Google App Engine で作ったサイトをカスタムドメイン使って公開したら、Firefoxでエラーになって見れないという問題が発生し、結論から書くと中間証明書を入れないとダメだよ、って話。
Firefox とか一部の環境でエラーに
中間証明書を設定してなくても Chrome や Safari では特にエラーが出なかったので全く気がつかなかったのですが、Firefoxでアクセスしようとしたらエラーになりました。
スクショ取り忘れたんですが、出てたエラーは
SEC_ERROR_UNKNOWN_ISSUER
みたいな感じだったと思います。
よくある警告が出て、「怪しいサイトだよ」的な感じになっちゃうやつ。
カスペの企業版入れてる環境ではそもそも、何も表示されなくなってたので、環境によってはその手の表示になっちゃうかも。
挙動的に中間証明書だなぁっと思いつつ、GAEの設定画面って中間証明書入れるところなかったよなーっと。

なので、特に意識せずに公開鍵と秘密鍵だけを入れて、Chrome とか Safari でテストしててOKだったので、そのまま公開したのですが、Firefox は厳格なんですかね。
最近全く使ってなかったので、っと言うかこのタイミングで入れました。
ロードバランサーの方はちゃんと中間証明書入れる所あるのに、謎。

GAE で中間証明書を指定する方法
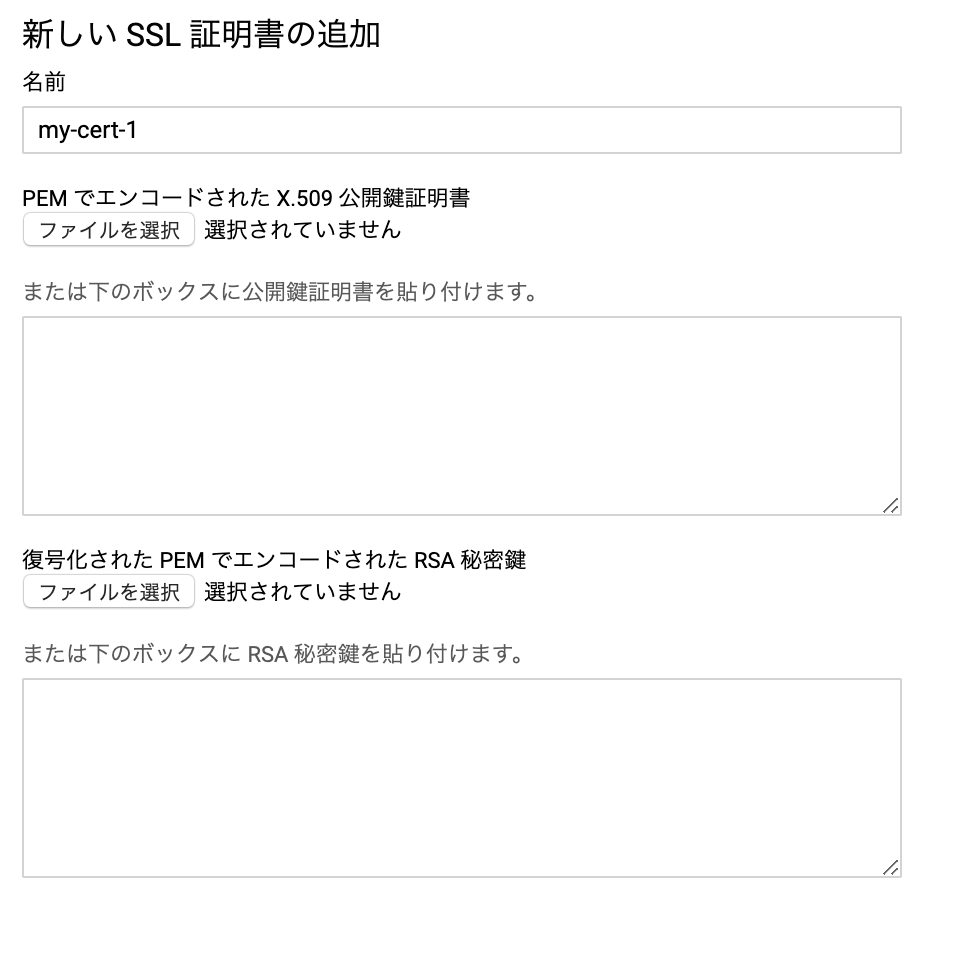
ってことで、中間証明書を含めてアップロードすれば良いわけですが、フィールド的に公開鍵と秘密鍵しか無いので、公開鍵に含めてUPします。
順番は
- 公開鍵
- 中間証明書
の順番
-----BEGIN CERTIFICATE-----
公開鍵
-----END CERTIFICATE-----
-----BEGIN CERTIFICATE-----
中間証明書
-----END CERTIFICATE-----
この順番で書かないとエラーになってアップロードできないので注意。
おしまい。
例えば、カスペの家庭向けのやつを入れてると、Firefoxでもエラーになりません。
めんどい・・・