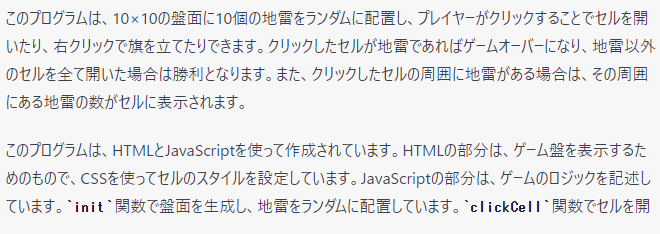
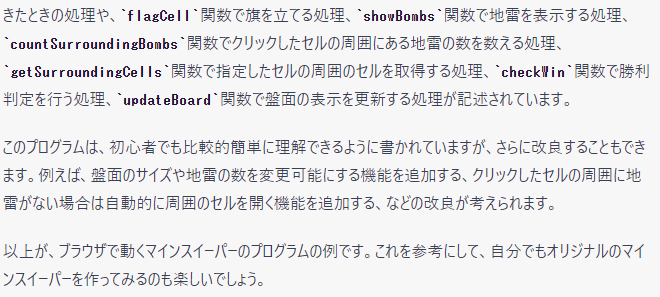
質問してみました。

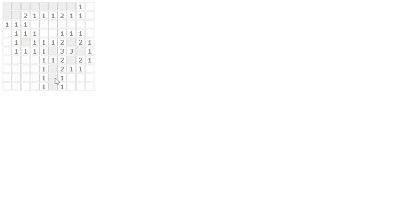
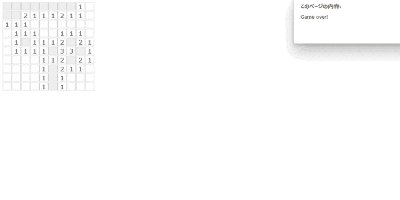
その結果です

送られたコードはこちらです。
code.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minesweeper</title>
<style>
.cell {
width: 20px;
height: 20px;
border: 1px solid #ccc;
background-color: #eee;
display: inline-block;
text-align: center;
font-size: 16px;
vertical-align: middle;
}
.cell.clicked {
background-color: #fff;
}
.cell.bomb {
background-color: #f00;
}
.cell.flag {
background-color: #00f;
}
</style>
</head>
<body>
<div id="board"></div>
<script>
const BOARD_SIZE = 10;
const BOMB_COUNT = 10;
let board = [];
let bombPositions = [];
let flaggedPositions = [];
let clickedPositions = [];
let gameOver = false;
function init() {
// create board
let boardEl = document.getElementById("board");
for (let i = 0; i < BOARD_SIZE; i++) {
let row = [];
let rowEl = document.createElement("div");
rowEl.classList.add("row");
for (let j = 0; j < BOARD_SIZE; j++) {
let cell = {
bomb: false,
clicked: false,
flagged: false,
x: i,
y: j,
};
let cellEl = document.createElement("div");
cellEl.classList.add("cell");
cellEl.addEventListener("click", function() {
if (!gameOver) {
clickCell(cell);
}
});
cellEl.addEventListener("contextmenu", function(e) {
e.preventDefault();
if (!gameOver) {
flagCell(cell);
}
});
rowEl.appendChild(cellEl);
cell.el = cellEl;
row.push(cell);
}
boardEl.appendChild(rowEl);
board.push(row);
}
// place bombs
for (let i = 0; i < BOMB_COUNT; i++) {
let x = Math.floor(Math.random() * BOARD_SIZE);
let y = Math.floor(Math.random() * BOARD_SIZE);
while (board[x][y].bomb) {
x = Math.floor(Math.random() * BOARD_SIZE);
y = Math.floor(Math.random() * BOARD_SIZE);
}
board[x][y].bomb = true;
bombPositions.push({x: x, y: y});
}
}
function clickCell(cell) {
if (cell.flagged) {
return;
}
if (cell.bomb) {
gameOver = true;
showBombs();
alert("Game over!");
return;
}
cell.clicked = true;
clickedPositions.push(cell);
let count = countSurroundingBombs(cell.x, cell.y);
if (count > 0) {
cell.el.innerText = count;
} else {
let neighbors = getSurroundingCells(cell.x, cell.y);
for (let neighbor of neighbors) {
if (!neighbor.clicked) {
clickCell(neighbor);
}
}
}
checkWin();
updateBoard();
}
function flagCell(cell) {
if (cell.clicked) {
return;
}
if (cell.flagged) {
cell.flagged = false;
let index = flaggedPositions.findIndex(function(pos) {
return pos.x === cell.x && pos.y === cell.y;
});
flaggedPositions.splice(index, 1);
} else {
cell.flagged = true;
flaggedPositions.push({x: cell.x, y: cell.y});
}
updateBoard();
}
function showBombs() {
for (let pos of bombPositions) {
board[pos.x][pos.y].el.classList.add("bomb");
}
}
function countSurroundingBombs(x, y) {
let count = 0;
let neighbors = getSurroundingCells(x, y);
for (let neighbor of neighbors) {
if (neighbor.bomb) {
count++;
}
}
return count;
}
function getSurroundingCells(x, y) {
let cells = [];
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
let newX = x + i;
let newY = y + j;
if (newX >= 0 && newX < BOARD_SIZE && newY >= 0 && newY < BOARD_SIZE && (i !== 0 || j !== 0)) {
cells.push(board[newX][newY]);
}
}
}
return cells;
}
function checkWin() {
let remainingBombs = BOMB_COUNT;
let remainingCells = BOARD_SIZE * BOARD_SIZE;
for (let pos of flaggedPositions) {
if (board[pos.x][pos.y].bomb) {
remainingBombs--;
}
remainingCells--;
}
for (let pos of clickedPositions) {
remainingCells--;
}
if (remainingBombs === 0 && remainingCells === 0) {
gameOver = true;
showBombs();
alert("You win!");
}
}
function updateBoard() {
for (let row of board) {
for (let cell of row) {
cell.el.classList.remove("clicked", "flag");
if (cell.clicked) {
cell.el.classList.add("clicked");
} else if (cell.flagged) {
cell.el.classList.add("flag");
}
}
}
}
init();
</script>
</body>
</html>
果たしてプログラマーは不要になるのだろうか?笑
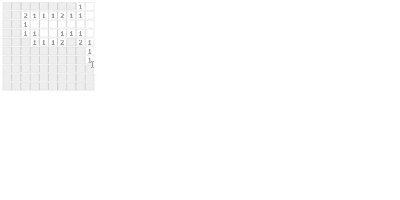
もしよかったら遊んでみてください!