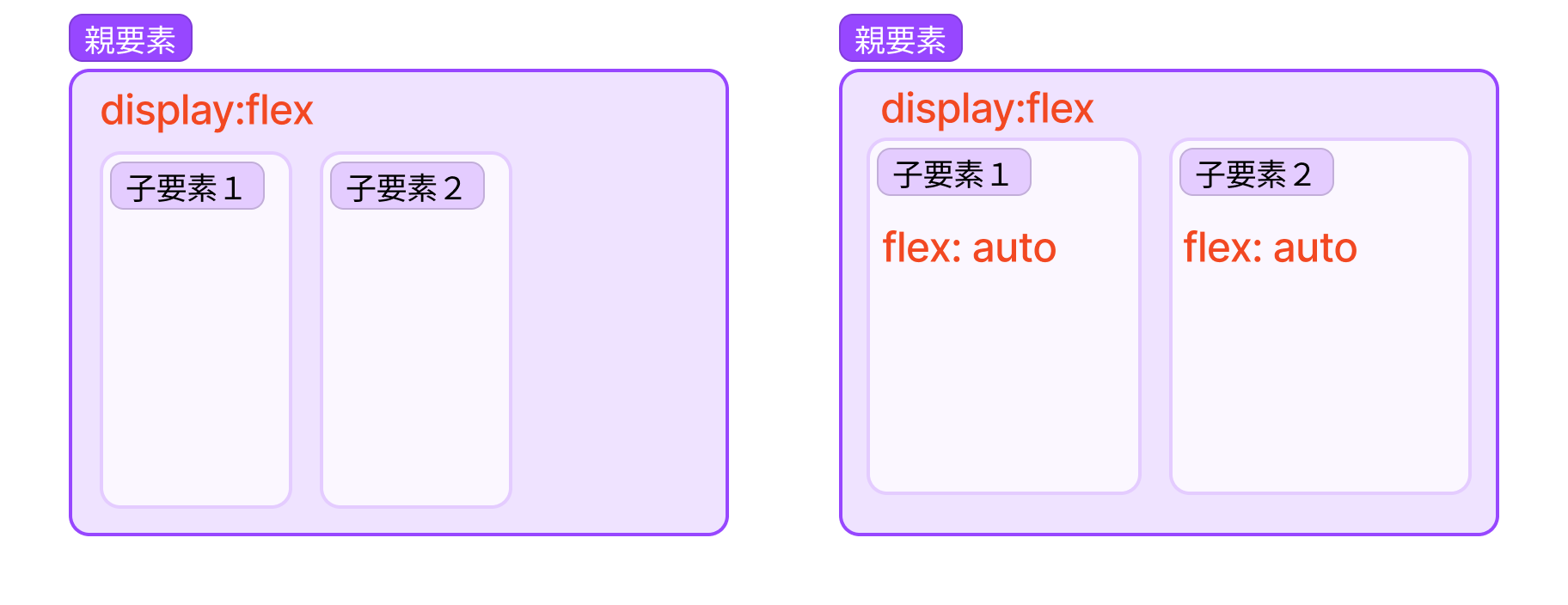
1. 基本
- 親要素
- 子要素に対する
display: flex
- 子要素に対する
- 子要素
- 親要素に対する
flex:autoなどのプロパティ
- 親要素に対する
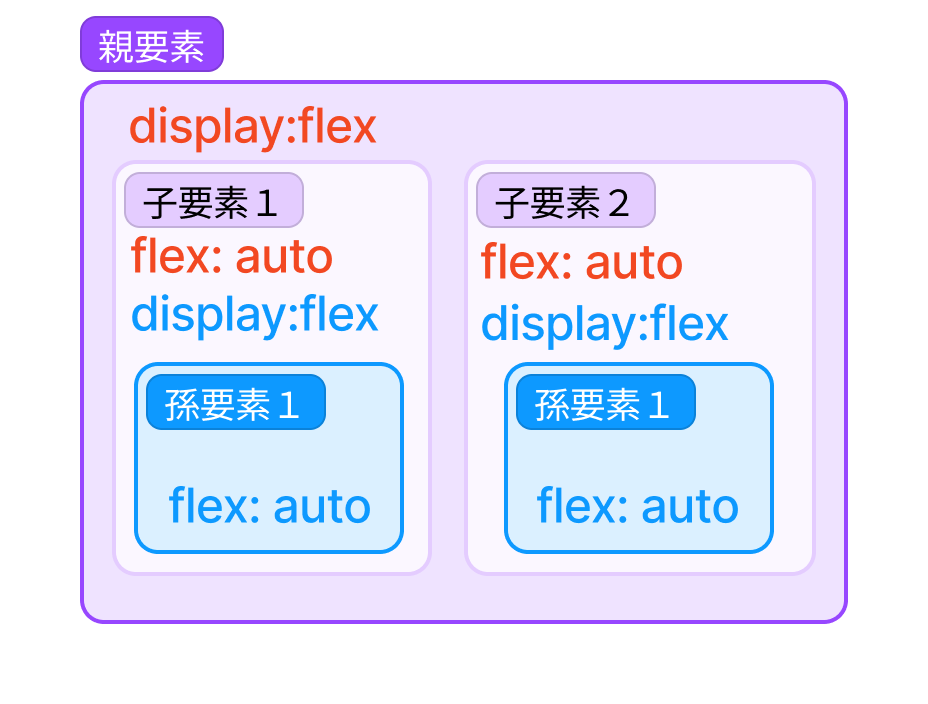
2. 親要素-子要素、子要素-孫要素の関係でflexを使う場合。
- 親要素
- 子要素に対する
display: flex
- 子要素に対する
- 子要素
- 親要素に対する
flex:autoなどのプロパティ - 孫要素に対する
display: flex
- 親要素に対する
- 孫要素
- 子要素に対する
flex:autoなどのプロパティ
- 子要素に対する
結論
display: flexの中にdisplay: flexを入れ子にして書こう
参考
progateのレッスンのFlexbox編にとてもわかりやすくまとまってました
https://prog-8.com/lessons/html/study/4