※今回はプログラミングの記事じゃないです。
最近エンジニア職からWEBデザイナーとして転身しまして、勉強の一環としてバナートレースする際、文字加工でつまずいてしまったので自分用の備忘録としてまとめます。
やりたいこと
以下のバナートレース。
真ん中の「ハワイ」をという文字のフォントが見つからず、難儀していました。
どんなときに使える技?
フォントによって太さのバリュエーションがなかったりする場合に使えます。
今回やった方法
WEBデザイナー1年生が書く内容なので、もっともっと良い方法があると思います。その場合はコメント頂けると幸いです。
フォントを探す
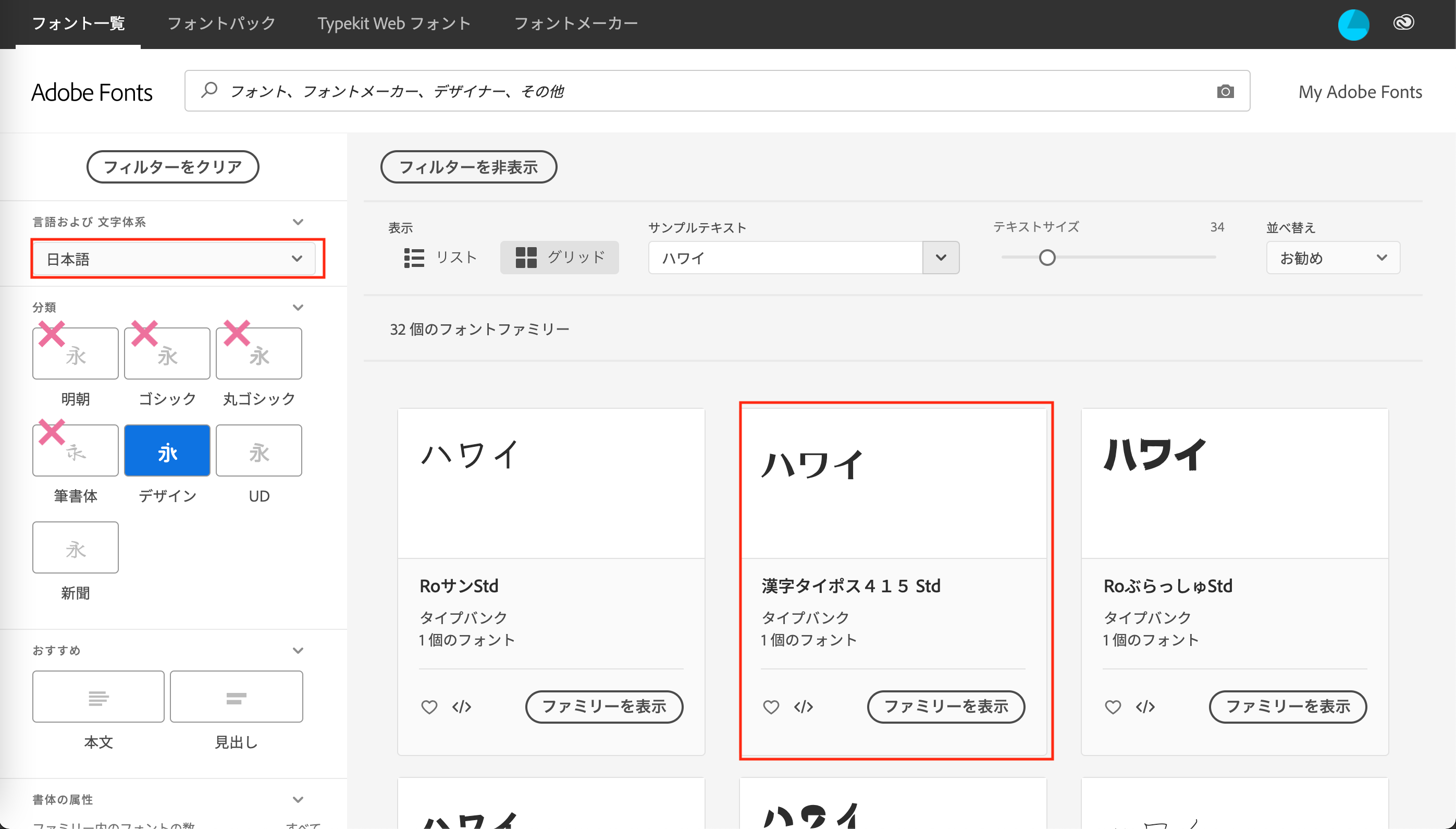
AbobeFontで似ている書体を探します。
フォントの切り分け方
今回の場合は、
・フォントにハネがない→明朝ではない
・フォントの先端にかけて細くなってる→ゴシックではない
・ぱっとみ筆記体でもない
という切り分けをして、デザイン系だろうなぁという感じで探した結果、それっぽいのがありました。
今回は「漢字タイポス415」をアクティベートします。
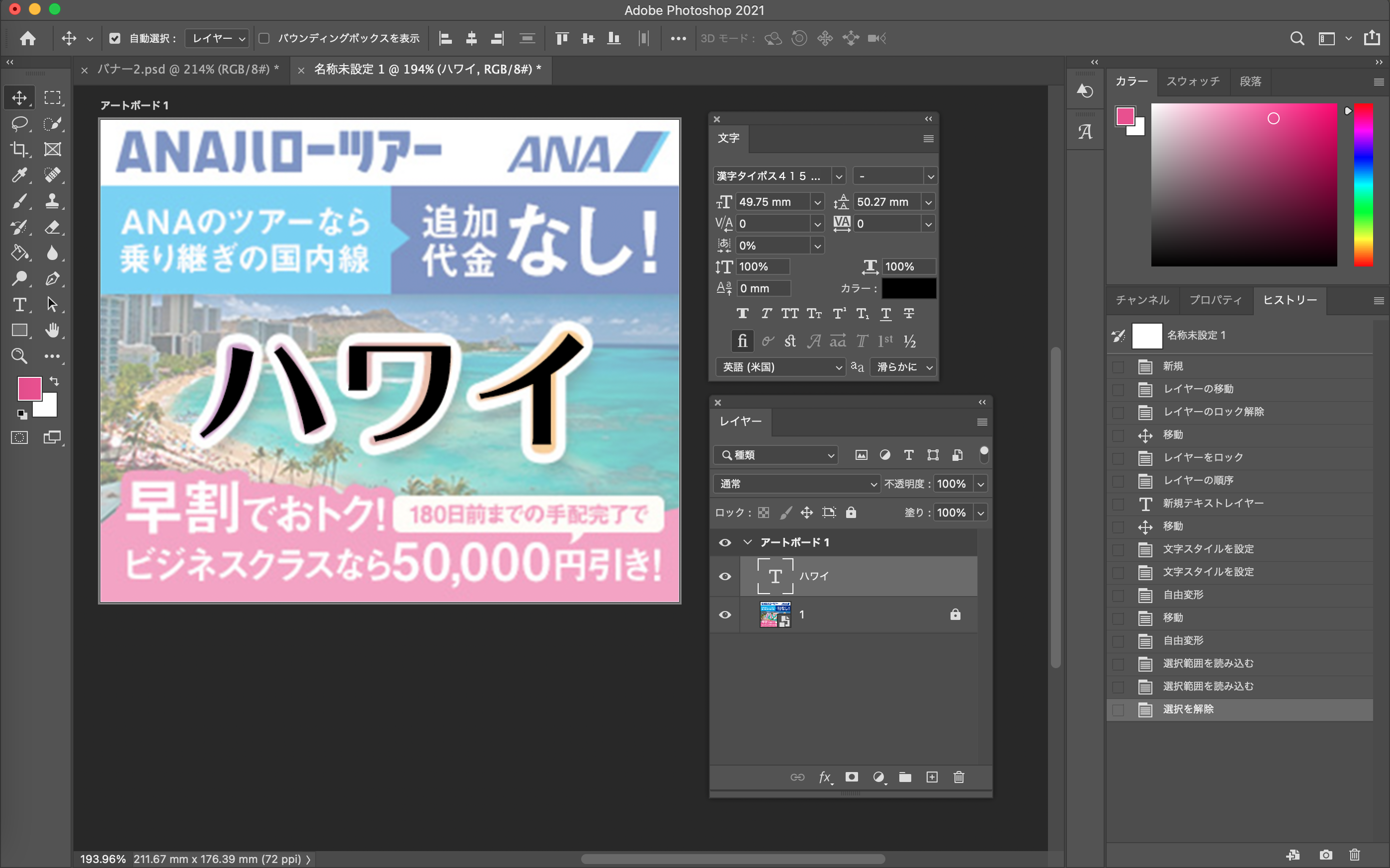
photoshop起動後画像を配置、テキストを入力します。
※配置した画像は、透過しロックしとくと良いでしょう。
とりあえず、トレースの画像の上に文字を乗っけました。
なんとなくサイズ感を合わせてもらえれば良いです。
白縁は今のところ考えていないので、白縁内に収まればOKですね!
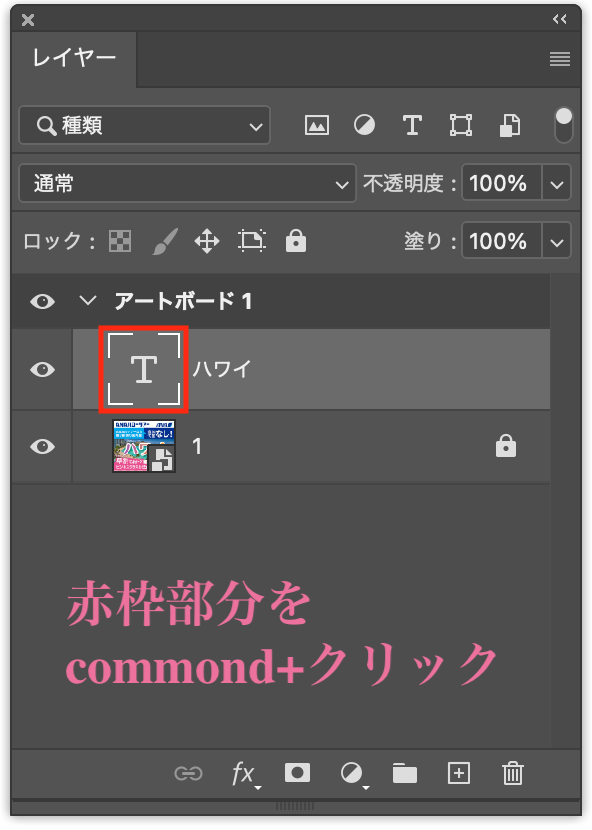
文字レイヤーをcommand+クリックし選択範囲を変更する。
ここからがメインです。
文字レイヤーの「T」の部分をcommand+クリックすると、文字部分のみ選択範囲になると思います。
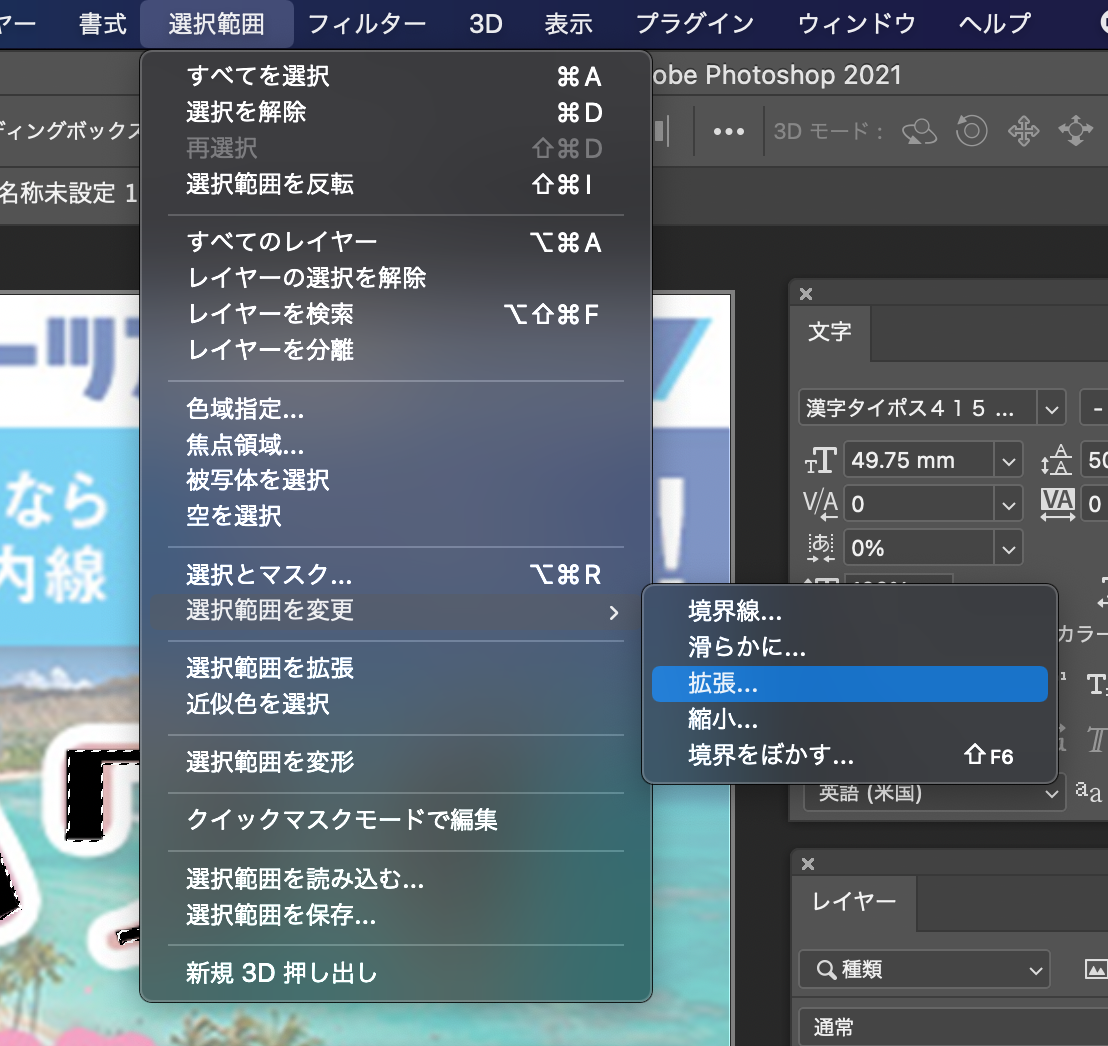
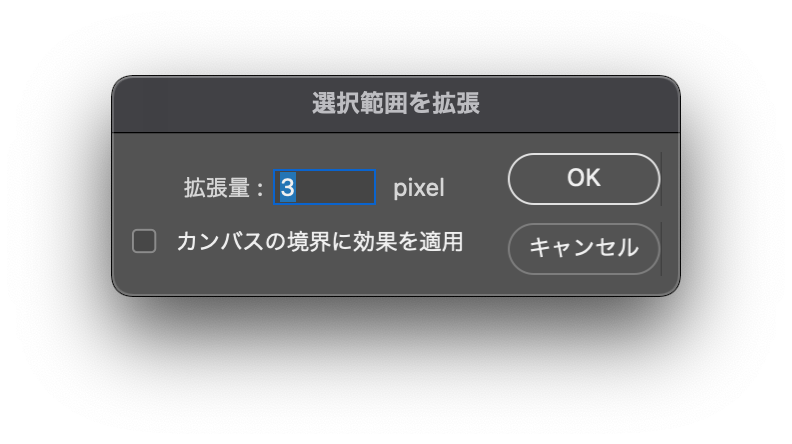
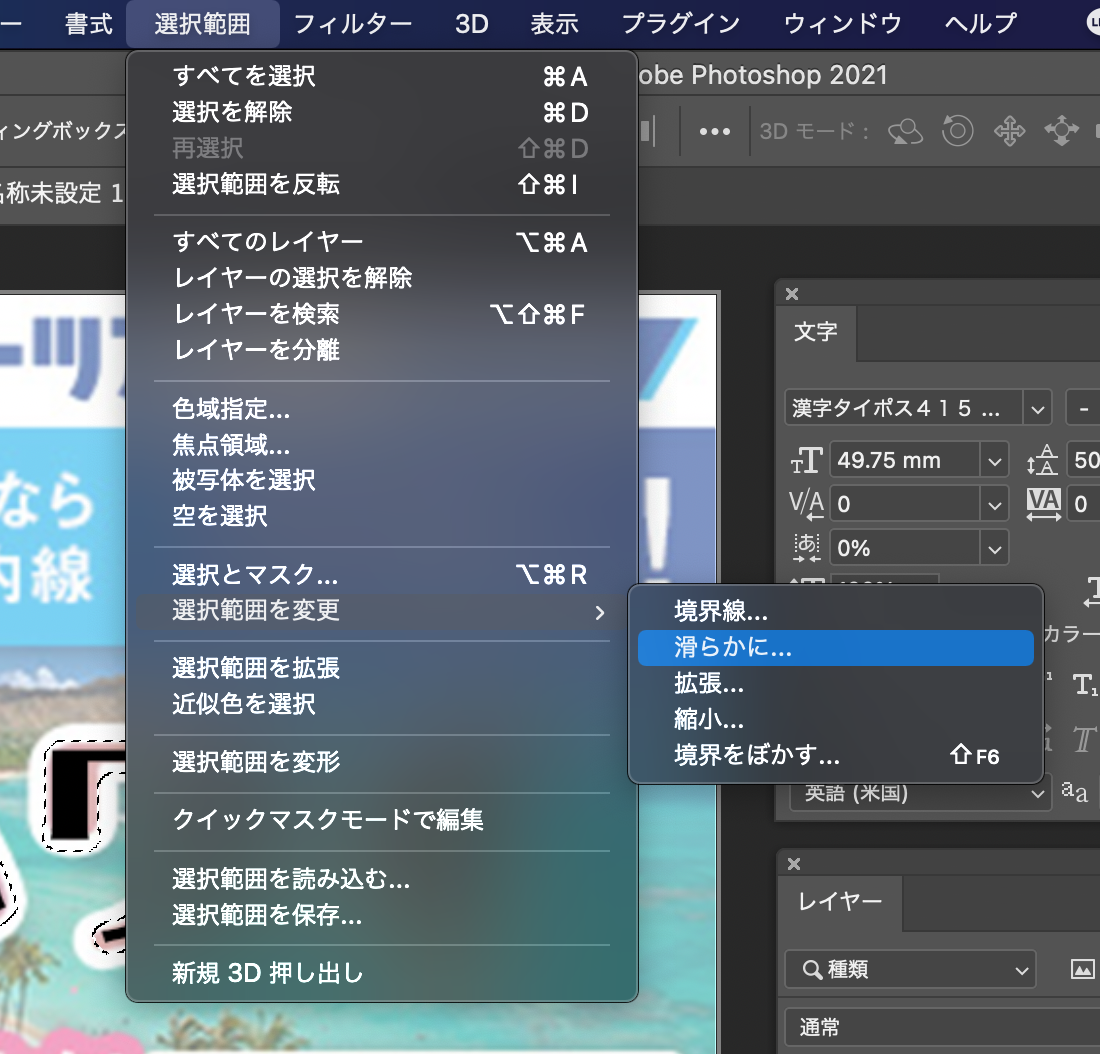
メニューから「選択範囲」→「選択範囲を変更」→「拡張」→サンプルの太さに合うよう「拡張量」を調整します。
一回り大きな選択範囲ができたと思います。
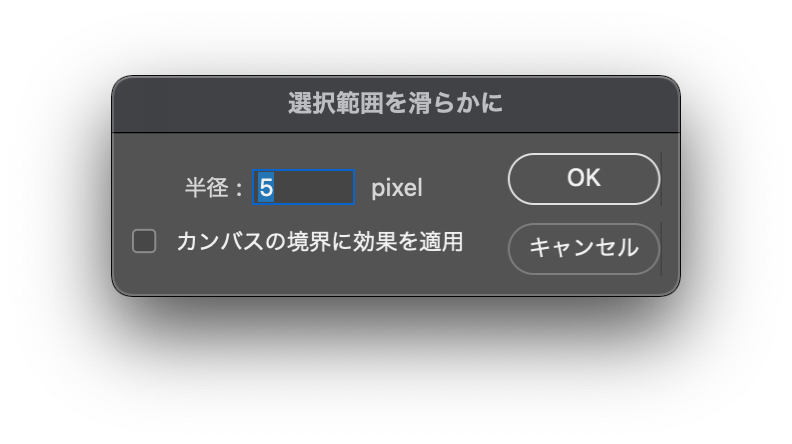
選択範囲の丸みを出す
同じ容量で選択範囲の丸みを出します。
これで丸みは出ましたが、まだ足りません。
なのでこれを2回実施します。
※なぜか、大きい数字で1度に丸みを出すと意図した形になりません。なので細かい数字で何回かに分けると形が綺麗です。
文字のパーツとパーツの間が丸みを帯びすぎてる事がわかります。
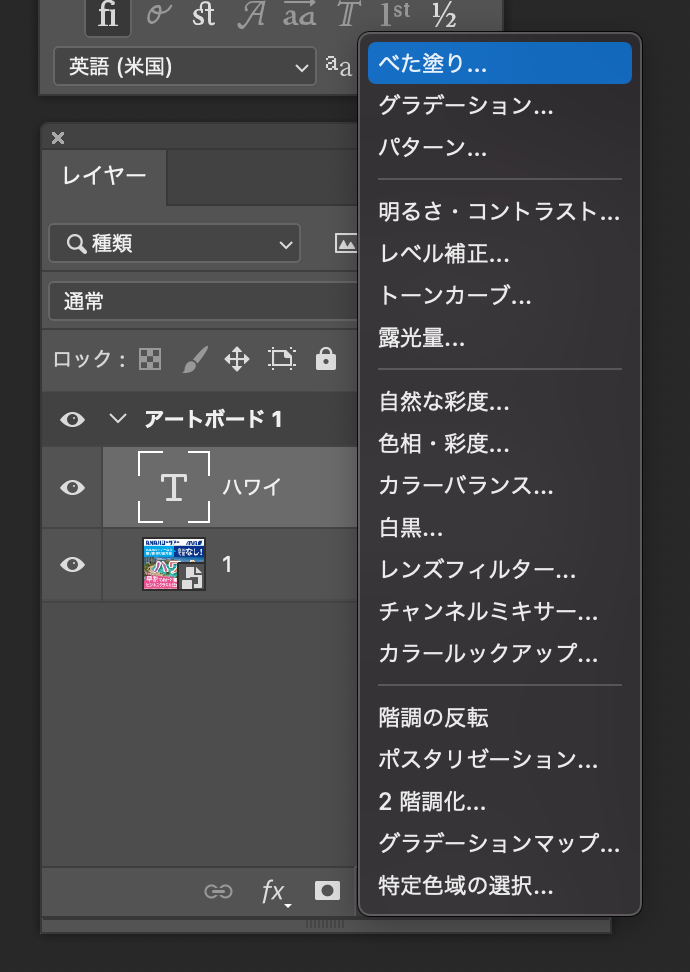
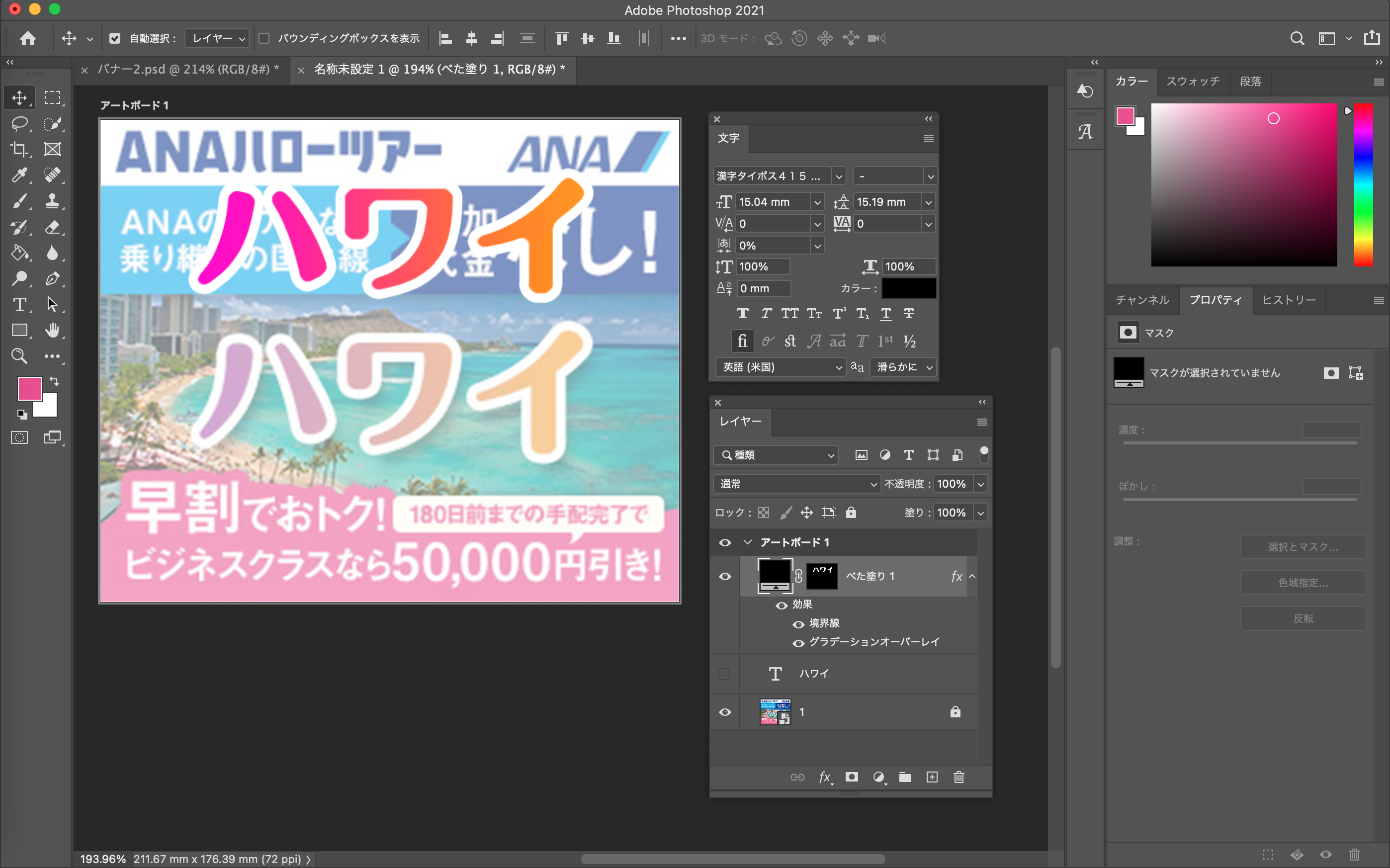
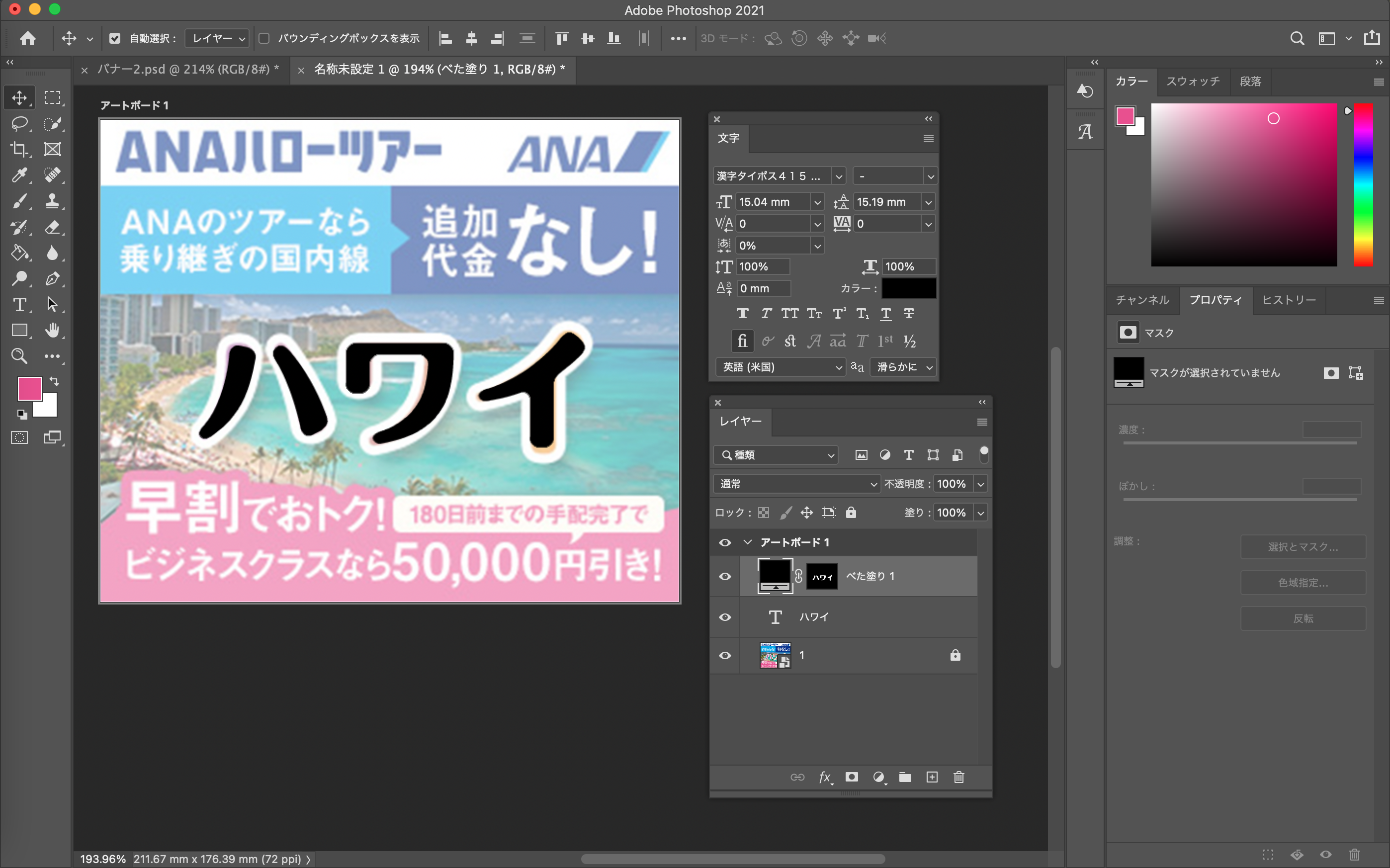
選択範囲をベタ塗り
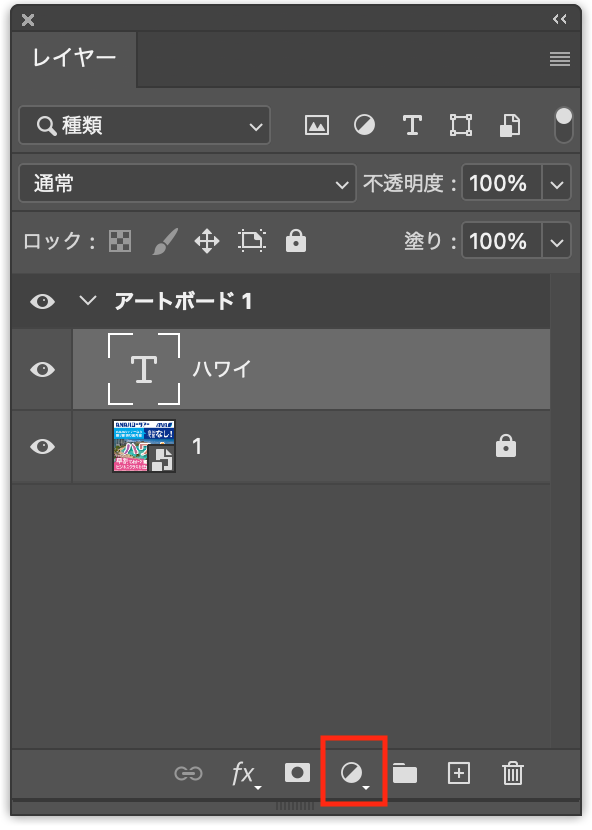
調整レイヤーでベタ塗りにします。
そうすると、ベタ塗りレイヤーが文字レイヤーの上に出現します。

レイヤースタイルで縁取り、グラデーション
あとはもう簡単で、レイヤースタイルを調整していきます。
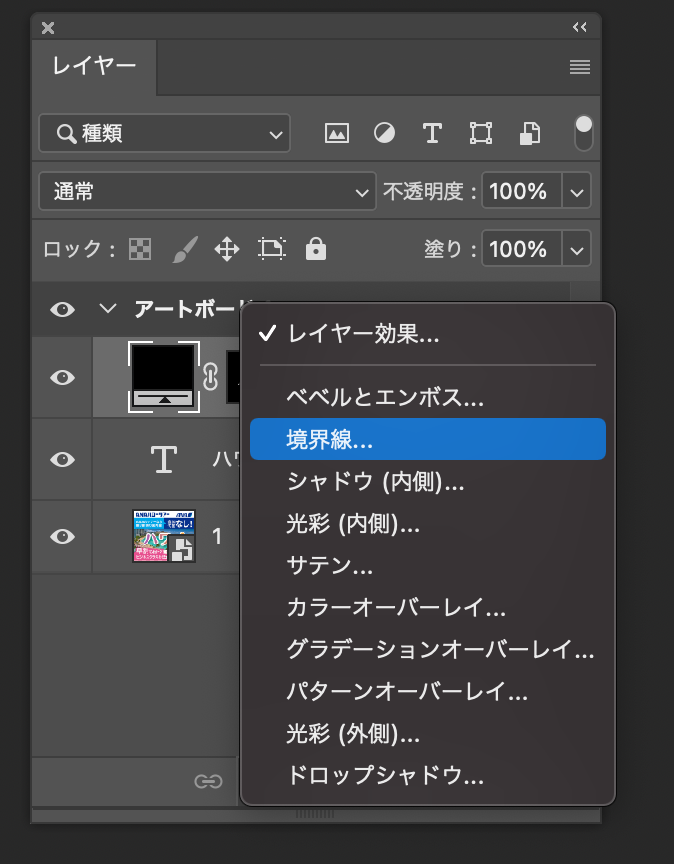
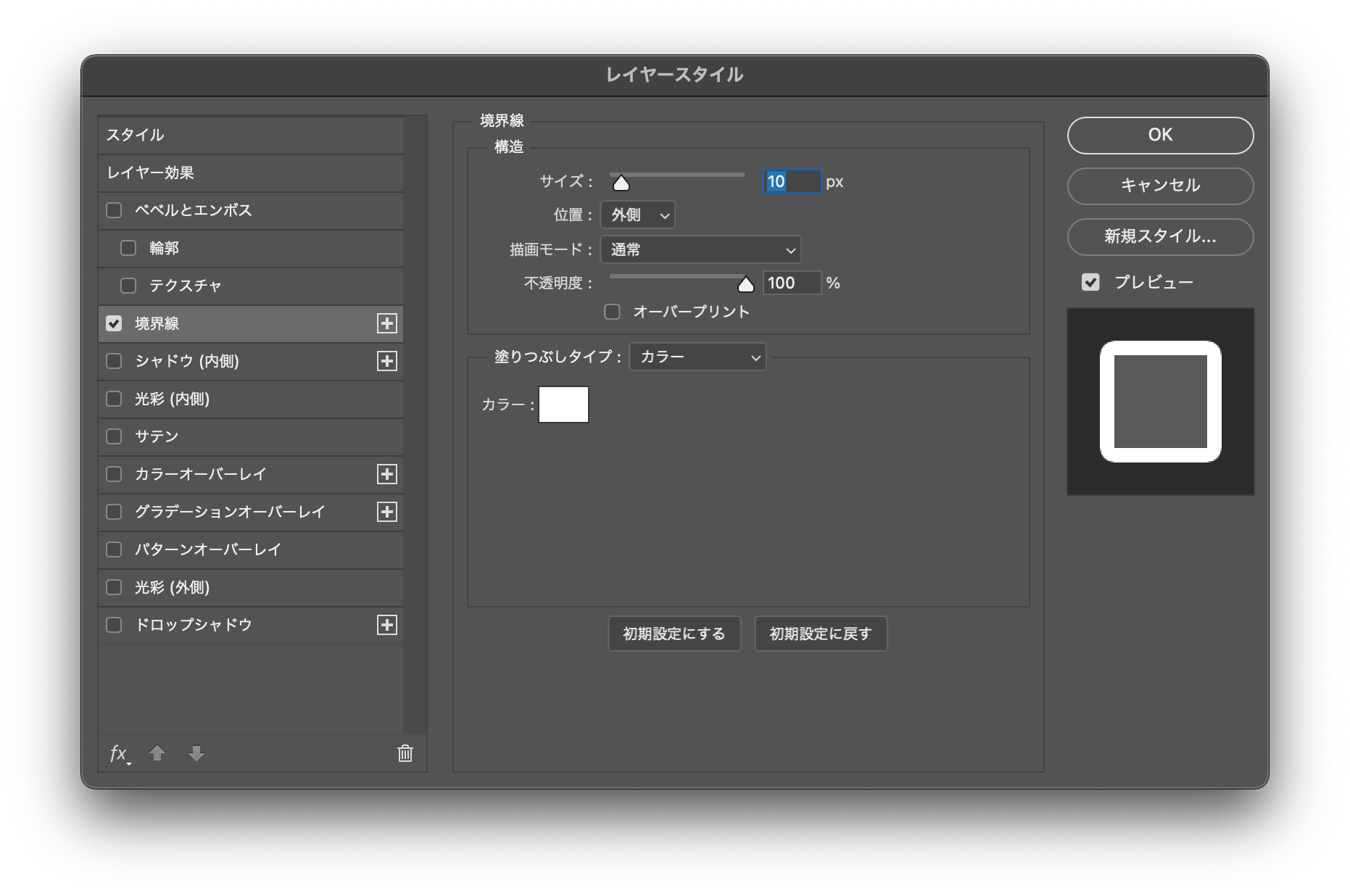
縁取り
「fx」→「境界線」→プレビューを見ながら、サンプルに合うよう縁取りをつけていきます。
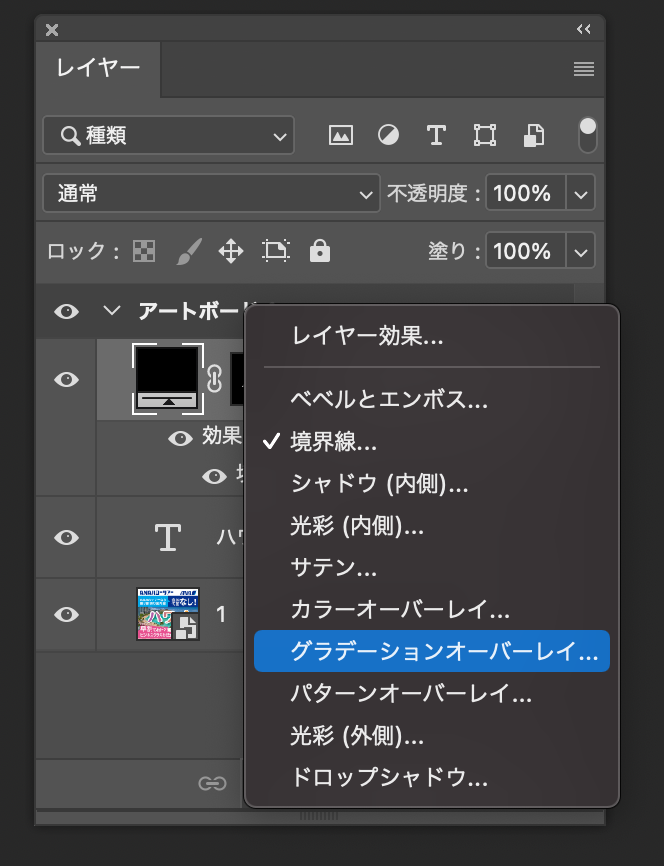
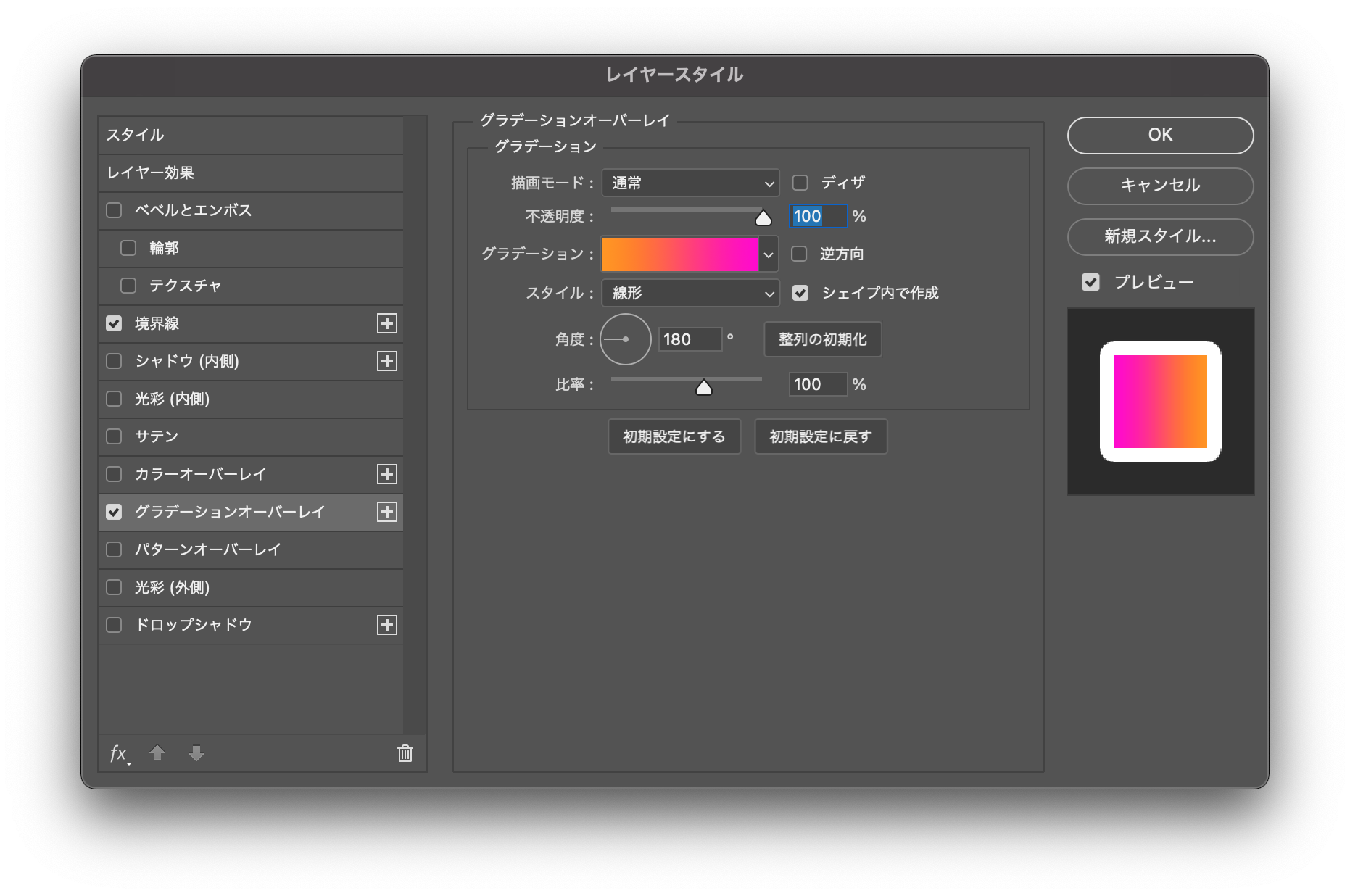
文字グラデーション
「fx」→「グラデーションオーバーレイ」→プレビューを見ながら、サンプルと同じグラデーションをつけていきます。
完成
再現率100%とはいきませんがそこそこ近いのはできたと思います。