レッスン動画
[1.3: Shapes & Drawing - p5.js Tutorial]
(https://www.youtube.com/watch?v=c3TeLi6Ns1E)
レッスンで使うWebサービス
p5*js Web Editor
p5*js Reference
メモ
// Syntax
instruction (__,__,__);
// Sample 1
createCanvas (400,300,200);
rect(100,50,25,75);
// functionName
”rect” | rectangle(長方形)
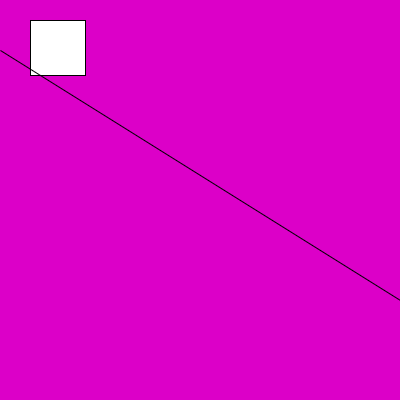
Code1
p5.js
// lineが最前面に表示
function setup(){
createCanvas(400,400);
}
function draw() {
backGround(220,0,200);
rect(100,50,25,75); //長方形 (x,y,w,h);
line(0,50,400,300);
}
Preview1
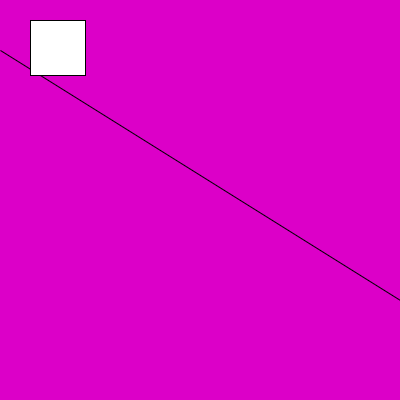
Code2
p5.js
function setup(){
createCanvas(400,400);
}
// rectが最前面に表示
function draw() {
background(220, 0, 200);
line(0,50,400,300)
rect(30,20,55,55);
}