Glideとは?
android studioで使える画像読み込みライブラリ。
他にもpicasso, Universal Image Loaderとかがある。自分はpicassoとGlideしか使ったことがないが多分この2つが一番有名だからこれ使っとけば困ることはないだろう。
Glideの詳細: https://github.com/bumptech/glide
今回やること
・Glideで画像のローディングgifを表示させる
表示させる画像はLorem Picsumからお借りした。
Lorem Picsum : https://picsum.photos/
URL入れるだけで画像のサイズを指定できるLorem Picsum便利でいい!!
なんでGlide?
今まではpicassoを中心に使ってたが、picassoではgifを表示させることができなかった。そこでpicassoより高機能と言われてるGlideを使ってgifを表示させようと思った。
実装
ライブラリを導入
※2019年12月のときの最新バージョン
適宜githubから最新バージョンをコピペすればよい
まずGradleのdependencies に以下をに追加する
dependencies {
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'
}
マニュフェスト設定
インターネットの画像を表示させるのでインターネットを許可する必要がある。これ忘れるとurl入れても表示されない
android manifestの適当な場所に以下を追加
<uses-permission android:name="android.permission.INTERNET" />
基本的な使い方
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/// load に表示したいURLを入れてintoにimageViewのIDを入れる
val url = "https://i.picsum.photos/id/777/400/500.jpg"
Glide.with(this).load(url).into(imageView)
}
with( )のなかにはアクティビティーを入れる。fragmentで使う場合はそのフラグメントを入れればよい。picassoと似た書き方だがアクティビティーやフラグメントが必要となる所が違う。
プレースホルダ
val url = "https://i.picsum.photos/id/777/400/500.jpg"
Glide.with(this).load(url).placeholder(R.drawable.ic_launcher_foreground).into(imageView)
placeholder( )を使うことで、load( )の画像が表示されるまでに表示しておくプレースホルダを入れることができる。
gifを表示させる
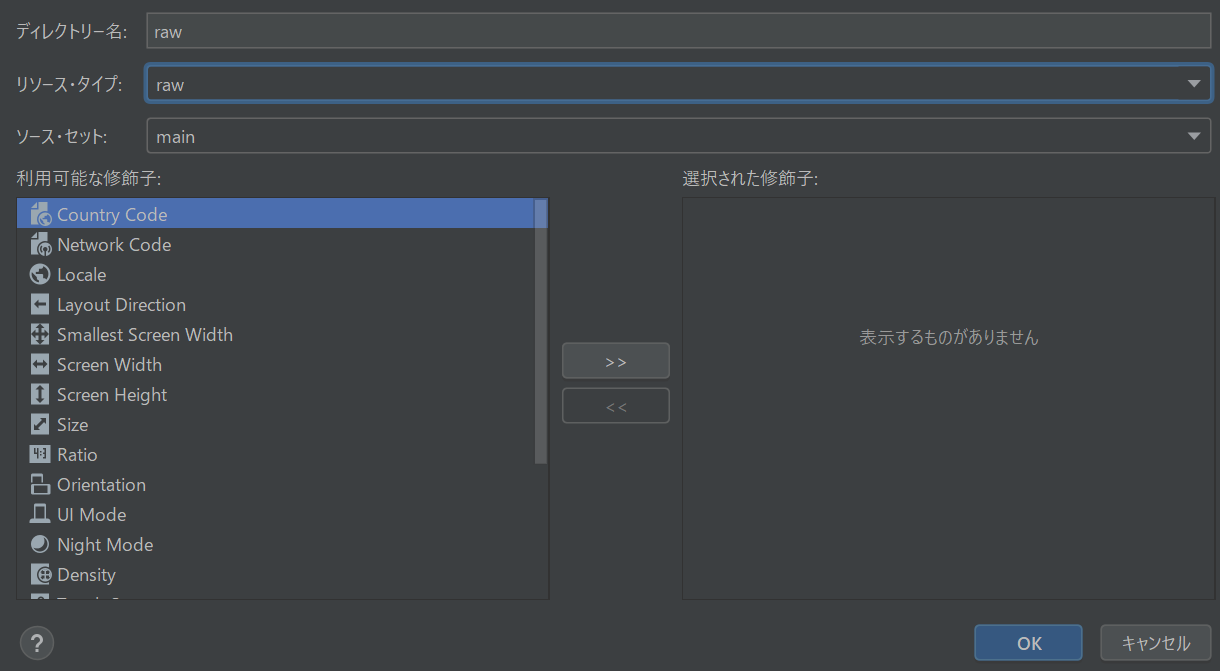
rawフォルダ作成
gif画像を入れるrawフォルダを作成する
android studio でresフォルダの下に新規リソースディレクトリを選択し、以下のようにしてrawフォルダを作成
この中に表示させたいgifを入れる

gifを表示
Glide.with(this).load(R.raw.simple_circle).into(imageView)
プレースホルダにgifを表示
今回は画像のローディングに使いたいのでplaceholderにgifを表示したい
ここで注意すべき点がGlideのplaceholderにgifを入れてもただの画像と認識され、gifとして表示されないところだ。せっかくローディングにgif表示しようと思ってplaceholderにgifを入れてもgifが動かない...なんてことになる。そこで以下のように書けば良い。
Glide.with(this).load(url)
.thumbnail(Glide.with(this).load(R.raw.simple_circle)).into(imageView)
thumbnail( )というものを使ってもう一度Glideのload( )でgifを表示させる。
これでプレースホルダにgifをいれローディングにgifを表示できるようになる。