WordPress + Local by Flywheel + GitHubでの環境構築の備忘録です。
- 前置き -
Local by Flywheelは、現在ではLocalという名称です。
しかし、WPエンジニアの方とお話をする時は、ローカルバイフライホイールと言った方が通じやすいので、タイトルはLocal by Flywheelとしてます。
本記事では、Local by FlywheelのことをLocalと表記します。
WordPress + Local + GitHubでの環境構築
筆者の環境
- Mac OS
- GitHub Desktop
Windows OSを使う時もありますが、記事を書いてる時はMacです。
基本的には同じです。
構築の前提
- GitHubのアカウントを作成済み
- GitHubにWordPressと連携したいリポジトリを作成済み
このリモートリポジトリを使います。
リモートリポジトリ作成時にreadmeの作成はおすすめしません(リモートとローカルの整合性が取れなくてエラーがでたから)。 - Localがインストール済みで、Local内にWordPressのサイトを1つを作っている
これをローカルリポジトリとしてGitHubのリモートリポジトリと連携します
環境構築の流れ
- gitignoreの作成
- git init 〜 push
- ローカルリポジトリをGitHub Desktopに追加
1. .gitignoreの作成
まず.gitignoreの作成のために、Gitのルートの場所を確認。
Localからフォルダを開けばすぐわかると思いますが、一応ディレクトリ構造を表します。
Local Sites
├── 作成したフォルダ
│ ├── app
│ │ ├── public ← ここをルートにします(git initするところ)
│ │ │ ├─ .gitignore ← .gitignoreを作ります
│ │ │ ├─ wp-admin
│ │ │ ├─ wp-content
│ │ │ ├─ wp-includes
│ │ │ └─ .htaccessやindex.php等の多数のファイル
│ │ └── sql
│ ├── conf
│ └── ogs
.gitignoreは、Shizumiさんが公開されているWordPress用のものを使います。
ご本人了承済の掲載ですが、この場を借りて再度お礼申し上げます。
# 一部を除くルートの全てを除外
/*
## ルートの監視対象
!wp-content/
!/.gitignore
!/assets/
!README.md
!/pardot_post/
# 一部を除くwp-content以下のディレクトリを除外
wp-content/*
## 対象外のディレクトリ
!wp-content/themes/
!wp-content/plugins/
# 一部を除くプラグインを除外
wp-content/plugins/*
## 対象外のプラグイン
#!wp-content/plugins/sample-*/
# 特定のテーマを除外
wp-content/themes/twenty*/
# nodeの依存ファイルを除外
node_modules/
# ログとDB関連のファイルを除外
*.log
*.sql
*.sqlite
2. git init 〜 push
まずは、ターミナルを立ち上げLocalの作成したフォルダ内にあるpublicへ移動します。
(Localのサイト名を右クリック、Open Site Shellからでも飛べます)
% cd "Local Sites" // ← フォルダにスペースがある場合は、""で囲むと認識されます
% cd 作成したフォルダ
% cd app/public
移動したので、git initから一連の流れのコマンドを入力。
% git init
% git branch -M main
% git add .
% git commit -m "first commit"
% git remote add origin https://github.com/自分のアカウント名/フォルダ名.git
% git push -u origin main
一連の流れはgithubにも書いてあるので、特にhttps://github.com/自分のアカウント名/フォルダ名.gitはコピペで済ませると楽です。
3. ローカルリポジトリをGitHub Desktopに追加
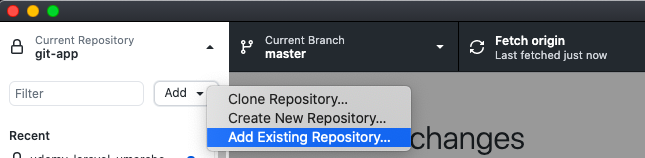
GitHub DesktopのAddからAdd Existing Repository...を選択し、Publicフォルダを指定してください。
これで完了です。
WordPressのダウングレード方法
wp core update --version=5.7 --force --locale=ja
WordPressの新規作成時の個人的なメモ
-
プラグイン
-
All-in-One WP Migration
-
All-in-One WP Migration File Extension
-
設定
- 一般
- サイトの言語:日本語
- タイムゾーン:+9
- 日付形式:カスタムY年m月d日
- 時刻形式:H:i
- 週の始まり:日曜
- ディスカッション
- 新しい投稿へのコメントを許可:off
- メディア設定
- サムネイル:320*320 もしくは全て0
- 中サイズ :640*640 もしくは全て0
- 大サイズ :102*1024 もしくは全て0
- ファイルアップロード:アップロードしたファイルを年月ベースのフォルダーに整理をoff
- パーマリンク設定
- カスタム構造:/%category%/%postname%/
- 保存(読み込みのため)
- 一般