Netowlに登録
まずは以下のサイトに行き会員登録を済ませましょう。
SterServer
右上の「会員登録」から、「Netowl」のログインフォームに飛びます。
中盤あたり、「新規会員登録」を、押し登録を開始します。
ここからは、流れにそって登録をしましょう。(説明は割愛します)
※注意点として、以下をメモしておきましょう。
・ネットオウルID
・ニックネーム
・パスワード
ちなみに覚えやすい様に、「ネットオウルID」と「ニックネーム」は同じものを登録してもOKです。
ログイン〜無料サーバー開設
ここからが本題です。「ネットオウル」の登録が終わったら、「スターフリーサーバー」を開設します。ただしこれが上手いことUI設計されていて、すぐに辿り着いけないようになってます。では。
ログイン
一旦、トップページ戻ります。
SterServer
そしたら、ページのフッターまでスクロールしましょう。
そこに「無料レンタルサーバー」と表記があるはずです。超いじわるですね・・・。ここをクリックします。
そうすると以下の様な、ページに飛びます。
タイトルには「StarServerFree」とありますね?
メインビジュアル部分の「今すぐ始める」をクリックしましょう。
ログインを求められたら、「Netowl」に登録したアドレスとパスでログインします。
すると以下の様な画面になります。
3つの簡単な説明として、
・左:HTML/CSS/JSのアプリが動きます。バックエンド、つまりデータベース関連のPHP・MySQLは使用不可
・真ん中:上記と同じ。ただ容量が大きいだけ。
・右:HTML/CSS/JS/PHP/MySQLが使えます。ここもいじわるなところですが、明記はありませんが、おそらくWordpressも使えます。
とりあえず今回は、HTML用に「左」、PHP(Wordpress)用に「右」を用意すればOKです。
まずは「左」から。
HTML用サーバの開設
フリーの「お申し込み」をクリックしましょう。
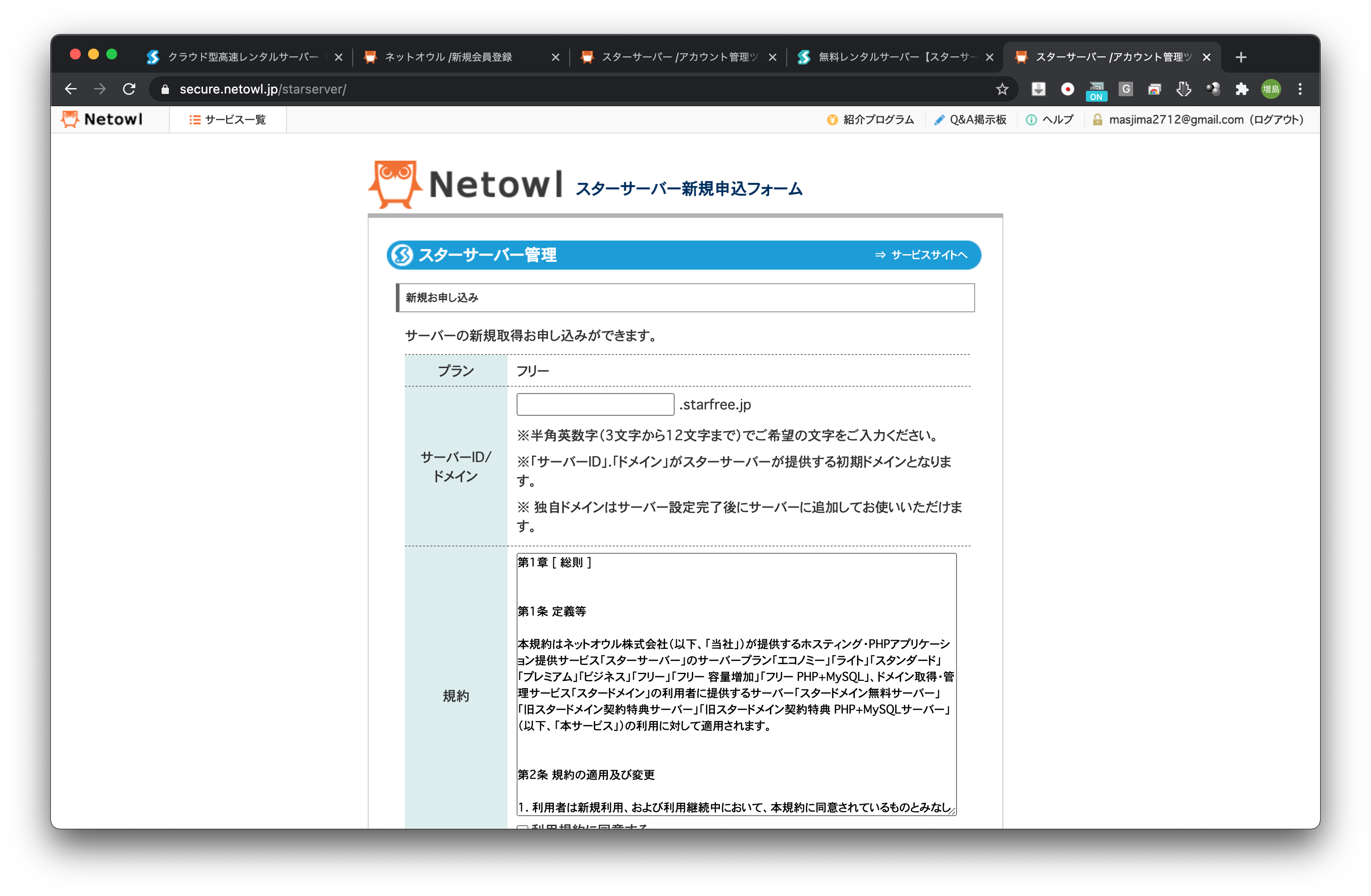
すると以下の様な画面に飛びます。
「ドメイン」を入力します。
※注意点として、同じドメインは作成出来ません。このあとWordpress用のドメインを取得するので、使用頻度が高い方をわかりやすいドメインにする方が後々管理が楽です。
例として、ここで「testserver2」としておくことで、Wordpress用サーバーの方で、「testserver」というドメインが使用できます。自分の管理しやすい方法でドメイン設定しましょう。
ドメインが決まったら、「利用規約に同意する」をチェックし、「確認画面」を押します。
そして、いじわるシリーズ第3弾です。
「選択したプランで申し込む」を押します。赤いボタンを押すと有料会員になってしまいます。注意しましょう。
この画面が出ればOKです。続いてWordpress用も開設します。
Wordpress用サーバの開設
一旦この画面に行って、「今すぐ始める」を押します。(ログイン画面が出たら、ログインしましょう)
この画面で「フリー PHP/MySQL」の「お申し込み」を押します。
あとは先程同様、「ドメイン」を入力し、「利用規約に同意」、「確認画面」を押します。
ここも同様、「選択したプランで申し込む」を押します。
この画面が出たらOKです。開設まで最大24時間かかるみたいなので、開設中ということを確認したら、一旦放置しましょう。
契約状況の確認
直接管理画面にジャンプしても良いのですが、どうせみんなログイン方法を忘れるので、今は頭からのログインに慣れましょう。おきまりの以下の画面に行きましょう。
右上の「ログイン」を押します。
これが、会員のページになります。
左側のナビゲーションから「スターサーバー管理」を押します。(上記画面のちょうど切れてるところです)
そうすると以下の様な画面になります。
ここで、いじわるシリーズ第4弾です。
強調がここだけ無いので、わかりずらいのですが、「無料プラン管理」を押します。
ちなみに余談ですが、このUIを検証して見ると、ボタン高さが18px、フォントサイズが10pxで、「モバイル向けデザインガイドライン」をダブルで無視してるので、「流石にわざとだろうなぁ」と思いました。
そうすると、この様に「HTML用サーバー」が「稼働中」、「WordPress用サーバー」が「設定準備中」ということがわかります。
先ほども言った様に、WordPress用の開設には時間がかかるので、一旦放置しましょう。(寝ましょう。)
しばらくして以下の様になっていれば開設OKです。
FTPの設定
最後にFTPの設定です。
FTPで接続するにあたり、必要な情報は以下になります。
・ドメイン
・ホスト名
・FTPパスワード
一応忘れないためにも、ログインから説明します。
ログイン
この画面の右上より、「ログイン」を押します。
ログインフォームの入力を求められたら、入力しログインしましょう。
以下がログイン後の画面です。
この画面の、左下「スターサーバー管理」を押します。
左側の小さい文字で、「無料プラン管理」があるので、押します。
契約中のサーバーの一覧が見れます。
今回「フリー」プランのFTP設定をすることとして話を進めます。
FTP設定
契約中のサーバーの一覧から、「フリー」の欄の「サーバー管理ツール」を押しましょう。
アカウント情報の画面に飛ぶので、まずは「サーバー情報」を押します。
飛んだ先で「サーバー基本情報」が見れます。ホスト名をメモしましょう。(以下参照)
次に左側の欄から「FTPアカウント設定」を押します。
「対象ドメイン選択」と出ますので、一覧から「選択」を押します。
今度は「FTPアカウント設定」と出ますので、FTPアカウント一覧から「編集」を押します。
パスワードを入力する前に、「FTPアカウントID」をメモ。(以下参照。)
メモ出来たら、「パスワード」を入力し、「確認画面」を押します。
※注意書きにもありますが、ハイフン(-)、ドット(.)、カンマ(,)、をパスワードないに含めましょう。
この画面が出たら、「確定する」を押します。
忘れず、パスワードをメモしましょう。
これでFTPの設定は完了です。
ここまでの状態を確認します。
以下の3つの情報をメモ出来てますでしょうか?
・FTPホスト名
・FTPアカウントID
・FTPパスワード
FTPログイン
FileZilaを使用します。
起動したら、「ファイル」→「サイトマネージャー」の順でログイン画面を起動します。(以下参照)
先程作成したメモを用意し、サイトマネージャーにて「新しいサイト」→「ホスト、ユーザー、パスワード」を入力→「接続」の順で進めます。(以下参照)
以下の様に、ログインできれば成功です。あとは任意のファイルをアップロードしましょう。
おわりです。お疲れ様でした。