前提
- M2 Mac 12.5.1
- Node.js 16.17.1
- Next.js 12.3.1
- tailwind 3.1.8
- GoogleChrome 105.0.5195.125
SPAとかSSRとか関係なく、HTML/CSSの話なので環境が違っても役立つ話かと思います
ただし、tailwindを使用しているので、CSSの書き方は読み替えお願いします
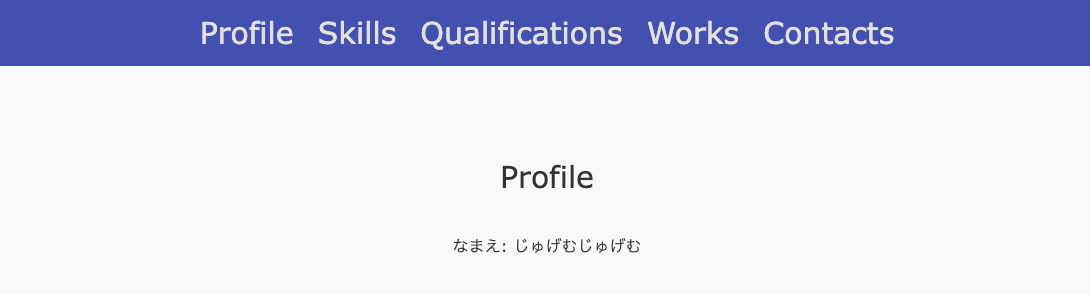
理想
現実
fixedを指定したあとは...
やったこと
- ヘッダ部分に
position: fixed;を追加
// navbar.tsx
import Link from 'next/link'
export const Navbar = (): JSX.Element => {
return (
- <header className="text-center bg-c1 text-c5 py-4">
+ <header className="fixed text-center bg-c1 text-c5 py-4">
<div className="flex flex-wrap flex-row text-3xl justify-center">
<Link href="#section-profile">
<a className="px-3 hover:underline decoration-c2 hover:decoration-4">Profile</a>
</Link>
// ...略...
</div>
</header>
)
}
解決策
横幅が短くなってしまう
-
position: fixed;を指定しているところにwidth: 100%;を追加
// navbar.tsx
import Link from 'next/link'
export const Navbar = (): JSX.Element => {
return (
- <header className="fixed text-center bg-c1 text-c5 py-4">
+ <header className="fixed w-full text-center bg-c1 text-c5 py-4">
<div className="flex flex-wrap flex-row text-3xl justify-center">
<Link href="#section-profile">
<a className="px-3 hover:underline decoration-c2 hover:decoration-4">Profile</a>
</Link>
// ...略...
</div>
</header>
)
}
要素がヘッダーの下に隠れてしまう
- ヘッダーの高さ以上の十分な
paddingをとる
// index.tsx
// ...importは省略...
const Home: NextPageWithLayout = () => {
return (
- <div className="container text-center">
+ <div className="container text-center py-52 sm:py-40 md:py-20">
<Head>
<title>サンプル</title>
<meta name="description" content="サンプル" />
<link rel="icon" href="/favicon.ico" />
</Head>
<h1 id="section-profile" className="text-3xl">
Profile
</h1>
<div className="py-10">なまえ: じゅげむじゅげむ</div>
</div>
)
}
参考