はじめに
- Visual Studio Codeでやります
- Visual StudioがC#にとって最強ツールらしいのは知ってるけど、ちょっと試したいだけでいっぱいインストールさせられたくないし
- macOS 12.6
- .NET 6
.NETをインストール
こちらからマシンアーキテクチャに合わせたインストーラをDLする
コマンドが使えるか確認
$ dotnet --list-sdks
6.0.404 [/usr/local/share/dotnet/sdk]
$ dotnet --list-runtimes
Microsoft.AspNetCore.App 6.0.12 [/usr/local/share/dotnet/shared/Microsoft.AspNetCore.App]
Microsoft.NETCore.App 6.0.12 [/usr/local/share/dotnet/shared/Microsoft.NETCore.App]
エラーが出ればPATHを通す
多分これをPATHに加えればいいかな?
/usr/local/share/dotnet
~/.dotnet/tools
VSCodeを起動してサンプルプロジェクトを作っていく
C#拡張機能のインストール
$ code --install-extension ms-dotnettools.csharp
↓これです

ディレクトリの作成
$ mkdir csharp-sample
$ cd csharp-sample
サンプルプロジェクトの作成
$ dotnet new console --use-program-main
テンプレート "コンソール アプリ" が正常に作成されました。
Program.cs
namespace csharp_sample;
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello, World!");
}
}
Formatterの設定
デフォルトフォーマッタの設定
-
settings.json(User Settingのヤツ、グローバルに設定したいならこっち) -
[project root]/.vscode/settings.json(リポジトリのみの設定)
に下記を記載
settings.json
{
"editor.formatOnSave": true,
"[csharp]": {
"editor.defaultFormatter": "ms-dotnettools.csharp"
},
}
(任意)フォーマットルールを設定
- An omnisharp.json file located in %USERPROFILE%/.omnisharp/
- An omnisharp.json file located in the working directory which OmniSharp has been pointed at
OmniSharp(便利ツール的なヤツらしい)公式GitHubで言及されてる通り、omnisharp.jsonを上記どちらかに作る
ファイル形式や設定値についてはこちらのサイトを参考されたし
自動フォーマットチェック
インデントをめちゃくちゃにしても、Cmd + Sで整形される
Program.cs
namespace csharp_sample;
class Program {
static void Main(string[] args) {
Console.WriteLine("Hello, World!");
}
}
JavaやTypeScriptで慣れてると、C#に特徴的な始まりのカッコ{を改行するのは違和感あるので、設定変えてみた
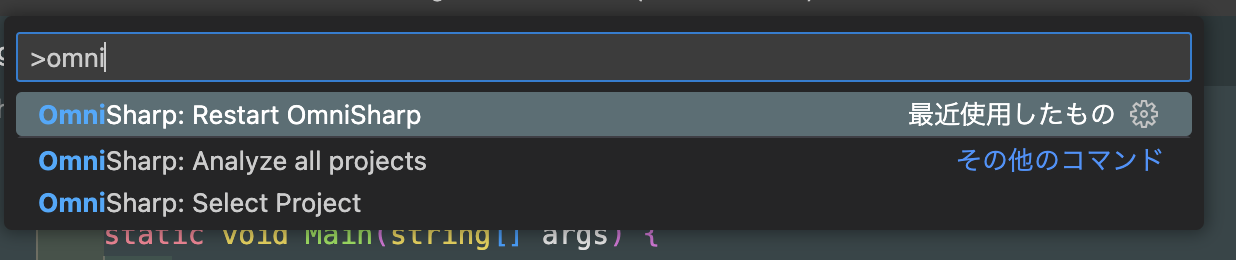
うまく動かないときは
Cmd + Shift + Pでコマンドパレットを表示し、Restart OmniSharpを選択する

あとはVSCodeの再起動などトライしてみて
動かしてみよう
$ dotnet run
Hello, World!
デバッグ
.vscode配下に以下内容を記述
launch.json
{
"version": "0.2.0",
"configurations": [
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/bin/Debug/net6.0/csharp-sample.dll",
"args": [],
"cwd": "${workspaceFolder}",
// For more information about the 'console' field, see https://aka.ms/VSCode-CS-LaunchJson-Console
"console": "internalConsole",
"stopAtEntry": false
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach"
}
]
}
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/csharp-sample.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "publish",
"command": "dotnet",
"type": "process",
"args": [
"publish",
"${workspaceFolder}/csharp-sample.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "watch",
"command": "dotnet",
"type": "process",
"args": [
"watch",
"run",
"--project",
"${workspaceFolder}/csharp-sample.csproj"
],
"problemMatcher": "$msCompile"
}
]
}
F5押下でデバッグスタート

ちゃんとブレークポイントで止まってる
参考にしたサイト